Data publikacji: 2 kwietnia 2025 r.
Panel Wydajność w Narzędziach deweloperskich Chrome jest niesamowicie zaawansowany i zawiera dane o prawie każdym możliwym problemie związanym z zachowaniem witryny w czasie jej działania. Tak duża ilość danych może przytłoczyć: wielu deweloperów nie wie, od czego zacząć, a nawet eksperci mogą mieć problem z wyodrębnieniem konkretnego problemu w skomplikowanym procesie wczytywania strony.
Aby rozwiązać ten problem, powstały narzędzia takie jak Lighthouse, które analizują ślady wydajności i wydają raport z krótką listą potencjalnych problemów i sposobów ich rozwiązania. Ma to jednak też swoje wady: bez szczegółów trudno jest określić, kiedy na osi czasu wystąpiły problemy w relacji do siebie. Jeśli chcesz poznać kontekst pełnego śledzenia, musisz zacząć od zera w panelu Wydajność.
Nowa skrótka Statystyki na pasku bocznym pozwala wyświetlać statystyki Lighthouse bezpośrednio w panelu Wydajność. Rekomendacje są teraz wyświetlane bezpośrednio w panelu podczas przeglądania logu czasu, ale co ważniejsze, integracja umożliwia wyróżnianie zdarzeń i dodawanie objaśnień bezpośrednio na osi czasu skuteczności. Aby powiększyć i wyróżnić odpowiednie części śledzenia, zwizualizować ścieżki krytyczne lub oznaczyć wąskie gardła w wydajności w całym kontekście, najedź kursorem na dany wykres.

Korzystanie z paska bocznego Statystyk
Być może zauważyłeś już nowy pasek boczny, który został dodany w Chrome 131 wraz z pierwszymi statystykami. Od tego czasu w każdej nowej wersji Chrome pojawiały się kolejne statystyki.
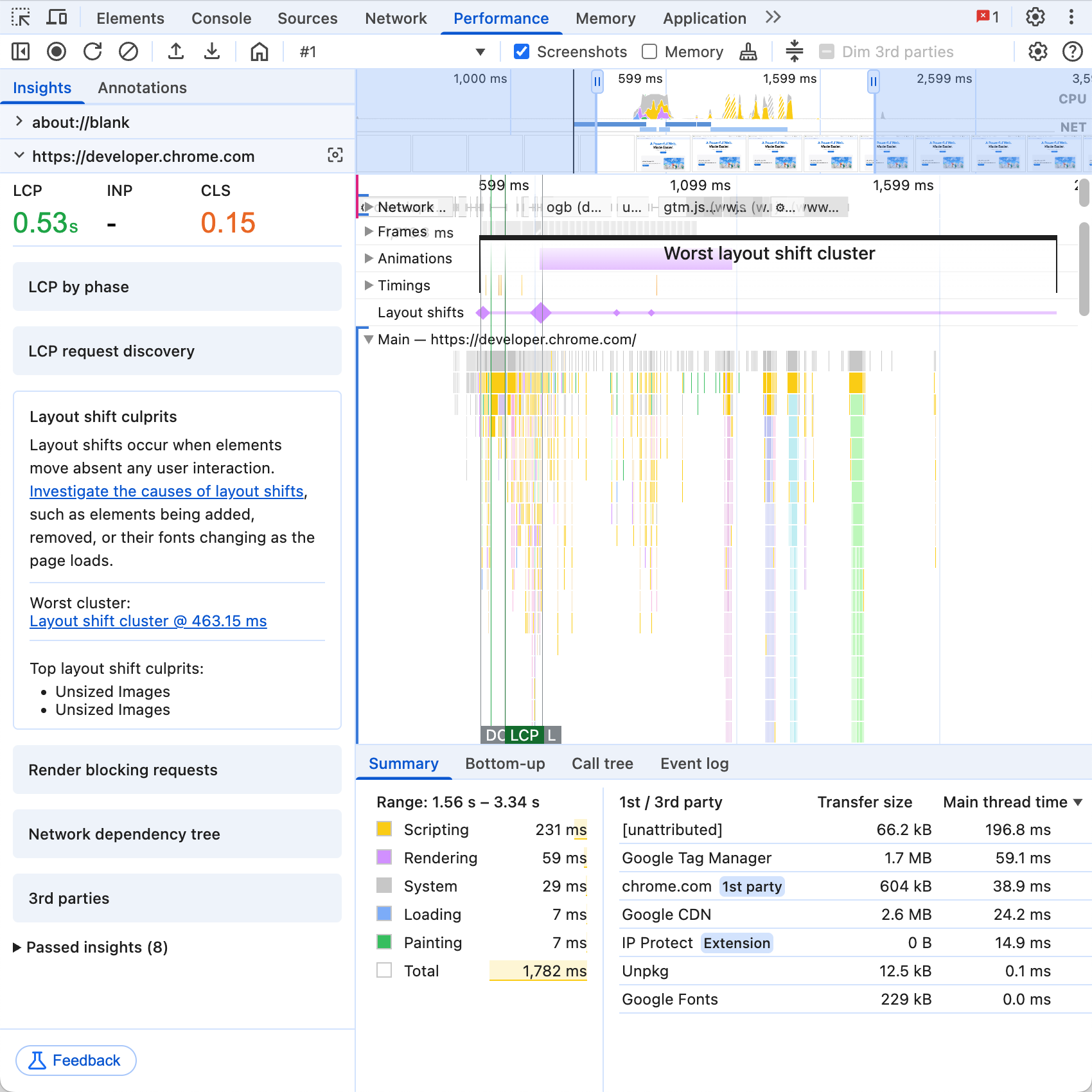
