Fecha de publicación: 2 de abril de 2025
El panel Rendimiento de Herramientas para desarrolladores de Chrome es increíblemente potente y contiene datos de casi cualquier problema posible en el comportamiento del entorno de ejecución de tu sitio. Sin embargo, esa gran cantidad de datos puede ser abrumadora: para muchos desarrolladores, puede ser difícil saber por dónde empezar, y hasta los expertos pueden tener problemas para aislar un problema en particular dentro de una carga de página compleja.
Las herramientas como Lighthouse se desarrollaron para abordar este problema, analizar los seguimientos de rendimiento y generar una lista concisa de los posibles problemas y cómo abordarlos. Sin embargo, esto también tiene una desventaja: si no se tienen en cuenta los detalles, puede ser difícil ver cuándo ocurren los problemas en relación con los demás. Además, si quieres comprender el contexto dentro del seguimiento completo, debes comenzar desde cero en el panel Rendimiento.
La nueva barra lateral Estadísticas cierra la brecha, ya que lleva las estadísticas de Lighthouse directamente al panel Rendimiento. Las recomendaciones ahora aparecen directamente en el panel cuando se observa un seguimiento, pero, lo que es más importante, la integración permite que las estadísticas destaquen eventos y superpongan explicaciones directamente en el cronograma de rendimiento. Coloca el cursor sobre una estadística para acercarla y destacar las partes relevantes del seguimiento, visualizar las rutas críticas o marcar los cuellos de botella de rendimiento en su contexto completo.

Usa la barra lateral de estadísticas
Es posible que ya hayas notado la nueva barra lateral, que se agregó en Chrome 131 con algunas estadísticas iniciales y que ha obtenido más estadísticas en cada versión nueva de Chrome desde entonces.
Para verlo, presiona Record en el panel Rendimiento, carga una URL o interactúa con una página y, luego, detén la grabación. Si la cerraste anteriormente, es posible que la barra lateral esté contraída en el lado izquierdo del panel Rendimiento. Para revelarlo, haz clic en el botón y aparecerá una lista de estadísticas que servirán como puntos de entrada para investigar los problemas de rendimiento.
Al igual que en un informe de Lighthouse, la barra lateral mostrará un conjunto de estadísticas de la grabación que acabas de realizar, identificará problemas de rendimiento o UX, o proporcionará datos para ayudarte a filtrar y diagnosticar los problemas por tu cuenta. En la parte inferior, se encuentra la sección contraída Estadísticas aprobadas, que contiene estadísticas que no se identificaron como problemáticas para esta grabación, ya sea porque no se produjo un problema de rendimiento en particular o porque la estadística no se aplicó en absoluto (por ejemplo, si realizaste un seguimiento de las interacciones con la página y no navegaste).
Por último, si el seguimiento que registraste incluye navegaciones a varias páginas, cada una tendrá su propio conjunto de estadísticas que puedes revisar para investigar cada navegación por separado. Haz clic en el ícono junto a la URL para que la vista de cronograma acerque la parte del seguimiento que se produjo en esa página.
Estadísticas de la carga de la página
Una carga de página rápida es esencial para brindar una buena experiencia del usuario, y Largest Contentful Paint (LCP) es la métrica web esencial que se enfoca en medir la carga de la página. La barra lateral de estadísticas ofrece estadísticas específicas para mejorar el LCP, así como estadísticas sobre aspectos de la carga de la página más allá del LCP.
Estadísticas de LCP
Para comprender y mejorar el LCP, un buen punto de partida son las fases del LCP, un enfoque para desglosar el tiempo hasta el LCP en cuatro subpartes y abordarlas por separado.
