تاریخ انتشار: 04 آوریل 2025
رفع مشکلات عملکرد در دنیای واقعی به معنای پر کردن شکاف بین محیط توسعه و تجارب متنوع عملکرد کاربران است. در این پست، ویژگیهای جدید در ابزار توسعه کروم را بررسی میکنیم که به شما کمک میکند بیشتر تصمیمات اشکالزدایی عملکرد خود را به جای حدس و گمان، بر اساس دادههای واقعی قرار دهید.
کالیبره کردن انتظارات
از Chrome 134، DevTools شامل کالیبراسیون throttling CPU است، ابزار جدیدی برای حذف عدم قطعیت در انتخاب سطح throttling CPU مناسب. کالیبراسیون را یک بار اجرا کنید، و DevTools از پیش تنظیمهای «موبایل سطح پایین» و «موبایل میانرده» مخصوص دستگاه توسعهتان را برای شما ایجاد میکند.
یک عدم تطابق رایج در کار عملکرد وب این است که، به عنوان توسعهدهنده، اغلب سایتهایی را بر روی دستگاههای دسکتاپ سریع میسازیم در حالی که بسیاری از کاربران ما در دستگاههای تلفن همراه سادهتر هستند. ردیابی مشکل عملکرد زمانی می تواند مشکل باشد که این مشکل فقط در دستگاهی با CPU بسیار کندتر اتفاق می افتد.
استاندارد طلایی اشکال زدایی از راه دور در یک دستگاه تلفن همراه واقعی است، اما تقریباً یک دهه است که Chrome از throttling CPU برای چرخه های تکرار سریع و سبک در طول توسعه نیز پشتیبانی می کند.
اما کدام سطح throttling CPU را باید انتخاب کنید؟ 4x؟ 20 برابر ؟ چگونه میدانید کدام دستگاه با نوع دستگاههایی که میدانید از سایت شما بازدید میکنند مطابقت دارد؟ و چگونه سرعت دستگاه شما این تصمیم را تغییر می دهد، چه در یک ایستگاه کاری پیشرفته باشید یا از یک Chromebook 8 ساله در حال حرکت استفاده کنید؟
فرآیند کالیبراسیون دریچه گاز
هنگامی که پانل Performance باز می شود، تنظیمات محیط دارای یک کشویی برای تنظیم سطح throttling CPU است. اگر قبلاً کالیبراسیون را اجرا نکردهاید، دو گزینه غیرفعال را در زیر «پیشتنظیمات کالیبرهشده» در منوی کشویی و یک گزینه کالیبره… را در پایین مشاهده خواهید کرد.
با انتخاب این گزینه شما را به تنظیمات از پیش تعیین شده throttling CPU در تنظیمات می رساند (همچنین می توانید مستقیماً به آنجا بروید).
- روی دکمه Calibrate کلیک کنید
- هنگامی که به شما هشدار می دهد که به طور خلاصه از صفحه فعلی دور می شود، روی Continue کلیک کنید
- یک معیار سریع برای اندازه گیری سرعت دستگاه فعلی شما اجرا می شود و کالیبراسیون کامل می شود
گزینههای throttling اکنون با تنظیمات پیشتنظیم شده برای دستگاههای سطح پایین و میانرده پر میشوند.
این دو پیشتنظیم باید برای بیشتر موارد استفاده از توسعه کافی باشد، و ما معمولاً پیشتنظیم «سطح متوسط» را به عنوان تطبیق با دستگاه تلفن همراه «معمولی» که در وب مشاهده میشود، توصیه میکنیم. اگر میدانید که بسیاری از کاربران شما حتی دستگاههای کندتری دارند یا مشکل عملکرد معمولاً برای آن کاربران رخ میدهد، گزینه «لایه پایین» باید آنقدر کند باشد که حتی دم بلند دستگاههای ارزانقیمت را به تصویر بکشد.
در نهایت، اگر فکر میکنید مشکلی در کالیبراسیون رخ داده است یا دستگاه محلی شما به نحوی تغییر کرده است، همیشه میتوانید از طریق منوی کشویی throttling یا در تنظیمات مجدد کالیبره کنید، که معیار را دوباره اجرا میکند و تنظیمات از پیش تعیین شده را بهروزرسانی میکند.
