تاريخ النشر: 2 نيسان (أبريل) 2025
لوحة الأداء في "أدوات مطوّري البرامج في Chrome" فعّالة للغاية، إذ تحتوي على بيانات عن أي مشكلة محتملة تقريبًا في سلوك موقعك الإلكتروني أثناء التشغيل. يمكن أن يكون هذا الكمّ الهائل من البيانات مربكًا، إذ قد يكون من الصعب على العديد من المطوّرين معرفة من أين يبدأون، وقد يواجه حتى الخبراء مشكلة في تحديد مشكلة معيّنة ضمن عملية تحميل صفحة معقدة.
تم تطوير أدوات مثل Lighthouse لحلّ هذه المشكلة، من خلال تحليل عمليات تتبُّع الأداء وإعداد قائمة موجزة بالمشاكل المحتمَلة وكيفية معالجتها. ولكن هناك عيوب أيضًا في هذا الأسلوب: قد يكون من الصعب معرفة وقت حدوث المشاكل في الجدول الزمني بالنسبة إلى بعضها البعض، وذلك لأنّه لا يعرض التفاصيل. وإذا أردت فهم السياق ضمن التتبّع الكامل، عليك البدء من الصفر في لوحة "الأداء".
يسدّ الشريط الجانبي الجديد الإحصاءات الفجوة من خلال عرض إحصاءات Lighthouse مباشرةً في لوحة الأداء. تظهر الاقتراحات الآن في اللوحة مباشرةً عند الاطّلاع على بيانات التتبُّع، ولكن الأهم من ذلك أنّ الدمج يسمح للإحصاءات بتسليط الضوء على الأحداث وعرض التفسيرات مباشرةً في مخطط الأداء الزمني. مرِّر مؤشر الماوس فوق إحدى الإحصاءات لتكبيرها وتمييز الأجزاء ذات الصلة من التتبّع، أو عرض المسارات الحرجة، أو الإبلاغ عن نقاط الاختناق في الأداء ضمن سياقها الكامل.

استخدام الشريط الجانبي في "الإحصاءات"
ربما لاحظتَ بالفعل الشريط الجانبي الجديد الذي تمت إضافته في الإصدار 131 من Chrome مع بعض الإحصاءات الأولية، وقد اكتسب المزيد من الإحصاءات في كل إصدار جديد من Chrome منذ ذلك الحين.