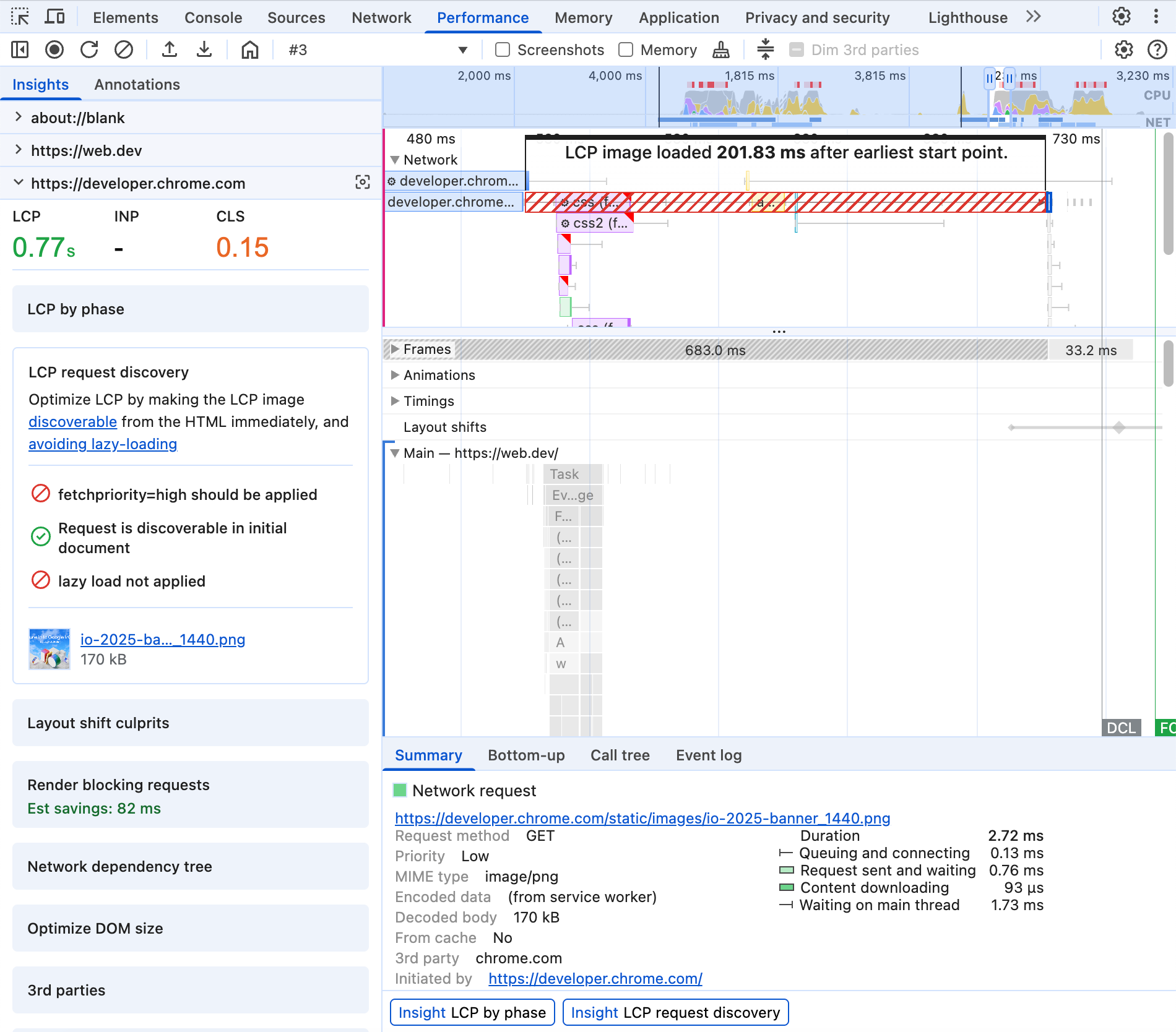
Haz clic en LCP por fase en la pestaña Estadísticas de la izquierda para ver el desglose del tiempo que se pasó en cada subparte. Si colocas el cursor sobre cada subparte de la pestaña Información o haces clic en ella, se destacará o se acercará cada subparte de la línea de tiempo del rendimiento para investigar los eventos de ese período. Si tienes habilitados los datos de campo y los datos de carga de LCP de las imágenes están disponibles para tu sitio, los valores del percentil 75 de las subpartes también se incluirán en la estadística.
El descubrimiento de solicitudes de LCP sugerirá mejoras en la carga del recurso de LCP, uno de los problemas más comunes que afectan al LCP en la Web. Superpone el cronograma con anotaciones que marcan cuándo se podría haber cargado la imagen y el tiempo de carga estimado que se podría haber ahorrado.

Las estadísticas adicionales ayudan a identificar problemas en las subpartes del LCP. La latencia de solicitud de documentos destaca las posibles optimizaciones en la solicitud de navegación al servidor. Solicitudes de bloqueo de renderización: Muestra las solicitudes que bloquearán la renderización inicial de la página hasta que se completen, incluso si el contenido (como el LCP) está listo para mostrarse.
