تاريخ النشر: 4 نيسان (أبريل) 2025
ويعني حلّ مشاكل الأداء في الواقع سدّ الفجوة بين بيئة التطوير وتجارب الأداء المتنوعة للمستخدمين. في هذه المشاركة، سنلقي نظرة على الميزات الجديدة في "أدوات مطوّري البرامج" في Chrome التي تساعدك في اتخاذ قرارات أكثر حول تصحيح أخطاء الأداء استنادًا إلى بيانات حقيقية بدلاً من التخمين.
ضبط التوقعات
بدءًا من الإصدار 134 من Chrome، تتضمّن "أدوات مطوّري البرامج" معايرة الحدّ من سرعة وحدة المعالجة المركزية، وهي أداة جديدة لإزالة عدم اليقين في اختيار مستوى الحدّ من سرعة وحدة المعالجة المركزية المناسب. يمكنك إجراء عملية المعايرة مرة واحدة، وستنشئ لك أدوات المطوّرين إعدادات مُحدَّدة مسبقًا لضبط معدّل تقييد الأداء على "الأجهزة الجوّالة المنخفضة المستوى" و "الأجهزة الجوّالة المتوسطة المستوى"، وذلك لجهاز المطوّر الخاص بك.
من الشائع أن نواجه عدم تطابق في أداء الويب لأنّنا كمطوّرين ننشئ المواقع الإلكترونية غالبًا على أجهزة كمبيوتر مكتبي سريعة، في حين يستخدم العديد من المستخدمين أجهزة جوّالة أقل سرعة. قد يكون من الصعب تحديد مشكلة الأداء عندما تحدث فقط على جهاز يحتوي على وحدة معالجة مركزية أبطأ بكثير.
إنّ أفضل طريقة هي تصحيح الأخطاء عن بُعد على جهاز جوّال حقيقي، ولكن منذ عقد تقريبًا، يتيح Chrome أيضًا تقليل سرعة وحدة المعالجة المركزية لإجراء دورات تكرار سريعة وخفيفة أثناء التطوير.
ولكن ما هو مستوى الحدّ من سرعة وحدة المعالجة المركزية الذي يجب اختياره؟ 4x؟ 20x؟ كيف يمكنك معرفة أيّ منها يناسب بشكل أفضل نوع الأجهزة التي تعرف أنّها تزور موقعك الإلكتروني؟ وكيف تؤثر سرعة جهازك في هذا القرار، سواء كنت تستخدم محطة عمل عالية المستوى أو جهاز Chromebook عمره 8 سنوات أثناء التنقل؟
عملية معايرة التقييد
عند فتح لوحة "الأداء"، تتضمّن إعدادات "البيئة" قائمة منسدلة لضبط مستوى الحدّ من استخدام وحدة المعالجة المركزية. إذا لم يسبق لك إجراء عملية المعايرة، سيظهر لك خياران غير مفعَّلَين ضمن "الإعدادات المُعَدَّة مسبقًا للمعايرة" في القائمة المنسدلة، وخيار معايرة… في أسفل الصفحة.
سيؤدي تحديد هذا الخيار إلى نقلك إلى الإعدادات المُسبَقة لتقييد أداء وحدة المعالجة المركزية (CPU) في الإعدادات (يمكنك أيضًا الانتقال إليها مباشرةً).
- انقر على الزر معايرة.
- انقر على متابعة عندما يُحذّرك التطبيق بأنّه سيتم الانتقال مؤقتًا بعيدًا عن الصفحة الحالية.
- سيتم إجراء قياس سريع لأداء جهازك الحالي، وبذلك تكتمل عملية المعايرة.
ستتم الآن تعبئة خيارات الحدّ من السرعة بالإعدادات المُعدّة مسبقًا والمُعَدَّلة للأجهزة المنخفضة المستوى والمتوسطة المستوى.
