Data publikacji: 4 kwietnia 2025 r.
Rozwiązywanie problemów z wydajnością w rzeczywistych warunkach oznacza wypełnienie luki między środowiskiem programistycznym a różnymi wrażeniami użytkowników dotyczącymi wydajności. W tym poście omówimy nowe funkcje w narzędziach deweloperskich Chrome, które pomagają podejmować decyzje dotyczące debugowania wydajności na podstawie rzeczywistych danych, a nie domysłów.
Kalibrowanie oczekiwań
Od wersji Chrome 134 w DevTools dostępna jest kalibracja ograniczania procesora, czyli nowe narzędzie, które pozwala wybrać odpowiedni poziom ograniczania procesora. Po jednorazowym przeprowadzeniu kalibracji DevTools wygeneruje dla Twojego komputera deweloperskiego wstępnie ustawione wartości ograniczania „niska jakość na urządzeniach mobilnych” i „średnia jakość na urządzeniach mobilnych”.
Podczas pracy nad wydajnością witryn często zdarza się, że my, deweloperzy, tworzymy strony na szybkich komputerach, podczas gdy wielu naszych użytkowników korzysta z mniej wydajnych urządzeń mobilnych. Wyszukiwanie problemu z wydajnością może być trudne, gdy występuje tylko na urządzeniu z o wiele wolniejszym procesorem.
Najlepszym rozwiązaniem jest debugowanie zdalne na prawdziwym urządzeniu mobilnym, ale od prawie 10 lat Chrome obsługuje też ograniczenie procesora, aby umożliwić szybkie i lekkie iteracje w trakcie tworzenia aplikacji.
Ale jaki poziom ograniczania procesora powinieneś wybrać? 4 x? 20x? Jak określić, które urządzenia najlepiej pasują do Twojej witryny? Jak szybkość Twojego komputera wpływa na tę decyzję? Czy to samo dotyczy komputerów stacjonarnych czy też starszych Chromebooków?
Proces kalibracji ograniczania
Po otwarciu panelu Wydajność w sekcji Ustawienia środowiska znajduje się menu, w którym można ustawić poziom ograniczania procesora. Jeśli kalibracja nie została jeszcze przeprowadzona, w menu zobaczysz 2 wyłączone opcje w sekcji „Kalibrowane wstępnie” oraz opcję Kalibrowanie… na samym dole.
Po wybraniu tej opcji zobaczysz w sekcji Ustawienia wstępnie ustawione wartości ograniczania procesora (możesz też przejść bezpośrednio do tej sekcji).
- Kliknij przycisk Kalibrowanie.
- Kliknij Dalej, gdy pojawi się ostrzeżenie, że aplikacja na chwilę opuści bieżącą stronę.
- Zostanie przeprowadzony krótki test porównawczy, który zmierzy szybkość Twojego obecnego komputera. W ten sposób zakończy się kalibracja.
Opcje ograniczania zostaną teraz wypełnione skalibrowanymi ustawieniami wstępnymi dla urządzeń niskiego i średniego poziomu.
Te 2 wstępnie ustawione wartości powinny wystarczyć w większości przypadków. Zazwyczaj zalecamy użycie wstępnie ustawionej wartości „średnia”, ponieważ odpowiada ona „typowemu” urządzeniu mobilnemu używanemu w internecie. Jeśli wiesz, że wielu Twoich użytkowników ma jeszcze wolniejsze urządzenia lub że problemy z wydajnością występują tylko u tych użytkowników, opcja „niska wydajność” powinna być wystarczająco wolna, aby objąć nawet urządzenia niskobudżetowe.
Jeśli uważasz, że coś poszło nie tak podczas kalibracji lub Twoje lokalne urządzenie uległo zmianie, możesz zawsze przeprowadzić ponowną kalibrację za pomocą menu ograniczania lub w ustawieniach. Spowoduje to ponowne uruchomienie testu porównawczego i zaktualizowanie wstępnych ustawień.
Jak działa ograniczanie wykorzystania procesora w DevTools
Jeśli zastanawiasz się, jak działa ograniczanie procesora w DevTools, odpowiedź jest stosunkowo prosta. Gdy włączysz ograniczanie szybkości przesyłania danych na karcie, Chrome uruchomi osobny wątek ograniczania szybkości, który przerywa i wstrzymuje wątek główny karty na potrzeby częstych krótkich przerw. Celem jest zawieszenie wątku głównego na tyle długo, aby czas trwania dowolnego zadania wzrósł o współczynnik ograniczania.