نحوه عملکرد CPU throttling در DevTools
اگر تا به حال کنجکاو شده اید که چگونه throttling CPU در DevTools کار می کند، ایده نسبتاً ساده است. هنگامی که throttling را برای یک برگه روشن میکنید، Chrome یک رشته throttling جداگانه راهاندازی میکند که رشته اصلی برگه را برای انفجارهای کوتاه مکرر قطع کرده و به حالت تعلیق در میآورد. هدف معلق کردن نخ اصلی در مجموع به اندازه کافی است که مدت زمان هر کار معینی با ضریب throttling افزایش یابد.
به عنوان مثال، در 4 برابر throttling CPU، thread اصلی تقریباً 75٪ مواقع به حالت تعلیق در میآید، که باعث میشود هر کار Thread اصلی چهار برابر بیشتر طول بکشد.
مزیت این رویکرد این است که بیشتر برای بقیه کروم شفاف است. هیچ کد تخصصی برای کاهش سرعت جاوا اسکریپت یا طرح بندی یا هر یک از انواع کارهای دیگری که یک مرورگر باید انجام دهد مورد نیاز نیست. تمام کارها روی رشته اصلی بیشتر طول می کشد زیرا خود نخ فقط برای کسری از زمان مجاز است اجرا شود.
هنگامی که throttling CPU مانند یک دستگاه تلفن همراه واقعی عمل می کند
در نتیجه، بسیاری از انواع کار متصل به CPU موبایل به خوبی توسط throttling CPU شبیهسازی میشوند. به عنوان مثال، اگر تعاملی جاوا اسکریپت و طرحبندی را راهاندازی کند، شانس خوبی برای اجرای بسیار مشابه با نحوه اجرای آن در یک دستگاه تلفن همراه دارد.
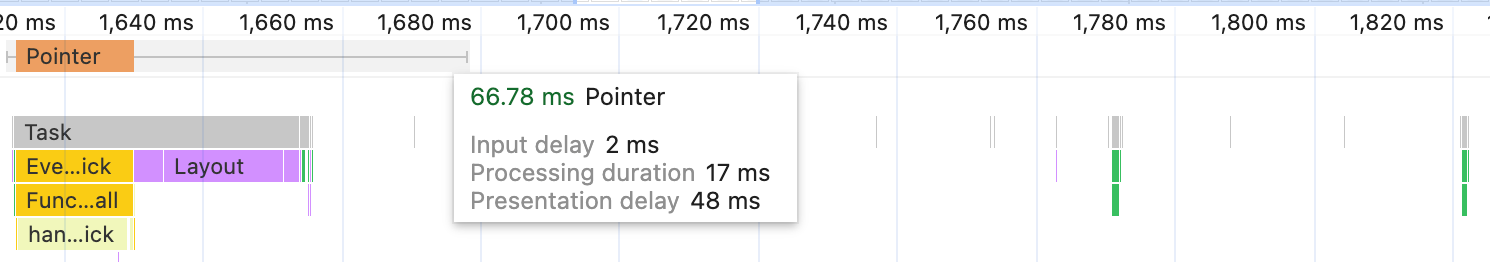
وظیفه ای را در نظر بگیرید که با کلیک یک دکمه شروع می شود، جاوا اسکریپت را برای افزودن عناصر جدید به DOM اجرا می کند، که سپس مرورگر باید محاسبات Style و Layout را برای قرار دادن محتوای جدید اجرا کند:

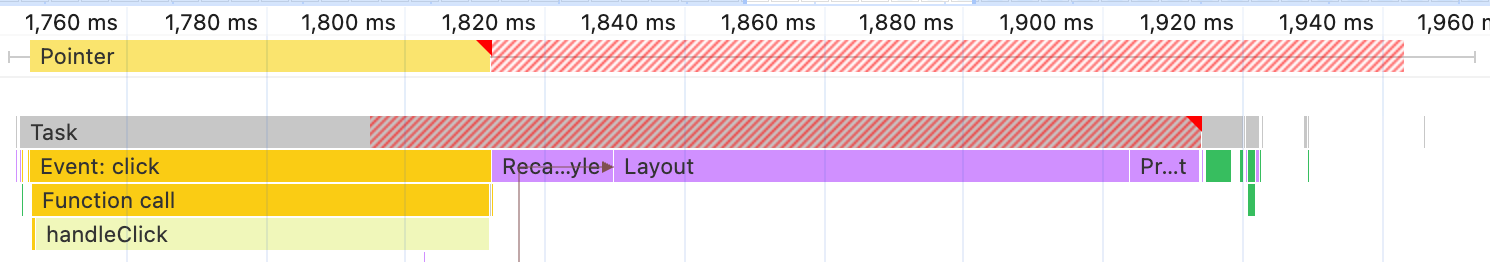
با تنظیم از پیش تنظیم شده CPU "موبایل متوسط" (3.7 برابر در این ماشین توسعه)، تعامل بسیار مشابه به نظر می رسد، اما مدت زمان به طور قابل توجهی افزایش می یابد و به یک کار طولانی تبدیل می شود:

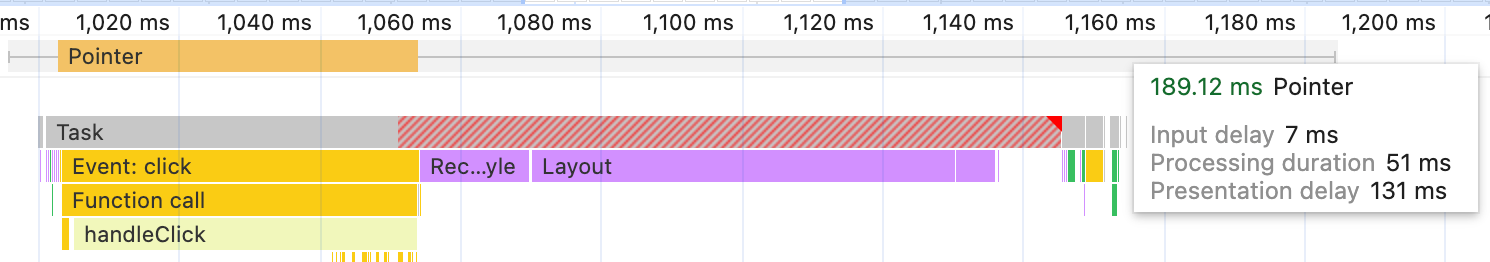
آزمایش همین تعامل بر روی یک دستگاه سطح متوسط واقعی با استفاده از اشکال زدایی از راه دور، نتایج بسیار مشابهی در شکل و مدت زمان ردیابی تعامل به دست می دهد. از آنجایی که این کار عمدتاً به CPU در رشته اصلی محدود می شود (اجرای کد جاوا اسکریپت صفحه و سبک و کد طرح کروم)، throttling کالیبره شده به طور دقیق عملکرد واقعی تلفن همراه را بازسازی می کند:

زمانی که ممکن است هنوز بخواهید روی یک دستگاه تلفن همراه واقعی تست کنید
در حالی که بسیار مفید است، throttling CPU نمی تواند تمام جنبه های سخت افزار موبایل را شبیه سازی کند. در تلفن، سرعت دیسک کندتر است، پهنای باند حافظه محدودتر است، و فشار حرارتی میتواند در هر زمانی برای کاهش سرعت اجرا وارد عمل شود.
یک محدودیت متداول throttling شامل کار فشرده GPU است. پردازندههای گرافیکی موبایل و دسکتاپ از نظر معماری متفاوت هستند و Chrome عملیات GPU را در فرآیندی جداگانه از رشته اصلی صفحه اجرا میکند. در نتیجه، throttling CPU DevTools فرآیند GPU را تحت تأثیر قرار نمی دهد (که به بهترین شکل ممکن است، زیرا بر پاسخگویی خود DevTools و بقیه مرورگر تأثیر می گذارد).