من المفترض أن يكون هذان الإعدادان المُعدّ مسبقًا كافيين لمعظم حالات الاستخدام في مجال التطوير، وننصح بشكل عام باستخدام الإعداد المُعدّ مسبقًا "متوسط المستوى" لأنّه يتطابق مع جهاز جوّال "عادي" يظهر على الويب. إذا كنت تعلم أنّ العديد من المستخدمين لديهم أجهزة أبطأ أو أنّ مشكلة الأداء تحدث عادةً لهؤلاء المستخدمين فقط، يجب أن يكون خيار "المستوى المنخفض" بطيئًا بما يكفي لجذب حتى الأجهزة المنخفضة المستوى.
أخيرًا، إذا كنت تعتقد أنّه حدث خطأ في عملية المعايرة أو تغيّر جهازك المحلي بطريقة ما، يمكنك إعادة المعايرة في أي وقت من خلال القائمة المنسدلة لميزة "تقليل السرعة" أو في الإعدادات، ما سيؤدي إلى إعادة تشغيل الاختبار القياسي وتعديل الإعدادات المُسبَقة.
آلية عمل تقييد وحدة المعالجة المركزية (CPU) في DevTools
إذا كان لديك فضول لمعرفة آلية عمل الحدّ من سرعة وحدة المعالجة المركزية في DevTools، فإنّ الفكرة بسيطة نسبيًا. عند تفعيل ميزة "تقييد السرعة" لعلامة تبويب، يطلق Chrome سلسلة مهام منفصلة لتقييد السرعة تقاطع سلسلة المهام الرئيسية لعلامة التبويب وتوقِفها لفترات قصيرة متكررة. والهدف من ذلك هو تعليق سلسلة التعليمات الرئيسية لفترة كافية في المجمل بحيث تزيد مدة أي مهمة معيّنة بمقدار عامل التضييق.
على سبيل المثال، عند خفض سرعة وحدة المعالجة المركزية بمقدار 4 مرات، ستنتهي العملية الرئيسية معلّقةً بنسبة% 75 تقريبًا من الوقت، ما يجعل أي عمل على العملية الرئيسية يستغرق وقتًا أطول بمقدار أربع مرات لإكماله.
وتتمثل ميزة هذا النهج في أنّه شفاف إلى حدٍ كبير بالنسبة إلى بقية مكوّنات Chrome، فلا حاجة إلى رمز مخصّص لإبطاء JavaScript أو التنسيق أو أيّ من الأنواع العديدة الأخرى من الأعمال التي يحتاج المتصفّح إلى تنفيذها. وتستغرق جميع الأعمال التي يتم تنفيذها في سلسلة المهام الرئيسية وقتًا أطول لأنّه لا يُسمح بتنفيذ السلسلة نفسها إلا لجزء من الوقت.
عندما يعمل الحدّ من سرعة وحدة المعالجة المركزية مثل جهاز جوّال حقيقي
ونتيجةً لذلك، يتمّ محاكاة العديد من أنواع الأعمال التي تعتمد على وحدة المعالجة المركزية (CPU) في الأجهزة الجوّالة بشكلٍ جيد من خلال الحدّ من سرعة وحدة المعالجة المركزية. على سبيل المثال، إذا أدّى التفاعل إلى تشغيل JavaScript والتنسيق، من المرجّح أن يؤدي ذلك إلى تنفيذ التفاعل بالطريقة نفسها التي كان سينفّذها بها على جهاز جوّال.
