تاریخ انتشار: 02 آوریل 2025
پانل عملکرد در Chrome DevTools فوق العاده قدرتمند است و حاوی داده هایی برای تقریباً هر مشکل احتمالی در رفتار زمان اجرا سایت شما است. با این حال، این حجم از داده ها می تواند بسیار زیاد باشد: برای بسیاری از توسعه دهندگان می تواند دشوار باشد که بدانند از کجا شروع کنند، و حتی متخصصان می توانند در جداسازی یک موضوع خاص در یک بارگذاری صفحه پیچیده با مشکل مواجه شوند.
ابزارهایی مانند Lighthouse برای رسیدگی به این موضوع، تجزیه و تحلیل ردپای عملکرد و گزارش فهرست مختصری از مشکلات احتمالی و نحوه رسیدگی به آنها ایجاد شده است. اما این یک معاوضه نیز دارد: جدا از جزئیات، تشخیص اینکه چه زمانی در جدول زمانی این مسائل نسبت به یکدیگر رخ میدهند دشوار است. و اگر می خواهید زمینه را در ردیابی کامل درک کنید، باید از ابتدا در پنل Performance شروع کنید.
نوار کناری جدید Insights با وارد کردن بینش Lighthouse مستقیماً به پانل عملکرد ، شکاف را پر می کند. توصیهها اکنون در پانل زمانی که به یک ردیابی نگاه میکنید، درست هستند، اما مهمتر از آن، یکپارچهسازی به بینشها اجازه میدهد تا رویدادها را برجسته کنند و توضیحات را مستقیماً در جدول زمانی عملکرد پوشش دهند. برای بزرگنمایی و برجسته کردن بخشهای مربوط به ردیابی، تجسم مسیرهای حیاتی، یا پرچمگذاری گلوگاههای عملکرد در متن کامل، نشانگر را روی یک بینش نگه دارید.

با استفاده از نوار کناری Insights
ممکن است قبلاً متوجه نوار کناری جدید شده باشید که در Chrome 131 با برخی اطلاعات اولیه اضافه شده است و از آن زمان در هر نسخه جدید Chrome بینش بیشتری به دست آورده است.
برای دیدن آن، Record را در پانل عملکرد ضربه بزنید، یک URL بارگیری کنید یا با یک صفحه تعامل داشته باشید و سپس ضبط را متوقف کنید. اگر در گذشته آن را بسته باشید، ممکن است نوار کناری به سمت چپ پانل عملکرد جمع شود. برای آشکار کردن آن، روی دکمه کلیک کنید، و لیستی از بینشها وجود خواهد داشت که به عنوان نقطه ورودی برای بررسی مسائل مربوط به عملکرد استفاده میشوند.
مشابه گزارش Lighthouse، نوار کناری مجموعهای از بینشها را برای ضبطی که به تازگی گرفتهاید، شناسایی مشکلات عملکرد یا UX یا ارائه دادههایی برای کمک به فیلتر کردن و تشخیص مشکلات فهرست میکند. در پایین یک بخش اطلاعات آماری ارسالشده جمعشده است، که دارای اطلاعات آماری است که برای این ضبط مشکلساز تشخیص داده نشدهاند، چه به این دلیل که مشکل عملکرد خاصی رخ نداده است، یا اینکه اطلاعات آماری اصلاً قابل اجرا نبوده است (مثلاً اگر ردی از تعامل با صفحه گرفتهاید و پیمایش نکردهاید).
در نهایت، اگر ردیابیای که ثبت کردهاید شامل پیمایش به چندین صفحه باشد، هر صفحه مجموعهای از بینشهای خاص خود را دریافت میکند که میتوانید برای بررسی هر پیمایش به طور جداگانه ورق بزنید. روی نماد در کنار URL کلیک کنید و نمای جدول زمانی در بخشی از ردیابی که در آن صفحه رخ داده بزرگنمایی می کند.
بینش برای بارگذاری صفحه
بارگذاری سریع صفحه برای یک تجربه کاربری خوب ضروری است و بزرگترین رنگ محتوایی (LCP) Core Web Vital است که بر اندازهگیری بار صفحه متمرکز شده است. نوار کناری Insights بینش های اختصاصی را برای بهبود LCP و همچنین بینش هایی برای جنبه های بارگذاری صفحه فراتر از LCP ارائه می دهد.
بینش LCP
برای درک و بهبود LCP، یک مکان خوب برای شروع مراحل LCP است، رویکردی برای تقسیم زمان LCP به چهار بخش و پرداختن به آنها به طور جداگانه .
در برگه Insights در سمت چپ، LCP را به صورت مرحلهای کلیک کنید، و تفکیک زمان صرف شده در هر بخش در برگه Insights نشان داده میشود. نگه داشتن ماوس یا کلیک کردن روی هر بخش فرعی در برگه Insights، هر بخش فرعی را در جدول زمانی عملکرد برجسته یا بزرگنمایی میکند تا رویدادهای آن دوره بررسی شود. اگر دادههای فیلد را فعال کردهاید و دادههای بارگیری LCP تصویر برای سایت شما در دسترس است ، مقادیر صدک 75 برای بخشهای فرعی نیز در بینش لحاظ میشود.
