發布日期:2025 年 4 月 4 日
修正實際效能問題,就是要縮小開發環境與使用者體驗之間的差距。本文將介紹 Chrome 開發人員工具的新功能,協助您在做出效能偵錯決策時,以實際資料而非猜測為依據。
調整期望
自 Chrome 134 版起,開發人員工具已納入CPU 節流校正功能,這項新工具可消除選擇正確 CPU 節流層級的不確定性。只要執行一次校準程序,DevTools 就會為您產生「低階行動裝置」和「中階行動裝置」節流預設設定,並針對您的開發機器進行調整。
網頁效能工作常見的不相符之處,是開發人員經常在速度較快的電腦裝置上建構網站,但許多使用者使用的都是效能較為普通的行動裝置。如果效能問題只發生在 CPU 速度較慢的裝置上,就很難追蹤。
最佳做法是在實際行動裝置上進行遠端偵錯,但 Chrome 在近十年來也支援CPU 節流,可在開發期間快速且輕量化地進行迭代。
但您應該選擇哪種 CPU 節流等級?4x?20 倍?如何判斷哪個裝置類型最符合您知道的造訪網站的裝置類型?無論你使用的是高階工作站,還是 8 年前的 Chromebook,裝置速度會如何影響這項決定?
節流校準程序
開啟「效能」面板後,環境設定會顯示下拉式選單,可用來設定 CPU 節流等級。如果您尚未執行校正作業,下拉式選單中的「校正預設值」下方會顯示兩個停用的選項,最底下則會顯示「校正…」選項。
選取這個選項後,系統會將您導向「設定」中的 CPU 節流預設值 (您也可以直接前往該頁面)。
- 按一下「校正」按鈕
- 當系統發出警告,表示即將暫時離開目前的網頁時,請按一下「繼續」
- 系統會執行快速基準測試,以測量目前機器的速度,並完成校正
限制選項現在會填入低階和中階裝置的校正預設值。
這兩種預設值應可滿足大多數開發用途,我們通常建議使用「中階」預設值,以便與網頁上「一般」行動裝置相符。如果您知道許多使用者使用的裝置速度更慢,或是效能問題通常只發生在這些使用者身上,則「低階」選項應設定為足夠慢,才能擷取低階裝置的長尾。
最後,如果您認為校正有誤,或是本機發生變化,您隨時可以透過節流下拉式選單或設定重新校正,系統會重新執行基準測試並更新預設值。
在 DevTools 中限制 CPU 的運作方式
如果您曾好奇在 DevTools 中,CPU 節流的運作方式相當簡單。當您為分頁啟用節流功能時,Chrome 會啟動獨立的節流執行緒,中斷並暫停分頁的主執行緒,以便處理頻繁的短暫爆量。目標是將主執行緒的總暫停時間拉長,讓任何特定工作持續時間都會增加節流係數。
舉例來說,在 CPU 節流 4 倍的情況下,主執行緒會在約 75% 的時間內處於暫停狀態,因此任何主執行緒作業都會需要四倍的時間才能完成。
這種做法的優點是,它對 Chrome 的其他部分幾乎是透明的;不需要專門的程式碼就能減緩 JavaScript 或版面配置,或是瀏覽器需要執行的其他各類工作。主執行緒上的所有工作都會耗費較長時間,因為執行緒本身只允許執行一小部分時間。
CPU 節流行為類似於實際行動裝置
因此,許多類型的行動裝置 CPU 限制工作都能透過 CPU 節流模擬。舉例來說,如果互動觸發 JavaScript 和版面配置,執行結果很可能會與在行動裝置上執行的結果非常相似。
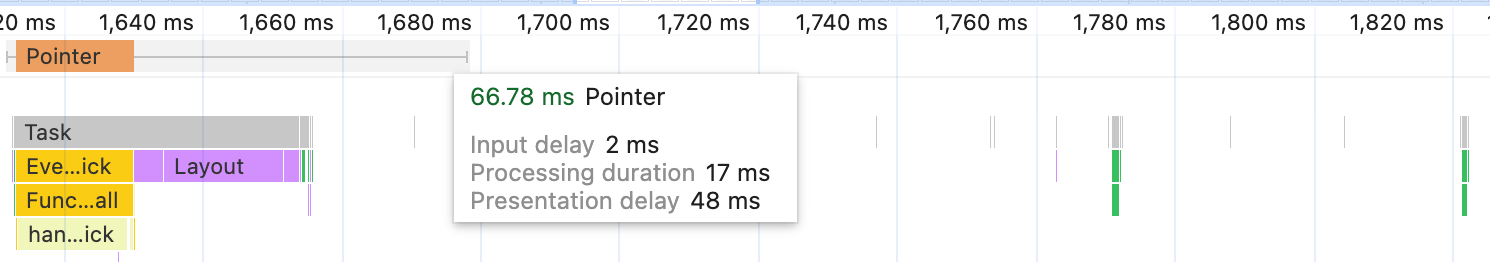
請考慮由按一下按鈕觸發的工作,執行 JavaScript 以將新元素新增至 DOM,然後要求瀏覽器執行樣式和版面配置計算,以便定位新內容:

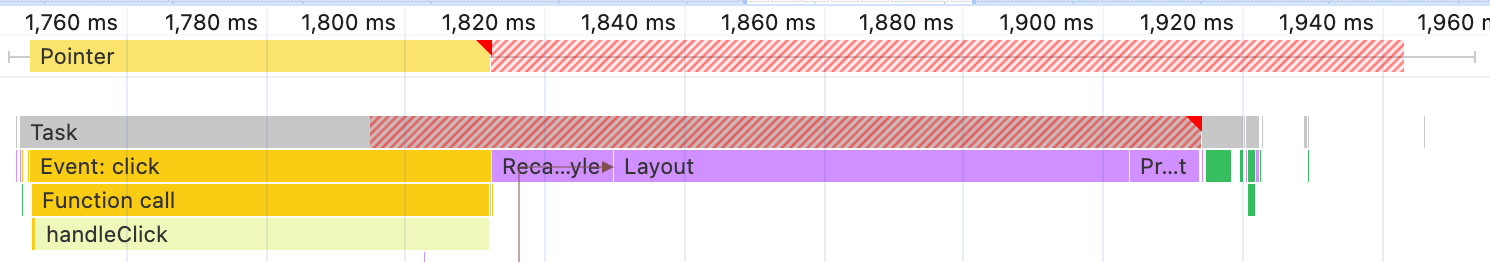
使用經過校正的「中階行動裝置」CPU 節流預設值 (在這個開發機器上為 3.7 倍) 時,互動情形看起來非常相似,但持續時間大幅增加,變成長時間工作:

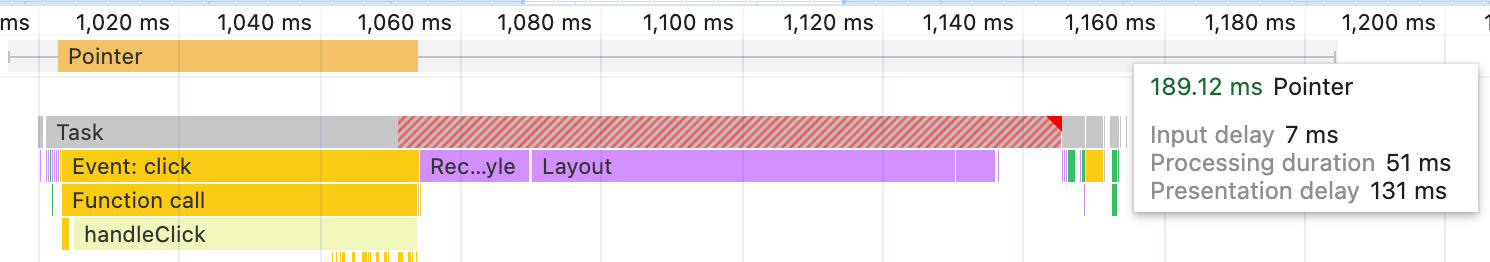
在實際中介層裝置上使用遠端偵錯功能測試相同互動時,會產生非常相似的結果,無論是互動追蹤記錄的形狀和時間長度皆是如此。由於這項工作大多在主執行緒中受 CPU 限制 (執行網頁的 JavaScript 程式碼和 Chrome 的樣式和版面配置程式碼),因此經過校正的節流功能可準確重現實際的行動裝置效能:

仍想在實際行動裝置上進行測試時
雖然 CPU 節流非常實用,但無法模擬行動硬體的所有面向。在手機上,磁碟速度較慢、記憶體頻寬較受限制,而且隨時可能會啟動熱節流功能來降低執行速度。
常見的節流限制是指 GPU 密集型工作。行動裝置和電腦的 GPU 架構不同,Chrome 會在與網頁主執行緒不同的獨立程序中執行 GPU 作業。因此,開發人員工具的 CPU 節流不會影響 GPU 程序 (這其實是好事,因為這會影響開發人員工具本身和其他瀏覽器的回應速度)。
複雜的繪圖、合成和效果繁重的樣式是常見的效能問題,在開發機器上可能看起來沒問題,但在行動裝置上會發生效能不佳的情形。而且,在開發機器上嘗試重現問題時,要發現問題的存在可能相當困難。
請考慮與前述相同的互動 (按一下並在 DOM 中新增許多元素),只是這次新元素的樣式使用了過多 GPU 重型方塊陰影和模糊濾鏡。
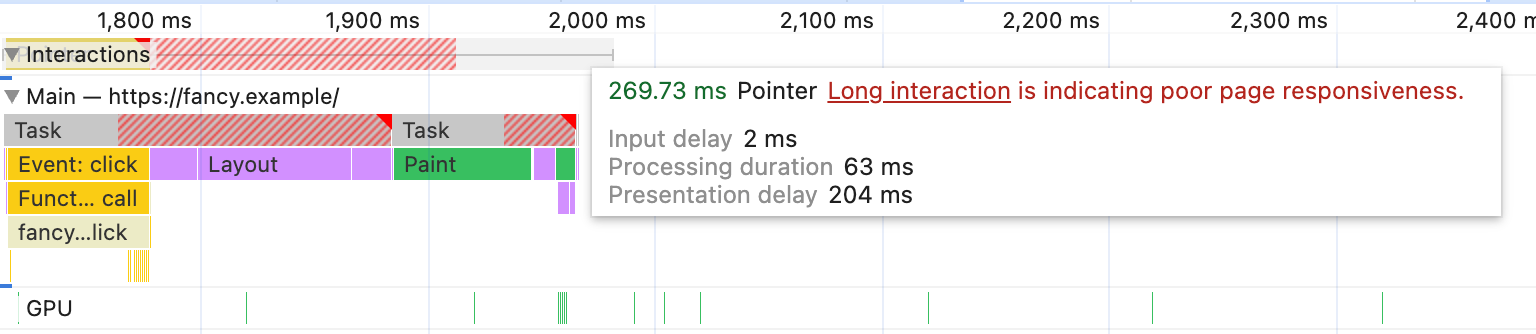
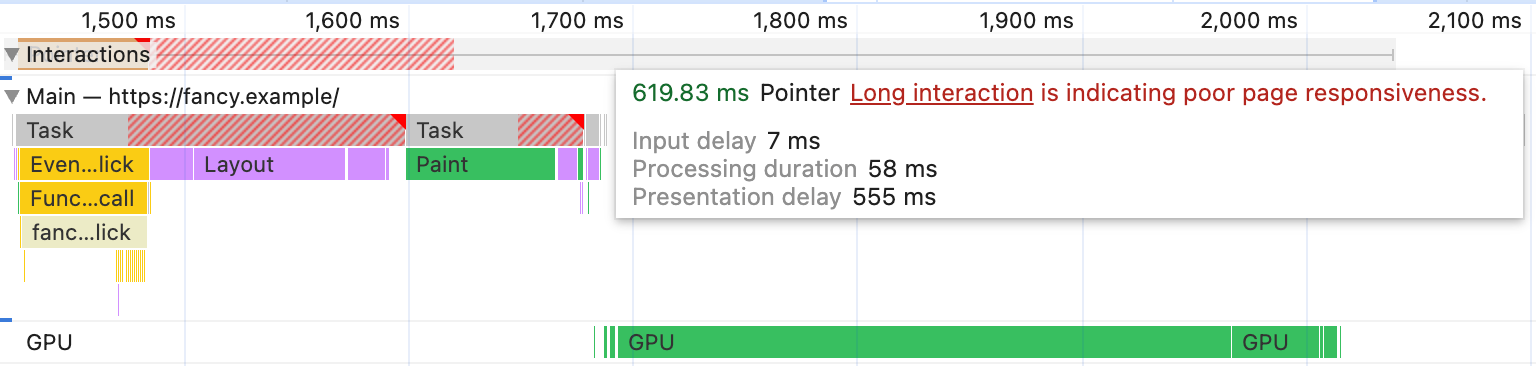
互動的開始形狀和持續時間看起來很相似,但在互動結束時,會出現長時間的新主執行緒繪圖,用於新增效果:

在實際的中階手機上,互動的主要執行緒部分看起來與模擬的互動部分非常相似,包括額外的繪製,但在互動結果顯示在畫面上之前,似乎有一個瘋狂的 GPU 程序執行大量工作:

GPU 工作會將互動時間延長 300 毫秒,而且對於筆電 GPU 來說,這項工作幾乎不存在,即使啟用 (主執行緒) CPU 節流也一樣。
還有一些其他情況也有重大的模擬缺點,例如深層依附元件頁面載入,因為在這種情況下,模擬網路節流、處理序間通訊,以及存取磁碟和記憶體快取之間會產生交互作用。
請務必在某個時間點測試實際行動裝置。如果您無法在電腦上重現實驗室中影響行動使用者的實驗室問題,請務必使用實際裝置進行遠端偵錯,看看是否有您遺漏的差異。
更多以資料為準的偵錯功能改善
我們最近推出了其他新功能,協助您更輕鬆地根據實際使用者進行偵錯設定和決策。
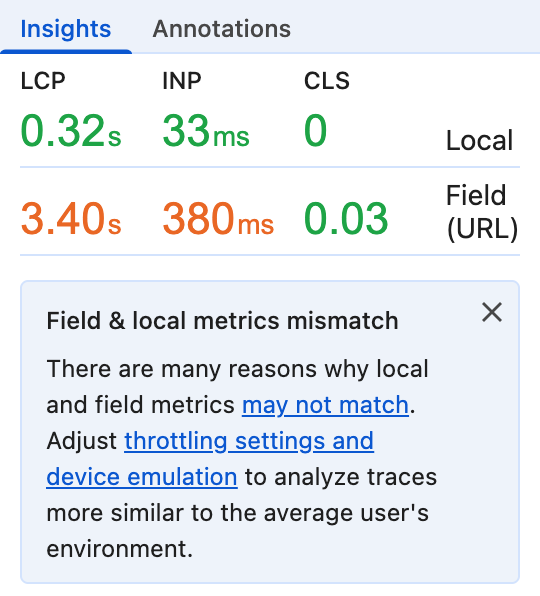
如果您已啟用現場資料,Chrome 使用者體驗報告 (CrUX)會根據 75 百分位數使用者 (透過效能面板提供) 提供建議,協助您調整頻寬限制。如果本機測量指標與現場資料不符,即時指標檢視畫面會發出警示。先前的文章已詳細說明如何將實際的 Core Web Vitals 資料導入開發人員工具。
另外,如果追蹤記錄中評估的指標與使用者實際體驗不符,側欄中的「效能」面板深入分析資訊現在也會發出快訊。

啟用現場資料後,系統也會使用 Core Web Vitals 的 75 百分位數,協助排定資訊在側欄中顯示的順序。舉例來說,如果使用者通常有良好的最大內容繪製 (LCP),但Interaction to Next Paint (INP) 不佳,則有助於改善 INP 的洞察資料通常會列在清單頂端。
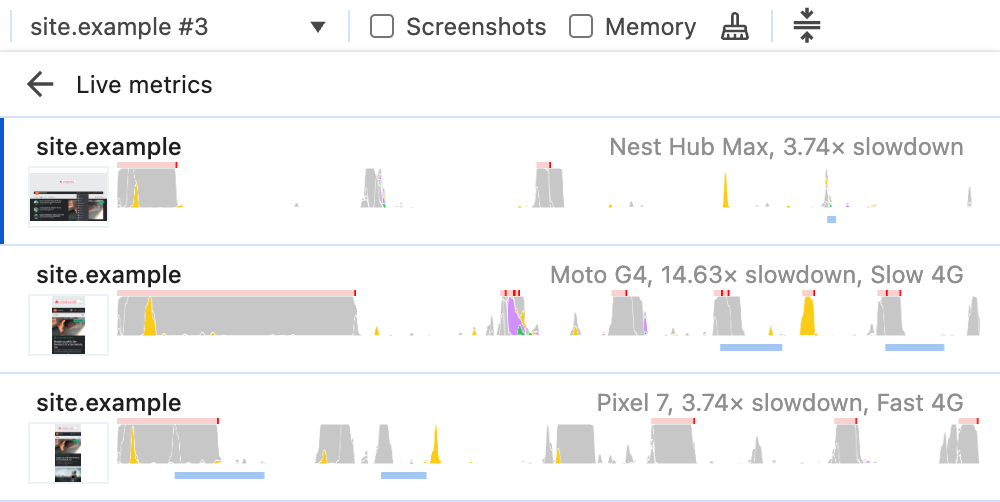
最後,如果您曾經在多個追蹤記錄之間來回切換,或從磁碟載入追蹤記錄,可能很難記得在每個追蹤記錄中使用的行動模擬和節流設定。Performance 面板頂端的追蹤記錄選取 下拉式選單,現在會顯示每個追蹤記錄的模擬資訊。

停止、校正和聆聽
最終,我們需要根據實際情況做出偵錯決策:從分析和使用者回報的實際資料開始找出問題,然後在實驗室中重現這些使用者體驗,以便進行診斷。這些新的開發人員工具新增功能應該可以讓這項程序變得更簡單。
針對實地和實驗室的不同體驗,提供 CPU 節流校正和快訊,有助於減少不確定性,讓您更能掌握實際效能。開發人員工具可協助您省去設定的猜測,並突顯可能的差異,讓您能將更多時間專注於修正影響使用者的實際效能問題。
有任何改善建議或新功能想法嗎?歡迎提供意見!


