Ngày xuất bản: 2 tháng 4 năm 2025
Bảng điều khiển Hiệu suất trong Công cụ cho nhà phát triển của Chrome rất mạnh mẽ, chứa dữ liệu cho hầu hết mọi vấn đề có thể xảy ra trong hành vi thời gian chạy của trang web. Tuy nhiên, lượng dữ liệu phong phú đó có thể khiến nhiều nhà phát triển khó biết bắt đầu từ đâu, thậm chí ngay cả các chuyên gia cũng có thể gặp khó khăn trong việc tách riêng một vấn đề cụ thể trong quá trình tải trang phức tạp.
Các công cụ như Lighthouse được phát triển để giải quyết vấn đề này, phân tích dấu vết hiệu suất và báo cáo một danh sách ngắn gọn về các vấn đề tiềm ẩn cũng như cách bạn có thể giải quyết các vấn đề đó. Tuy nhiên, cách này cũng có điểm đánh đổi: khi bị ngắt kết nối với thông tin chi tiết, bạn có thể khó xác định thời điểm các vấn đề xảy ra so với nhau trong tiến trình. Và nếu muốn hiểu ngữ cảnh trong dấu vết đầy đủ, bạn phải bắt đầu lại từ đầu trong bảng điều khiển Hiệu suất.
Thanh bên Thông tin chi tiết mới sẽ giúp bạn khắc phục vấn đề này bằng cách đưa thông tin chi tiết của Lighthouse trực tiếp vào bảng điều khiển Hiệu suất. Giờ đây, các đề xuất sẽ xuất hiện ngay trong bảng điều khiển khi bạn xem một dấu vết. Nhưng quan trọng hơn, tính năng tích hợp này cho phép thông tin chi tiết làm nổi bật các sự kiện và lớp phủ giải thích ngay trong tiến trình hiệu suất. Di chuột qua một thông tin chi tiết để phóng to và làm nổi bật các phần liên quan của dấu vết, hình dung các đường dẫn quan trọng hoặc gắn cờ các nút thắt cổ chai về hiệu suất trong toàn bộ ngữ cảnh.

Sử dụng thanh bên Thông tin chi tiết
Có thể bạn đã nhận thấy thanh bên mới được thêm vào Chrome 131 cùng với một số thông tin chi tiết ban đầu và đã có thêm thông tin chi tiết trong mỗi bản phát hành Chrome mới kể từ đó.
Để xem video, hãy nhấn vào Record (Ghi) trong bảng điều khiển Performance (Hiệu suất), tải một URL hoặc tương tác với một trang, sau đó dừng ghi. Thanh bên có thể được thu gọn sang bên trái của bảng điều khiển Hiệu suất nếu bạn đã đóng thanh bên đó trước đây. Để hiển thị bảng điều khiển này, hãy nhấp vào nút . Bạn sẽ thấy danh sách thông tin chi tiết đóng vai trò là điểm truy cập để điều tra các vấn đề về hiệu suất.
Tương tự như báo cáo Lighthouse, thanh bên sẽ liệt kê một tập hợp thông tin chi tiết về bản ghi bạn vừa thực hiện, xác định các vấn đề về hiệu suất hoặc trải nghiệm người dùng hoặc cung cấp dữ liệu để giúp bạn tự lọc và chẩn đoán các vấn đề. Ở dưới cùng là phần Thông tin chi tiết đã vượt qua (đã thu gọn). Phần này chứa những thông tin chi tiết không được xác định là có vấn đề đối với bản ghi này, cho dù là do không xảy ra vấn đề hiệu suất cụ thể hay thông tin chi tiết đó hoàn toàn không áp dụng được (ví dụ: nếu bạn đã theo dõi hoạt động tương tác với trang và không di chuyển).