Aby go wyświetlić, w panelu Wydajność kliknij Nagrywaj, wczytaj adres URL lub wejdź w interakcję ze stroną, a potem zatrzymaj nagrywanie. Jeśli pasek boczny został wcześniej zamknięty, może być zwinięty po lewej stronie panelu Wydajność. Aby go wyświetlić, kliknij przycisk . Zobaczysz listę statystyk, które pomogą Ci zbadać problemy z wydajnością.
Podobnie jak w przypadku raportu Lighthouse, na pasku bocznym znajdziesz zestaw statystyk dotyczących właśnie wykonanego nagrania, który pozwoli Ci zidentyfikować problemy z wydajnością lub użytecznością lub dostarczy danych, które ułatwią Ci samodzielne filtrowanie i diagnozowanie problemów. U dołu znajduje się złożona sekcja Statystyki, które nie zostały uwzględnione, zawierająca statystyki, które nie zostały uznane za problematyczne w przypadku tego nagrania, ponieważ nie wystąpił w nich określony problem z wydajnością lub nie były one w ogóle stosowane (np. jeśli śledzenie interakcji ze stroną nie obejmowało nawigacji).
Jeśli zarejestrowany przez Ciebie ślad zawiera przejścia do wielu stron, każda z nich będzie miała swój własny zestaw statystyk, które możesz przeglądać, aby osobno analizować poszczególne przejścia. Kliknij ikonę obok adresu URL, a widok osi czasu zostanie powiększony do części śledzenia, która miała miejsce na tej stronie.
Statystyki dotyczące wczytywania strony
Szybkie wczytywanie stron ma kluczowe znaczenie dla wygody użytkowników, a największe wyrenderowanie treści (LCP) to podstawowy wskaźnik internetowy, który mierzy wczytywanie stron. Panel boczny Statystyki zawiera informacje o ulepszaniu LCP, a także informacje o innych aspektach wczytywania strony niż LCP.
Statystyki LCP
Aby zrozumieć i poprawić LCP, warto zacząć od faz LCP, czyli podejścia polegającego na podzieleniu czasu LCP na 4 części i oddzielne zajmowanie się nimi.