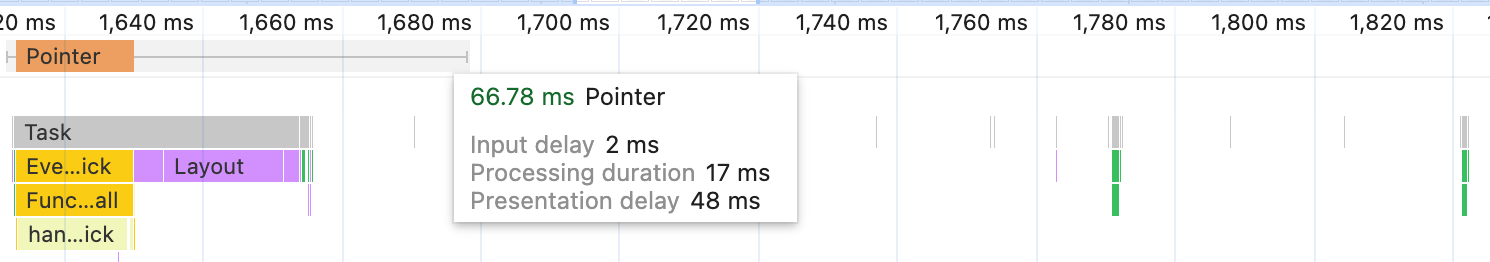
لنفترض أنّ هناك مهمة يتم تفعيلها من خلال النقر على زرّ، ما يؤدي إلى تشغيل JavaScript لإضافة عناصر جديدة إلى DOM، ما يتطلّب من المتصفّح بعد ذلك تنفيذ عمليات حسابية للأسلوب والتنسيق لتحديد موضع المحتوى الجديد:

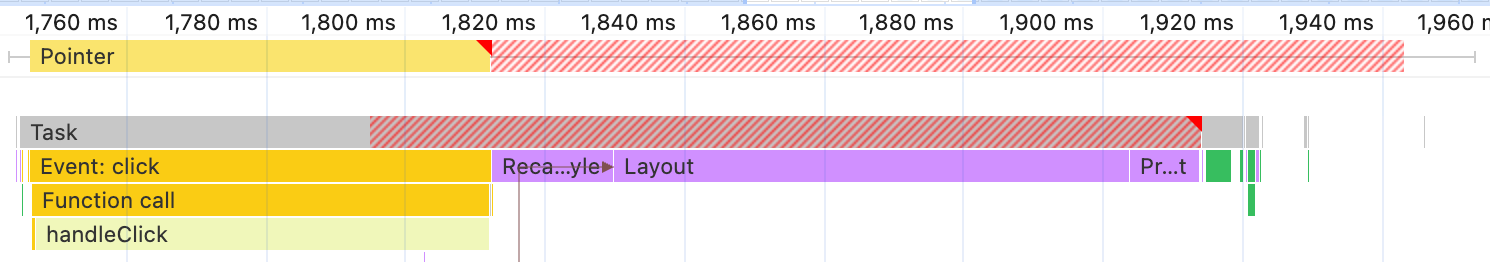
باستخدام الإعداد المُعَدّ مسبقًا لضبط وحدة المعالجة المركزية (CPU) على "الأجهزة الجوّالة من المستوى المتوسط" (3.7 مرة على جهاز التطوير هذا)، يبدو التفاعل مشابهًا جدًا، ولكن تزيد المدة بشكل كبير، ما يجعل المهمة طويلة:

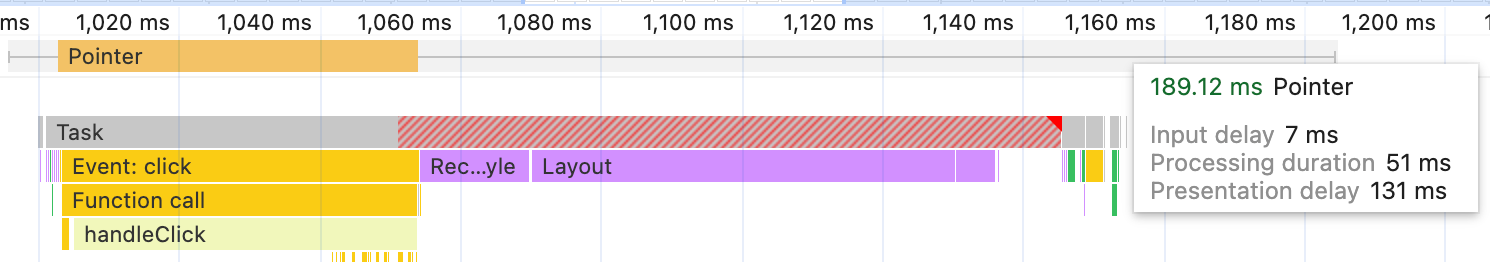
يؤدّي اختبار التفاعل نفسه على جهاز متوسط المستوى باستخدام تصحيح الأخطاء عن بُعد إلى نتيجة مشابهة بشكل ملحوظ، سواء من حيث شكل تتبع التفاعل أو مدّته. وبما أنّ هذه المهمة مرتبطة في الغالب بوحدة المعالجة المركزية في سلسلة المهام الرئيسية (تنفيذ رمز JavaScript للصفحة ورمز أسلوب Chrome وتنسيقه)، فإنّ عملية الحدّ من السرعة التي تم ضبطها بدقة تعيد إنشاء الأداء الفعلي للأجهزة الجوّالة:

الحالات التي قد تحتاج فيها إلى إجراء الاختبار على جهاز جوّال حقيقي