Na przykład przy 4-krotnym ograniczeniu procesora wątki główne będą zawieszone przez około 75% czasu, co oznacza, że wykonanie dowolnej operacji w wątku głównym zajmie 4 razy dłużej.
Zaletą tego podejścia jest to, że jest ono w dużej mierzę przezroczyste dla reszty Chrome. Nie trzeba tworzyć specjalnego kodu, aby spowolnić JavaScript, układ czy inne zadania wykonywane przez przeglądarkę. Wszystkie działania na wątku głównym trwają dłużej, ponieważ sam wątek może działać tylko przez ułamek czasu.
Gdy ograniczanie procesora działa jak prawdziwe urządzenie mobilne
W rezultacie wiele rodzajów pracy na procesorze mobilnym dobrze symuluje ograniczanie procesora. Jeśli interakcja uruchamia skrypt JavaScript i np. układ, istnieje duże prawdopodobieństwo, że zostanie on wykonany w sposób bardzo podobny do tego, w jaki działa na urządzeniu mobilnym.
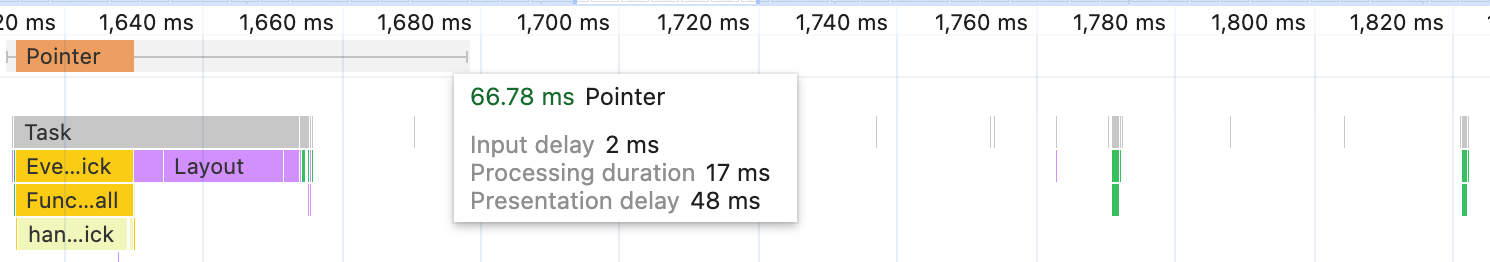
Załóżmy, że zadanie jest wywoływane po kliknięciu przycisku i polecenie JavaScriptu służy do dodawania nowych elementów do DOM. Aby umieścić nowe treści, przeglądarka musi przeprowadzić obliczenia stylu i układu:

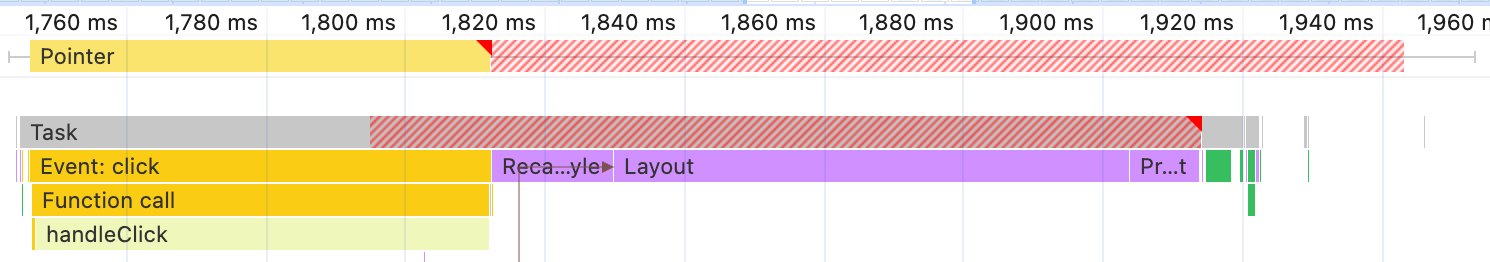
Przy kalibrowanym ograniczeniu procesora do poziomu „średnio zaawansowanego urządzenia mobilnego” (3,7 raza na tym komputerze do testów) interakcja wygląda bardzo podobnie, ale czas trwania znacznie się wydłuża, co powoduje, że zadanie staje się długie:

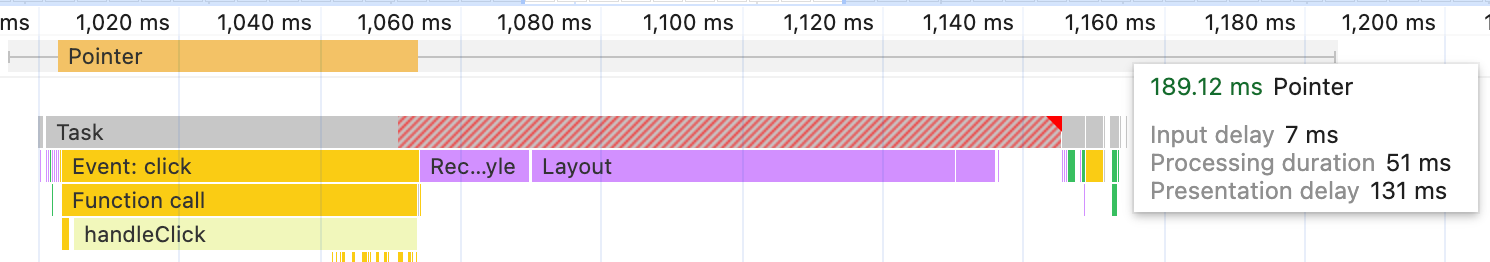
Testowanie tej samej interakcji na prawdziwym urządzeniu klasy średniej za pomocą debugowania zdalnego daje bardzo podobne wyniki zarówno pod względem kształtu, jak i długości śladu interakcji. Ponieważ to zadanie jest w głównym wątku głównie związane z procesorem (wykonywanie kodu JavaScript strony i kodu stylów oraz układu Chrome), skalibrowane ograniczanie pasma naśladuje rzeczywistą wydajność na urządzeniach mobilnych:

Kiedy warto przeprowadzić test na rzeczywistym urządzeniu mobilnym
Chociaż jest to bardzo przydatna funkcja, ograniczanie procesora nie może symulować wszystkich aspektów sprzętu mobilnego. Na telefonie prędkość dysku jest wolniejsza, przepustowość pamięci jest bardziej ograniczona, a ograniczenie termiczne może zostać włączone w dowolnym momencie, aby zmniejszyć szybkość wykonywania.
Ograniczenie działania może dotyczyć zadań wymagających dużej mocy obliczeniowej karty graficznej. Procesory graficzne na urządzeniach mobilnych i komputerach mają inną architekturę, a Chrome wykonuje operacje na procesorze graficznym w osobnym procesie niż wątek główny strony. W rezultacie ograniczanie procesora w Narzędziach deweloperskich nie wpływa na proces GPU (co jest korzystne, ponieważ wpłynęłoby to na szybkość działania samych Narzędzi deweloperskich i reszty przeglądarki).
Złożone malowanie, kompozytowanie i stylizacja z wieloma efektami to typowe problemy z wydajnością, które mogą wydawać się w porządku na komputerze deweloperskim, ale niespodziewanie spowalniają działanie na urządzeniach mobilnych. Podczas próby odtworzenia problemu na komputerze deweloperskim trudno może być zorientować się, że w ogóle występuje problem.
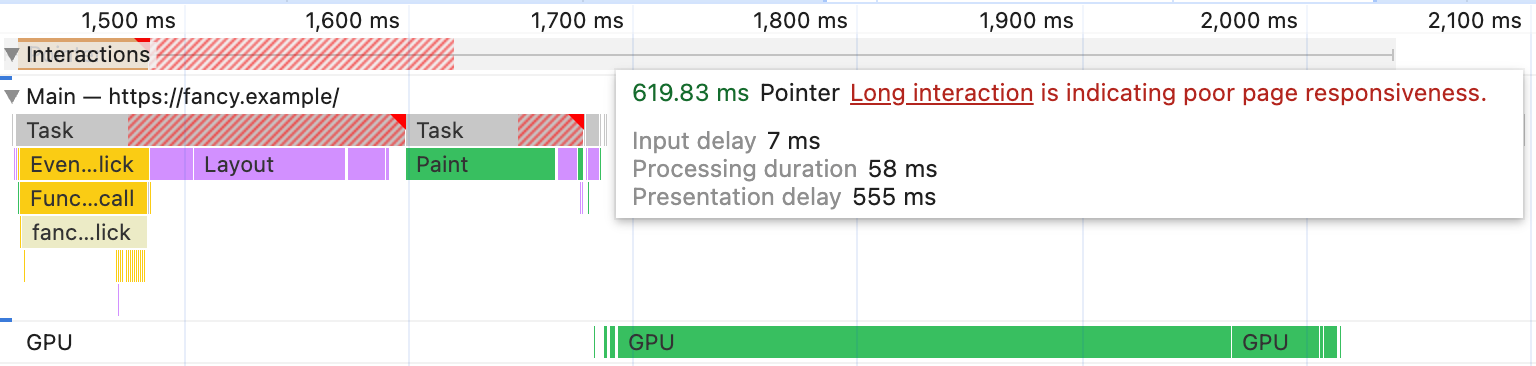
Weź pod uwagę tę samą interakcję (kliknięcie i dodanie wielu elementów do DOM), tyle że tym razem nowe elementy są stylizowane za pomocą nadmiernej liczby cieni krawędzi obciążających procesor graficzny i filtrów rozmycia.
