發布日期:2025 年 4 月 2 日
Chrome 開發人員工具中的「效能」面板功能強大,幾乎可提供網站執行階段行為中任何可能的問題資料。不過,這麼多資料可能會讓人不知所措:許多開發人員可能很難知道從何處著手,就連專家也可能難以在複雜的網頁載入作業中找出特定問題。
Lighthouse 等工具就是為瞭解決這個問題而開發,可分析效能追蹤記錄,並列出潛在問題和解決方法。但這也有缺點:如果沒有詳細資料,就很難在時間軸上查看問題發生的時間。如要瞭解完整追蹤記錄中的內容,您必須在「效能」面板中從頭開始。
新的「Insights」側欄可將 Lighthouse 洞察資料直接帶入「Performance」面板,彌補兩者之間的差距。查看追蹤記錄時,建議會直接顯示在面板中,但更重要的是,整合後,洞察資料可直接在效能時間軸上標示事件和重疊說明。將滑鼠游標懸停在洞察資料上,即可放大並醒目顯示追蹤記錄的相關部分、以視覺化方式呈現重要路徑,或在完整情境中標示效能瓶頸。

使用「洞察」側欄
您可能已經注意到新的側欄,這是在 Chrome 131 中新增的,其中包含一些初步洞察資料,並在之後的每個新版 Chrome 中獲得更多洞察資料。
如要查看這項資訊,請按一下「Performance」面板中的「,載入網址或與網頁互動,然後停止錄製。如果您先前曾關閉側欄,它可能會收合至「成效」面板的左側。如要查看這項資訊,請按一下「left_panel_open」按鈕,系統就會列出可用於調查效能問題的洞察資料。
與 Lighthouse 報表類似,側欄會列出您剛錄製的錄製內容相關洞察資料,協助您找出效能或使用者體驗問題,或提供資料,方便您自行篩選及診斷問題。底部是已摺疊的「已通過的洞察資料」部分,其中包含系統未將其視為此錄製檔案問題的洞察資料,可能是因為沒有發生特定效能問題,或是洞察資料根本不適用 (例如,如果您追蹤與網頁的互動情形,但沒有瀏覽網頁)。