Estadísticas de carga de la página más allá del LCP
Las estadísticas adicionales ayudan a identificar posibles problemas que afectan el rendimiento general de la carga de la página más allá del LCP.
Uno de los mayores desafíos es el rendimiento de los recursos de terceros. A menudo, son necesarios por motivos comerciales, pero los desarrolladores web tienen poco control directo sobre su rendimiento. La información de Terceros clasifica los recursos y la actividad de la CPU por entidades propias y de terceros, y muestra qué entidades consumieron más tiempo y recursos. Si colocas el cursor sobre cada entidad, se destacará su actividad en los cronogramas de rendimiento y de red. Esta estadística funciona en conjunto con la casilla de verificación"Dim 3rd parties" y las nuevas entradas de terceros en la pestaña Resumen.

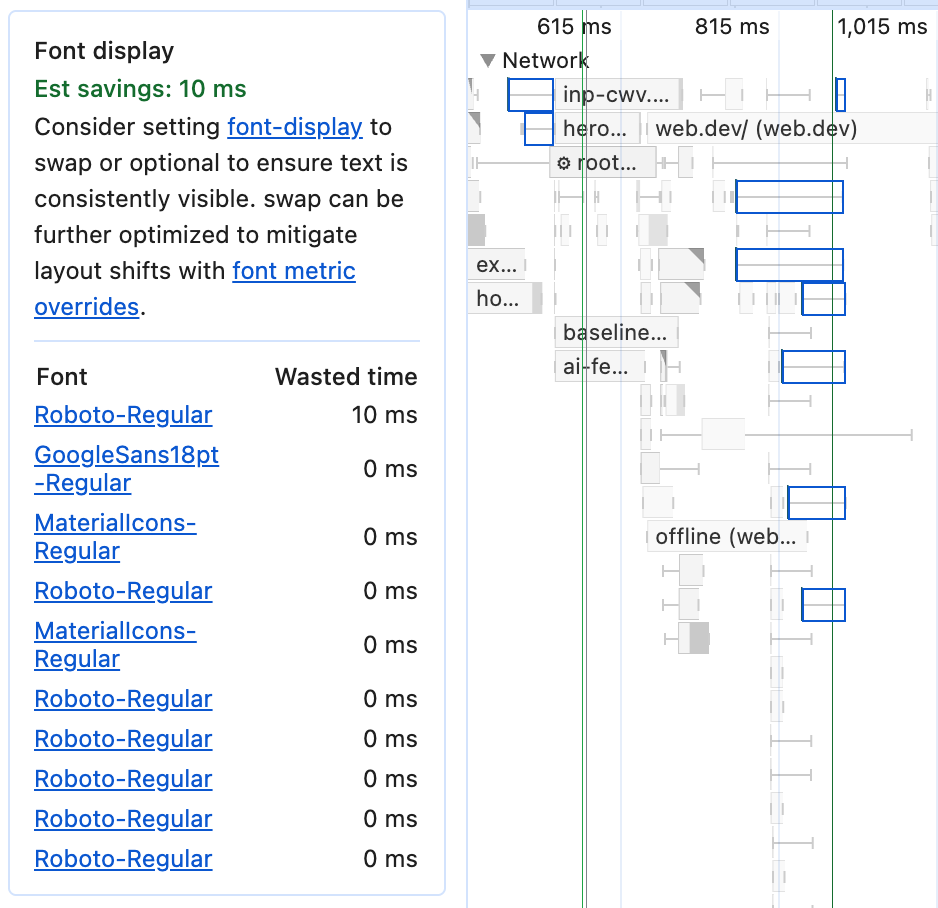
En Visualización de fuentes, se mostrarán las fuentes que podrían haber usado font-display: swap o optional para no evitar que se muestre el texto durante las cargas de fuentes.

