CSS and UI
Discover the latest browser APIs, tools, and techniques to build robust and engaging user interfaces.
The latest in CSS and UI
New documentation
Anchor positioning
Position elements relative to each other using the anchor positioning API.
Animate to height: auto; (and other intrinsic sizing keywords)
Animate to and from intrinsic sizing keywords with
interpolate-size and calc-size()
Scrollbar Styling
Use the
scrollbar-width and scrollbar-color properties to style scrollbars.
CSS text-wrap balance
A classic typography technique of hand-authoring line breaks for balanced text blocks, comes to CSS.
High-definition CSS color guide
CSS Color 4 brings wide gamut color tools and capabilities to the web: more colors, manipulation functions, and better gradients.
CSS Typed Object Model
CSS Typed Object Model (Typed OM) brings types, methods, and a flexible object model to working with CSS values.
Get started with Style Queries
Query a parent element's style values using the @container rule.
CSS Nesting
One of our favorite CSS preprocessor features is now built into the language: nesting style rules.
CSS @scope
Learn how to create scoped styles that select elements only within a subtree of your DOM.
CSS color-mix()
Mix colors, in any of the supported color spaces, right from your CSS.
More control over nth-child() selections
Pre-filter a set of child elements before applying An+B logic on it.
Exlusive accordion
Create an exclusive accordion with multiple
<details> elements that have the same name.
Introducing inert
The inert property is a global HTML attribute that simplifies how to remove and restore user input events for an element, including focus events and events from assistive technologies.
CSS text-wrap pretty
Opt-in optimized text wrapping, for beauty over speed.
CSS Grid in DevTools
How we designed and implemented CSS Grid tooling support in DevTools.
CSS-in-JS support in DevTools
How we support CSS-in-JS in DevTools and how it is different from regular CSS.
Tools to build modern components
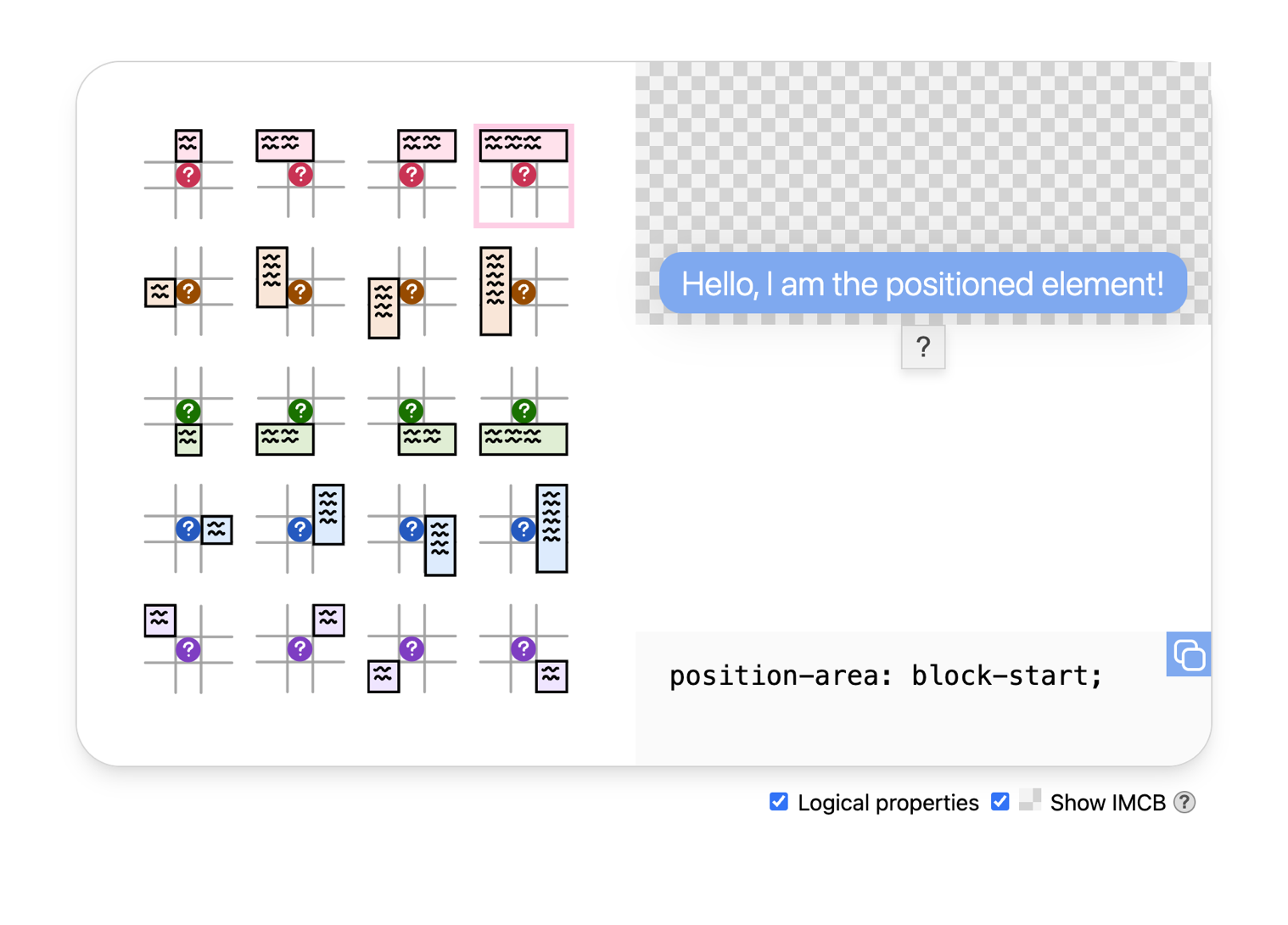
Anchor position tool
Use this tool to position elements relative to each other using the anchor positioning API.