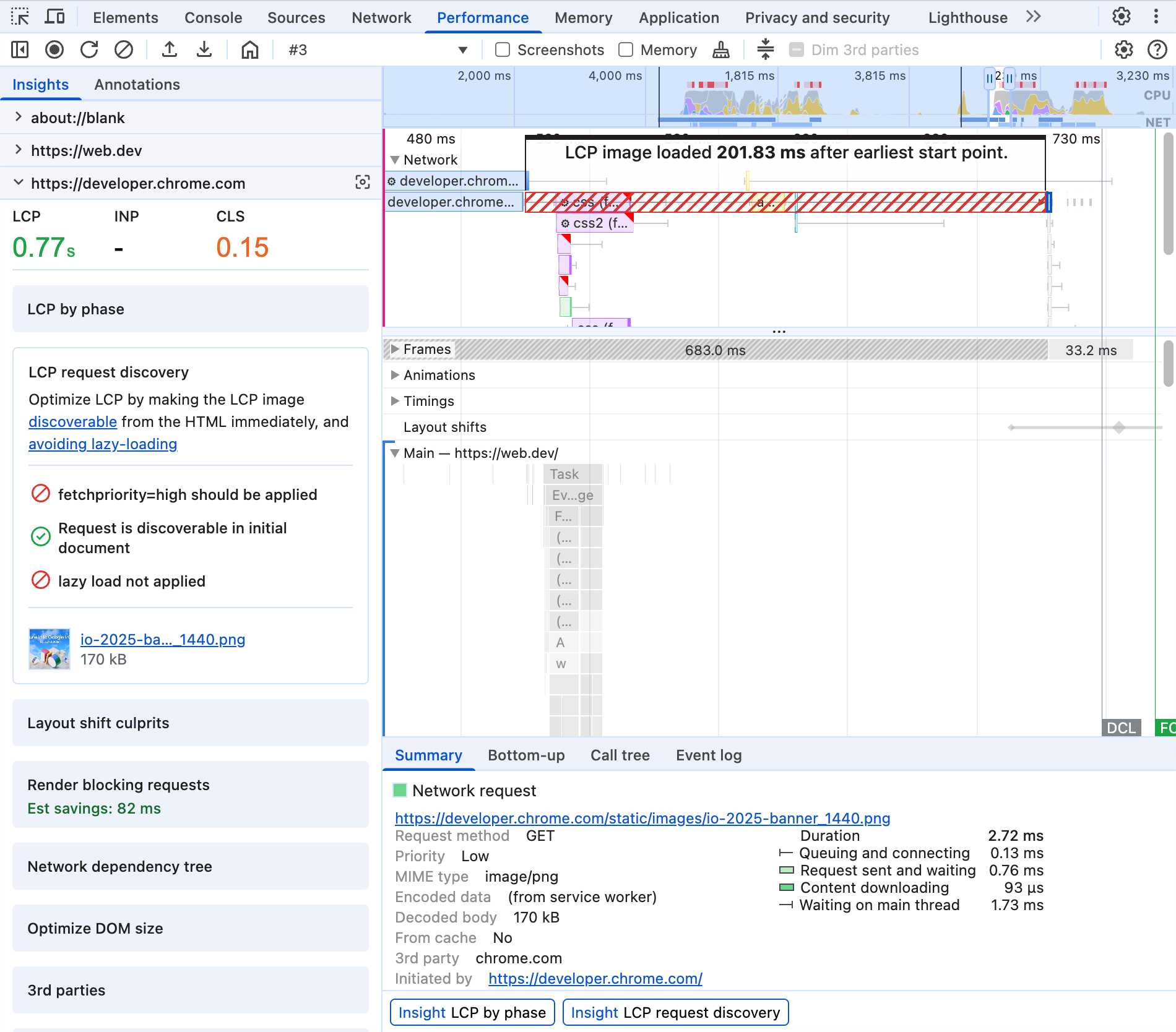
کشف درخواست LCP، بهبودهایی را در نحوه بارگیری منبع LCP، یکی از رایج ترین مسائلی که LCP را در سراسر وب تحت تأثیر قرار می دهد ، پیشنهاد می کند. خط زمانی را با حاشیه نویسی پوشانده است که زمان بارگیری تصویر و زمان تخمینی بارگیری که می توانست ذخیره شود را مشخص می کند.

بینشهای بیشتر به شناسایی مشکلات در بخشهای فرعی LCP کمک میکند. تأخیر درخواست سند، بهینه سازی های بالقوه در درخواست ناوبری به سرور را برجسته می کند. درخواستهای مسدود کردن رندر به درخواستهایی اشاره میکنند که رندر اولیه صفحه را تا زمانی که کامل شوند مسدود میکنند، حتی اگر محتوا (مانند LCP) برای نمایش آماده باشد.
