Published: April 23, 2025
GPUAdapterInfo isFallbackAdapter attribute
The GPUAdapterInfo isFallbackAdapter boolean attribute indicates whether a GPUAdapter has significant performance limitations in exchange for wider compatibility, more predictable behavior, or improved privacy. This addition was necessary because libraries that take user-provided GPUDevice objects couldn't access this information through the adapterInfo attribute on GPUDevice. See the following example and issue 403172841.
const adapter = await navigator.gpu.requestAdapter();
if (adapter?.info.isFallbackAdapter) {
// The returned adapter is a software-backed fallback adapter, which
// may have significantly lower performance and fewer features.
}
Since Chrome has not yet shipped support for fallback adapters, isFallbackAdapter is at the moment always false on users' devices. We're investigating whether the GPUAdapter isFallbackAdapter attribute can be deprecated and removed. See intent to ship.
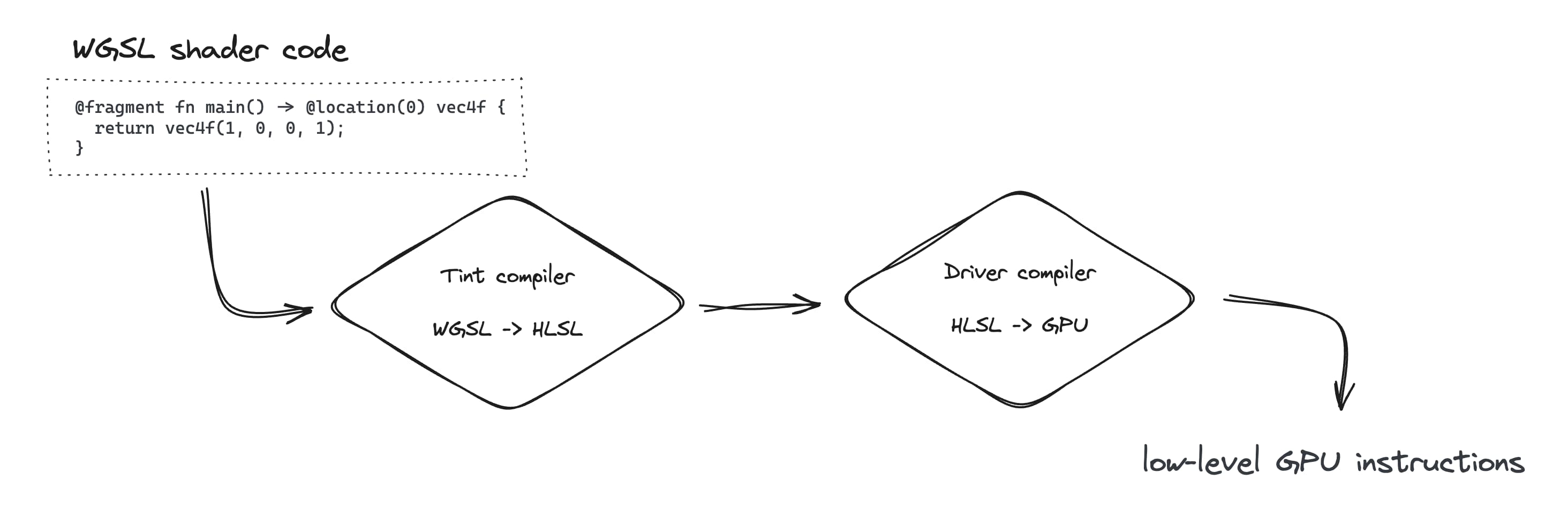
Shader compilation time improvements on D3D12
The Chrome team keeps improving Tint, the WebGPU shader language compiler, by adding an intermediate representation (IR) for devices that support WebGPU with the D3D12 backend. This IR, positioned between Tint's abstract syntax tree (AST) and the HLSL backend writer, will make the compiler more efficient and maintainable, ultimately benefiting both developers and users. Initial tests show that the new version of Tint is up to 10 times faster when translating Unity's WGSL shaders to HLSL.

These improvements—already accessible on Android, ChromeOS, and macOS—are being progressively expanded to Windows devices that support WebGPU with the D3D12 backend. See issue 42251045.