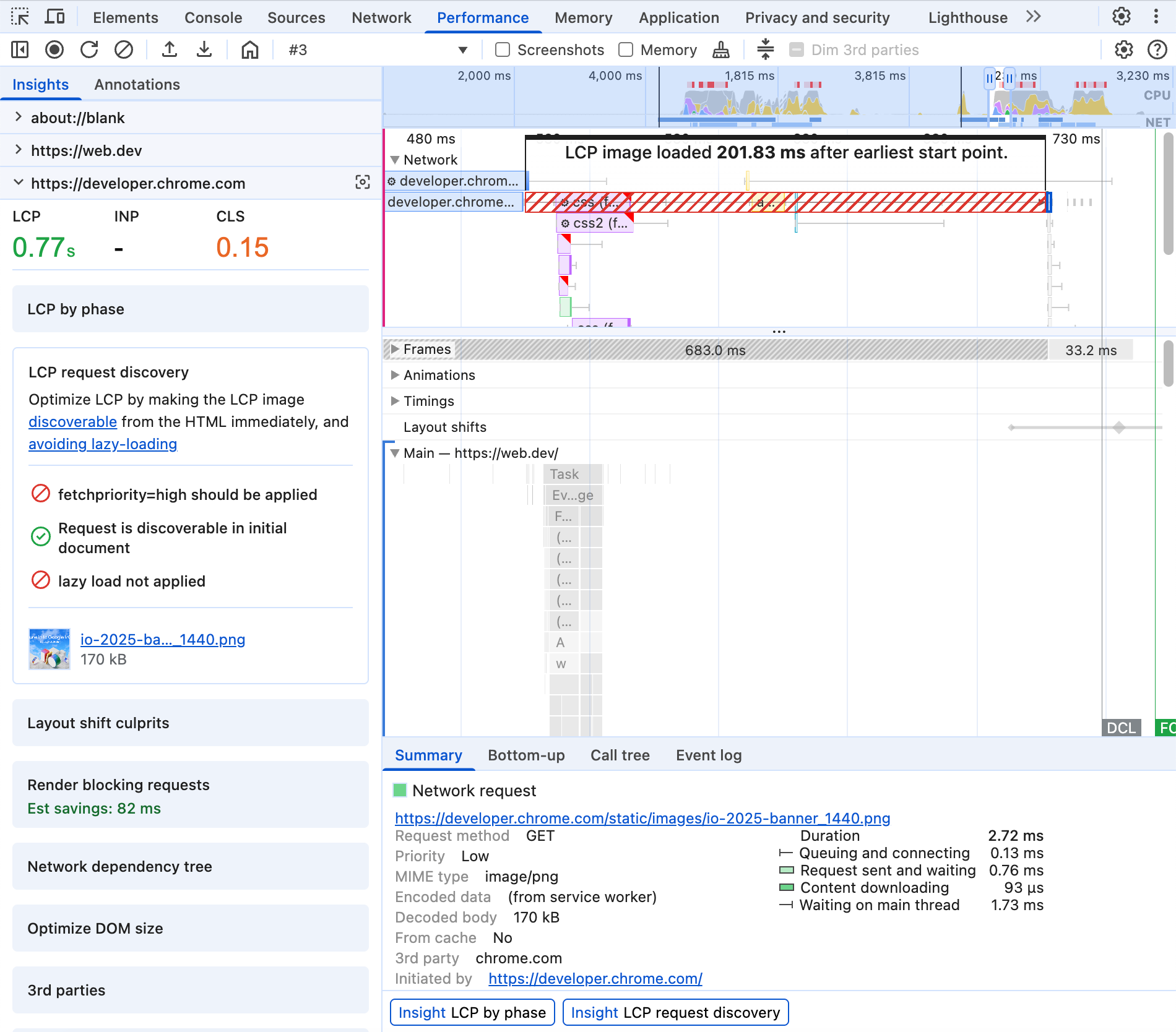
Na karcie Statystyki po lewej stronie kliknij LCP według fazy, a na karcie Statystyki pojawi się podział czasu spędzonego w każdej części. Najechanie kursorem na poszczególne części na karcie Statystyki lub kliknięcie ich spowoduje ich wyróżnienie lub powiększenie na osi czasu skuteczności, aby umożliwić Ci zbadanie zdarzeń z tego okresu. Jeśli masz włączone dane z pola i dane o obciążeniu LCP obrazu są dostępne dla Twojej witryny, wartości 75. percentyla dla części podrzędnych zostaną również uwzględnione w statystykach.
Wykrywanie żądań LCP zasugeruje ulepszenia dotyczące ładowania zasobu LCP, co jest jednym z najczęstszych problemów z LCP w internecie. Nakłada ona na oś czasu adnotacje, które wskazują, kiedy obraz mógł zostać wczytany, oraz szacowany czas wczytywania, który można było zaoszczędzić.

Dalsze statystyki pomagają wykrywać problemy w poszczególnych częściach LCP. Czas oczekiwania na żądanie dokumentu wskazuje potencjalne optymalizacje żądania nawigacji do serwera. Żądania blokujące renderowanie wskazują żądania, które blokują początkowe renderowanie strony, dopóki nie zostaną zakończone, nawet jeśli treści (np. LCP) są gotowe do wyświetlenia.