اطلاعات بارگیری صفحه فراتر از LCP
بینشهای اضافی به شناسایی مشکلات بالقوهای که بر عملکرد بارگذاری کلی صفحه فراتر از LCP تأثیر میگذارند، کمک میکند.
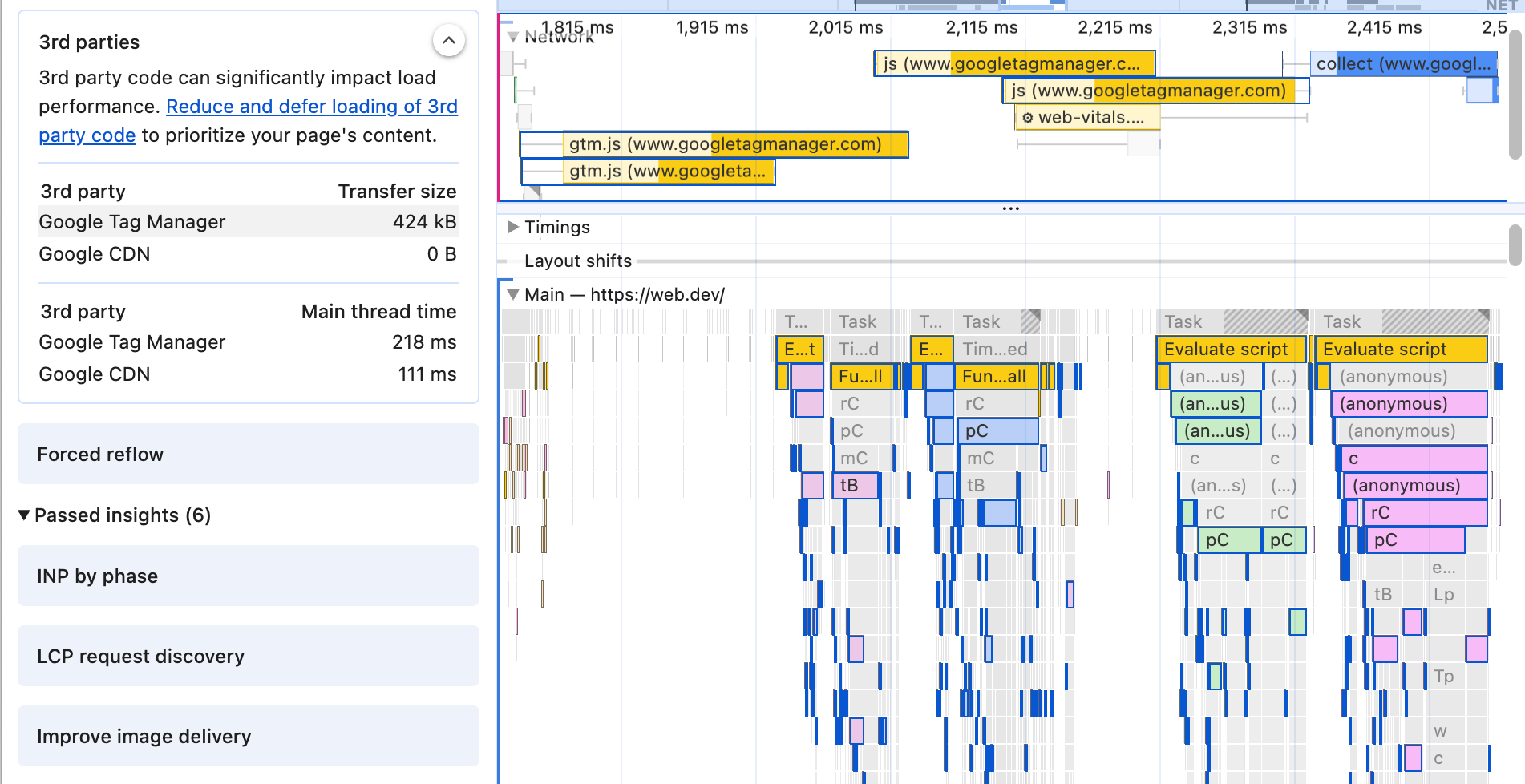
یکی از بزرگترین چالش ها عملکرد منابع شخص ثالث است. اغلب آنها به دلایل تجاری ضروری هستند، اما توسعه دهندگان وب کنترل مستقیم کمی بر عملکرد آنها دارند. بینش شخص ثالث منابع و فعالیت CPU را توسط نهادهای شخص اول و شخص ثالث دستهبندی میکند و نشان میدهد که کدام نهادها بیشترین زمان و منابع را مصرف کردهاند. قرار دادن ماوس روی هر نهاد، فعالیت آنها را در جدول زمانی عملکرد و شبکه برجسته می کند. این بینش همراه با کادر انتخاب "طرفهای ثالث کم نور" و ورودی های شخص اول/سوم جدید در برگه خلاصه کار می کند.