Cuối cùng, nếu dấu vết bạn ghi lại bao gồm các thao tác điều hướng đến nhiều trang, thì mỗi trang sẽ có một bộ thông tin chi tiết riêng mà bạn có thể xem qua để điều tra riêng từng thao tác điều hướng. Nhấp vào biểu tượng bên cạnh URL và chế độ xem dòng thời gian sẽ thu phóng vào phần dấu vết xảy ra trên trang đó.
Thông tin chi tiết về lượt tải trang
Tốc độ tải trang nhanh là yếu tố thiết yếu để mang lại trải nghiệm tốt cho người dùng. Nội dung lớn nhất hiển thị (LCP) là một trong những chỉ số quan trọng về trang web tập trung vào việc đo lường tốc độ tải trang. Thanh bên Thông tin chi tiết cung cấp thông tin chi tiết chuyên sâu để cải thiện LCP, cũng như thông tin chi tiết về các khía cạnh tải trang ngoài LCP.
Thông tin chi tiết về LCP
Để hiểu và cải thiện LCP, bạn nên bắt đầu từ các giai đoạn LCP. Đây là phương pháp phân tích thời gian LCP thành 4 phần phụ và giải quyết riêng từng phần.
Nhấp vào LCP theo giai đoạn trong thẻ Thông tin chi tiết ở bên trái. Bạn sẽ thấy bảng chi tiết về thời gian dành cho từng phần phụ trong thẻ Thông tin chi tiết. Khi di chuột hoặc nhấp vào từng phần phụ trong thẻ Thông tin chi tiết, bạn sẽ thấy các