Statystyki wczytywania strony wykraczające poza LCP
Dodatkowe statystyki pomagają wykrywać potencjalne problemy wpływające na ogólną wydajność wczytywania stron, a nie tylko LCP.
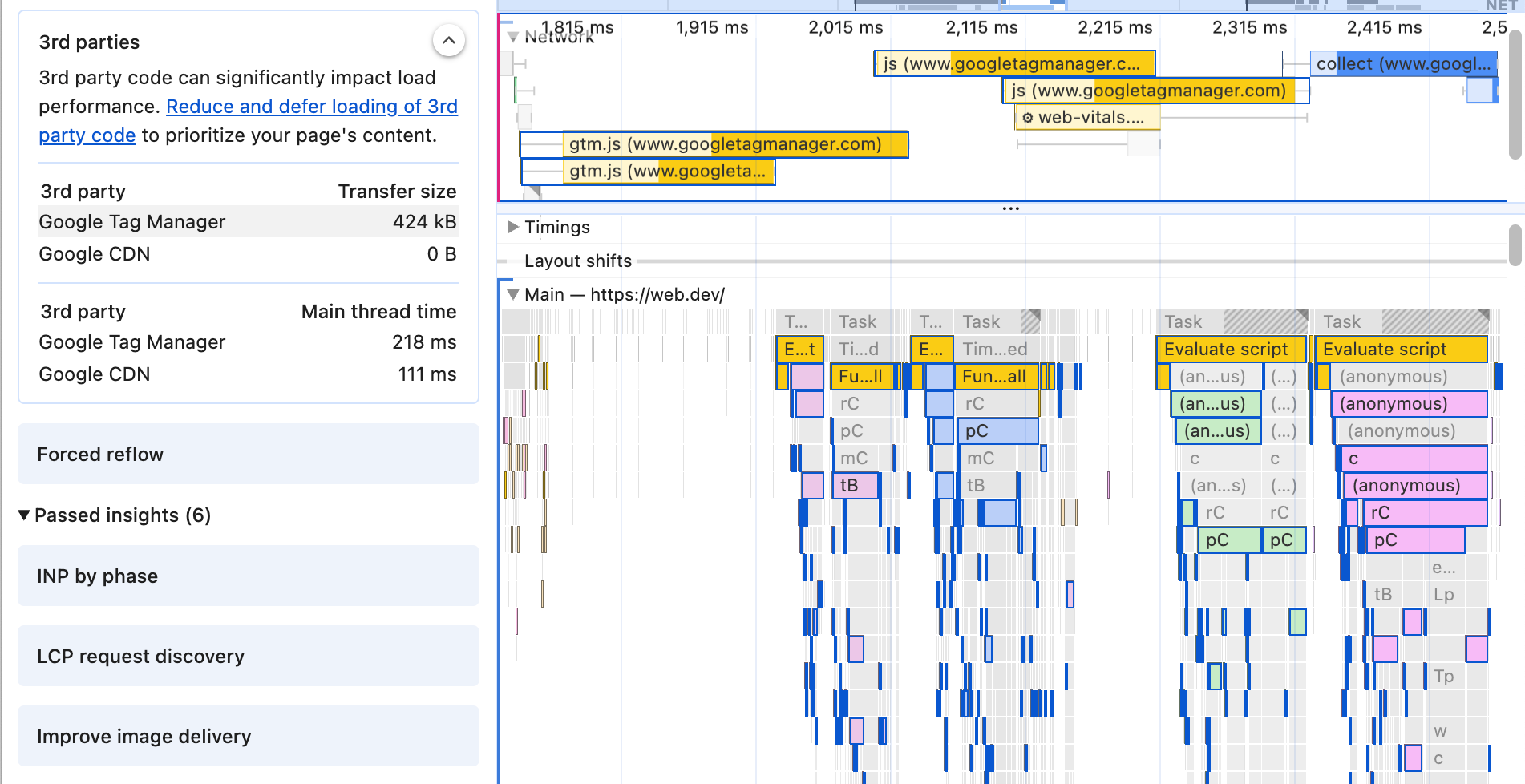
Jednym z największych wyzwań jest skuteczność zasobów innych firm. Często są one niezbędne ze względów biznesowych, ale deweloperzy stron internetowych mają niewielką bezpośrednią kontrolę nad ich działaniem. Statystyki Użytkownicy zewnętrzni kategoryzują zasoby i aktywność procesora według elementów własnych i elementów zewnętrznych, pokazując, które z nich zużywają najwięcej czasu i zasobów. Najechanie kursorem na dany element spowoduje wyróżnienie jego aktywności na osi czasu skuteczności i sieci. Te statystyki działają w połączeniu z polem wyboru „Wymiar zewnętrzny – zewnętrzne” oraz nowymi wpisami dotyczącymi stron trzecich i stron własnych na karcie Podsumowanie.