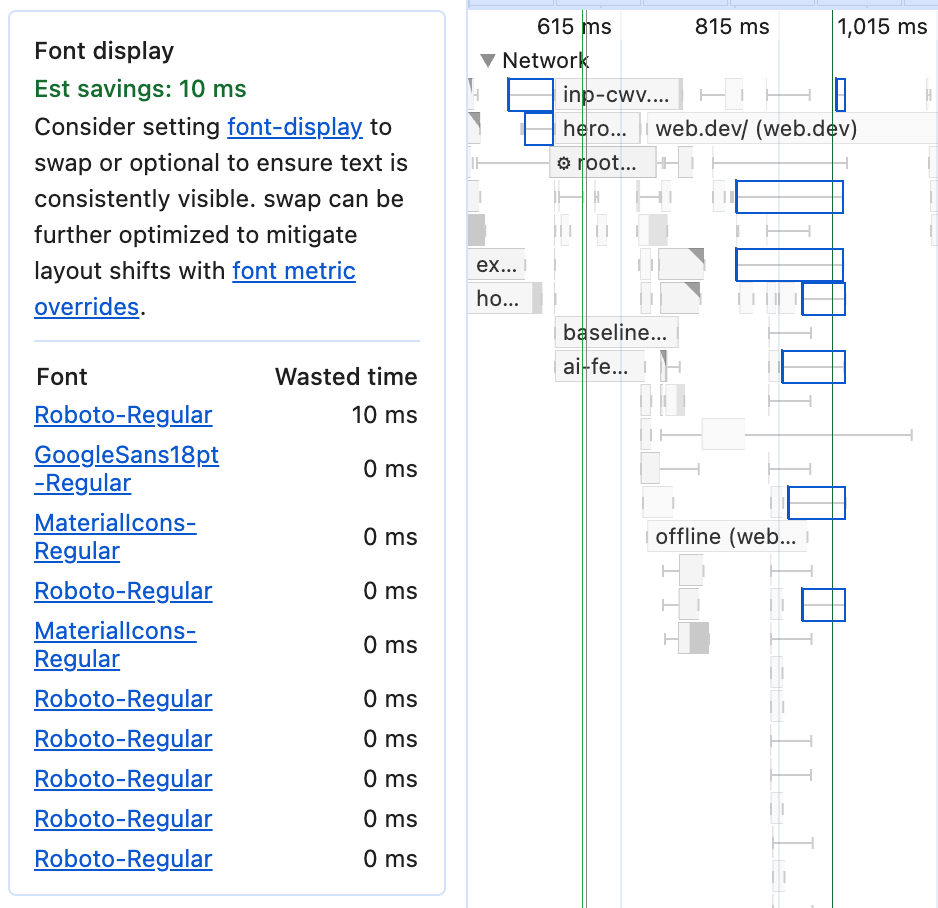
نمایش فونت فونتهایی را فهرست میکند که میتوانستند از font-display: swap یا optional برای جلوگیری از نمایش متن در حین بارگیری فونت.

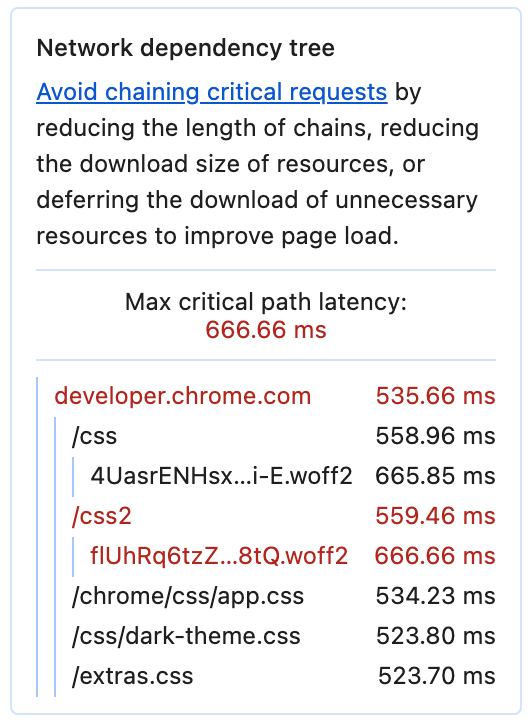
درخت وابستگی شبکه زنجیرههای بلندی از وابستگیها را در بارگذاری صفحه شما مشخص میکند، جایی که منبع A منبع B را بارگیری میکند و C برای ظاهر یا عملکرد صفحه مهم است. هر درخواست وابسته می تواند تاخیر قابل توجهی را به بارگیری زنجیره کامل اضافه کند، به خصوص برای کاربرانی که اتصالات بدتری دارند.