للاطّلاع عليه، انقر على تسجيل في لوحة "الأداء"، وحمِّل عنوان URL أو تفاعل مع صفحة، ثم أوقِف التسجيل. قد يكون الشريط الجانبي مصغّرًا على يمين لوحة "الأداء" إذا كنت قد أغلقته في السابق. لإظهارها، انقر على الزر ، وستظهر قائمة بالإحصاءات التي تُعدّ نقاط دخول للتحقيق في مشاكل الأداء.
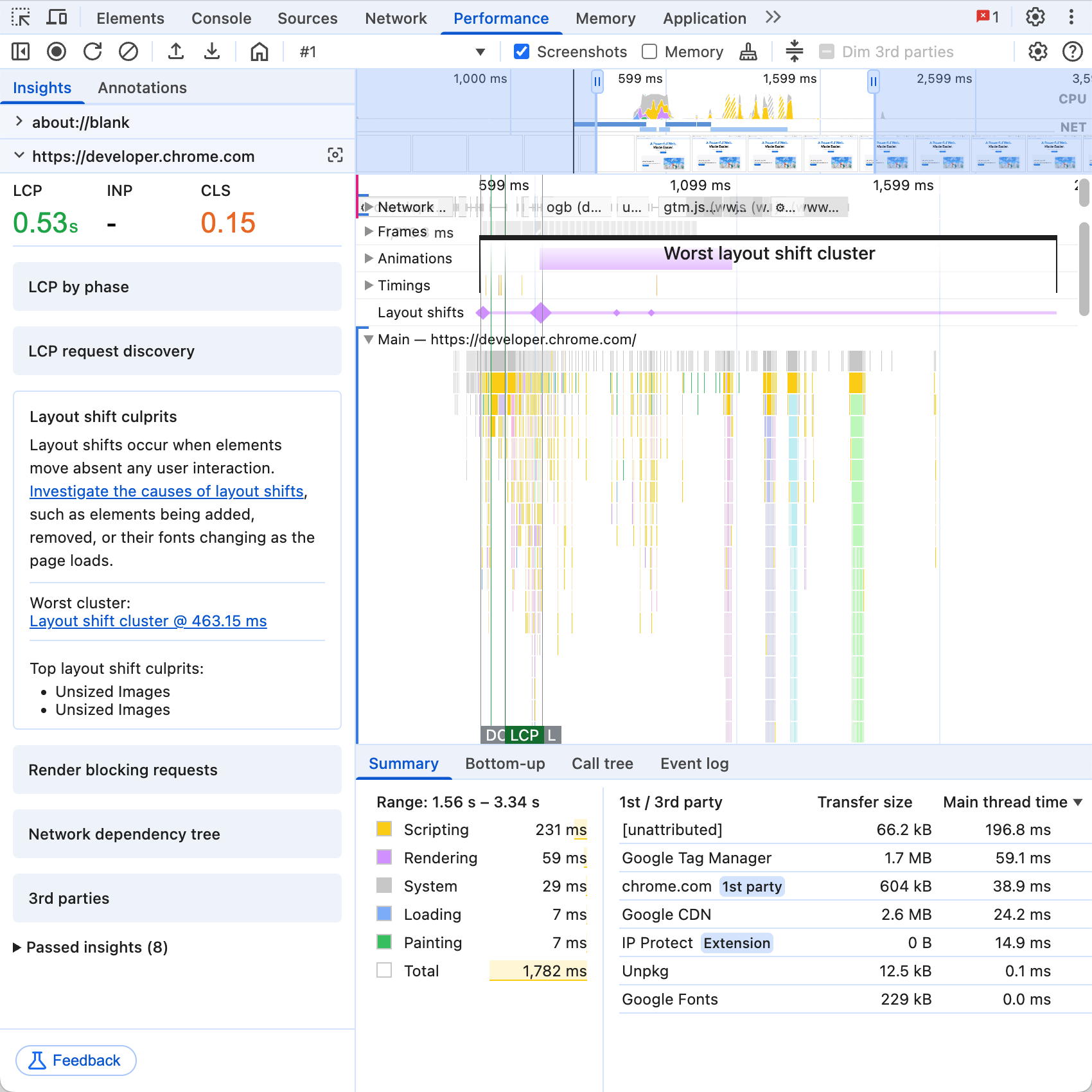
على غرار تقرير Lighthouse، سيعرض الشريط الجانبي مجموعة من الإحصاءات حول التسجيل الذي أجريته للتو، ما يحدّد مشاكل الأداء أو تجربة المستخدم، أو يقدّم بيانات لمساعدتك في فلترة المشاكل وتحديدها بنفسك. في أسفل الصفحة، يظهر قسم الإحصاءات التي تمّت الموافقة عليها المصغّر، والذي يتضمّن إحصاءات لم يتمّ تحديدها على أنّها مشكلة في هذا التسجيل، سواء بسبب عدم حدوث مشكلة معيّنة في الأداء أو لأنّ الإحصاءات لم تكن قابلة للتطبيق على الإطلاق (على سبيل المثال، إذا سجّلت تتبُّعًا للتفاعلات مع الصفحة ولم تنتقل إلى أيّ صفحات أخرى).
أخيرًا، إذا كان التتبّع الذي سجّلته يتضمّن عمليات انتقال إلى صفحات متعددة، ستحصل كل صفحة على مجموعة من الإحصاءات التي يمكنك تصفّحها للتحقيق في كل عملية انتقال على حدة. انقر على رمز بجانب عنوان URL، وسيؤدي ذلك إلى تكبير عرض المخطط الزمني للجزء من التتبُّع الذي حدث أثناء الانتقال إلى تلك الصفحة.
إحصاءات حول تحميل الصفحة
إنّ سرعة تحميل الصفحة أمر أساسي لتقديم تجربة جيدة للمستخدم، وسرعة عرض أكبر محتوى مرئي (LCP) هي أحد مؤشرات أداء الويب الأساسية التي تركّز على قياس سرعة تحميل الصفحة. يوفّر الشريط الجانبي "الإحصاءات" إحصاءات مخصّصة لتحسين مقياس "سرعة عرض أكبر محتوى مرئي" (LCP)، بالإضافة إلى إحصاءات عن جوانب تحميل الصفحة غير مقياس LCP.
إحصاءات LCP