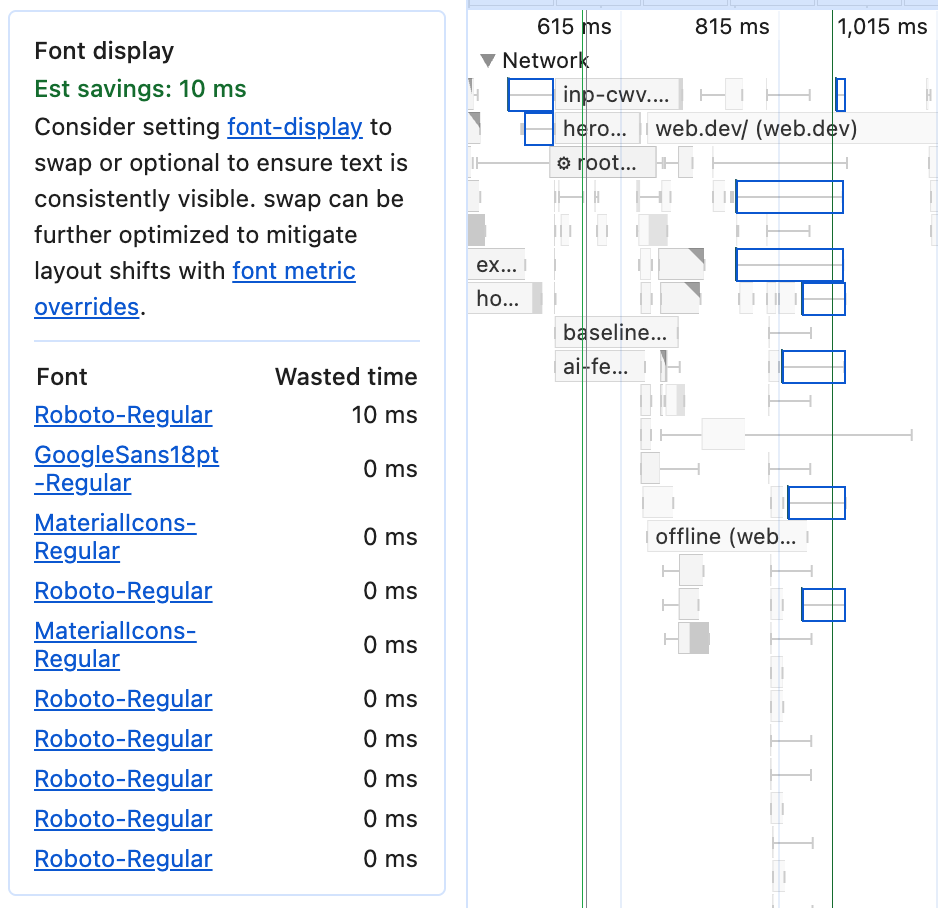
Wyświetlanie czcionek zawiera listę czcionek, które mogły użyć wartości font-display: swap lub optional, aby nie blokować wyświetlania tekstu podczas ładowania czcionek.

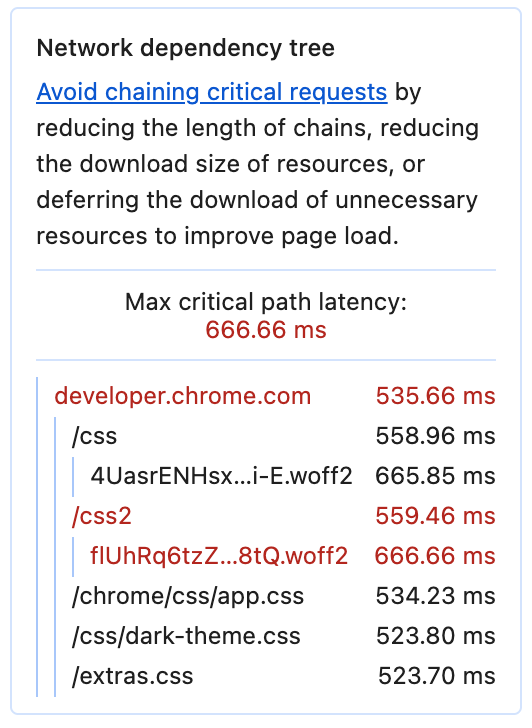
Drzewo zależności sieciowych wskazuje długie łańcuchy zależności w ładowaniu strony, gdzie zasób A wczytuje zasób B, który wczytuje zasób C, a ten ostatni jest ważny dla wyglądu lub funkcjonalności strony. Każde zależne żądanie może znacznie wydłużyć czas wczytywania całego łańcucha, zwłaszcza w przypadku użytkowników z gorszym połączeniem.