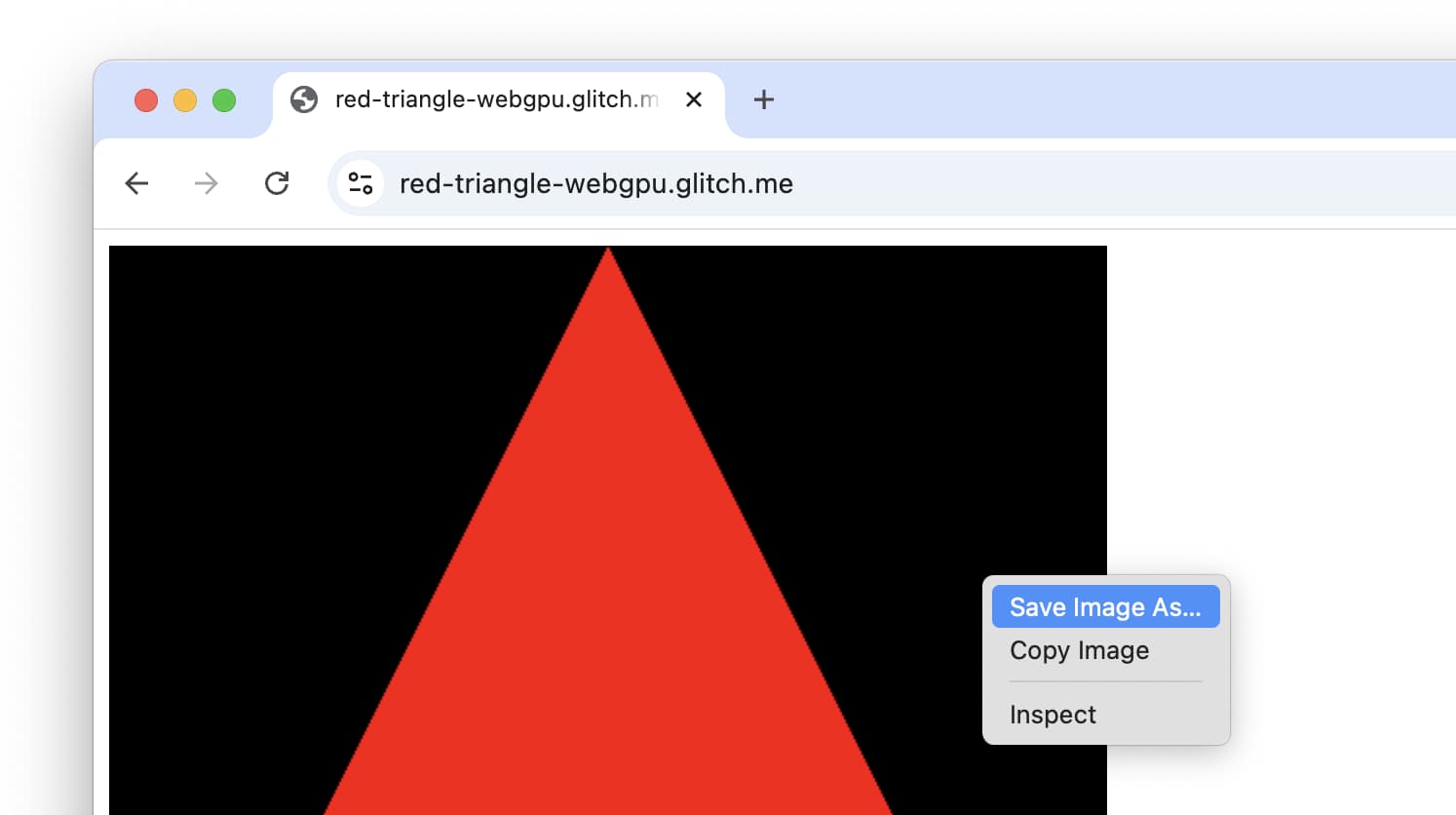
Save and copy canvas images
Chrome users can now right-click on a WebGPU canvas and access context menu options Save Image As… or Copy Image. See issue 40902474.