على الرغم من أنّ خفض سرعة وحدة المعالجة المركزية مفيد جدًا، إلا أنّه لا يمكنه محاكاة جميع جوانب الأجهزة الجوّالة. على الهاتف، تكون سرعة القرص أبطأ، ويكون معدل نقل البيانات في الذاكرة أكثر محدودية، ويمكن أن يتم تفعيل ميزة "التوقّف الحراري" في أي وقت لتقليل سرعة التنفيذ.
من بين القيود الشائعة التي تفرضها ميزة "التخفيف من التحميل"، تلك التي تتعلق بالأعمال التي تتطلّب استخدام وحدة معالجة الرسومات بشكل مكثّف. تختلف وحدات معالجة الرسومات في الأجهزة الجوّالة عن تلك في أجهزة الكمبيوتر المكتبي من حيث البنية، ويشغّل Chrome عمليات وحدة معالجة الرسومات في عملية منفصلة عن سلسلة التعليمات الرئيسية للصفحة. نتيجةً لذلك، لا تؤثّر ميزة "تقليل استخدام وحدة المعالجة المركزية" في "أدوات مطوّري البرامج" في عملية وحدة معالجة الرسومات (وهو أمر جيد، لأنّ ذلك سيؤثّر في استجابة "أدوات مطوّري البرامج" نفسها وبقية المتصفّح).
إنّ عمليات الرسم والتركيب والتصميم المكثفة للتأثيرات هي مشاكل شائعة في الأداء قد تبدو جيدة على جهاز التطوير، ولكنّها تكون بطيئة بشكل غير متوقّع على الأجهزة الجوّالة. وقد يكون من الصعب معرفة أنّ هناك مشكلة على الإطلاق عند محاولة إعادة إظهار المشكلة على جهاز التطوير.