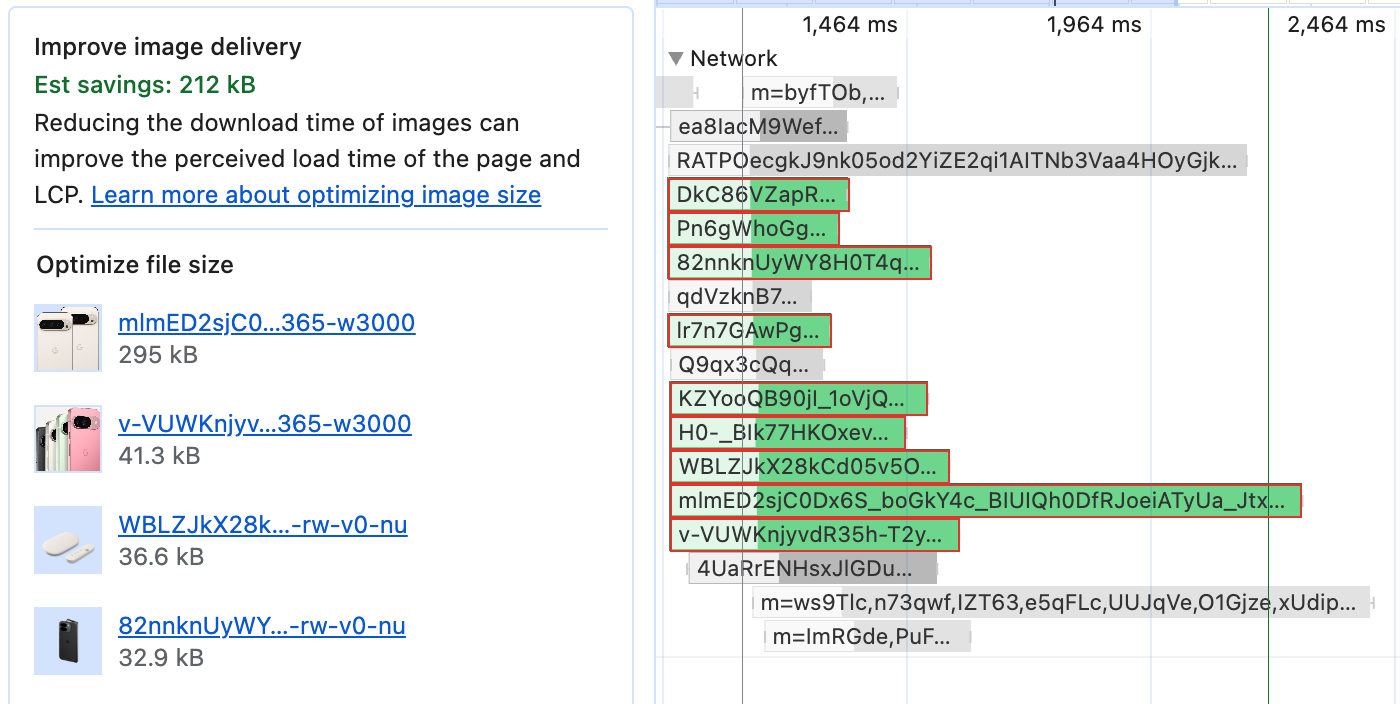
W przypadku zasobów obrazów opcja Ulepsz dostarczanie obrazów identyfikuje obrazy, które można znacznie zoptymalizować, co może znacznie wydłużyć czas pobierania z powodu pobierania niepotrzebnych bajtów.

Statystyki dotyczące elastyczności
Interakcja do kolejnego wyrenderowania (INP) może być podzielona na części składowe, podobnie jak LCP. Statystyka INP według etapu spowoduje dodanie na osi czasu skuteczności nakładek, które wyróżnią te podczęści, ułatwiając Ci obserwowanie ich bezpośredniego związku z działalnością głównego wątku.