最後,如果您記錄的追蹤記錄包含多個網頁的導覽,每個網頁都會取得一組獨立的洞察資料,您可以逐一查看,分別調查每個導覽。按一下網址旁邊的 圖示,時間軸檢視畫面就會放大該頁面中發生的追蹤記錄部分。
網頁載入的洞察資料
如要提供良好的使用者體驗,網頁載入速度必須夠快,而 Largest Contentful Paint (LCP) 是 Core Web Vitals 中用來評估網頁載入速度的指標。「洞察」側欄提供專屬洞察資料,協助您改善 LCP,以及 LCP 以外的網頁載入相關洞察資料。
LCP 洞察
如要瞭解並改善 LCP,建議您從 LCP 階段著手,將 LCP 時間分成四個子部分,並分別加以處理。
按一下左側「洞察」分頁標籤中的「LCP 階段」,洞察分頁標籤就會顯示各個子部分所花費的時間。將滑鼠游標懸停或點選「洞察」分頁中的各個子部分,即可在成效時間軸中標示或放大各個子部分,以便調查該期間的事件。如果您已啟用欄位資料,且網站有圖片 LCP 載入資料,洞察資料就會納入子部分的第 75 個百分位數值。
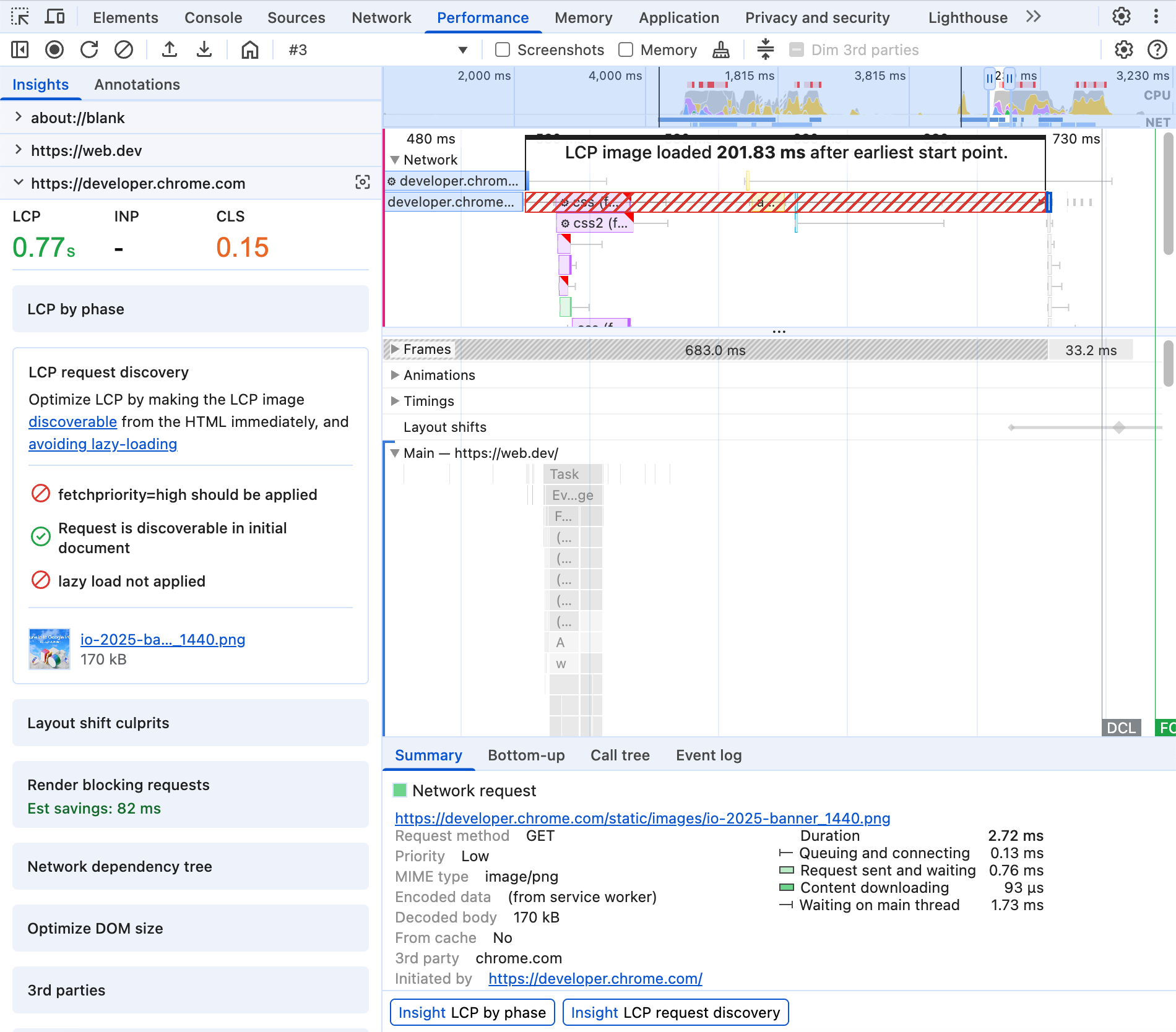
LCP 要求探索會建議改善載入 LCP 資源的方式,這是網路上影響 LCP 最常見的問題之一。它會在時間軸上疊加註解,標示圖片可能載入的時間,以及可節省的預估載入時間。

進一步的洞察資料有助於找出 LCP 子部分的問題。文件要求延遲:強調伺服器導覽要求中的潛在最佳化項目。「轉譯阻斷請求」會指出哪些請求會阻斷網頁的初始轉譯作業,直到完成為止,即使內容 (例如 LCP) 已準備好顯示也一樣。
除了 LCP 之外的網頁載入洞察資訊
除了 LCP 之外,其他洞察資料還可協助您找出影響網頁整體載入效能的潛在問題。
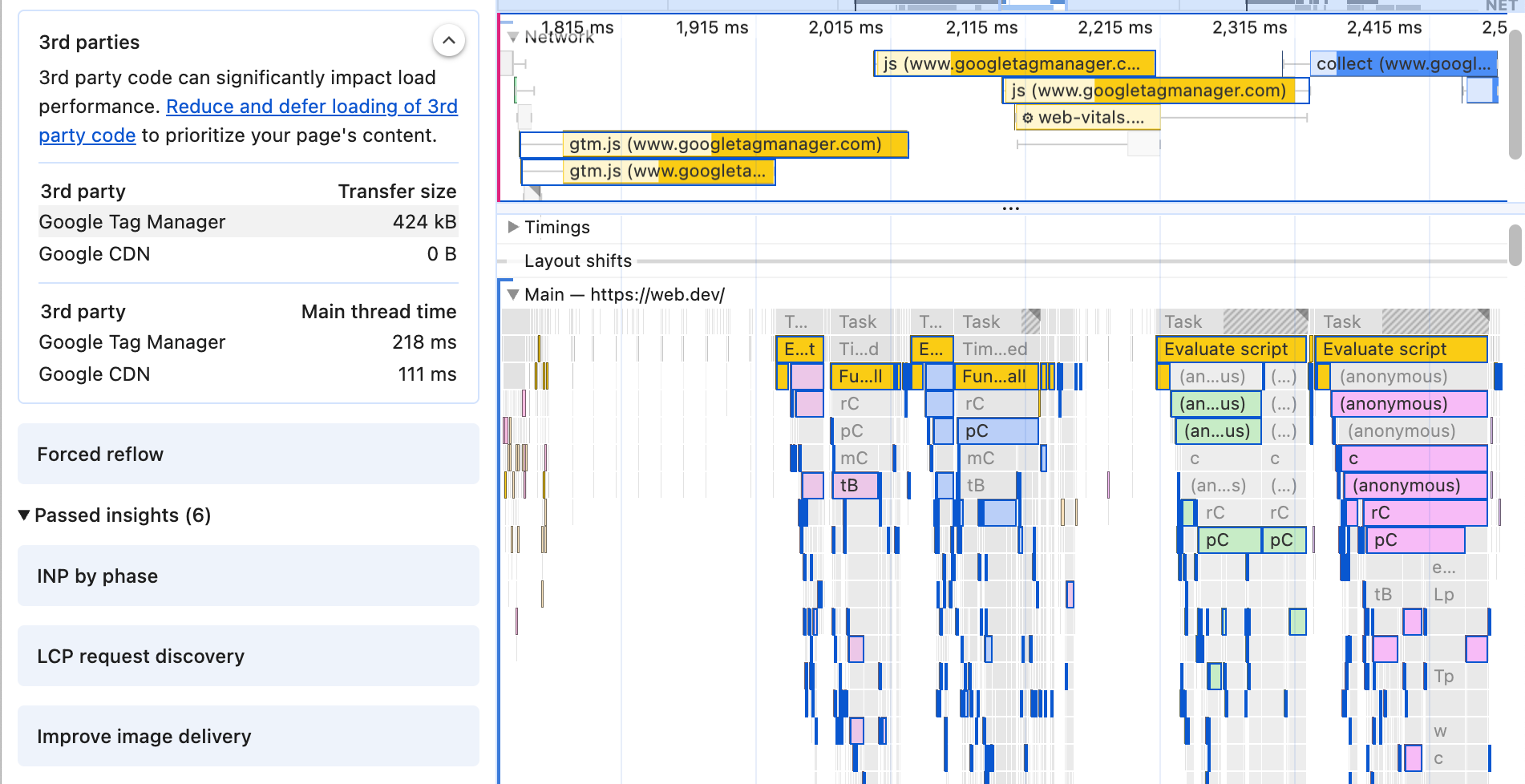