رنگ آمیزی پیچیده، ترکیب بندی، و یک ظاهر طراحی سنگین، مسائل رایج عملکردی هستند که می توانند در یک ماشین توسعه خوب به نظر برسند، اما در موبایل به طور غیرمنتظره ای کند به نظر می رسند. و زمانی که میخواهید دوباره مشکل را در دستگاه توسعه خود ایجاد کنید، فهمیدن اینکه اصلاً مشکلی وجود دارد دشوار است.
همان تعامل قبلی را در نظر بگیرید (کلیک کنید و عناصر زیادی را به DOM اضافه کنید)، فقط این بار عناصر جدید با تعداد بیش از حد جعبه سایهها و فیلترهای محو شده با GPU استایل داده میشوند.
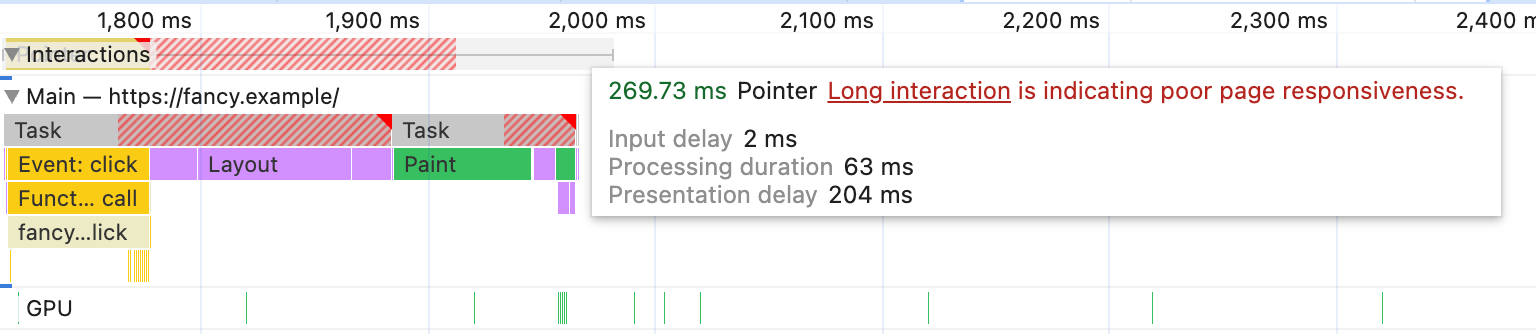
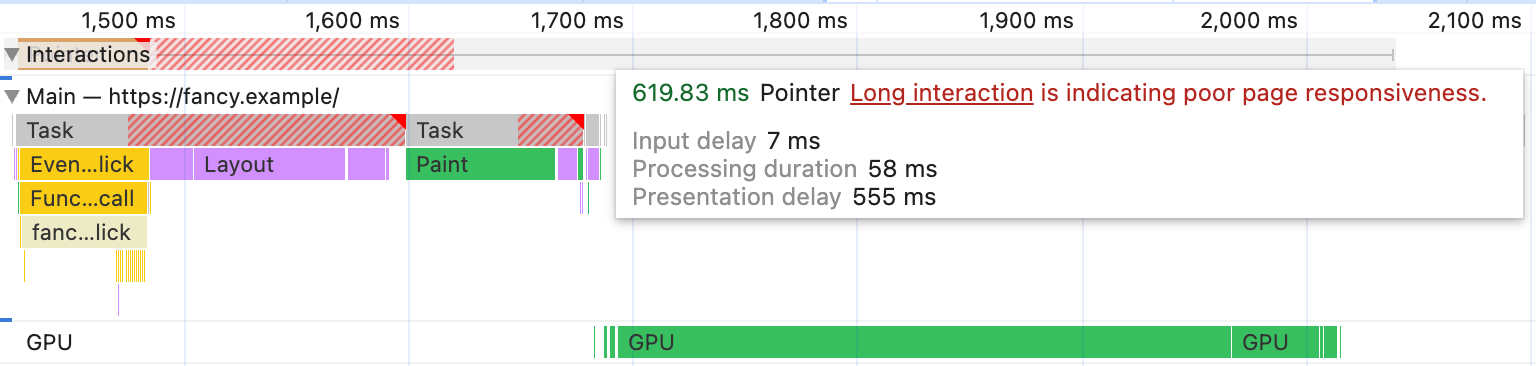
شکل ابتدایی و مدت زمان تعامل مشابه به نظر می رسد، اما یک رنگ نخ اصلی جدید طولانی در انتهای آن برای افکت های اضافه وجود دارد:

در یک تلفن میانرده واقعی، بخش اصلی تعامل بسیار شبیه به نمونه شبیهسازی شده به نظر میرسد، از جمله رنگ اضافی، اما پس از آن به نظر میرسد یک فرآیند GPU وحشی، قبل از اینکه نتیجه تعامل روی صفحه نمایش داده شود، کار بسیار زیادی انجام میدهد:

کار GPU تعامل را تا 300 میلی ثانیه دیگر طولانی می کند و کاری است که به سختی برای GPU لپ تاپ وجود دارد، حتی با فعال کردن throttling CPU (رشته اصلی).
