Fecha de publicación: 4 de abril de 2025
Solucionar problemas de rendimiento en el mundo real significa cerrar la brecha entre tu entorno de desarrollo y las diversas experiencias de rendimiento de tus usuarios. En esta publicación, analizaremos las nuevas funciones de las herramientas para programadores de Chrome que te ayudarán a basar más de tus decisiones de depuración de rendimiento en datos reales en lugar de conjeturas.
Cómo calibrar las expectativas
A partir de Chrome 134, DevTools incluye la calibración de limitación de la CPU, una nueva herramienta para eliminar la incertidumbre de elegir el nivel correcto de limitación de la CPU. Ejecuta la calibración una vez y DevTools generará los valores preestablecidos de limitación "dispositivo móvil de gama baja" y "dispositivo móvil de gama media" específicos para tu máquina de desarrollo.
Una discrepancia común en el trabajo de rendimiento web es que, como desarrolladores, a menudo compilamos sitios en dispositivos de escritorio rápidos, mientras que muchos de nuestros usuarios usan dispositivos móviles más modestos. Hacer un seguimiento de un problema de rendimiento puede ser complicado cuando solo ocurre en un dispositivo con una CPU mucho más lenta.
El estándar de oro es la depuración remota en un dispositivo móvil real, pero durante casi una década, Chrome también admite la limitación de la CPU para ciclos de iteración rápidos y ligeros durante el desarrollo.
Pero ¿qué nivel de limitación de la CPU deberías elegir? 4 veces? 20 veces? ¿Cómo sabes cuál se ajusta mejor al tipo de dispositivos que sabes que visitan tu sitio? ¿Cómo cambia esa decisión la velocidad de tu propia máquina, ya sea que estés en una estación de trabajo de alta gama o uses una Chromebook de 8 años en cualquier lugar?
El proceso de calibración del regulador
Cuando se abre el panel Rendimiento, la configuración del entorno tiene un menú desplegable para establecer el nivel de limitación de la CPU. Si no ejecutaste la calibración antes, verás dos opciones inhabilitadas en "Parámetros de configuración calibrados" en el menú desplegable y una opción Calibrar… en la parte inferior.
Si lo haces, se te dirigirá a los parámetros de configuración preestablecidos de limitación de la CPU en Configuración (también puedes ir allí directamente).
- Haz clic en el botón Calibrar.
- Haz clic en Continuar cuando se te advierta que se abandonará brevemente la página actual.
- Se ejecutará una comparativa rápida para medir la velocidad de la máquina actual y se completará la calibración.
Las opciones de limitación ahora se propagarán con los parámetros de configuración preestablecidos calibrados para dispositivos de nivel bajo y medio.
Estos dos parámetros preestablecidos deberían ser suficientes para la mayoría de los casos de uso de desarrollo y, por lo general, recomendamos el parámetro preestablecido de "nivel medio", ya que coincide con un dispositivo móvil "típico" que se ve en la Web. Si sabes que muchos de tus usuarios tienen dispositivos aún más lentos o que un problema de rendimiento solo suele ocurrir en esos casos, la opción "nivel bajo" debería ser lo suficientemente lenta como para capturar incluso la cola larga de dispositivos de gama baja.
Por último, si crees que se produjo un error con la calibración o que tu máquina local cambió de alguna manera, puedes volver a calibrar el dispositivo a través del menú desplegable de limitación o en la configuración, lo que volverá a ejecutar la comparativa y actualizará los parámetros predeterminados.
Cómo funciona la limitación de la CPU en DevTools
Si alguna vez te preguntaste cómo funciona la limitación de la CPU en DevTools, la idea es relativamente sencilla. Cuando activas la limitación para una pestaña, Chrome inicia un subproceso de limitación independiente que interrumpe y suspende el subproceso principal de la pestaña para generar ráfagas cortas frecuentes. El objetivo es suspender el subproceso principal durante el tiempo suficiente en total para que la duración de cualquier tarea determinada aumente en función del factor de limitación.
Por ejemplo, con una limitación de CPU de 4 veces, el subproceso principal terminará suspendido aproximadamente el 75% del tiempo, lo que hace que cualquier trabajo del subproceso principal tarde cuatro veces más en completarse.
El beneficio de este enfoque es que es bastante transparente para el resto de Chrome. No se necesita código especializado para ralentizar JavaScript, el diseño ni cada uno de los otros tipos de trabajo que debe realizar un navegador. Todo el trabajo en el subproceso principal lleva más tiempo porque el subproceso solo se puede ejecutar durante una fracción del tiempo.
Cuando la limitación de la CPU actúa como un dispositivo móvil real
Como resultado, la limitación de la CPU simula bien muchos tipos de trabajo de CPU para dispositivos móviles. Por ejemplo, si una interacción activa JavaScript y el diseño, es muy probable que se ejecute de forma muy similar a como lo haría en un dispositivo móvil.
Considera una tarea activada por el clic en un botón, que ejecuta JavaScript para agregar elementos nuevos al DOM, lo que requiere que el navegador ejecute cálculos de diseño y estilo para posicionar el contenido nuevo:

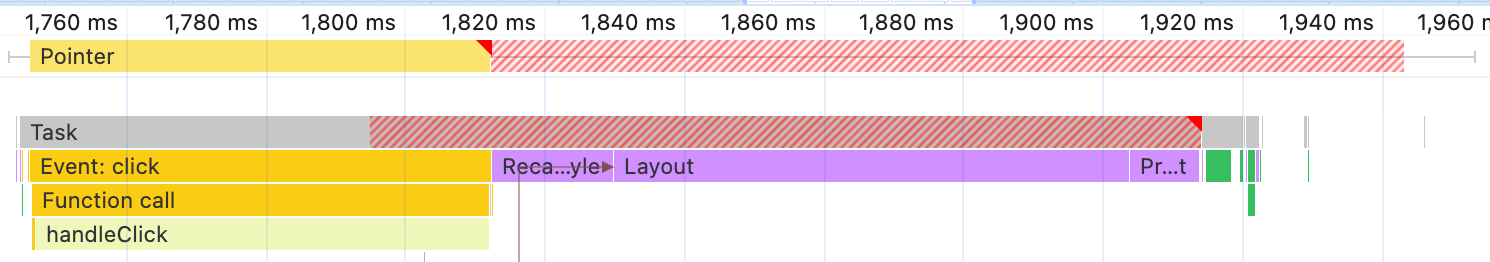
Con el parámetro de configuración preestablecido de limitación de CPU "dispositivo móvil de nivel medio" calibrado (3.7x en esta máquina de desarrollo), la interacción se ve muy similar, pero la duración aumenta significativamente y se convierte en una tarea larga:

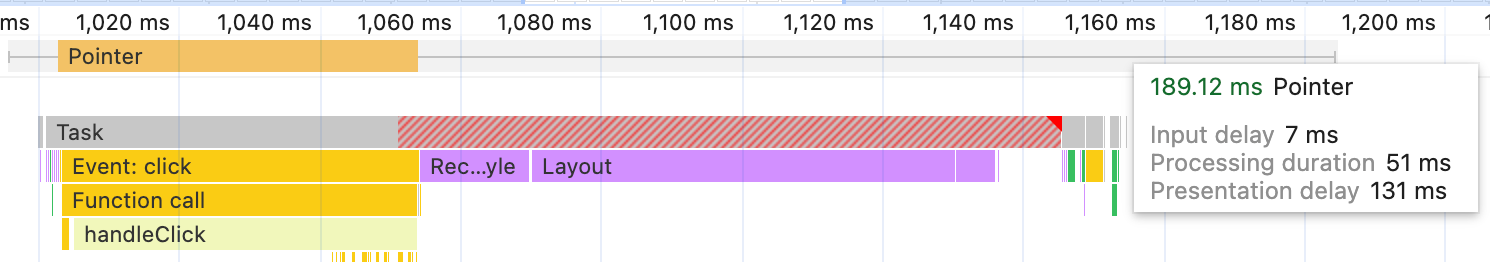
Probar la misma interacción en un dispositivo de nivel medio real con la depuración remota produce un resultado muy similar, tanto en la forma como en la duración del seguimiento de la interacción. Debido a que esta tarea está principalmente vinculada a la CPU en el subproceso principal (ejecuta el código JavaScript de la página y el código de diseño y estilo de Chrome), la limitación calibrada recrea con precisión el rendimiento real de los dispositivos móviles:

Cuándo te recomendamos que realices pruebas en un dispositivo móvil real
Si bien es muy útil, el control de la CPU no puede simular todos los aspectos del hardware para dispositivos móviles. En un teléfono, la velocidad del disco es más lenta, el ancho de banda de la memoria es más limitado y la limitación térmica puede activarse en cualquier momento para reducir la velocidad de ejecución.
Una limitación común de regulación implica un trabajo intensivo de la GPU. Las GPUs para dispositivos móviles y computadoras de escritorio difieren en la arquitectura, y Chrome ejecuta las operaciones de la GPU en un proceso independiente del subproceso principal de la página. Como resultado, la limitación de la CPU de DevTools no afecta el proceso de la GPU (lo cual es lo mejor, ya que eso afectaría la capacidad de respuesta de DevTools y del resto del navegador).
La pintura complicada, la composición y el estilo con muchos efectos son problemas de rendimiento comunes que pueden parecer bien en una máquina de desarrollo, pero que son muy lentos en dispositivos móviles. Además, puede ser difícil darse cuenta de que hay un problema cuando intentas volver a crearlo en tu máquina de desarrollo.
Considera la misma interacción que antes (hacer clic y agregar muchos elementos al DOM), solo que esta vez los elementos nuevos tienen un diseño con una cantidad excesiva de sombras de cuadro y filtros de desenfoque pesados para la GPU.
La forma inicial y la duración de la interacción se ven similares, pero hay una nueva pintura de subproceso principal al final para los efectos agregados:

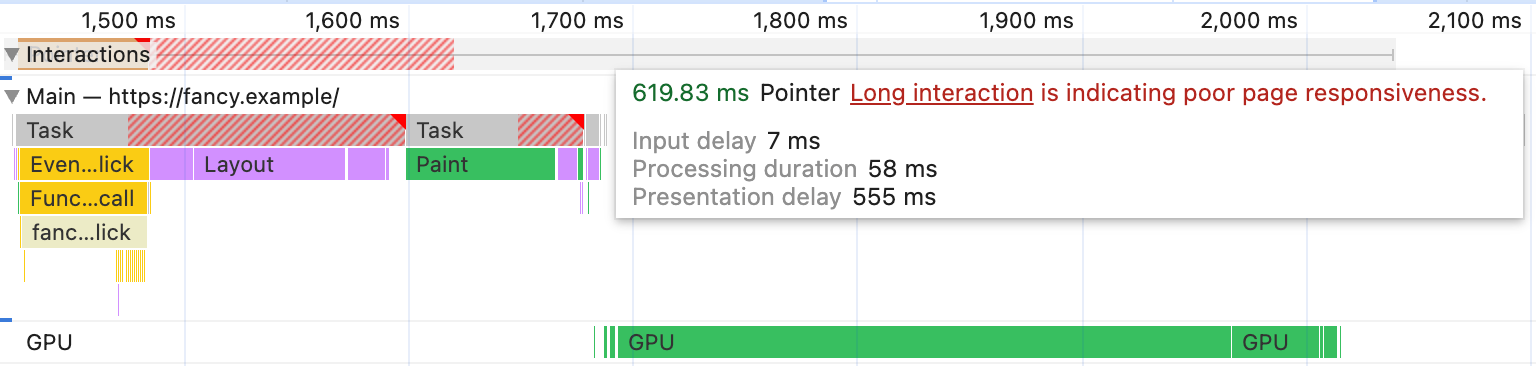
En un teléfono de gama media real, la parte del subproceso principal de la interacción se ve muy similar a la simulada, incluida la pintura adicional, pero luego un proceso de GPU descontrolado parece realizar una gran cantidad de trabajo antes de que el resultado de la interacción pueda aparecer en la pantalla:

El trabajo de la GPU alarga la interacción en otros 300 milisegundos y es un trabajo que apenas existe para la GPU de la laptop, incluso con el estrangulamiento de la CPU (subproceso principal) habilitado.
También hay otros casos que tienen inconvenientes significativos de emulación, como las cargas de páginas de dependencia profunda, en las que hay una interacción entre la limitación de red simulada, las comunicaciones entre procesos y el acceso a las cachés de disco y memoria.
Asegúrate de probar en dispositivos móviles reales en algún momento. Además, si no puedes volver a crear un problema en el lab en tu computadora de escritorio que tus datos de campo muestran que afecta a los usuarios de dispositivos móviles, prueba la depuración remota con un dispositivo real para ver si hay una diferencia que no estás notando.
Más mejoras de depuración basadas en datos
Recientemente, se lanzaron otras funciones nuevas para facilitar la base de la configuración y las decisiones de depuración en tus usuarios reales.
Si tienes habilitados los datos de campo, el panel Rendimiento te dará sugerencias sobre la limitación en función de los usuarios del percentil 75, según lo mida el Informe sobre la experiencia del usuario en Chrome (CrUX), y la vista de métricas en tiempo real te alertará si tus métricas medidas de forma local divergen de los datos de campo. Esto se analizó en detalle en una entrada anterior sobre cómo incorporar datos de Métricas web esenciales del mundo real en DevTools.
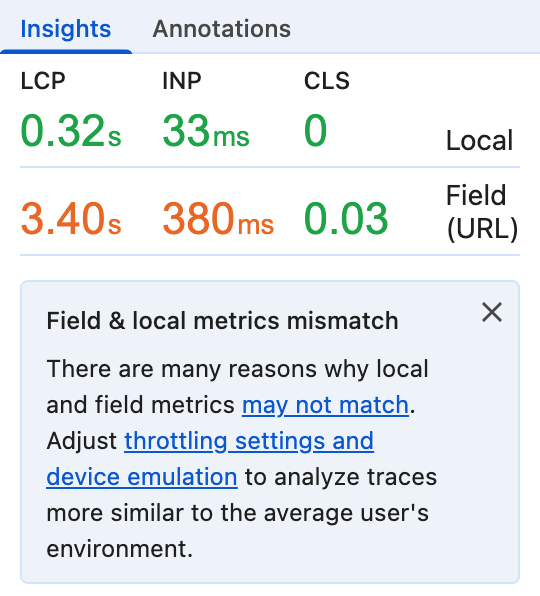
Una novedad es que las estadísticas del panel de rendimiento en la barra lateral ahora también te alertarán si las métricas medidas en un registro no coinciden con lo que experimentan tus usuarios en el mundo real.