其中最棘手的問題之一,就是第三方資源的效能。這些程式通常是基於商業考量而存在,但網頁開發人員無法直接控制其效能。「3rd parties」洞察會依據第一方和第三方實體,將資源和 CPU 活動分類,顯示哪些實體耗用最多時間和資源。將滑鼠游標懸停在每個實體上,即可在成效和聯播網時間軸中看到該實體的活動。這項洞察資料與「Summary」分頁中的「Dim 3rd parties」核取方塊和新的第 1/3 方項目搭配使用。

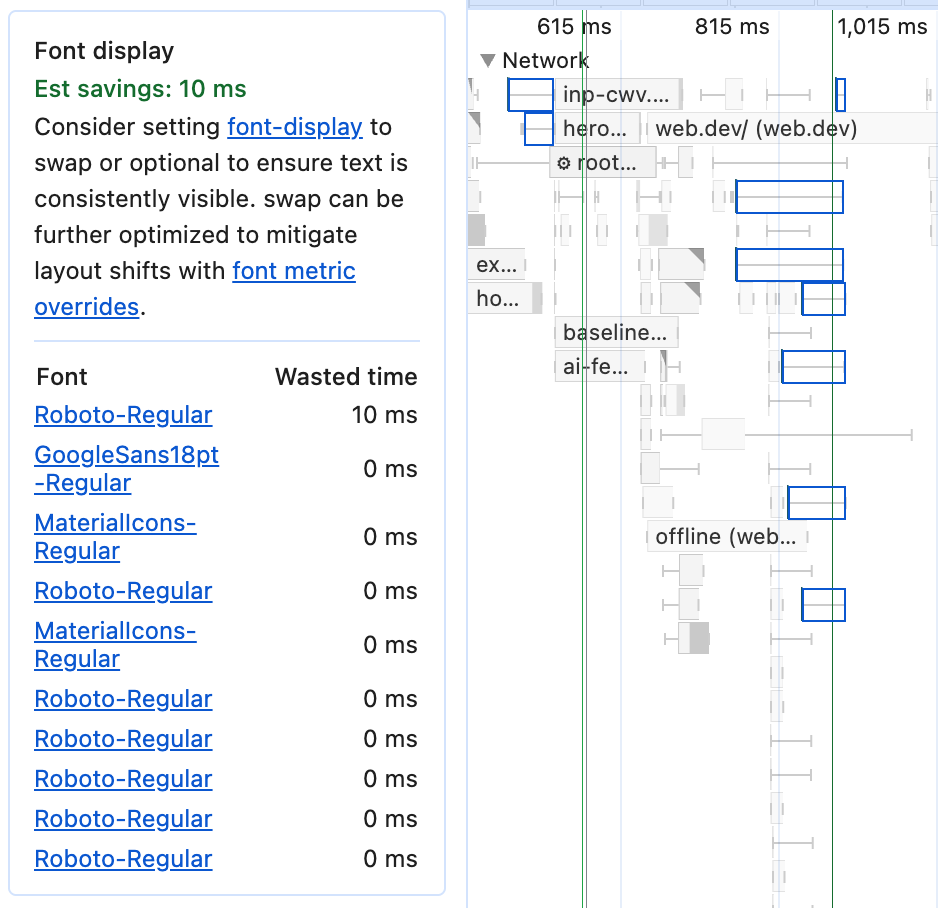
「字型顯示」會列出可能已使用 font-display: swap 或 optional 的字型,以便在字型載入期間顯示文字。

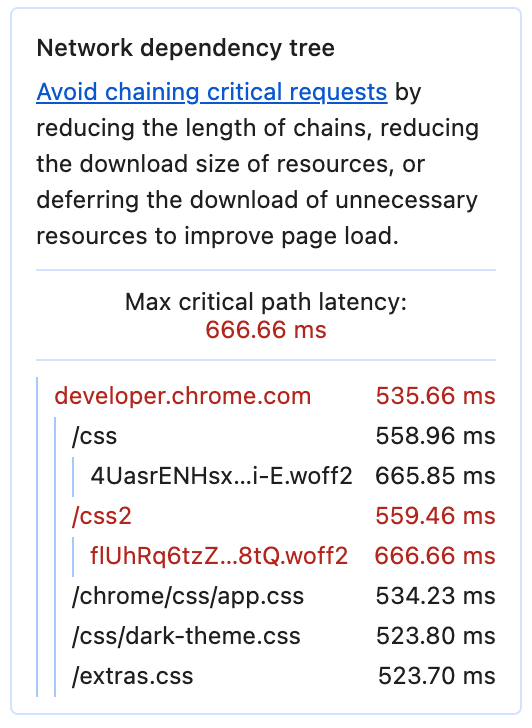
網路依附元件樹狀圖可找出網頁載入作業中的長鏈式依附元件,其中資源 A 載入資源 B,而資源 B 載入資源 C,而 C 對網頁的外觀或功能至關重要。每個依附要求都可能會大幅增加整個鏈結的載入延遲時間,尤其是對於連線品質較差的使用者。