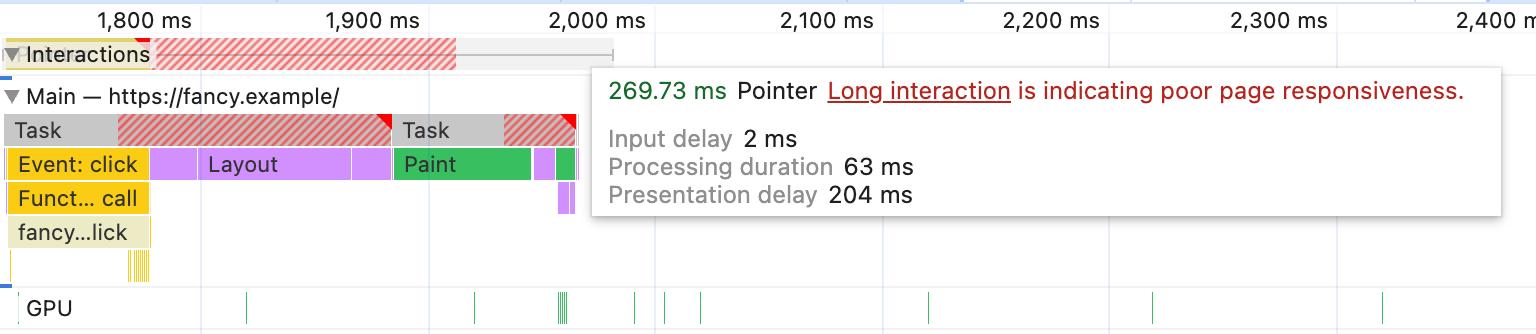
Początek i długość interakcji wyglądają podobnie, ale na końcu jest długi nowy element renderowania w głównym wątku, który odpowiada za dodane efekty:

Na prawdziwym telefonie klasy średniej część interakcji z głównym wątkiem wygląda bardzo podobnie do symulowanej, w tym dodatkowa obróbka, ale potem proces GPU wykonuje ogromną ilość pracy, zanim wynik interakcji pojawi się na ekranie:

Praca GPU wydłuża interakcję o kolejne 300 ms i jest to praca, która w przypadku laptopa z GPU jest prawie niewykorzystana, nawet przy włączonym ograniczaniu procesora (głównego wątku).
Istnieją też inne przypadki, w których emulacja ma znaczne wady, np. wczytywanie stron z dużą liczbą zależności, w których występuje wzajemne oddziaływanie symulowanego ograniczania przepustowości sieci, komunikacji między procesami oraz dostępu do pamięci podręcznej dysku i pamięci.
Pamiętaj, aby w pewnym momencie przetestować aplikację na prawdziwych urządzeniach mobilnych. Jeśli nie możesz odtworzyć w laboratorium problemu, który według danych terenowych dotyczy użytkowników mobilnych, spróbuj debugować zdalnie na prawdziwym urządzeniu, aby sprawdzić, czy nie pomijasz jakiejś różnicy.
Więcej ulepszeń debugowania opartych na danych
Wprowadziliśmy też kilka innych nowych funkcji, które ułatwiają tworzenie ustawień debugowania i podejmowanie decyzji na podstawie danych o prawdziwych użytkownikach.
Jeśli masz włączone dane z pól, panel Wydajność będzie podawać sugestie dotyczące ograniczania szybkości na podstawie danych dotyczących użytkowników w 5 proc. percentylu, mierzonych w raporcie na temat użytkowania Chrome (CrUX). Widok danych w czasie rzeczywistym poinformuje Cię, jeśli dane zmierzone lokalnie różnią się od danych z pól. Temat ten został szczegółowo omówiony w poprzednim wpisie na temat importowania rzeczywistych danych podstawowych wskaźników internetowych do Narzędzi deweloperskich.