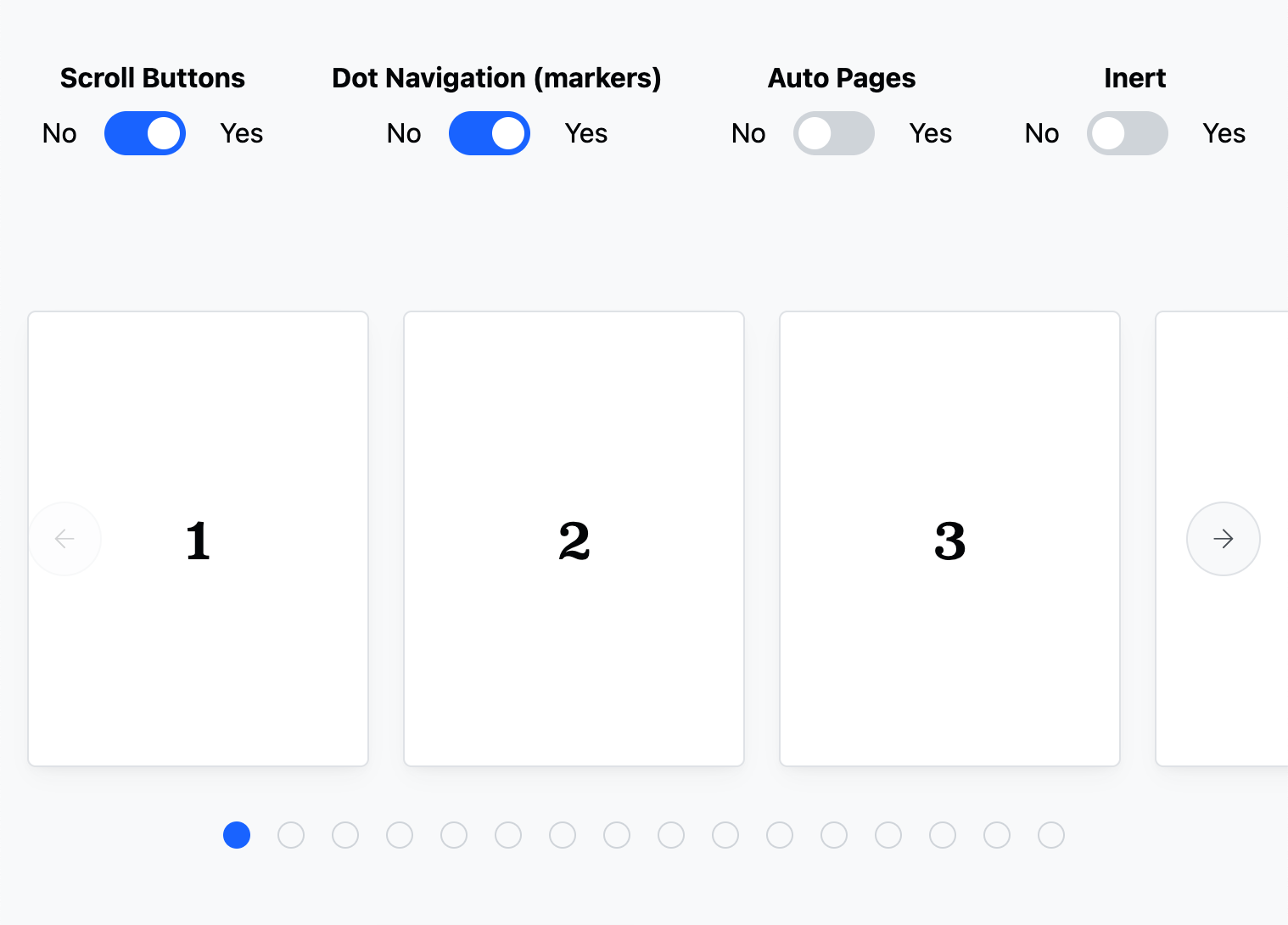
Carousel configurator
A builder-like experience to help visualize the capabilities of a CSS only Carousel: buttons, markers, paging and inertness.
CSS and UI case studies
Why do web UI capabilities matter for your website?
What exactly are Web UI capabilities and how can they enhance your conversion funnel? What are the benefits of adopting these features.
Scroll-driven animations case studies
Discover the benefits of Scroll-driven animations with Policybazaar, redBus, and Tokopedia.
View Transitions case studies
redBus, Policybazaar, and Tokopedia all use the View Transitions API and benefit from better performance and a smooth UI.
Popover API case studies
Tokopedia uses the Popover API to reduce the amount of code in their application.
Animations on the web
The Web Animations API
The Web Animations API provides powerful primitives to describe imperative animations from JavaScript.
Multiple animation effects
The animation-composition property allows control of what should happen when multiple animations affect the same property simultaneously.
Complex animation curves with linear()
linear() is a CSS easing function that interpolates linearly between its points, allowing you to recreate bounce and spring effects.
Scroll-driven animations
Work with Scroll Timelines and View Timelines to create scroll-driven animations in a declarative way.

COURSE
Learn Responsive Design
Read a history of responsive design and a look at the fundamentals of responsive layouts. You'll learn about responsive images, typography, accessibility and more.

COURSE
Learn CSS
You'll learn CSS fundamentals like the box model, cascade and specificity, flexbox, grid, and z-index. And, you'll learn about functions, logical properties, and more to round out your front-end developer skills.