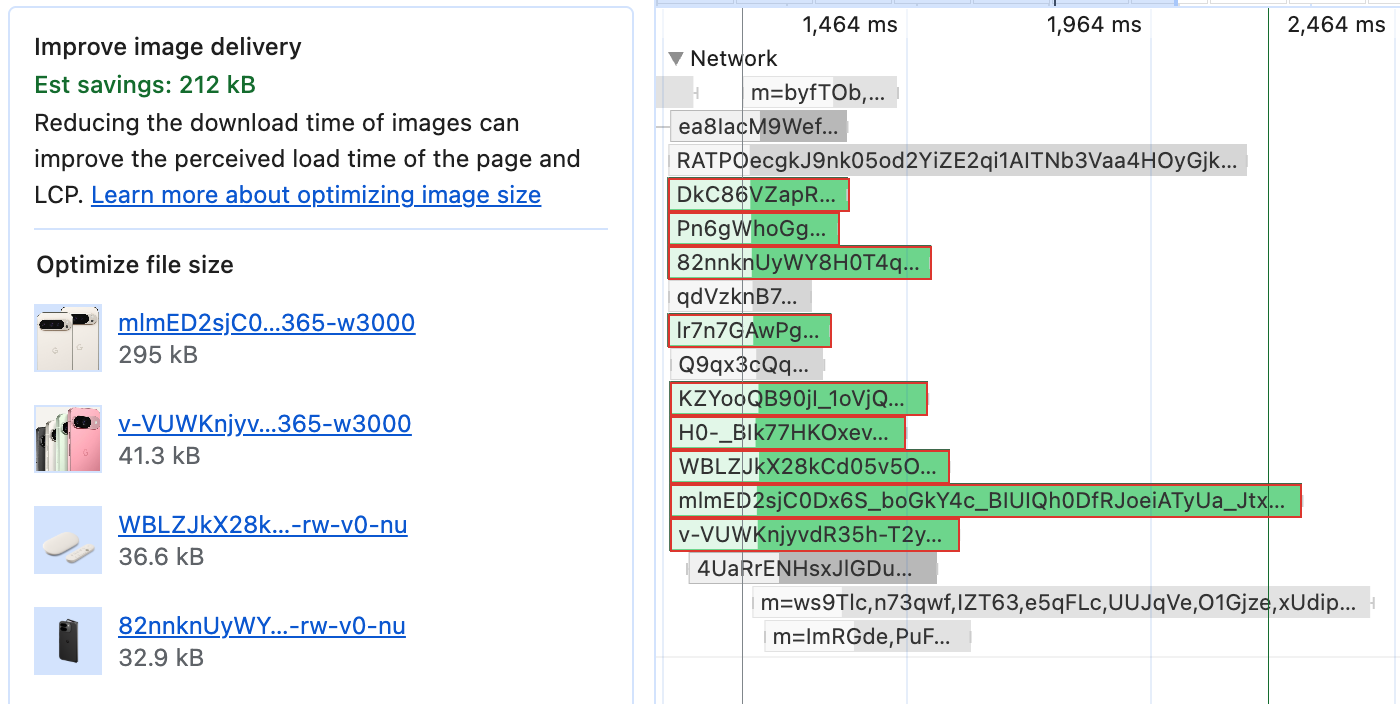
最後,針對圖片資源,改善圖片提交功能會找出可大幅最佳化的圖片,這些圖片可能會浪費大量下載時間來擷取不必要的額外位元組。

回應速度洞察
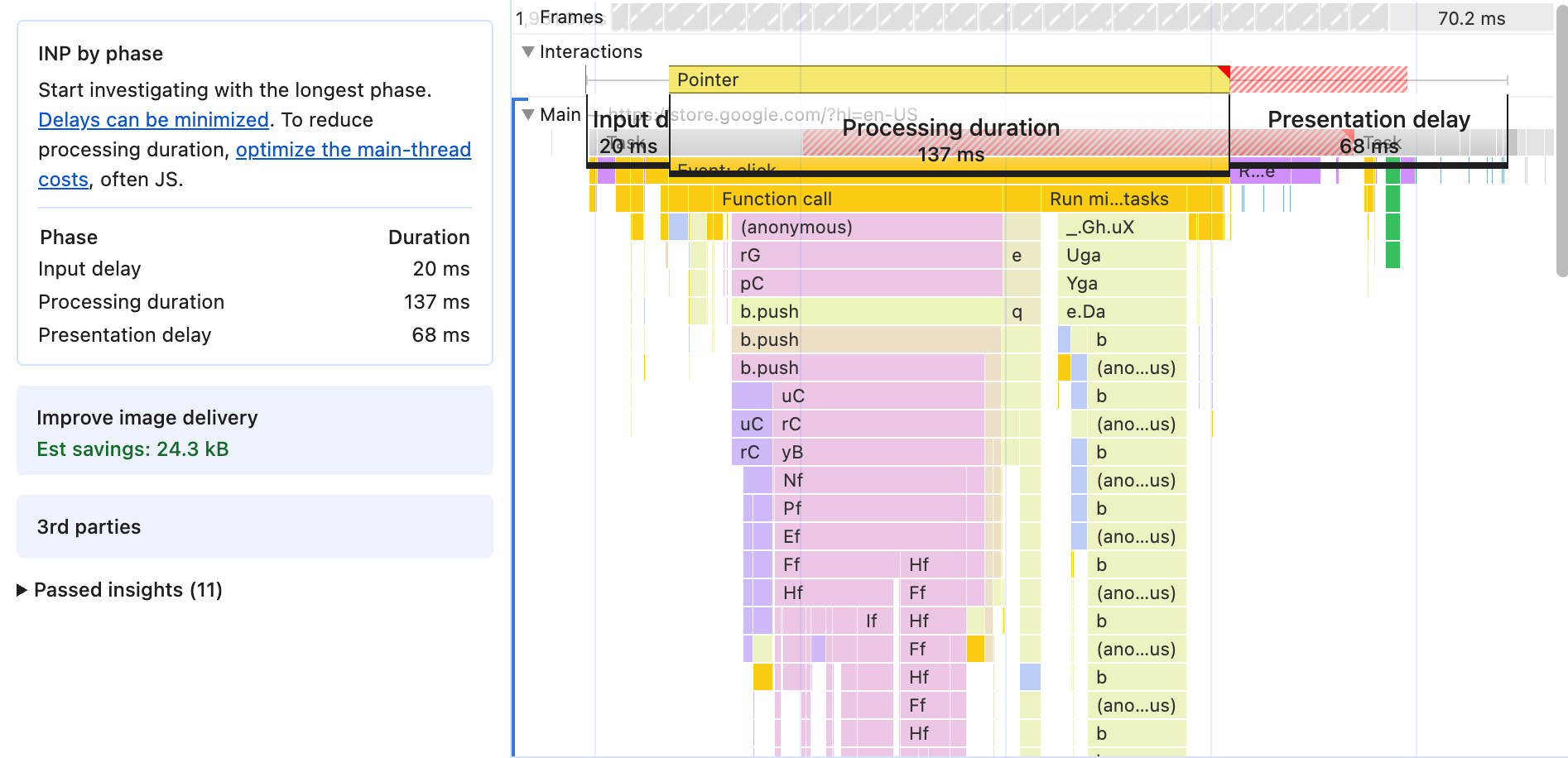
Interaction to Next Paint (INP) 可細分為子部分,類似於 LCP。「INP 依階段劃分」洞察會在效能時間軸上加入重疊圖層,以便醒目顯示這些子部分,協助您瞭解這些子部分與主要執行緒活動的直接關聯。

更新網頁的互動作業通常會花費大量時間重新計算樣式和版面配置。要預測樣式和版面配置需要多久的時間,DOM 大小是其中一個最佳預測指標,包括節點總數和樹狀結構的深度。最佳化 DOM 大小會回報網頁的 DOM 大小,並醒目顯示可能因 DOM 大小過大而變得更糟的事件。