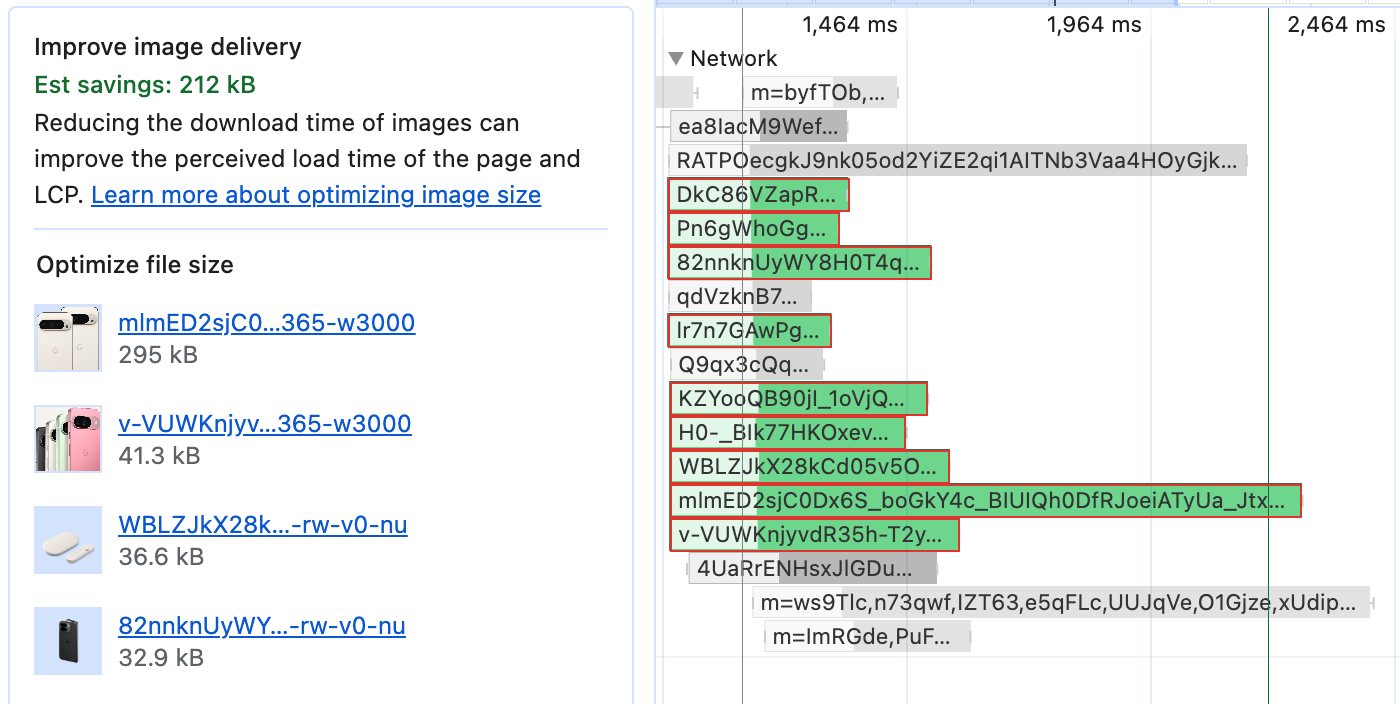
و در نهایت، برای منابع تصویر، Improve image delivery تصاویری را شناسایی میکند که میتوانند به طور قابل توجهی بهینه شوند و به طور بالقوه زمان دانلود قابل توجهی را برای واکشی بایتهای اضافی غیر ضروری تلف میکنند.

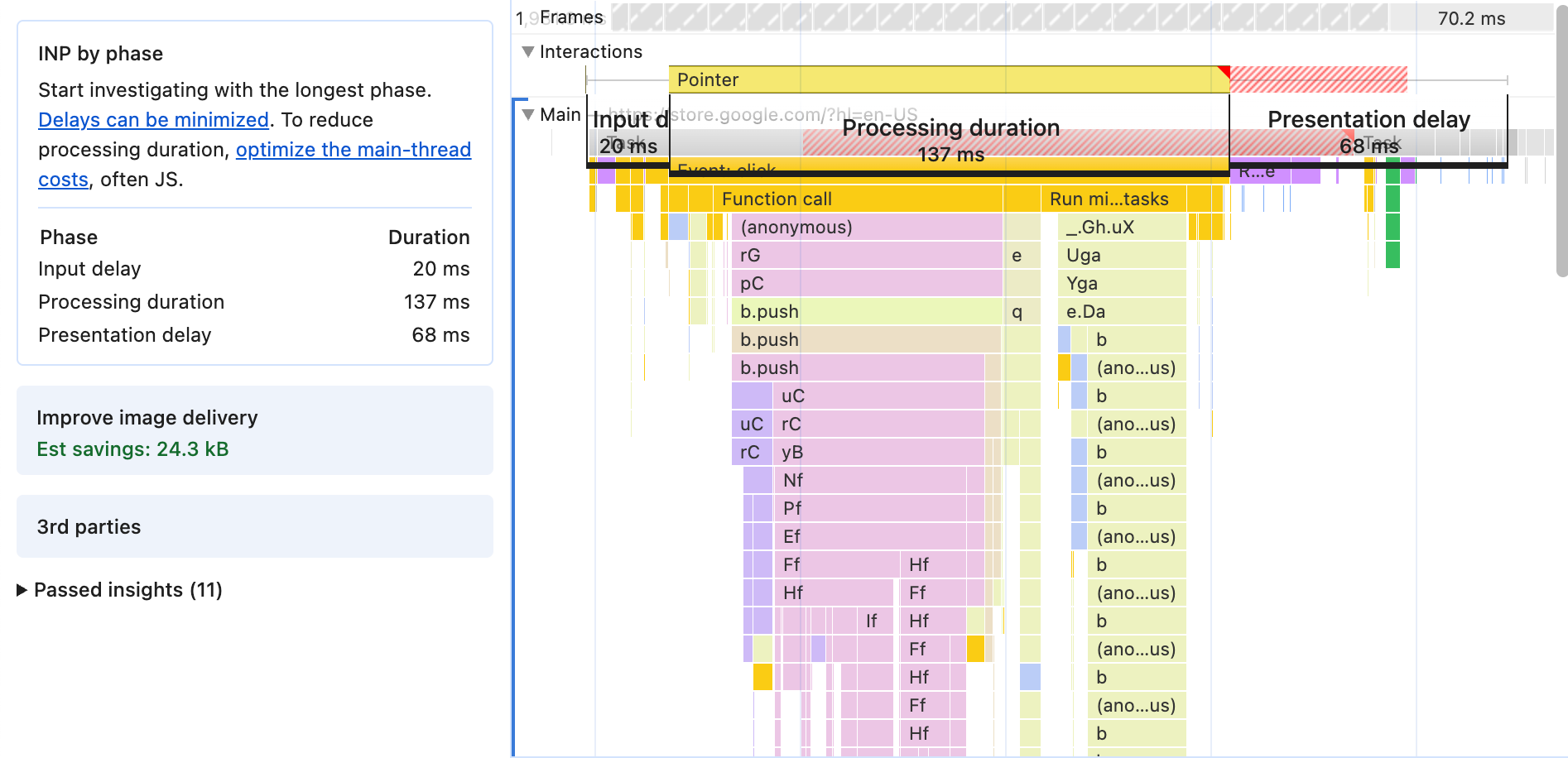
بینش برای پاسخگویی
تعامل با رنگ بعدی (INP) را می توان به بخش های فرعی مانند LCP تقسیم کرد . بینش INP بر اساس فاز، همپوشانیهایی را به جدول زمانی عملکرد اضافه میکند تا این بخشهای فرعی