Lighthouse to automatyczne narzędzie do przeprowadzania audytów witryn, które pomaga deweloperom w ulepszaniu witryn pod kątem wygody użytkowników. Jest ona dostępna w Narzędziach deweloperskich Chrome, npm (jako moduł Node i interfejs wiersza poleceń) oraz jako rozszerzenie do przeglądarki (w Chrome i Firefox). Korzystają z niego liczne usługi Google, w tym web.dev/measure i PageSpeed Insights.
Lighthouse 8.4 jest już dostępny w wierszu poleceń i w Chrome Canary. Funkcja ta zostanie dodana do wersji stabilnej Chrome w Chrome 95 i w ciągu tygodnia będzie dostępna w PageSpeed Insights.
Aby wypróbować interfejs wiersza poleceń Lighthouse Node, użyj tych poleceń:
npm install -g lighthouse
lighthouse https://www.example.com --view
Pełną listę zmian znajdziesz w historii zmian wersji 8.4.
Nowe audyty
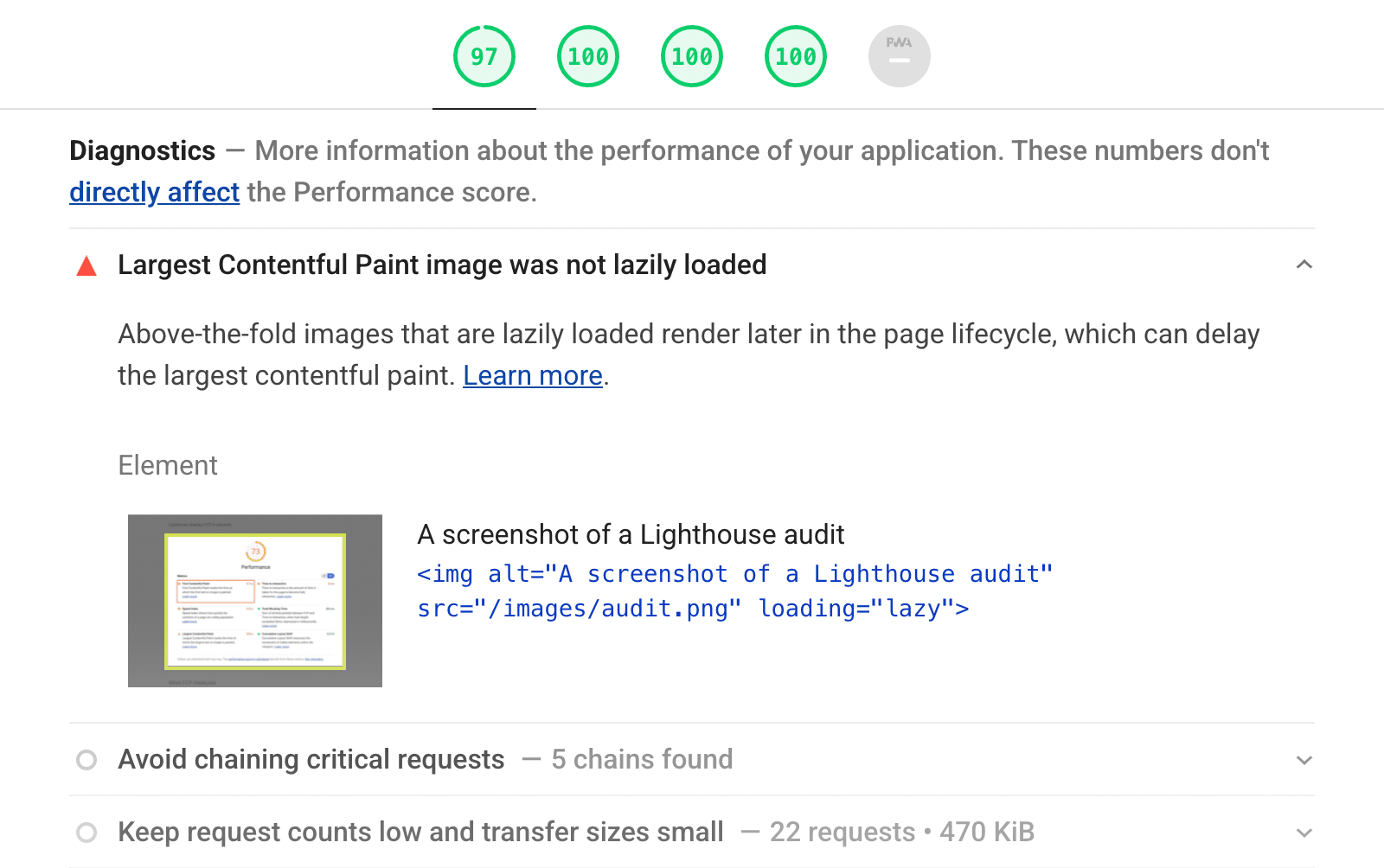
Nie ładuj obrazów największego wyrenderowania treści w trybie leniwym
Ładowanie opóźnione obrazów może być skutecznym sposobem na odroczenie ładowania obrazów, które nie są widoczne na ekranie, aby nie zakłócały one ładowania treści znajdujących się nad obszarem roboczym.
Jeśli jednak element LCP strony to obraz, jego ładowanie opóźnione może mieć znaczący negatywny wpływ na LCP. Przeglądarka może umieścić obraz w kole i najpierw pobrać inne zasoby, zamiast nadać obrazowi priorytet i natychmiast go pobrać. Ostatnie badanie dotyczące ładowania opóźnionego w WordPressie wykazało, że w przypadku niektórych witryn LCP może się poprawić nawet o 15%, jeśli obrazy w początkowym widoku nie są ładowane opóźnione.