لفهم مقياس LCP وتحسينه، من الأفضل البدء بمراحل LCP، وهي نهج لتقسيم وقت LCP إلى أربعة أجزاء فرعية ومعالجتها بشكل منفصل.
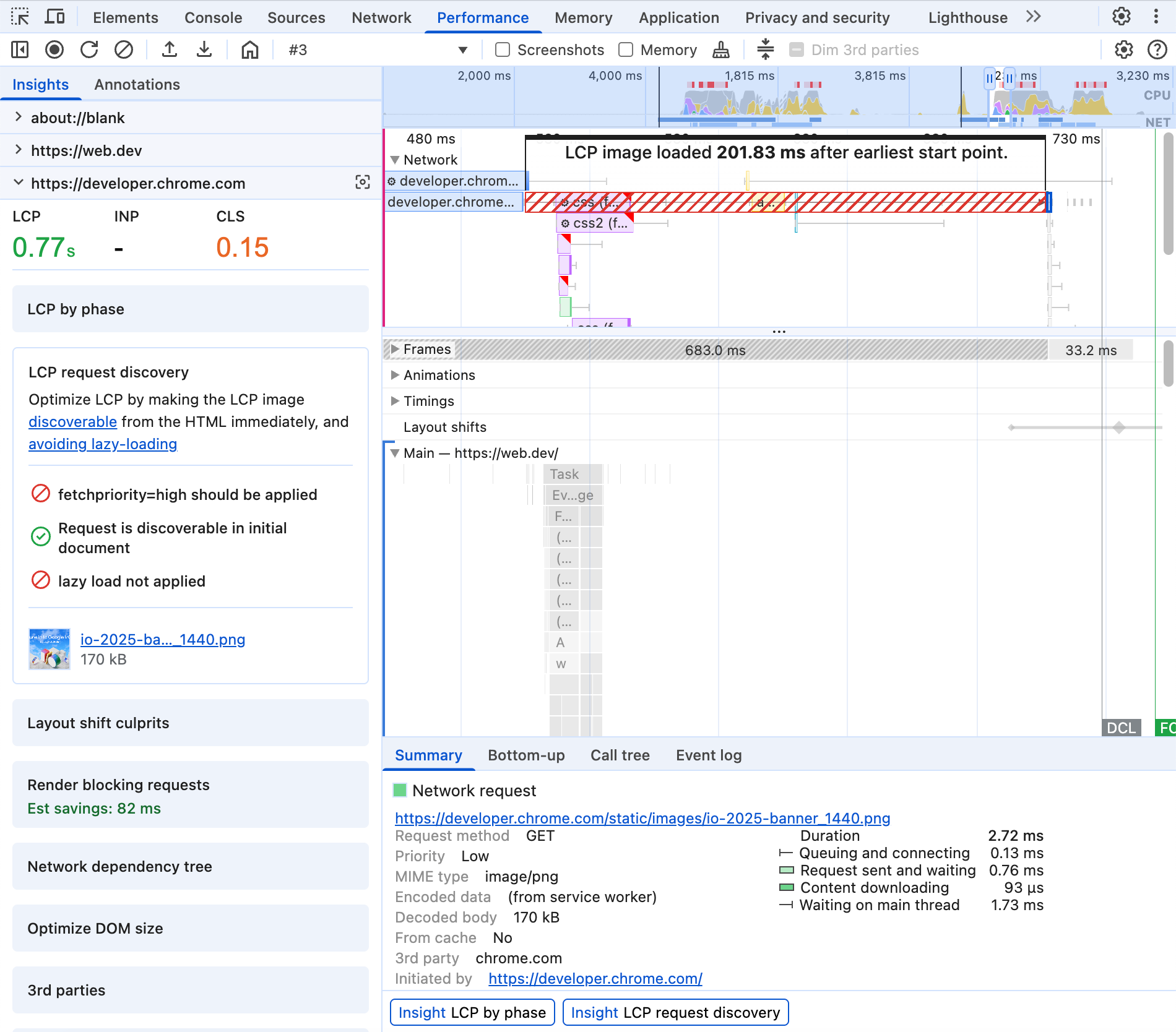
انقر على وقت التحميل إلى الصفحة حسب المرحلة في علامة التبويب "الإحصاءات" على يمين الصفحة، وسيتم عرض تفاصيل الوقت الذي تمّ قضاؤه في كلّ جزء فرعي في علامة التبويب "الإحصاءات". سيؤدي تمرير مؤشر الماوس فوق كل جزء فرعي في علامة التبويب "الإحصاءات" أو النقر عليه إلى تمييز كل جزء فرعي في المخطط الزمني للأداء أو تكبيره، وذلك لفحص الأحداث خلال تلك الفترة. إذا كان إعداد "بيانات تجارب المستخدمِين الحقيقيين" مفعّلاً وكانت بيانات تحميل LCP للصور متاحة لموقعك الإلكتروني، سيتم أيضًا تضمين قيم الشريحة المئوية الـ 75 للأجزاء الفرعية في الإحصاءات.
سيقترح الاطّلاع على طلبات LCP تحسينات على كيفية تحميل مرجع LCP، وهو أحد المشاكل الأكثر شيوعًا التي تؤثّر في LCP على الويب. ويعرض هذا المقياس المخطط الزمني مع تعليقات توضيحية تشير إلى الوقت الذي من المرجّح أن يكون قد تم فيه تحميل الصورة، والوقت المقدَّر الذي كان من الممكن توفيره في عملية التحميل.

تساعد الإحصاءات الإضافية في تحديد المشاكل في الأجزاء الفرعية لمقياس LCP. يُبرز وقت استجابة طلب المستند التحسينات المحتملة في طلب التنقّل إلى الخادم. يشير الطلبات التي تحظر العرض إلى الطلبات التي ستحظر العرض الأوّلي للصفحة إلى أن تكتمل، حتى إذا كان المحتوى (مثل LCP) جاهزًا للعرض.
إحصاءات تحميل الصفحة خارج نطاق سرعة عرض أكبر محتوى مرئي
تساعد الإحصاءات الإضافية في تحديد المشاكل المحتمَلة التي تؤثّر في الأداء العام لتحميل الصفحة، بالإضافة إلى سرعة عرض أكبر محتوى مرئي.