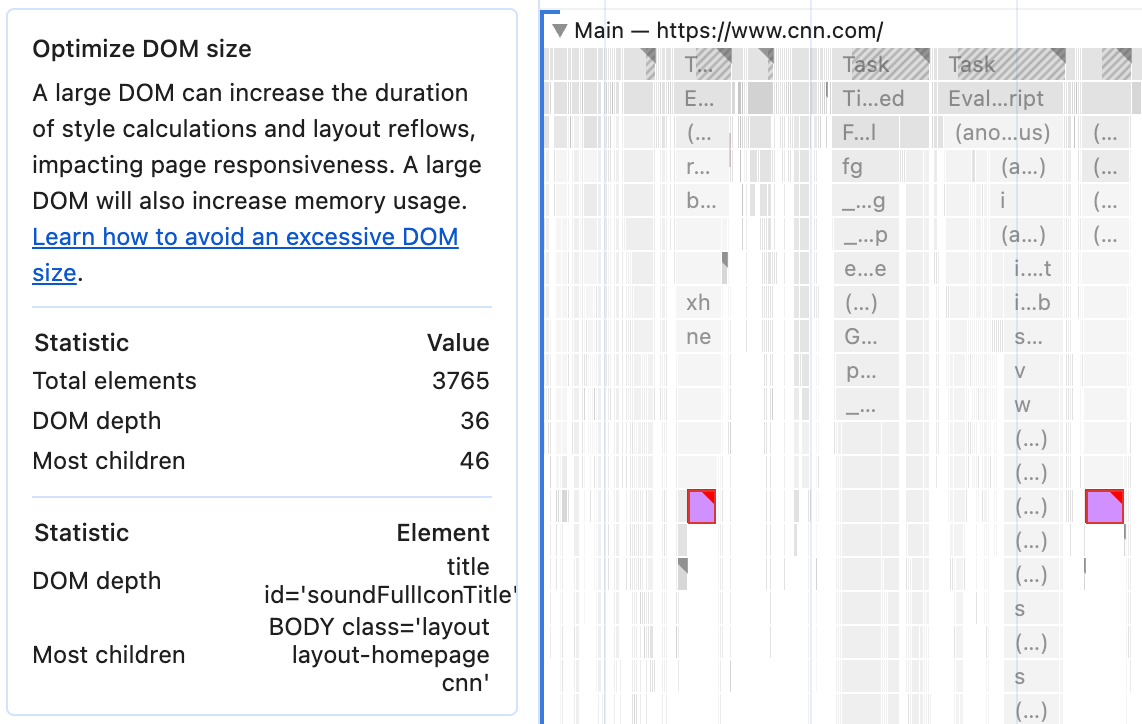
Interakcje, które aktualizują stronę, często poświęcają dużo czasu na ponowne obliczanie stylów i układu. Jednym z najlepszych czynników prognostycznych określających, ile czasu zajmie stylizacja i układ, jest rozmiar DOM, zarówno pod względem łącznej liczby węzłów, jak i głębi drzewa. Optymalizuj rozmiar DOM podaje rozmiar DOM strony i wyróżnia zdarzenia, które prawdopodobnie pogorszyły się z powodu dużego rozmiaru DOM.