Lighthouse wykryje teraz, czy element LCP był obrazem wczytywanym leniwie, i zaleci usunięcie z niego atrybutu loading.
Więcej informacji znajdziesz w wstępnej propozycji i pull request dotyczącym implementacji.
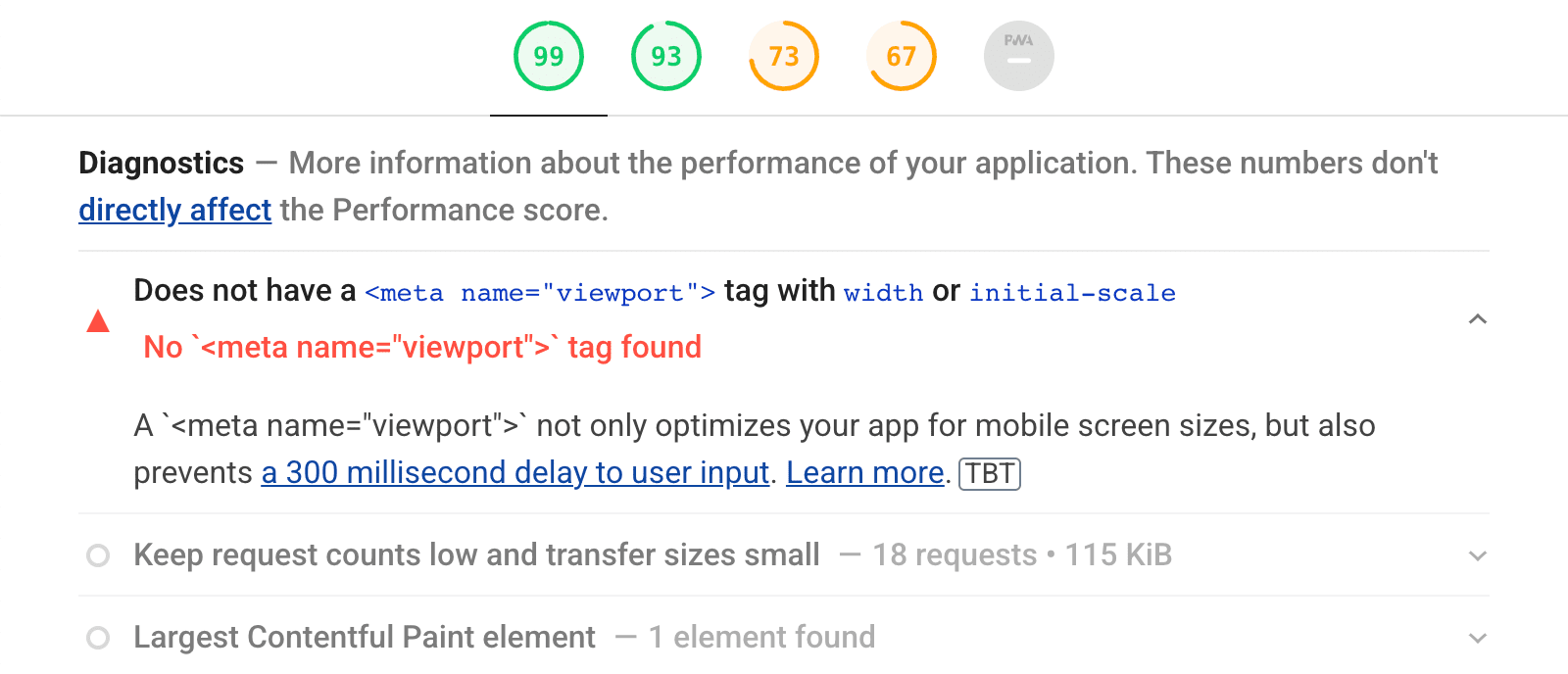
Ustaw widoczny obszar na urządzeniach mobilnych, aby skrócić opóźnienie pierwszego wejścia
Od lat audyt viewport znajduje się w sekcji „Sprawdzone metody”, ale w wersji 8.4 znajdziesz go też w sekcji „Skuteczność”.
Wiele przeglądarek mobilnych obsługuje funkcję „podwójne kliknięcie, aby powiększyć”, aby umożliwić użytkownikom łatwe powiększanie treści nieprzeznaczonych do wyświetlania na ekranie urządzenia mobilnego, czyli treści bez wyraźnego oznaczenia dla urządzeń mobilnych.<meta name="viewport"> W praktyce oznacza to, że przeglądarka musi poczekać do 300 ms po kliknięciu przez użytkownika, aby sprawdzić, czy nastąpi drugie kliknięcie. W tym czasie strona nie może reagować na pierwsze kliknięcie. Oznacza to nieudany FID wynoszący kilkaset milisekund.

W niedawnym badaniu danych z archiwum HTTP ponad połowa witryn, które otrzymały w Lighthouse ocenę 90 lub wyższą, ale nie spełniały co najmniej jednego z podstawowych wskaźników internetowych, nie miała ustawionego widoku na urządzeniu mobilnym i nie spełniała kryterium FID. W związku z tym w sekcji dotyczącej wydajności w Lighthouse, jeśli nie znajdzie się żaden widok, pojawi się zalecenie dodania widoku treści:
<meta name="viewport" content="width=device-width">
Więcej informacji znajdziesz w problemie z propozycją i prośbie o przeniesienie do implementacji.
Kontakt z zespołem Lighthouse
Aby omówić nowe funkcje, zmiany w wersji 8.4 lub cokolwiek innego związanego z Lighthouse:
- Zgłoś problem lub prześlij opinię za pomocą repozytorium Lighthouse na GitHub.
- Skontaktuj się z zespołem Lighthouse na Twitterze @____lighthouse.