را برجسته کند، و به شما کمک میکند ارتباط مستقیم آنها را با فعالیت رشته اصلی ببینید.

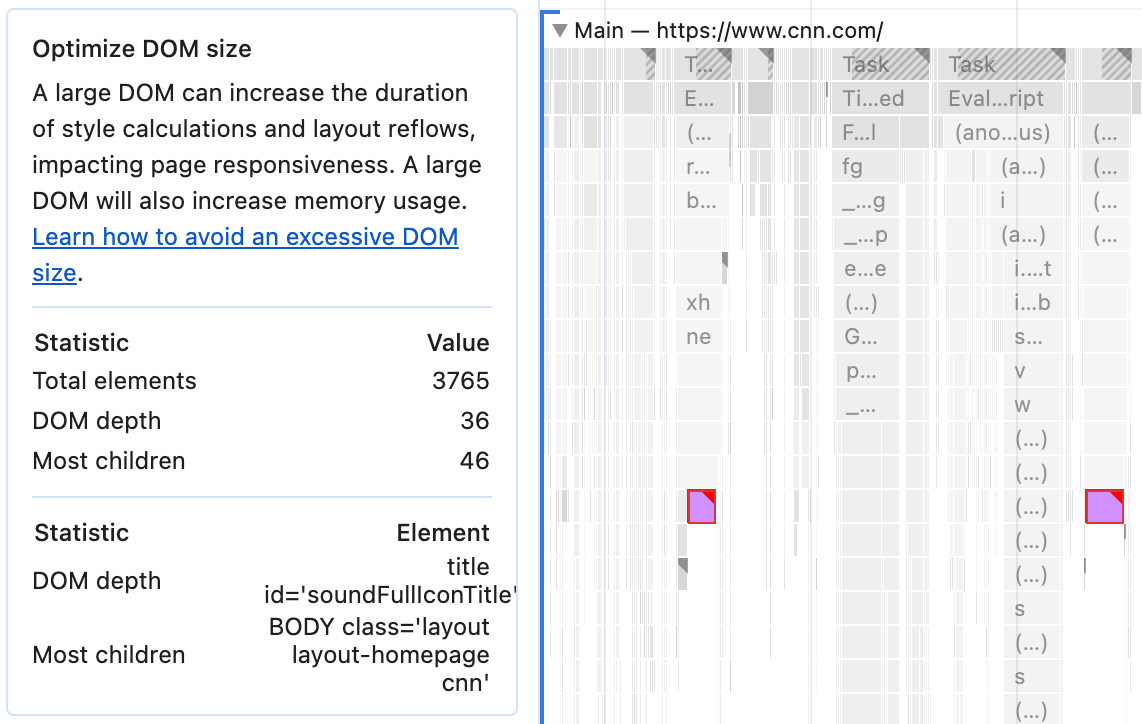
فعل و انفعالاتی که صفحه را به روز می کنند اغلب زمان قابل توجهی را صرف محاسبه مجدد سبک ها و طرح بندی می کنند. یکی از بهترین پیش بینی کننده ها برای مدت زمان سبک و چیدمان، اندازه DOM است، هم در تعداد کل گره ها و هم در عمق درخت. بهینهسازی اندازه DOM اندازه DOM صفحه را گزارش میکند و رویدادهایی را که احتمالاً با اندازه بزرگ DOM بدتر شدهاند، برجسته میکند.