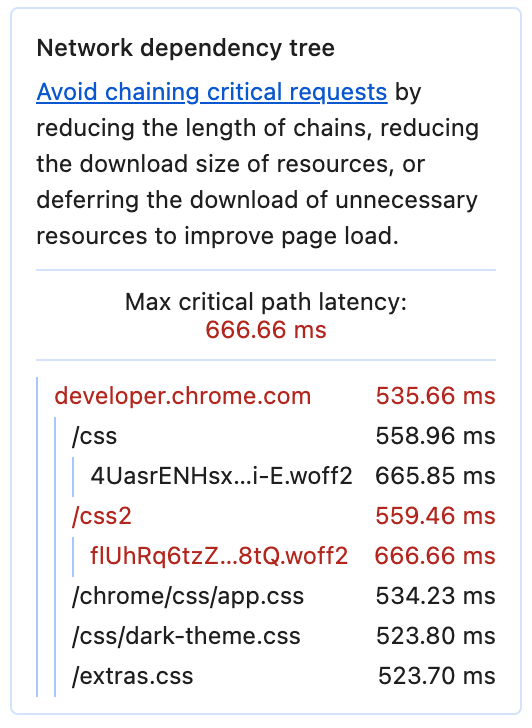
El árbol de dependencias de red identifica cadenas largas de dependencias dentro de la carga de la página, en las que el recurso A carga el recurso B, que carga el recurso C, y C es importante para el aspecto o la funcionalidad de la página. Cada solicitud dependiente puede agregar una latencia significativa a la carga de la cadena completa, en especial para los usuarios con conexiones de peor calidad.

Por último, en el caso de los recursos de imagen, la opción Mejorar la entrega de imágenes identifica las imágenes que podrían optimizarse de forma significativa, lo que podría desperdiciar mucho tiempo de descarga para recuperar bytes adicionales innecesarios.

Estadísticas de capacidad de respuesta
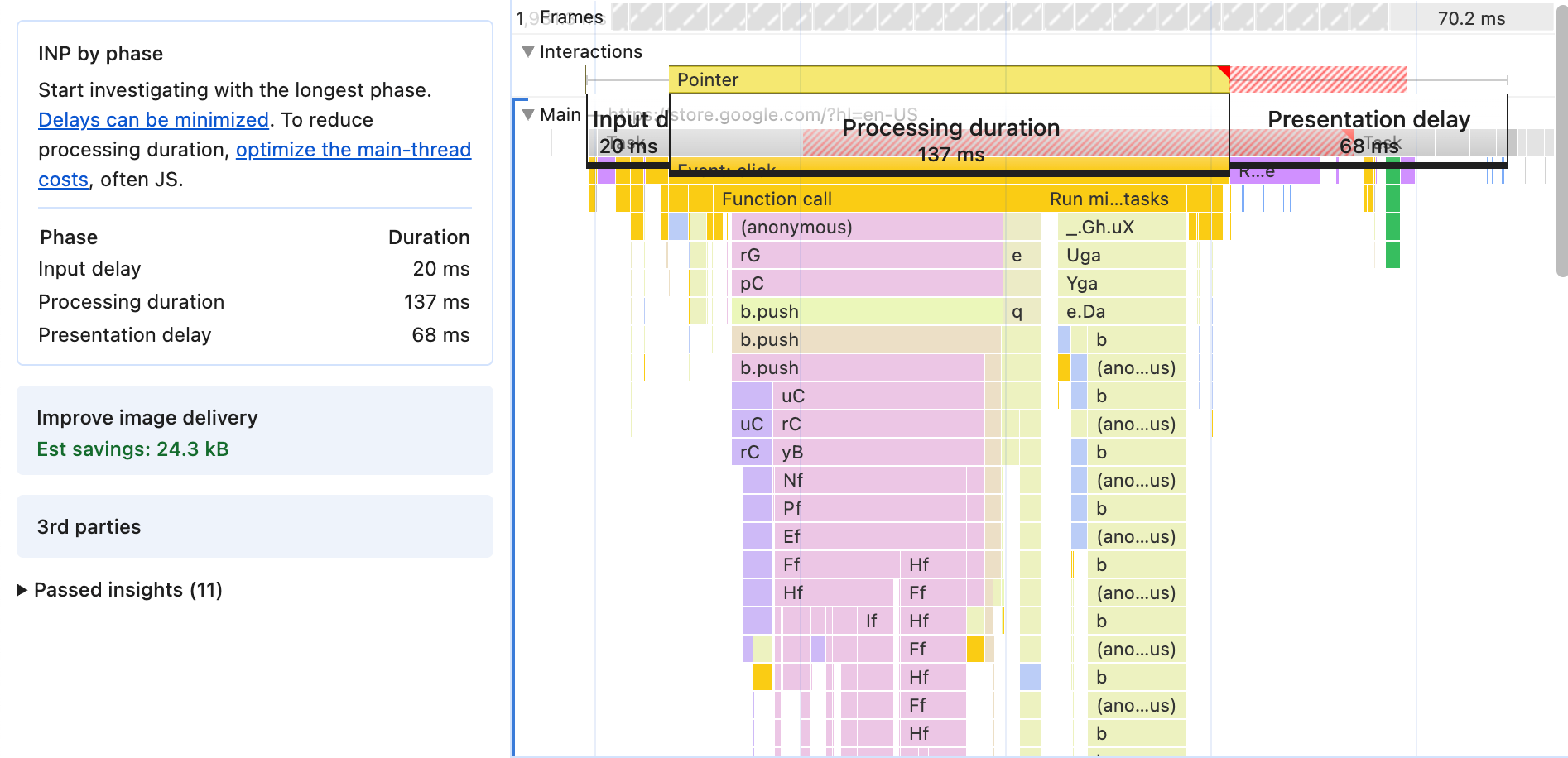
Interaction to Next Paint (INP) se puede dividir en partes secundarias, similar a LCP. La estadística INP por fase agregará superposiciones al cronograma de rendimiento para destacar estas subpartes, lo que te ayudará a ver su relación directa con la actividad del subproceso principal.