Si habilitas los datos de campo, también podrás usar las Métricas web esenciales del percentil 75 para ayudar a clasificar el orden en que se muestran las estadísticas en la barra lateral. Si, por ejemplo, tus usuarios suelen tener un procesamiento de imagen con contenido más grande (LCP) excelente, pero una Interaction to Next Paint (INP) deficiente, las estadísticas que ayudan a mejorar la INP suelen aparecer en la parte superior de la lista.
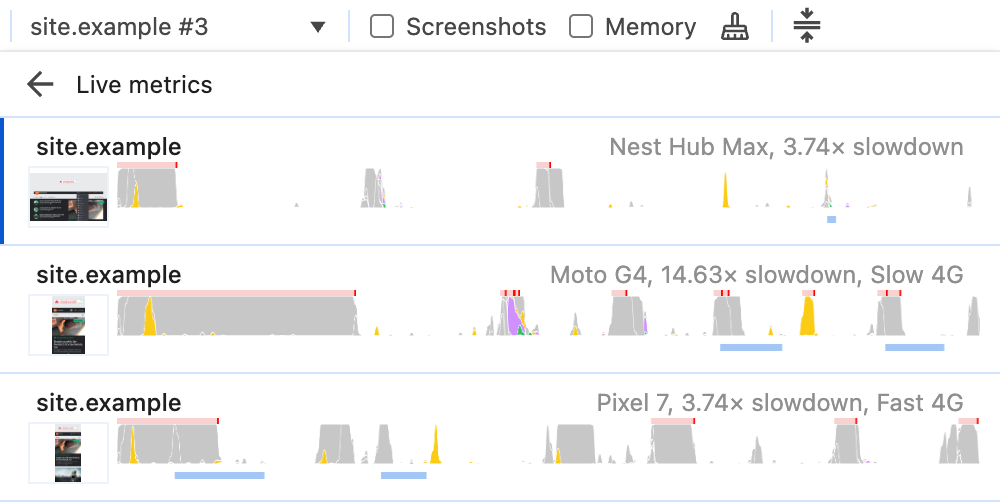
Por último, si alguna vez cambiaste entre varios seguimientos o cargas de seguimiento desde el disco, puede ser difícil recordar exactamente qué parámetros de configuración de emulación y limitación para dispositivos móviles usaste en cada seguimiento. El menú desplegable de selección de seguimiento en la parte superior del panel Rendimiento ahora muestra información de emulación para cada seguimiento.

Detente, calibra y escucha
En última instancia, debemos basar nuestras decisiones de depuración en el mundo real: comenzar con los datos de campo de las estadísticas y los informes de los usuarios para encontrar problemas y, luego, recrear esas experiencias del usuario en el lab para el diagnóstico. Estas nuevas incorporaciones de DevTools deberían ayudar a facilitar ese proceso.
La calibración y las alertas de limitación de la CPU en experiencias divergentes de campo y de laboratorio ayudan a reducir la incertidumbre sobre si estás o no en el camino correcto y permiten una aproximación más coherente del rendimiento en el mundo real. DevTools elimina las conjeturas de la configuración y destaca las posibles discrepancias para ayudarte a dedicar más tiempo a solucionar los problemas de rendimiento reales que afectan a tus usuarios.
¿Tienes ideas para más mejoras o sugerencias para nuevas funciones? Cuéntanos.