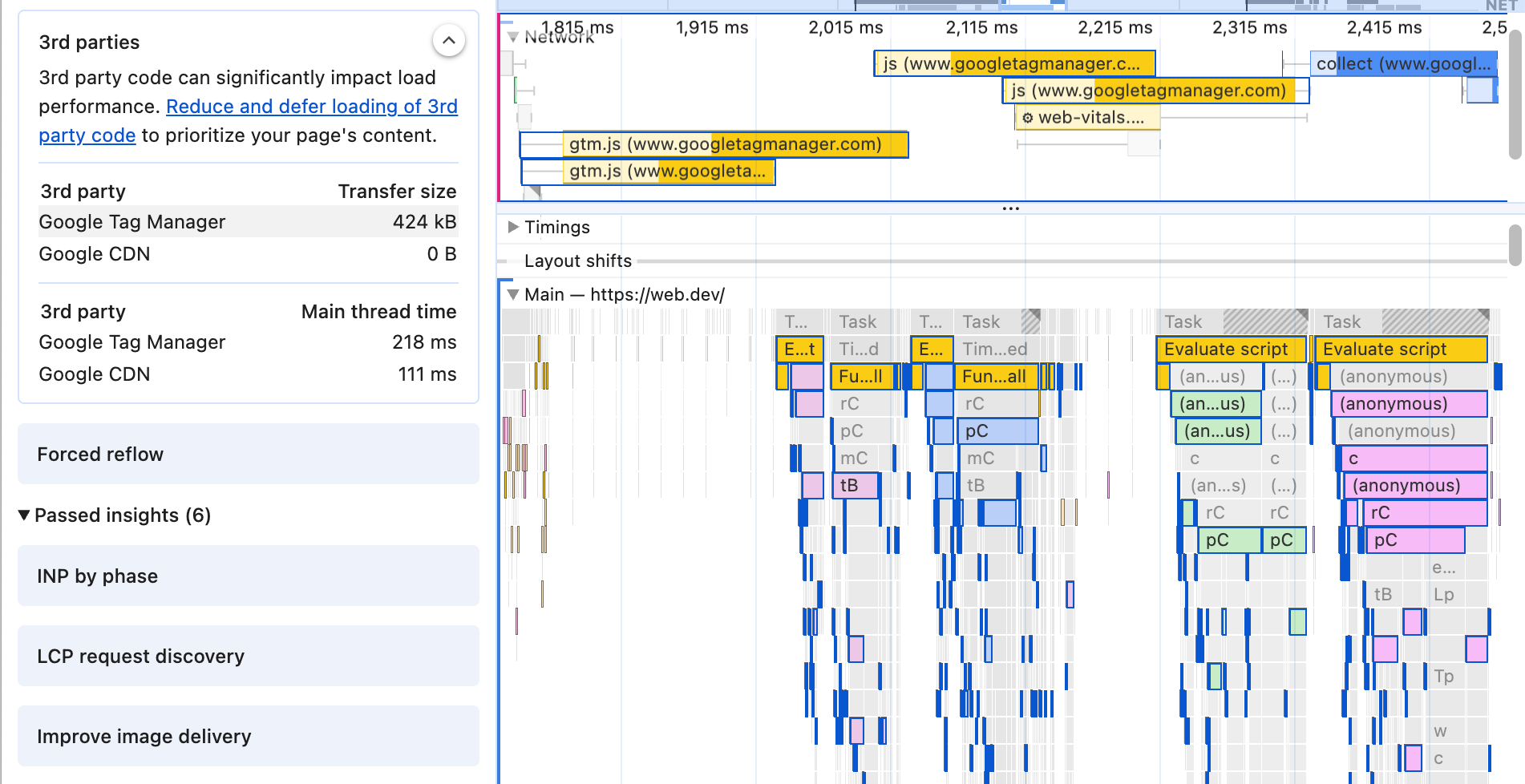
يُعدّ أداء الموارد التابعة لجهات خارجية أحد أكبر التحديات. وغالبًا ما تكون هذه الطلبات ضرورية لأسباب تتعلّق بالنشاط التجاري، ولكن لا يملك مطوّرو الويب سيطرة مباشرة تقريبًا على أدائها. تحدِّد إحصاءات الجهات الخارجية الموارد ونشاط وحدة المعالجة المركزية حسب الكيانات التابعة للطرف الأول والجهات الخارجية، وتوضِّح الكيانات التي استهلكت معظم الوقت والموارد. سيؤدي التمرير فوق كلّ عنصر إلى تمييز نشاطه ضمن المخططات الزمنية للأداء والشبكة. تعمل هذه الإحصاءات جنبًا إلى جنب مع مربّع الاختيار "تصغير الجهات الخارجية" وإدخالات الجهات الأولى/الخارجية الجديدة في علامة التبويب "الملخّص".