Lift compatibility mode restrictions
The experimental "core-features-and-limits" feature when available on a GPUDevice, lifts all compatibility mode restrictions (features and limits) when the chrome://flags/#enable-unsafe-webgpu flag is enabled. See issue 395855517.
Requesting a GPUAdapter with the featureLevel: "compatibility" option hints the browser to select the experimental WebGPU compatibility mode. If successful, the resulting adapter is "compatibility-defaulting". Otherwise, it is "core-defaulting", which is the same as using the featureLevel: "core" option. Moreover, calling requestDevice() without requiredFeatures and requiredLimits request a GPUDevice with the GPUAdapter's default capabilities.
Core-defaulting adapters always support the "core-features-and-limits" feature and it is automatically enabled on GPUDevices created from them. For compatibility-defaulting adapters, the "core-features-and-limits" feature may be supported and can be requested on GPUDevices created from them. Both types of adapters may also support features like "float32-blendable", which is optional in both core and compatibility modes.
The following example is for an application that requires "float32-blendable" and supports using core features if available, but uses only compatibility features if core features are not available.
const adapter = await navigator.gpu.requestAdapter({ featureLevel: "compatibility" });
if (!adapter || !adapter.features.has("float32-blendable")) {
throw new Error("32-bit float textures blending support is not available");
}
const requiredFeatures = [];
if (adapter.features.has("core-features-and-limits")) {
requiredFeatures.push("core-features-and-limits");
}
const device = await adapter.requestDevice({ requiredFeatures });
if (!device.features.has("core-features-and-limits")) {
// Compatibility mode restrictions validation rules will apply.
}
The experimental GPUAdapter featureLeveland isCompatibilityMode attributes have been removed in favor of the "core-features-and-limits" feature. See issue 395855516.
Dawn updates
The callback status enum InstanceDropped has been renamed to CallbackCancelled to clarify that the callback was cancelled, but background processing associated with the event, such as pipeline compilation, might still be running. The new name is more generally-applicable, in case another cancellation mechanism is added later. See issue 520.
The wgpu::PopErrorScopeStatus::EmptyStack enum that indicates that the error scope stack couldn't be popped has been renamed to wgpu::PopErrorScopeStatus::Error (which is also more generally-applicable). The callback now also includes a corresponding error explanation message to help debugging. See issue 369.
This covers only some of the key highlights. Check out the exhaustive list of commits.
What's New in WebGPU
A list of everything that has been covered in the What's New in WebGPU series.
Chrome 145
Chrome 144
- WGSL subgroup_id extension
- WGSL uniform_buffer_standard_layout extension
- WebGPU on Linux
- Faster writeBuffer and writeTexture
- Dawn updates
Chrome 143
Chrome 142
Chrome 141
- Tint IR completed
- Integer range analysis in WGSL compiler
- SPIR-V 1.4 update for Vulkan backend
- Dawn updates
Chrome 140
- Device requests consume adapter
- Shorthand for using texture where texture view is used
- WGSL textureSampleLevel supports 1D textures
- Deprecate bgra8unorm read-only storage texture usage
- Remove GPUAdapter isFallbackAdapter attribute
- Dawn updates
Chrome 139
- 3D texture support for BC and ASTC compressed formats
- New "core-features-and-limits" feature
- Origin trial for WebGPU compatibility mode
- Dawn updates
Chrome 138
- Shorthand for using buffer as a binding resource
- Size requirement changes for buffers mapped at creation
- Architecture report for recent GPUs
- Deprecate GPUAdapter isFallbackAdapter attribute
- Dawn updates
Chrome 137
- Use texture view for externalTexture binding
- Buffers copy without specifying offsets and size
- WGSL workgroupUniformLoad using pointer to atomic
- GPUAdapterInfo powerPreference attribute
- Remove GPURequestAdapterOptions compatibilityMode attribute
- Dawn updates
Chrome 136
- GPUAdapterInfo isFallbackAdapter attribute
- Shader compilation time improvements on D3D12
- Save and copy canvas images
- Lift compatibility mode restrictions
- Dawn updates
Chrome 135