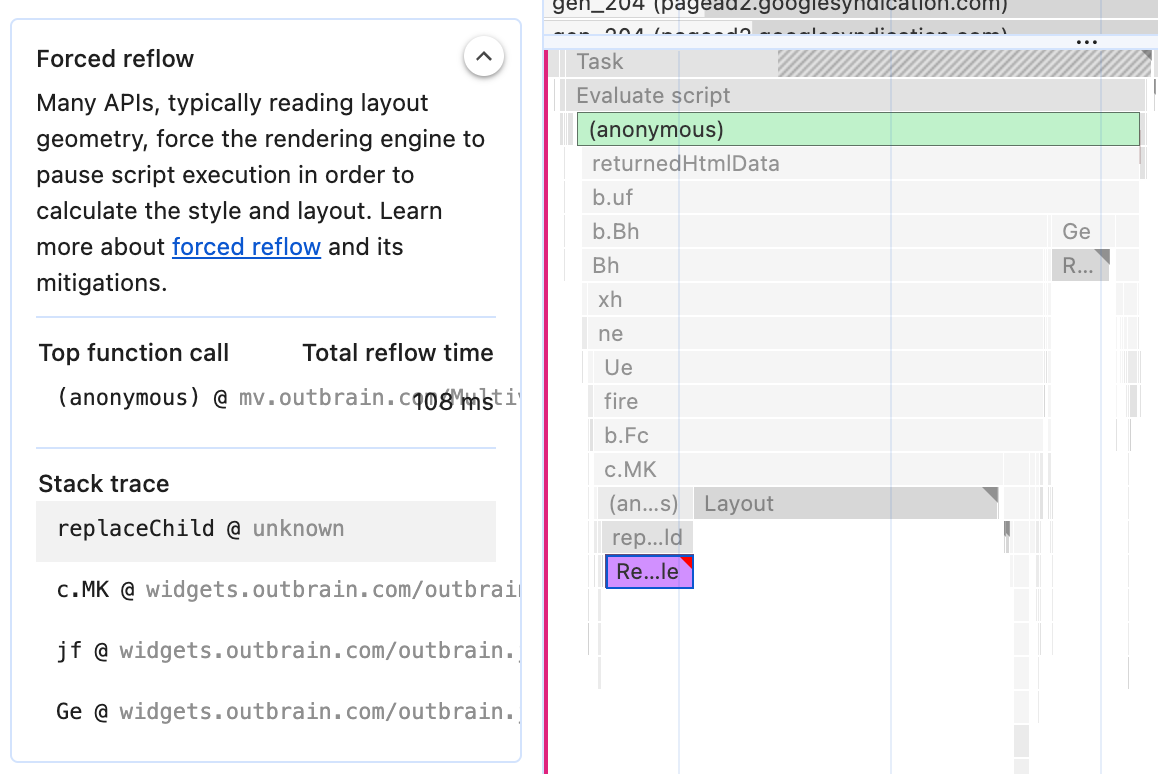
強制重新流動會針對回應速度的常見威脅發出警示:交錯讀取和寫入 DOM 的內容,這類操作需要瀏覽器進行版面配置,例如將新元素新增至 DOM,然後呼叫 DOM 函式,讀取畫面上某些元素的大小。即使您知道 DOM 的兩個部分不會影響彼此的版面配置,但如果沒有明確的內容容器,瀏覽器仍可能會因為兩者之間的未知依附元件而被迫重新排版整個網頁。

目前,大多數網頁都會設定明確的行動版可視區域,但如果沒有設定,則在瀏覽器等待可能的額外輸入內容時,每個點擊都可能會多花費數百毫秒。如果可視區域設定不正確,系統會發出「針對行動裝置最佳化可視區域」洞察警示。

最後,如果選取「啟用 CSS 選取器統計資料 (慢速)」選項,系統就會顯示「CSS 選取器成本」洞察,提供樣式重新計算效能的概略說明。請注意,需要啟用啟用 CSS 選取器統計資料 (慢速) 選項才能取得這項洞察資料,但這會大幅降低網頁效能。