phần phụ đó được làm nổi bật hoặc phóng to trong tiến trình hiệu suất để điều tra các sự kiện trong khoảng thời gian đó. Nếu bạn đã bật Dữ liệu thực địa và có dữ liệu tải LCP hình ảnh cho trang web của mình, thì thông tin chi tiết này cũng sẽ bao gồm các giá trị phân vị thứ 75 cho các phần phụ.
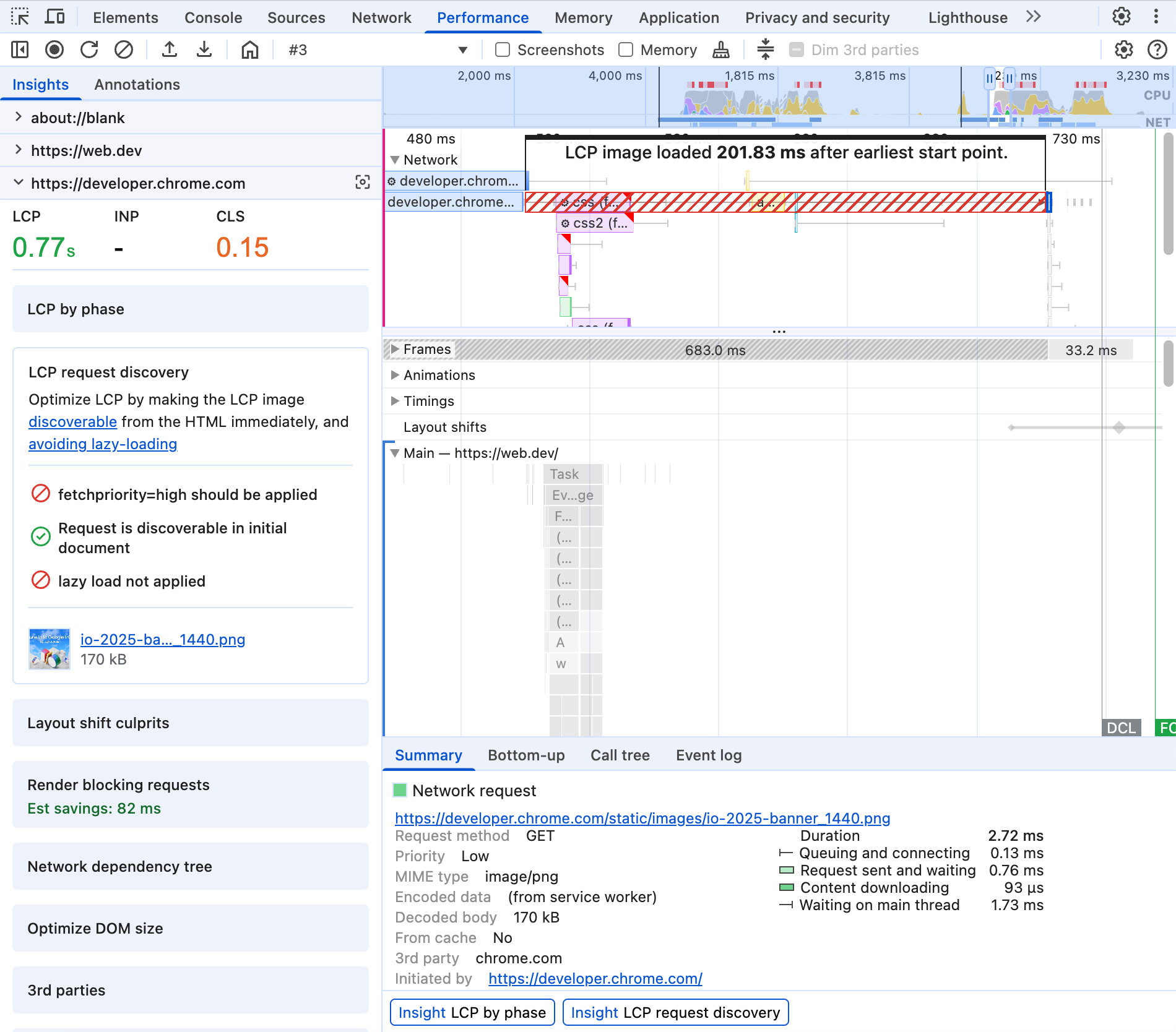
Tính năng Phát hiện yêu cầu LCP sẽ đề xuất các điểm cải tiến về cách tải tài nguyên LCP, một trong những vấn đề phổ biến nhất ảnh hưởng đến LCP trên web. Công cụ này phủ lên tiến trình bằng các chú thích đánh dấu thời điểm hình ảnh có thể đã tải và thời gian tải ước tính có thể đã tiết kiệm được.

Thông tin chi tiết khác giúp xác định các vấn đề trong các phần phụ của LCP. Độ trễ của yêu cầu tài liệu nêu bật các điểm tối ưu hoá tiềm năng trong yêu cầu điều hướng đến máy chủ. Yêu cầu chặn kết xuất chỉ ra những yêu cầu sẽ chặn quá trình kết xuất ban đầu của trang cho đến khi hoàn tất, ngay cả khi nội dung (chẳng hạn như LCP) đã sẵn sàng hiển thị.
Thông tin chi tiết về tốc độ tải trang ngoài LCP
Thông tin chi tiết bổ sung giúp xác định các vấn đề tiềm ẩn ảnh hưởng đến hiệu suất tải trang tổng thể ngoài LCP.