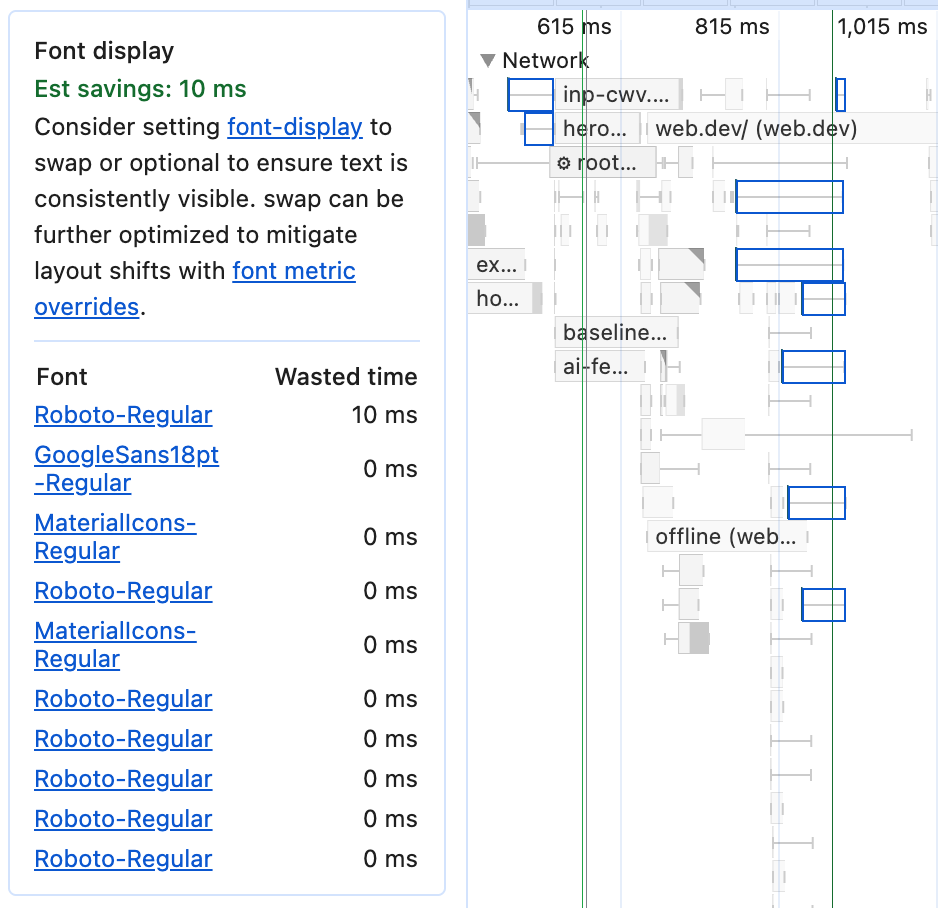
سيُدرج عرض الخطوط الخطوط التي كان من الممكن أن تستخدم font-display: swap أو optional لمنع ظهور النص أثناء تحميل الخطوط.

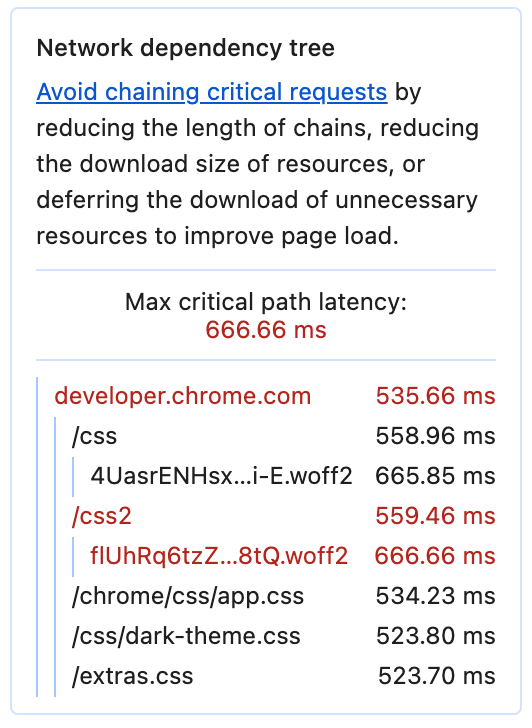
تحدِّد شجرة التبعيات على الشبكة سلاسل طويلة من التبعيات ضمن عملية تحميل الصفحة، حيث يحمِّل المورد "أ" المورد "ب" الذي يحمِّل المورد "ج"، والمورد "ج" مهم لشكل الصفحة أو وظيفتها. يمكن أن يؤدي كل طلب تابع إلى إضافة وقت استجابة كبير إلى تحميل السلسلة الكاملة، خاصةً للمستخدمين الذين يستخدمون اتصالات أبطأ.