- Allow creating pipeline layout with null bind group layout
- Allow viewports to extend past the render targets bounds
- Easier access to the experimental compatibility mode on Android
- Remove maxInterStageShaderComponents limit
- Dawn updates
Chrome 134
- Improve machine-learning workloads with subgroups
- Remove float filterable texture types support as blendable
- Dawn updates
Chrome 133
- Additional unorm8x4-bgra and 1-component vertex formats
- Allow unknown limits to be requested with undefined value
- WGSL alignment rules changes
- WGSL performance gains with discard
- Use VideoFrame displaySize for external textures
- Handle images with non-default orientations using copyExternalImageToTexture
- Improving developer experience
- Enable compatibility mode with featureLevel
- Experimental subgroup features cleanup
- Deprecate maxInterStageShaderComponents limit
- Dawn updates
Chrome 132
- Texture view usage
- 32-bit float textures blending
- GPUDevice adapterInfo attribute
- Configuring canvas context with invalid format throw JavaScript error
- Filtering sampler restrictions on textures
- Extended subgroups experimentation
- Improving developer experience
- Experimental support for 16-bit normalized texture formats
- Dawn updates
Chrome 131
- Clip distances in WGSL
- GPUCanvasContext getConfiguration()
- Point and line primitives must not have depth bias
- Inclusive scan built-in functions for subgroups
- Experimental support for multi-draw indirect
- Shader module compilation option strict math
- Remove GPUAdapter requestAdapterInfo()
- Dawn updates
Chrome 130
- Dual source blending
- Shader compilation time improvements on Metal
- Deprecation of GPUAdapter requestAdapterInfo()
- Dawn updates
Chrome 129
Chrome 128
- Experimenting with subgroups
- Deprecate setting depth bias for lines and points
- Hide uncaptured error DevTools warning if preventDefault
- WGSL interpolate sampling first and either
- Dawn updates
Chrome 127
- Experimental support for OpenGL ES on Android
- GPUAdapter info attribute
- WebAssembly interop improvements
- Improved command encoder errors
- Dawn updates
Chrome 126
- Increase maxTextureArrayLayers limit
- Buffer upload optimization for Vulkan backend
- Shader compilation time improvements
- Submitted command buffers must be unique
- Dawn updates
Chrome 125
Chrome 124
- Read-only and read-write storage textures
- Service workers and shared workers support
- New adapter information attributes
- Bug fixes
- Dawn updates
Chrome 123
- DP4a built-in functions support in WGSL
- Unrestricted pointer parameters in WGSL
- Syntax sugar for dereferencing composites in WGSL
- Separate read-only state for stencil and depth aspects
- Dawn updates
Chrome 122
- Expand reach with compatibility mode (feature in development)
- Increase maxVertexAttributes limit
- Dawn updates
Chrome 121
- Support WebGPU on Android
- Use DXC instead of FXC for shader compilation on Windows
- Timestamp queries in compute and render passes
- Default entry points to shader modules
- Support display-p3 as GPUExternalTexture color space
- Memory heaps info
- Dawn updates
Chrome 120
- Support for 16-bit floating-point values in WGSL
- Push the limits
- Changes to depth-stencil state
- Adapter information updates
- Timestamp queries quantization
- Spring-cleaning features
Chrome 119
- Filterable 32-bit float textures
- unorm10-10-10-2 vertex format
- rgb10a2uint texture format
- Dawn updates
Chrome 118
- HTMLImageElement and ImageData support in
copyExternalImageToTexture() - Experimental support for read-write and read-only storage texture
- Dawn updates
Chrome 117
- Unset vertex buffer
- Unset bind group
- Silence errors from async pipeline creation when device is lost
- SPIR-V shader module creation updates
- Improving developer experience
- Caching pipelines with automatically generated layout
- Dawn updates
Chrome 116
- WebCodecs integration
- Lost device returned by GPUAdapter
requestDevice() - Keep video playback smooth if
importExternalTexture()is called - Spec conformance
- Improving developer experience
- Dawn updates
Chrome 115
- Supported WGSL language extensions
- Experimental support for Direct3D 11
- Get discrete GPU by default on AC power
- Improving developer experience
- Dawn updates
Chrome 114
- Optimize JavaScript
- getCurrentTexture() on unconfigured canvas throws InvalidStateError
- WGSL updates
- Dawn updates