版面配置穩定性的深入分析
累計版面配置位移 (CLS) 會在時間軸中取得專屬的版面配置位移追蹤記錄,顯示以最多五秒的時間區間 (叢集) 分組的個別位移,用於計算 CLS 分數。
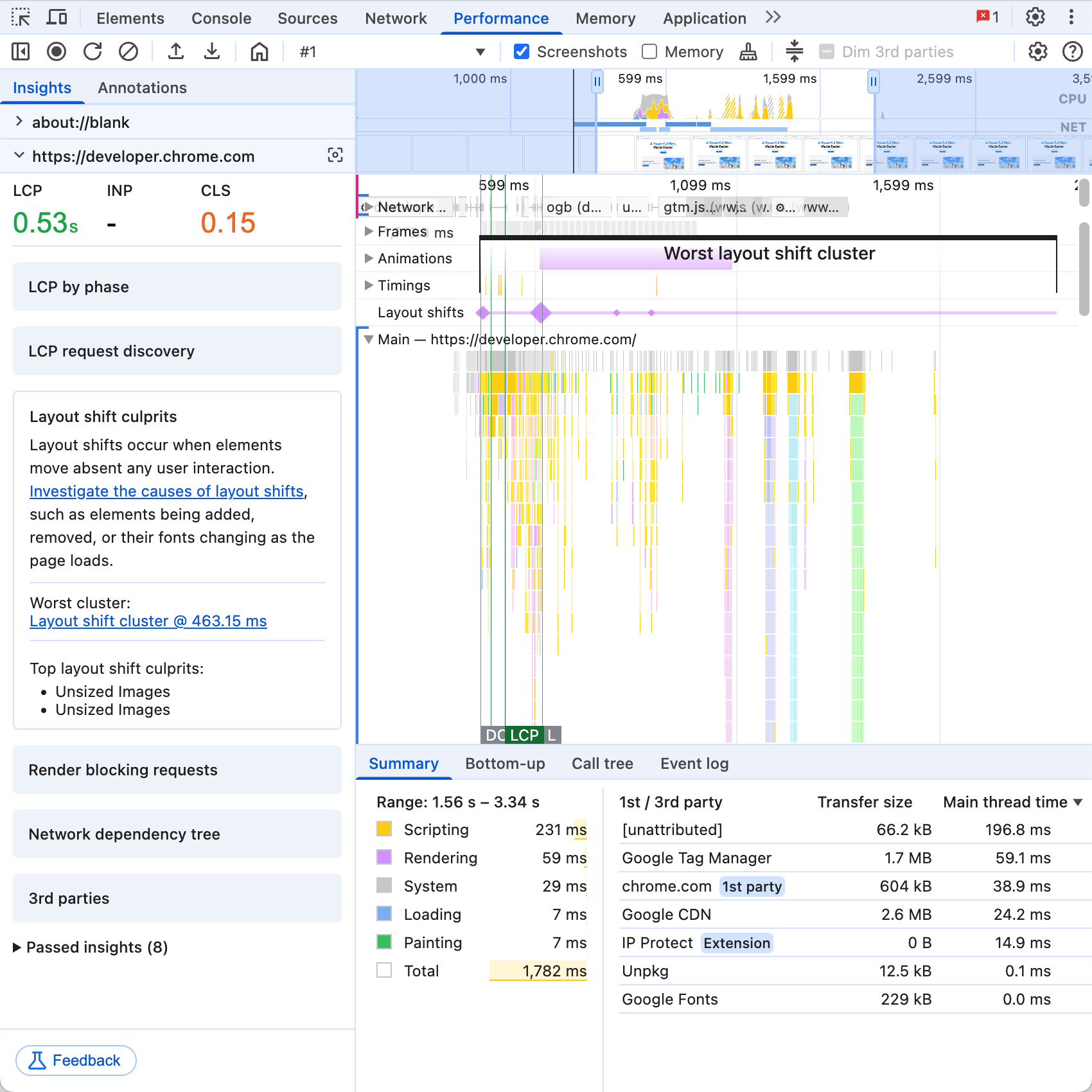
「版面配置位移的常見主因」洞察會醒目顯示 CLS 叢集最嚴重的部分,並列出其中的個別版面配置位移。將滑鼠游標懸停在清單或軌跡中的每個班次上,就會顯示該頁面的螢幕截圖,並透過動畫疊加層呈現班次。
結論
洞察功能旨在將 Lighthouse 的強大功能整合至「效能」面板的完整背景中,讓您更容易瞭解追蹤記錄,並將洞察資料連結至其來源資料。
我們正在積極改善目前的洞察資料,並會陸續推出更多功能。試用「洞察」側欄,並告訴我們有哪些可改進之處,或您希望看到哪些其他洞察資料。