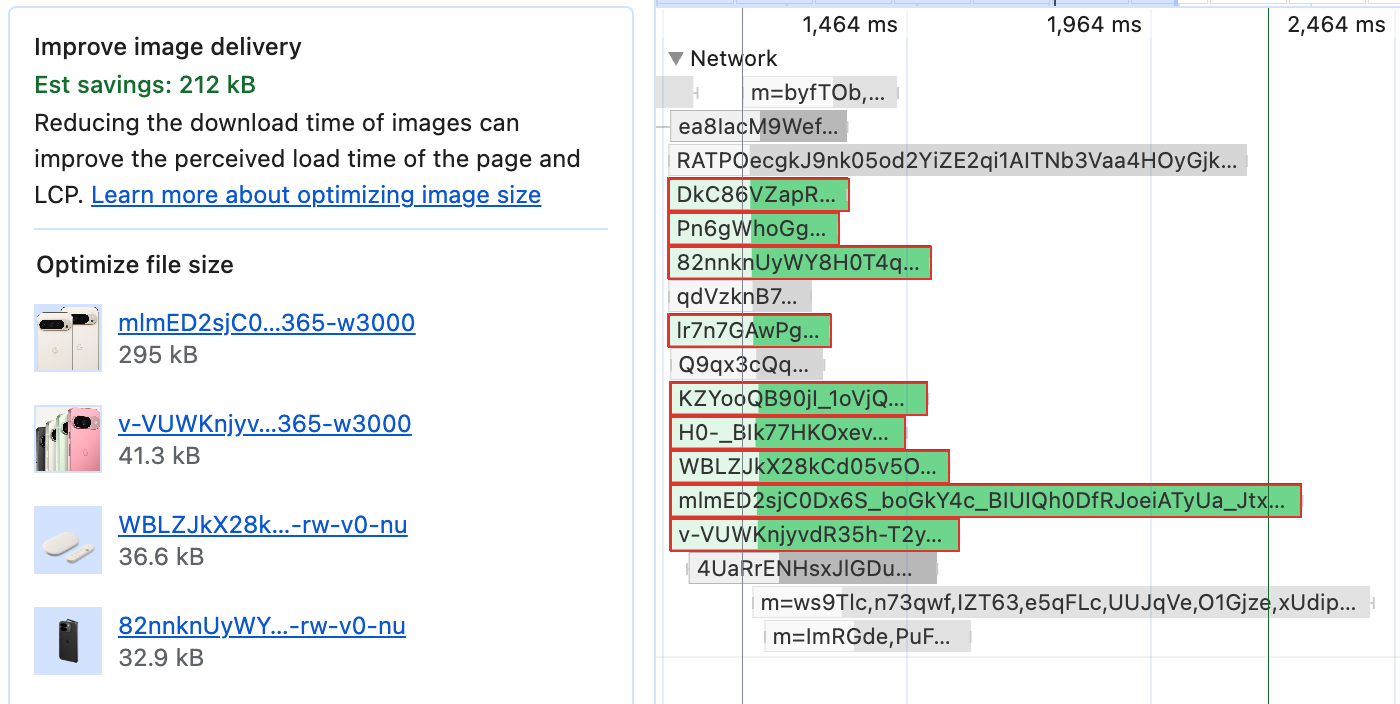
أخيرًا، بالنسبة إلى موارد الصور، يحدِّد تحسين عرض الصور الصور التي يمكن تحسينها بشكل كبير، ما قد يؤدي إلى تضييع وقت تنزيل كبير في جلب وحدات بايت إضافية غير ضرورية.

إحصاءات حول الاستجابة
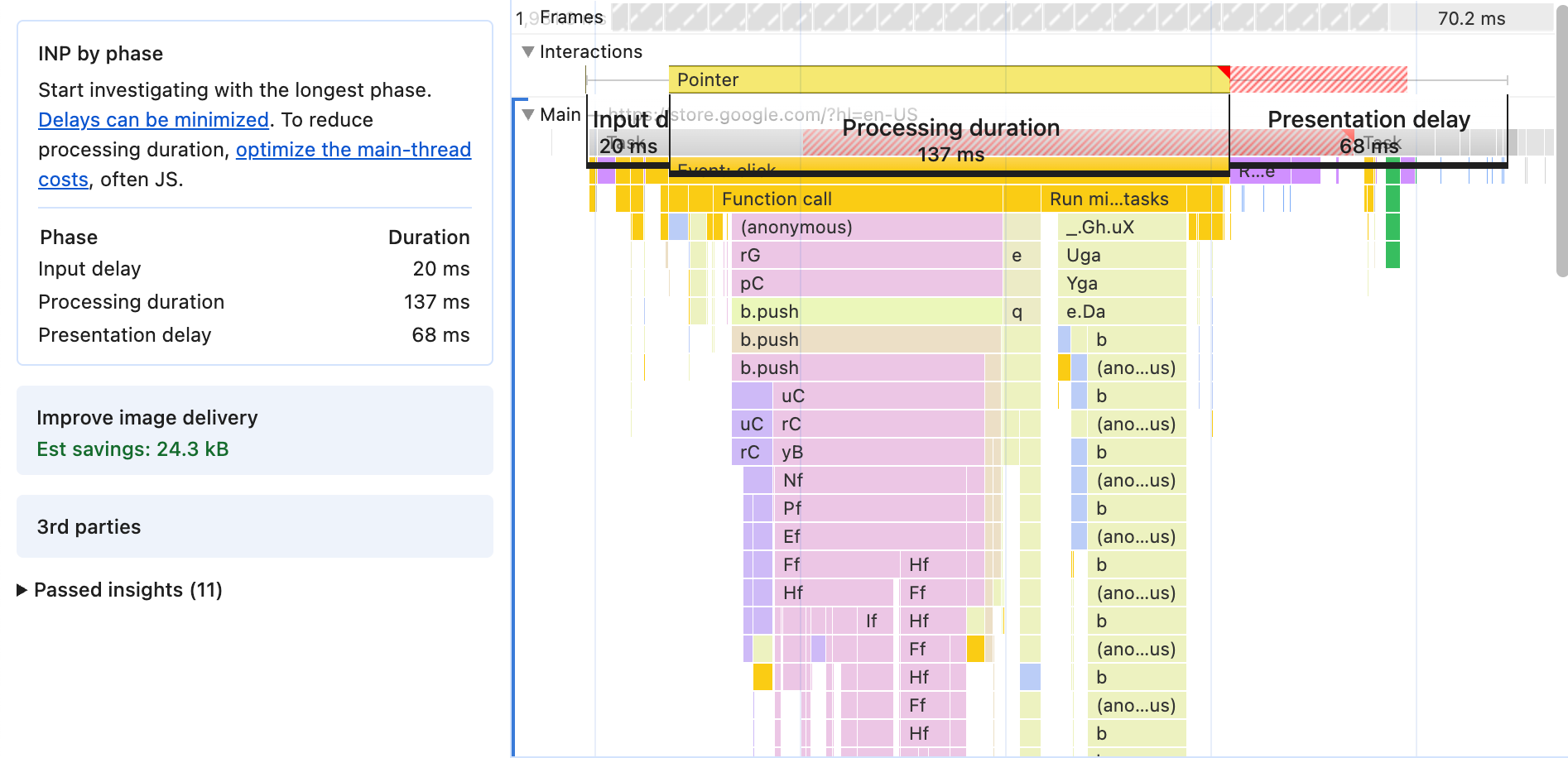
يمكن تقسيم مقياس "مدى استجابة الصفحة لتفاعلات المستخدم" (INP) إلى أجزاء فرعية، تمامًا مثل مقياس LCP. ستضيف إحصاءات INP حسب المرحلة طبقات إلى المخطط الزمني للأداء لتمييز هذه الأجزاء الفرعية، ما يساعدك في الاطّلاع على علاقتها المباشرة بنشاط الخيط الرئيسي.