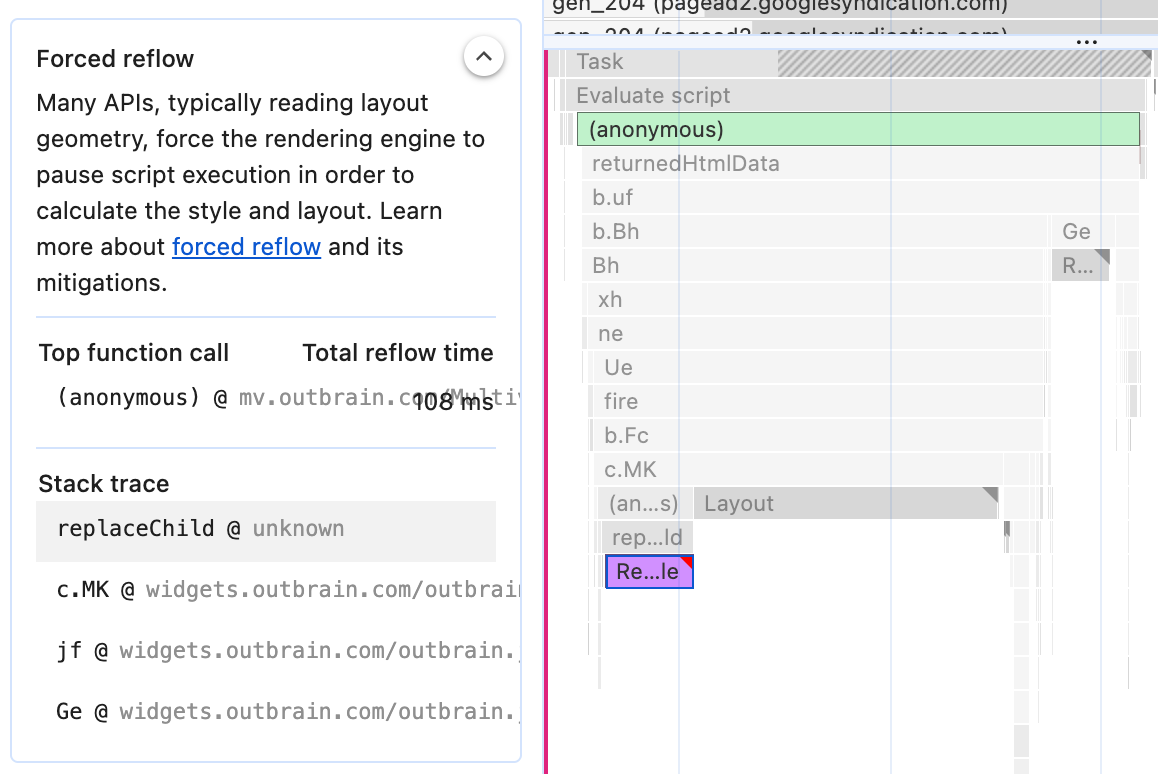
هشدارهای جریان مجدد اجباری در مورد یک تهدید متداول برای پاسخگویی: خواندن و نوشتن درونی در DOM که به مرورگر نیاز دارد تا طرح بندی را انجام دهد، به عنوان مثال افزودن عناصر جدید به DOM و سپس فراخوانی یک تابع DOM که اندازه برخی از عناصر را روی صفحه می خواند. حتی اگر میدانید که دو بخش DOM بر روی طرحبندی یکدیگر تأثیر نمیگذارند، بدون محدودیت محتوای صریح، مرورگر همچنان ممکن است به دلیل وابستگیهای ناشناخته بین این دو، مجبور شود صفحه کامل را دوباره طرحبندی کند.

اکثر صفحات در وب اکنون یک درگاه نمایش تلفن همراه را تنظیم می کنند، اما اگر این کار را انجام ندهند، در حالی که مرورگر منتظر ورودی های اضافی احتمالی است ، صدها میلی ثانیه اضافی را برای هر کلیک صرف می کنند . وقتی نمای درگاه به درستی تنظیم نشده باشد، نمای Optimize for Mobile Insight هشدار می دهد.

در نهایت، اگر گزینه Enable CSS Selector stats (slow) انتخاب شود، بینش هزینه های انتخابگر CSS ظاهر می شود که نمای کلی عملکرد محاسبه مجدد سبک را ارائه می دهد. توجه داشته باشید که گزینه Enable CSS selector stats (slow) که باید برای این بینش فعال شود، عملکرد صفحه را به میزان قابل توجهی کاهش می دهد.