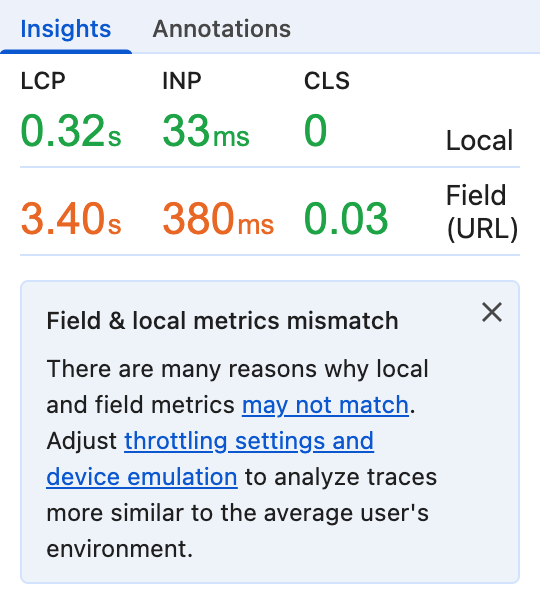
Jedną z nowości jest to, że statystyki w panelu Skuteczność na pasku bocznym będą teraz również informować Cię, jeśli dane z wyświetlenia nie będą zgodne z tym, co użytkownicy widzą w rzeczywistości.

Włączenie danych zgromadzonych spowoduje też, że do określenia kolejności wyświetlania statystyk na pasku bocznym będzie używana 75. percentyla Core Web Vitals. Jeśli na przykład Twoi użytkownicy mają zwykle świetny czas największego wyrenderowania treści (LCP), ale zły czas interakcji do kolejnego wyrenderowania (INP), statystyki pomagające w poprawie INP będą się znajdować na szczycie listy.
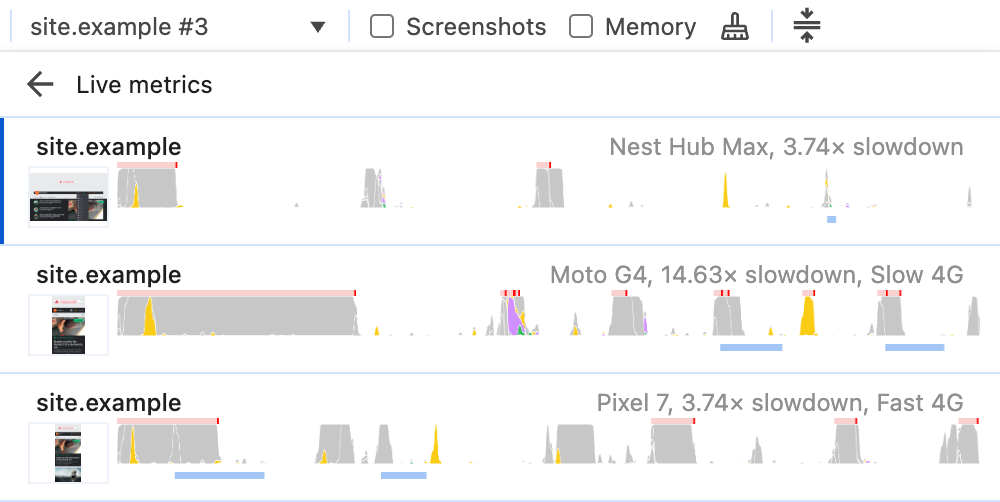
Jeśli kiedykolwiek przełączałeś/przełączałaś się między wieloma śladami lub wczytywałeś/wczytywałaś ślady z dysku, trudno Ci było zapamiętać, których ustawień emulacji i ograniczania szybkości transmisji danych używasz w każdym śladzie. W menu na górze panelu Skuteczność znajduje się teraz informacja o emulacji dla każdego śledzenia.

Zatrzymaj, skalibrowanie i słuchaj
Ostatecznie musimy podejmować decyzje dotyczące debugowania na podstawie rzeczywistych danych. Zaczynamy od danych z polek z analizy i raportów użytkowników, aby znaleźć problemy, a potem odtwarzamy w laboratorium te doświadczenia użytkowników w celu ich zbadania. Te nowe dodatki do DevTools powinny nieco ułatwić ten proces.
Kalibracja ograniczania procesora i alerty dotyczące rozbieżności w testach terenowych i laboratoryjnych pomagają zmniejszyć niepewność co do tego, czy idziesz właściwą drogą, oraz umożliwiają bardziej spójne przybliżenie wydajności w rzeczywistych warunkach. Dzięki temu, że narzędzia DevTools eliminują konieczność zgadywania ustawień i wyróżniają potencjalne rozbieżności, możesz poświęcić więcej czasu na rozwiązywanie rzeczywistych problemów z wydajnością, które wpływają na użytkowników.
Masz pomysły na dalsze ulepszenia lub propozycje nowych funkcji? Daj nam znać