چند مورد دیگر نیز وجود دارد که دارای اشکالات قابل توجهی در شبیه سازی هستند، مانند بارگذاری صفحات وابستگی عمیق، که در آن یک تداخل بین throttling شبکه شبیه سازی شده، ارتباطات بین فرآیندی، و دسترسی به حافظه پنهان دیسک و حافظه وجود دارد.
همیشه مطمئن شوید که در برخی موارد روی دستگاه های تلفن همراه واقعی تست کنید. و اگر نمی توانید مشکلی را در آزمایشگاه روی دستگاه دسکتاپ خود ایجاد کنید که داده های میدانی شما نشان می دهد که کاربران تلفن همراه را تحت تأثیر قرار می دهد، قطعاً اشکال زدایی از راه دور را با یک دستگاه واقعی امتحان کنید تا ببینید آیا تفاوتی وجود دارد که از دست داده اید یا خیر.
بهبودهای دیباگ بیشتر مبتنی بر داده
برخی از ویژگیهای جدید دیگر اخیراً ارائه شدهاند تا به شما کمک کنند تا تنظیمات و تصمیمگیریهای اشکال زدایی را بر اساس کاربران واقعی شما آسانتر کنید.
اگر دادههای میدانی را فعال کردهاید ، پانل عملکرد بر اساس کاربران صدک 75 شما که توسط گزارش تجربه کاربر Chrome (CrUX) اندازهگیری میشود، پیشنهادهایی درباره کاهش فشار ارائه میکند، و اگر معیارهای اندازهگیری شده محلی شما از دادههای میدانی متفاوت باشد، نمای متریک همزمان به شما هشدار میدهد. در پست قبلی درباره آوردن دادههای Core Web Vitals دنیای واقعی به DevTools به جزئیات این موضوع پرداخته شد.
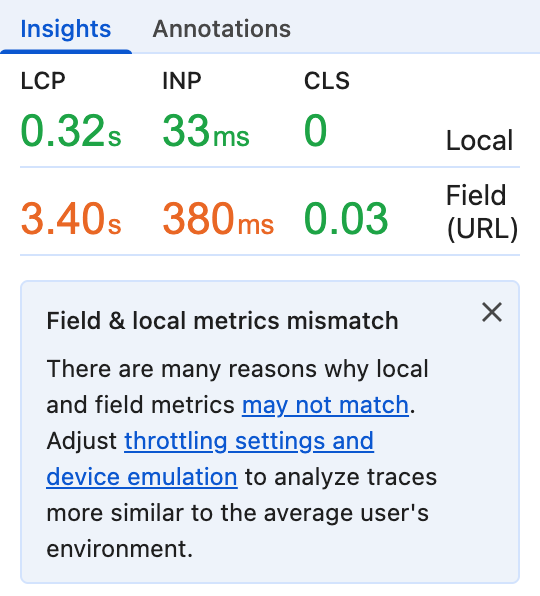
یکی از موارد اضافه شده این است که اطلاعات پنل عملکرد در نوار کناری اکنون به شما هشدار می دهد اگر معیارهای اندازه گیری شده در یک ردیابی با آنچه کاربران شما در دنیای واقعی تجربه می کنند مطابقت نداشته باشد.