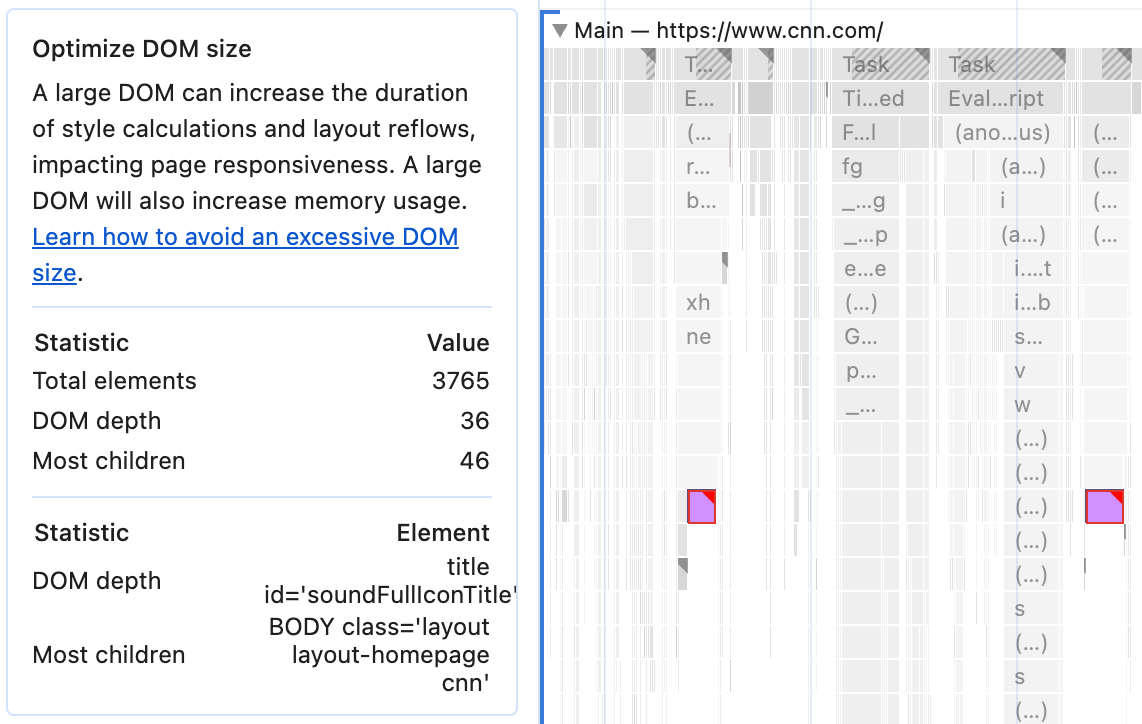
غالبًا ما تتطلّب التفاعلات التي تعدّل الصفحة وقتًا طويلاً لإعادة احتساب الأنماط والتنسيق. إنّ أحد أفضل العوامل التي يمكن من خلالها توقّع الوقت الذي سيستغرقه تطبيق التصميم والأسلوب هو حجم نموذج DOM، سواء من حيث إجمالي عدد العقد أو عمق الشجرة. يُستخدَم مقياس تحسين حجم عناصر DOM لتسجيل حجم عناصر DOM للصفحة، ويُبرز الأحداث التي يُحتمل أنّها ساءت بسبب حجم عناصر DOM الكبير.