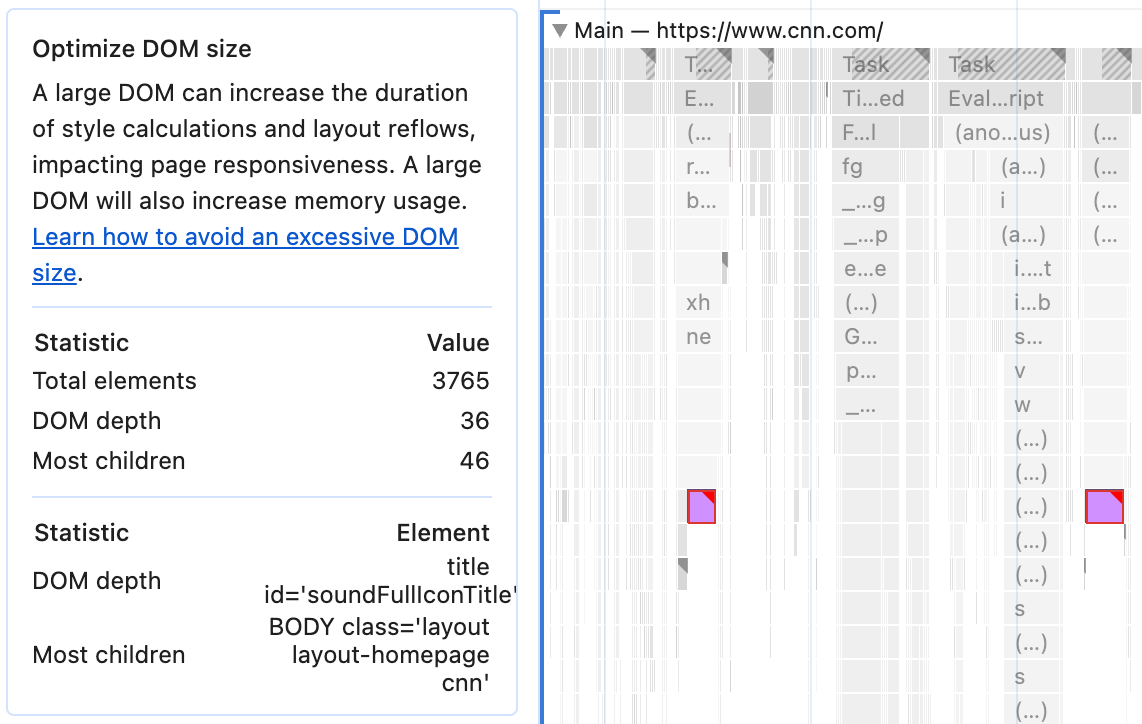
Las interacciones que actualizan la página suelen dedicar mucho tiempo a volver a calcular los estilos y el diseño. Uno de los mejores predictores de cuánto tiempo tardarán el diseño y el estilo es el tamaño del DOM, tanto en la cantidad total de nodos como en la profundidad del árbol. Optimiza el tamaño de DOM informa el tamaño del DOM de la página y destaca los eventos que probablemente se hayan visto afectados por el gran tamaño del DOM.