با فعال کردن دادههای فیلد، قفل با استفاده از Core Web Vitals صدک 75 شما باز میشود تا به ترتیب نشان دادن اطلاعات آماری در نوار کناری رتبهبندی شود. به عنوان مثال، اگر کاربران شما معمولاً دارای بزرگترین رنگ محتوای عالی (LCP) اما تعامل ضعیف با رنگ بعدی (INP) هستند ، بینش هایی که به بهبود INP کمک می کنند در بالای لیست قرار می گیرند.
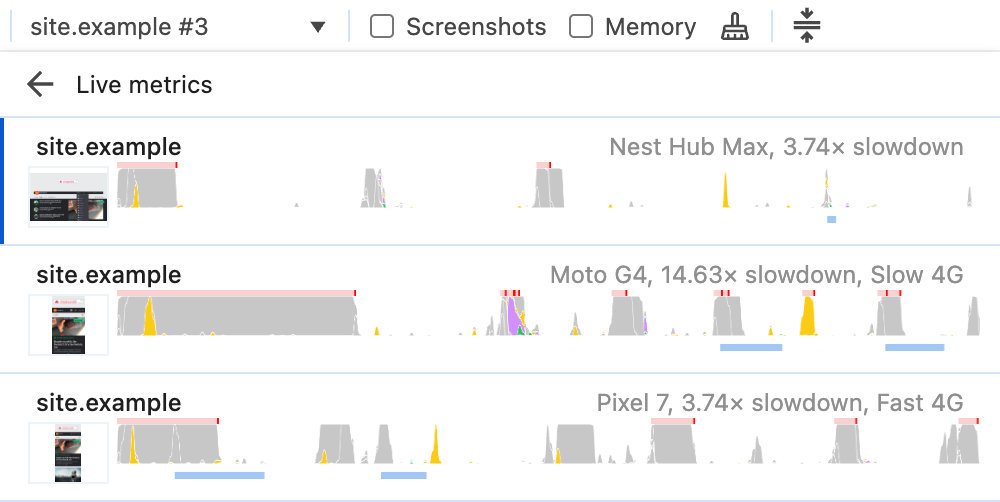
و در نهایت، اگر تا به حال بین چندین ردیابی به جلو و عقب ورق میزنید، یا ردیابیها را از دیسک بارگیری میکنید، یادآوری اینکه دقیقاً از چه شبیهسازی موبایل و تنظیمات throttling در هر ردیابی استفاده کردهاید، دشوار است. نوار کشویی انتخاب ردیابی در بالای پانل Performance اکنون اطلاعات شبیه سازی را برای هر ردیابی نشان می دهد.

توقف کنید، کالیبره کنید، و گوش دهید
در نهایت ما باید تصمیمات خود را برای اشکال زدایی بر اساس دنیای واقعی قرار دهیم: از داده های میدانی از تجزیه و تحلیل و گزارش های کاربر شروع کنیم تا مشکلات را پیدا کنیم، سپس آن تجربیات کاربر را در آزمایشگاه برای تشخیص دوباره ایجاد کنیم. این افزودنیهای جدید DevTools باید به آسانتر کردن این فرآیند کمک کند.
کالیبراسیون throttling CPU و هشدارهای مربوط به تجربیات مختلف میدانی و آزمایشگاهی به کاهش عدم اطمینان در مورد اینکه آیا در مسیر درستی هستید یا خیر و تقریب سازگارتر عملکرد دنیای واقعی را امکان پذیر می کند. با حذف حدس و گمان از پیکربندی و برجسته کردن اختلافات احتمالی، DevTools قصد دارد به شما کمک کند تا زمان بیشتری را صرف رفع مشکلات عملکرد واقعی کنید که بر کاربران شما تأثیر می گذارد.
آیا ایده هایی برای بهبودهای بیشتر یا پیشنهاداتی برای ویژگی های جدید دارید؟ به ما اطلاع دهید!