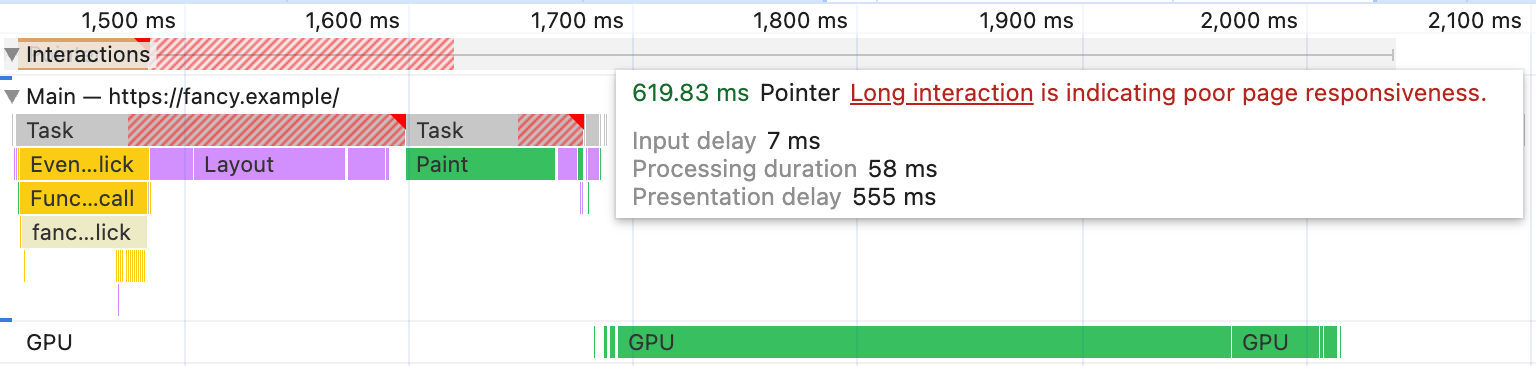
نأخذ في الاعتبار التفاعل نفسه كما في السابق (النقر وإضافة العديد من العناصر إلى DOM)، ولكن هذه المرة يتم تصميم العناصر الجديدة باستخدام عدد كبير جدًا من الظلال المربّعة وفلاتر التمويه التي تستهلك وحدة معالجة الرسومات.
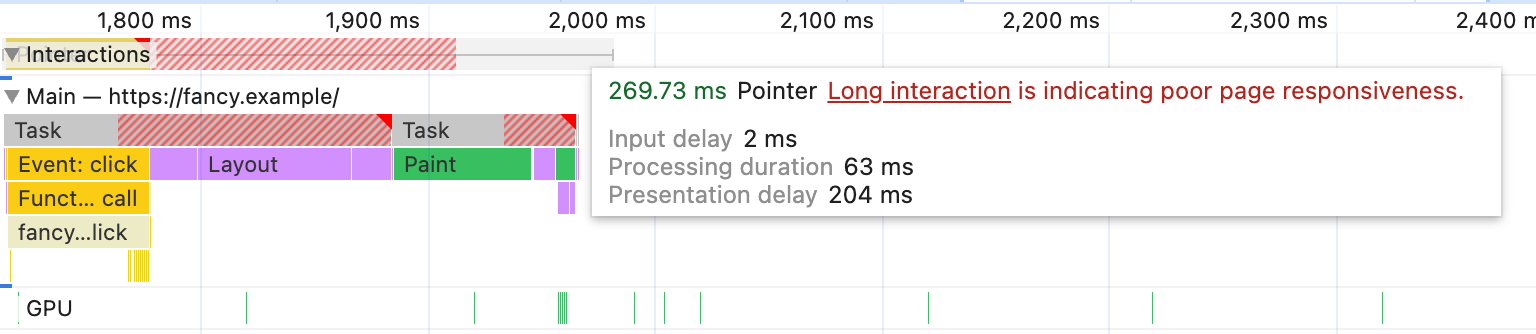
يبدو شكل التفاعل في البداية ومدته متشابهَين، ولكن هناك رسم جديد طويل للسلسلة الرئيسية في نهاية التفاعل للتأثيرات المضافة:

على هاتف متوسط المستوى، يبدو جزء السلسلة الرئيسية من التفاعل مشابهًا جدًا للتفاعل المحاكي، بما في ذلك عملية الرسم الإضافية، ولكن يبدو أنّ عملية وحدة معالجة الرسومات تؤدي قدرًا كبيرًا من العمل قبل أن تظهر نتيجة التفاعل على الشاشة:

تؤدي عملية وحدة معالجة الرسومات إلى إطالة التفاعل لمدة 300 ملي ثانية أخرى، وهي عملية لا تكاد تحدث على الإطلاق لوحدة معالجة الرسومات في الكمبيوتر المحمول، حتى مع تفعيل ميزة "تقليل سرعة وحدة المعالجة المركزية" (للسلسلة الرئيسية).