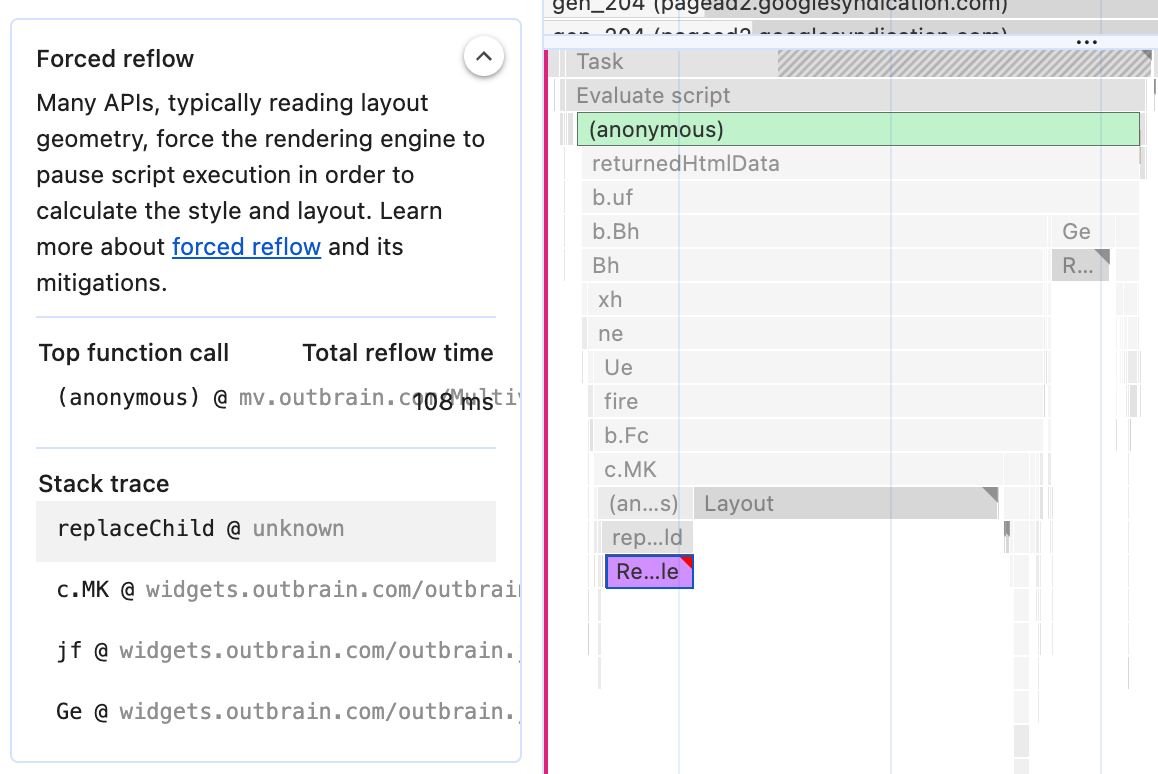
Las alertas de reacomodación forzada indican una amenaza común para la capacidad de respuesta: lecturas y escrituras intercaladas en el DOM que requieren que el navegador realice el diseño, por ejemplo, agregar elementos nuevos al DOM y, luego, llamar a una función del DOM que lea el tamaño de algún elemento en la pantalla. Incluso si sabes que dos partes del DOM no afectan el diseño de la otra, sin un contenido de contención explícito, es posible que el navegador de todos modos se vea obligado a volver a diseñar la página completa debido a dependencias desconocidas entre ambas.

La mayoría de las páginas de la Web ahora establecen un viewport para dispositivos móviles explícito, pero, si no lo hacen, corren el riesgo de gastar cientos de milisegundos adicionales en cada clic mientras el navegador espera una posible entrada adicional. La estadística Optimiza el viewport para dispositivos móviles te alerta cuando el viewport no está configurado correctamente.

Por último, si se selecciona la opción Habilitar las estadísticas del selector CSS (lento), aparecerá la estadística Costos del selector CSS, que proporciona una descripción general del rendimiento del recálculo de estilo. Ten en cuenta que la opción Habilitar las estadísticas del selector CSS (lento) que se debe habilitar para obtener esta estadística ralentizará significativamente el rendimiento de la página.