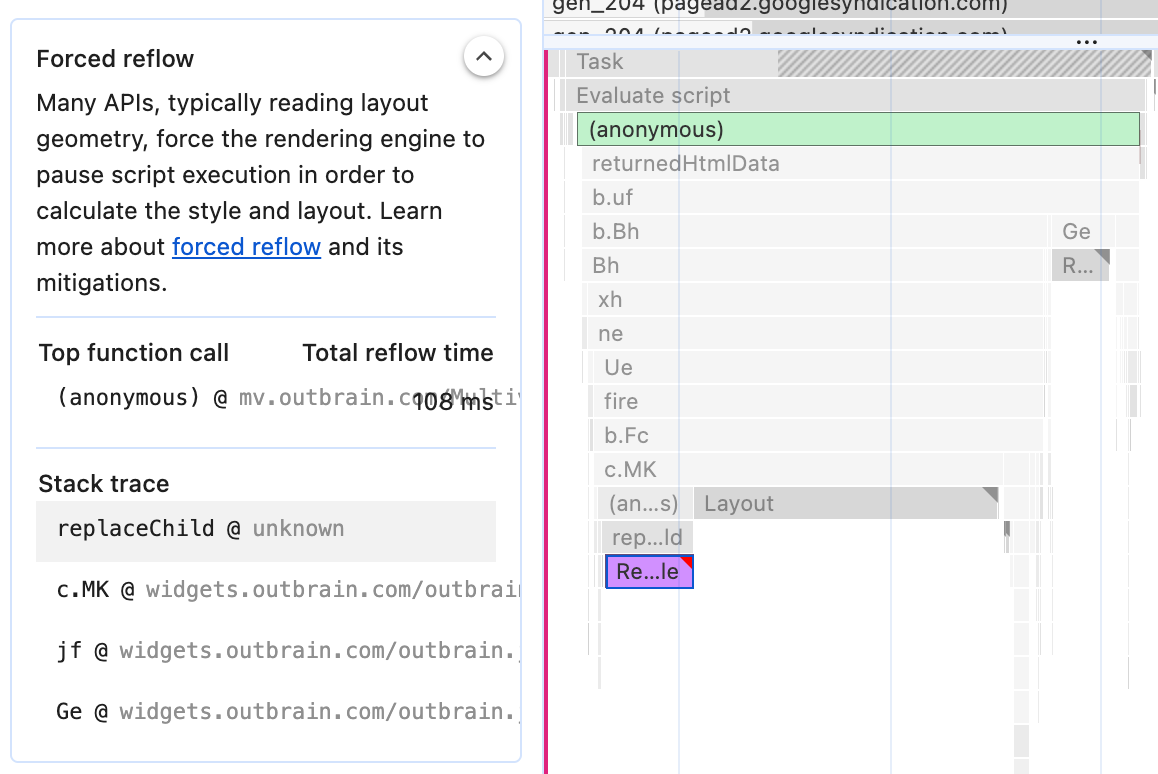
تنبيهات إعادة التدفق القسري بشأن تهديد شائع لسرعة الاستجابة: عمليات القراءة والكتابة المتداخلة في نموذج DOM التي تتطلّب من المتصفّح تنفيذ التنسيق، على سبيل المثال إضافة عناصر جديدة إلى نموذج DOM ثمّ استدعاء دالة نموذج DOM التي تقرأ حجم بعض العناصر على الشاشة حتى إذا كنت تعلم أنّ جزءَين من نموذج DOM لا يؤثران في تصميم كل منهما، قد يضطر المتصفح إلى إعادة تصميم الصفحة بالكامل بدون تضمين محتوى صريح بسبب التبعيات غير المعروفة بين الجزءَين.

تضبط معظم الصفحات على الويب الآن مساحة عرض مخصّصة للأجهزة الجوّالة، ولكن في حال عدم ضبطها، يمكن أن تتطلّب كل نقرة مئات المللي ثانية إضافية بينما ينتظر المتصفّح إدخالًا إضافيًا محتملًا. تُرسِل إحصاءات تحسين إطار العرض للأجهزة الجوّالة تنبيهات عند عدم ضبط إطار العرض بشكلٍ صحيح.

أخيرًا، في حال تحديد الخيار تفعيل إحصاءات أداة اختيار لغة CSS (قد يؤدي ذلك إلى حدوث بطء في الأداء)، ستظهر إحصاءات تكاليف أداة اختيار لغة CSS، ما يقدّم نظرة عامة على أداء إعادة احتساب الأنماط. يُرجى العِلم أنّ خيار تفعيل إحصاءات أداة اختيار لغة CSS (قد يؤدي ذلك إلى حدوث بطء في الأداء) الذي يجب تفعيله للحصول على هذه الإحصاءات سيبطئ أداء الصفحة بشكل كبير.
إحصاءات حول ثبات التنسيق
يحصل مقياس متغيّرات التصميم التراكمية (CLS) على مسار متغيّرات التصميم الخاص به ضمن المخطط الزمني، ويعرض التغيّرات الفردية المجمّعة في نوافذ (مجموعات) تصل مدتها إلى خمس ثوانٍ، والتي تُستخدَم لاحتساب نتيجة مقياس CLS.
تُبرز إحصاءات أسباب تغييرات التصميم أسوأ مجموعة لمتغيّرات التصميم التراكمية، وتُدرج تغييرات التصميم الفردية ضمنها. عند تمرير مؤشر الماوس فوق كل نوبة في القائمة أو المقطع الصوتي، ستظهر لقطة شاشة للصفحة، ما يوضّح النوبة من خلال صورة متحركة فوق الشاشة.
الخاتمة
تهدف الإحصاءات إلى توفير إمكانات Lighthouse في السياق الكامل للوحة الأداء، ما يسهّل فهم عمليات التتبّع ويربط الإحصاءات بالبيانات التي تأتي منها.
نعمل جاهدين على تحسين الإحصاءات الحالية وسنضيف المزيد منها قريبًا. جرِّب الشريط الجانبي "الإحصاءات" وأخبِرنا بكل الطرق التي يمكن من خلالها تحسينه أو الإحصاءات الأخرى التي تريد الاطّلاع عليها.