هناك بعض الحالات الأخرى التي تتضمّن عيوبًا كبيرة في المحاكاة أيضًا، مثل عمليات تحميل الصفحات التي تعتمد على عمليات أخرى بشكل كبير، حيث يحدث تفاعل بين عمليات الحد من سرعة الشبكة المحاكية وعمليات الاتصالات بين العمليات والوصول إلى ذاكرة التخزين المؤقت على القرص والذاكرة.
احرص دائمًا على إجراء الاختبار على أجهزة جوّالة حقيقية في مرحلة ما. وإذا لم تتمكّن من إعادة إنشاء مشكلة في المختبر على جهاز الكمبيوتر المكتبي تُظهر بياناتك الميدانية أنّها تؤثّر في مستخدمي الأجهزة الجوّالة، جرِّب بالتأكيد تصحيح الأخطاء عن بُعد باستخدام جهاز حقيقي لمعرفة ما إذا كان هناك فرق لم تلاحظه.
المزيد من التحسينات المستندة إلى البيانات في تصحيح الأخطاء
لقد طرحنا مؤخرًا بعض الميزات الجديدة الأخرى للمساعدة في تسهيل استناد إعدادات تصحيح الأخطاء وقراراتها إلى المستخدمين الفعليين.
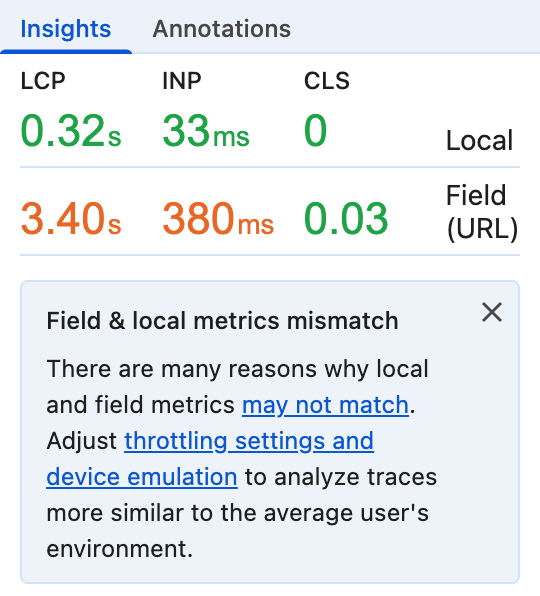
إذا كانت بيانات الاستخدام الفعلي مفعّلة، ستقدّم لك لوحة الأداء اقتراحات حول الحدّ من السرعة استنادًا إلى الشريحة المئوية الـ 75 من المستخدِمين وفقًا لما يتم قياسه في تقرير تجربة المستخدِم في Chrome (CrUX)، وسيُرسِل لك عرض المقاييس في الوقت الفعلي تنبيهًا إذا كانت المقاييس التي تم قياسها محليًا تختلف عن بيانات الاستخدام الفعلي. وقد تم تناول هذا الموضوع بالتفصيل في مقالة سابقة حول جلب بيانات "مؤشرات أداء الويب الأساسية" في الوقت الفعلي إلى أدوات مطوّري البرامج.
من الإضافات الجديدة أنّ إحصاءات لوحة الأداء في الشريط الجانبي ستُرسِل إليك الآن أيضًا تنبيهًا إذا كانت المقاييس التي تم قياسها في عملية تتبُّع لا تتطابق مع ما يواجهه المستخدمون في الواقع.