Estadísticas para la estabilidad del diseño
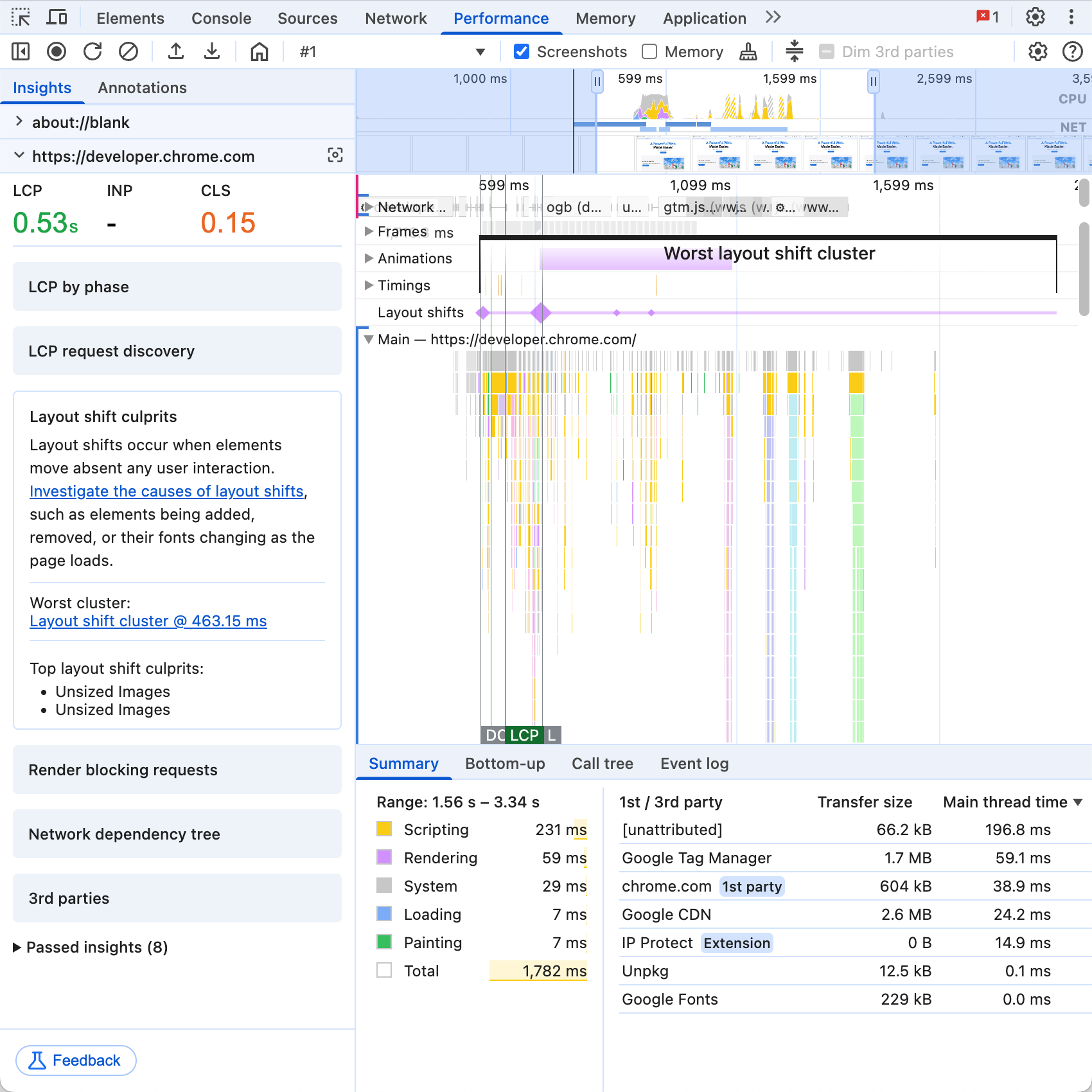
El cambio de diseño acumulado (CLS) tiene su propio segmento de Cambios de diseño dentro del cronograma, que muestra cambios individuales agrupados en ventanas (clúster) de hasta cinco segundos, que se usan para calcular la puntuación de CLS.
La estadística Principales causantes del cambio de diseño destaca el peor clúster de CLS y enumera los cambios de diseño individuales dentro de él. Si colocas el cursor sobre cada turno de la lista o del segmento, se mostrará una captura de pantalla de la página en la que se visualizará el turno con una superposición animada.
Conclusión
El objetivo de las estadísticas es llevar la potencia de Lighthouse al contexto completo del panel Rendimiento, lo que facilita la comprensión de los seguimientos y conecta las estadísticas con los datos de los que provienen.
Estamos mejorando de forma activa las estadísticas actuales y pronto agregaremos más. Prueba la barra lateral de estadísticas y comunícate con nosotros para informarnos sobre todas las formas en que se podrían mejorar o qué otras estadísticas te gustaría ver.