بینش برای ثبات طرح
تغییر چیدمان تجمعی (CLS) مسیر تغییر چیدمان خود را در جدول زمانی دریافت میکند، که تغییرات فردی را در پنجرهها (خوشهها) تا پنج ثانیه گروهبندی میکند که برای محاسبه امتیاز CLS استفاده میشود.
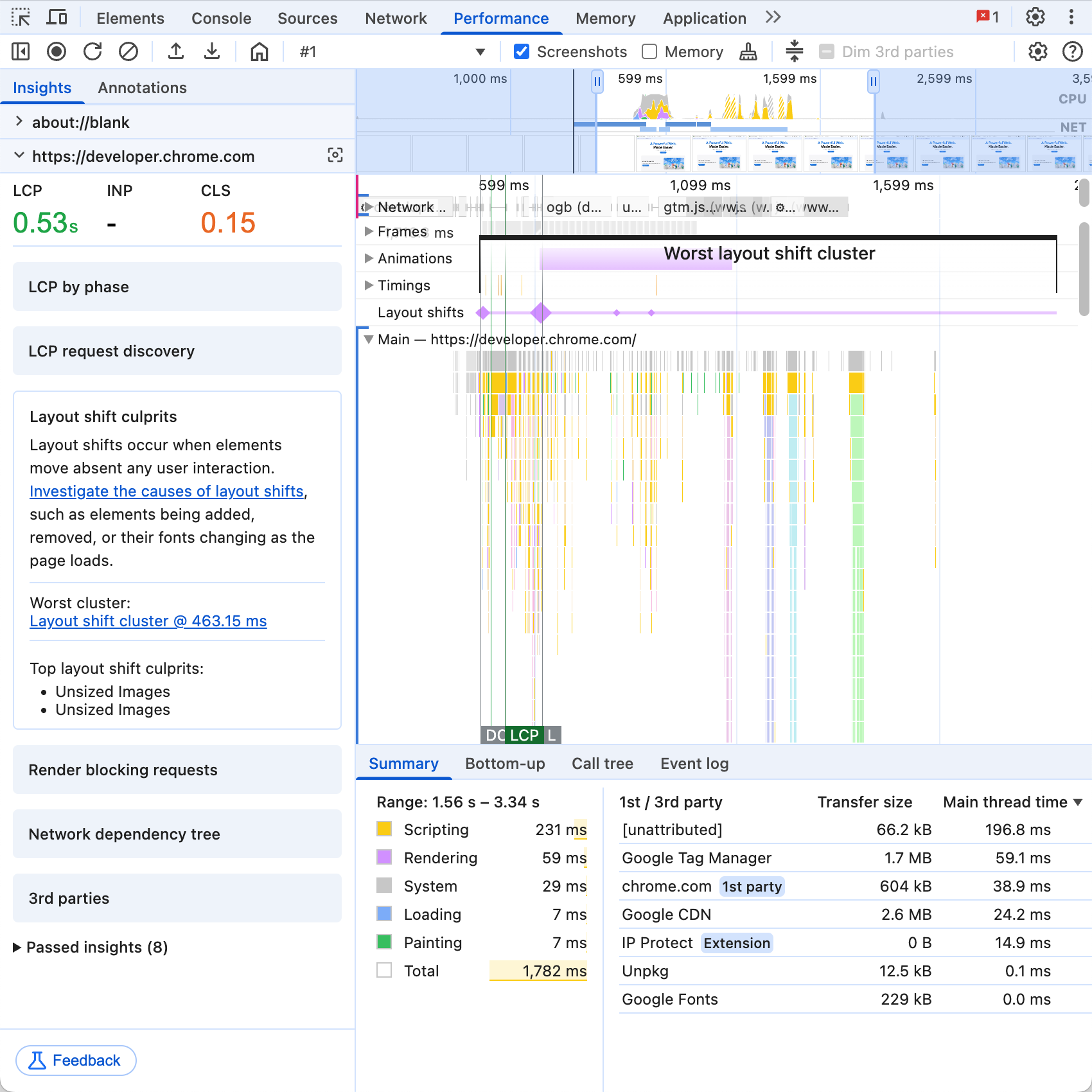
بینش مقصران تغییر چیدمان، بدترین خوشه CLS را برجسته میکند و تغییرات طرحبندی فردی را در آن فهرست میکند. با نگه داشتن ماوس روی هر جابجایی در لیست یا آهنگ، یک اسکرین شات از صفحه نمایش داده میشود، که تغییر را با یک پوشش متحرک تجسم میکند.
نتیجه گیری
هدف Insight ها رساندن قدرت Lighthouse به متن کامل پنل Performance ، آسان تر کردن درک ردیابی ها و ایجاد بینش مرتبط با داده هایی است که از آنها می آیند.
ما فعالانه در حال بهبود بینش های فعلی هستیم و موارد بیشتری در راه است. نوار کناری Insights را امتحان کنید و همه راههایی را که میتوان آنها را بهبود بخشید یا اطلاعات آماری دیگری را که دوست دارید ببینید به ما اطلاع دهید .