سيؤدي تفعيل البيانات الفعلية أيضًا إلى استخدام مؤشرات أداء الويب الأساسية في الشريحة المئوية التسعون للمساعدة في ترتيب ترتيب عرض الإحصاءات في الشريط الجانبي. على سبيل المثال، إذا كان سرعة عرض أكبر محتوى مرئي (LCP) لدى المستخدمين جيدة عادةً ولكن مدى استجابة الصفحة لتفاعلات المستخدم (INP) سيئ، ستظهر الإحصاءات التي تساعد في تحسين INP في أعلى القائمة.
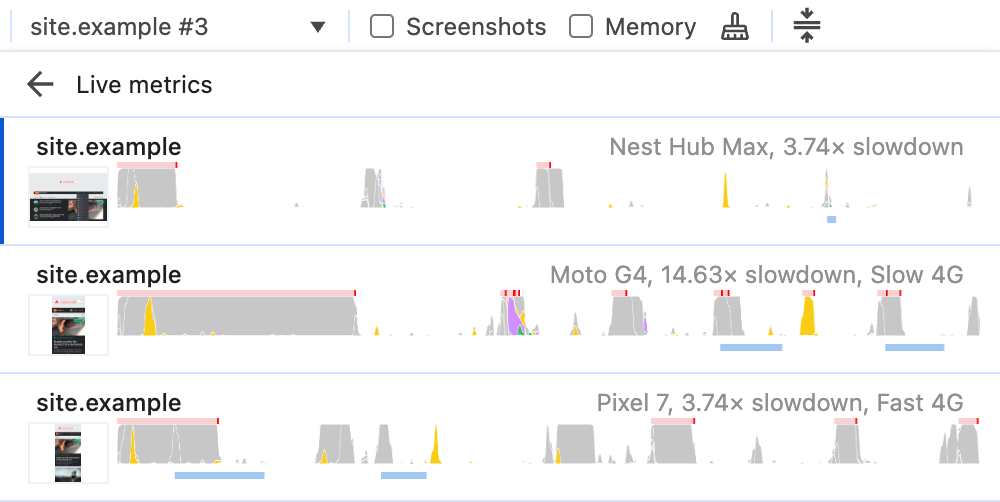
أخيرًا، إذا كنت قد تنقّلت بين عمليات تتبُّع متعددة أو حمّلت عمليات تتبُّع من القرص، قد يكون من الصعب تذكُّر إعدادات المحاكاة على الأجهزة الجوّالة والحدّ من السرعة التي استخدمتها في كل عملية تتبُّع. تعرض القائمة المنسدلة لاختيار التتبّع في أعلى لوحة الأداء الآن معلومات المحاكاة لكلّ عملية تتبّع.

إيقاف الجهاز ومعايرته والاستماع إليه
في النهاية، يجب أن نستند إلى بيانات العالم الواقعي عند اتخاذ قرارات تصحيح الأخطاء: بدءًا من البيانات الميدانية من الإحصاءات وتقارير المستخدمين للعثور على المشاكل، ثم إعادة إنشاء تجارب المستخدمين هذه في المختبر لتشخيصها. من المفترض أن تساعدك هذه الإضافات الجديدة في أدوات المطوّرين في تسهيل هذه العملية.
تساعد عمليات معايرة الحد الأقصى لتدفق بيانات وحدة المعالجة المركزية والتنبيهات بشأن الاختلافات بين التجارب الميدانية والتجارب في المختبر في تقليل عدم اليقين بشأن ما إذا كنت على المسار الصحيح أم لا، كما تتيح الحصول على تقدير أكثر اتساقًا للأداء في العالم الواقعي. من خلال إزالة التخمين من الإعدادات وتسليط الضوء على التناقضات المحتمَلة، تهدف أدوات المطوّرين إلى مساعدتك في قضاء وقت أطول في التركيز على حلّ مشاكل الأداء الفعلية التي تؤثّر في المستخدمين.
هل لديك أفكار لمزيد من التحسينات أو اقتراحات لميزات جديدة؟ يُرجى إعلامنا بذلك.