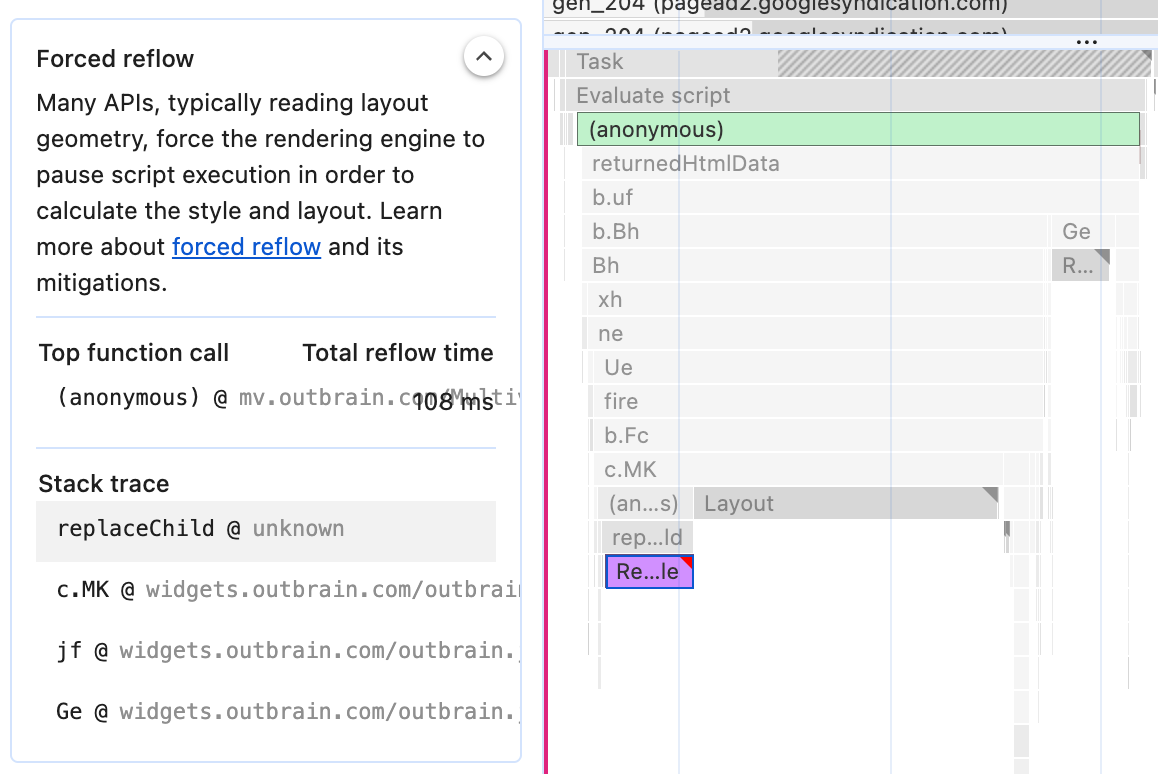
Wymuszone przepływy wskazują na typowe zagrożenie dla szybkości działania: przeplatane odczyty i zapisy do DOM, które wymagają od przeglądarki wykonania układu, np. dodanie nowych elementów do DOM, a następnie wywołanie funkcji DOM, która odczytuje rozmiar jakiegoś elementu na ekranie. Nawet jeśli wiesz, że 2 części DOM nie wpływają na siebie nawzajem, bez wyraźnego ograniczenia treści przeglądarka może zmusić do ponownego ułożenia całej strony z powodu nieznanych zależności między tymi częściami.

Większość stron w internecie ma teraz wyraźnie ustawiony widok mobilny, ale jeśli nie, może to zająć dodatkowe setki milisekund na każde kliknięcie, ponieważ przeglądarka czeka na ewentualne dodatkowe dane wejściowe. Gdy widoczny obszar nie jest prawidłowo ustawiony, pojawia się alert Zoptymalizuj widoczny obszar dla telefonów.

Jeśli wybierzesz opcję Włącz statystyki selektora CSS (powolne), pojawi się informacja Koszty selektora CSS, która zawiera przegląd wydajności ponownego obliczania stylu. Pamiętaj, że opcja Włącz statystyki selektora CSS (powolne), którą musisz włączyć, aby uzyskać te statystyki, znacznie spowolni działanie strony.
Statystyki dotyczące stabilności układu
Zbiorcze przesunięcie układu (CLS) ma na osi czasu własną ścieżkę Przesunięcia układu, na której poszczególne przesunięcia są zgrupowane w okna (grupy) o długości do 5 sekund, służące do obliczenia wyniku CLS.
Statystyka Przyczyny przesunięć układu wskazuje najgorszy klaster CLS i wypisuje poszczególne przesunięcia układu w jego obrębie. Gdy najedziesz kursorem na zmianę na liście lub na ścieżce, zobaczysz zrzut ekranu strony z animowanym nakładem, który wizualizuje zmianę.
Podsumowanie
Statystyki mają na celu udostępnienie możliwości Lighthouse w pełnym kontekście panelu Skuteczność, ułatwienie zrozumienia śladów oraz ułatwienie łączenia statystyk z danymi, z których pochodzą.
Aktywnie ulepszamy obecne statystyki, a wkrótce udostępnimy kolejne. Wypróbuj pasek boczny Statystyki i powiedz nam, jak można go ulepszyć lub jakie inne statystyki chciałbyś/chcesz zobaczyć.