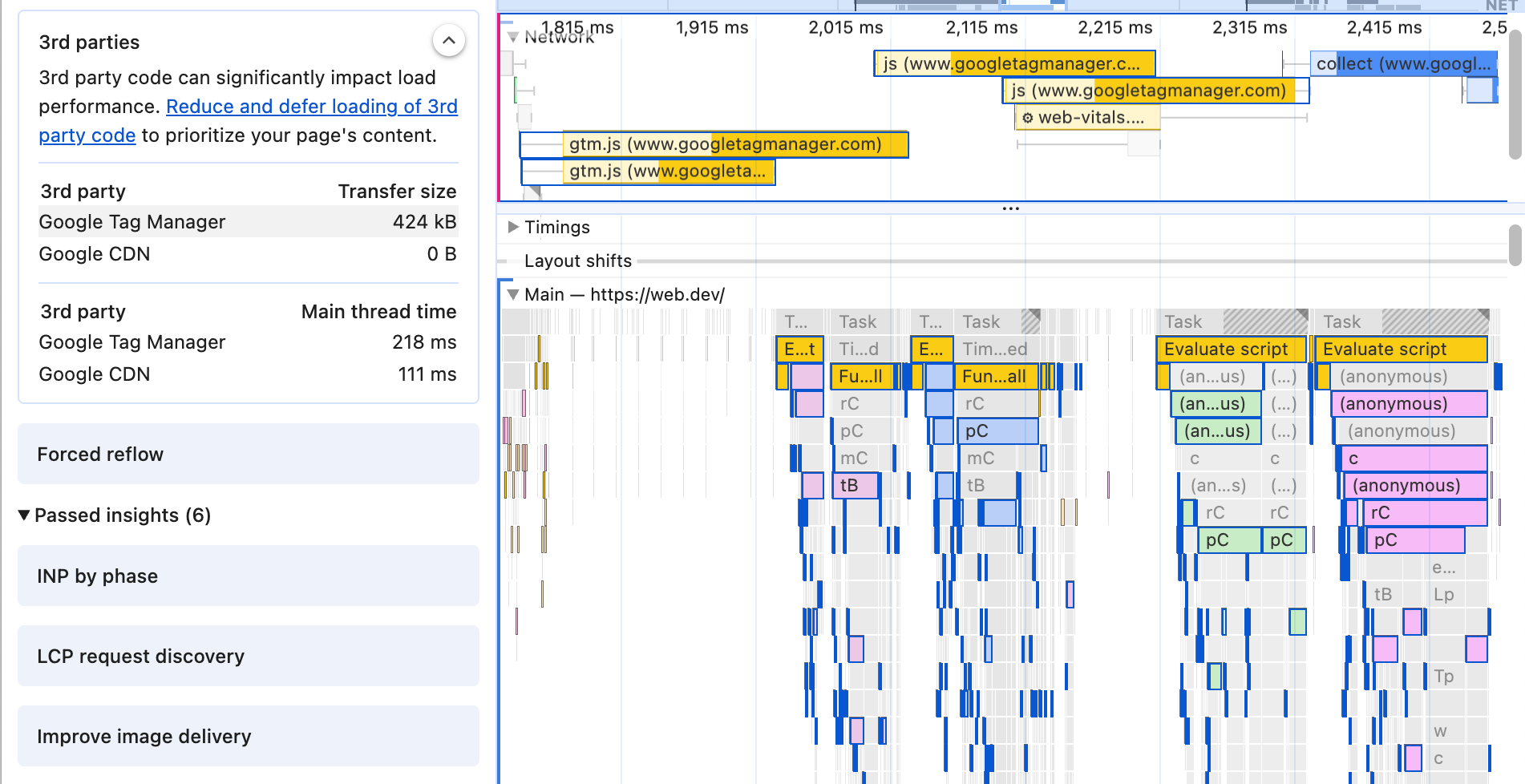
Một trong những thách thức lớn nhất là hiệu suất của các tài nguyên bên thứ ba. Các cookie này thường cần thiết vì lý do kinh doanh, nhưng nhà phát triển web có rất ít quyền kiểm soát trực tiếp đối với hiệu suất của các cookie này. Thông tin chi tiết về bên thứ ba phân loại tài nguyên và hoạt động của CPU theo thực thể của bên thứ nhất và bên thứ ba, cho biết những thực thể nào đã tiêu tốn nhiều thời gian và tài nguyên nhất. Khi di chuột qua từng thực thể, bạn sẽ thấy hoạt động của thực thể đó trong tiến trình hiệu suất và tiến trình mạng. Thông tin chi tiết này hoạt động cùng với hộp đánh dấu "Làm mờ bên thứ ba" và các mục mới của bên thứ nhất/bên thứ ba trong thẻ Tóm tắt.

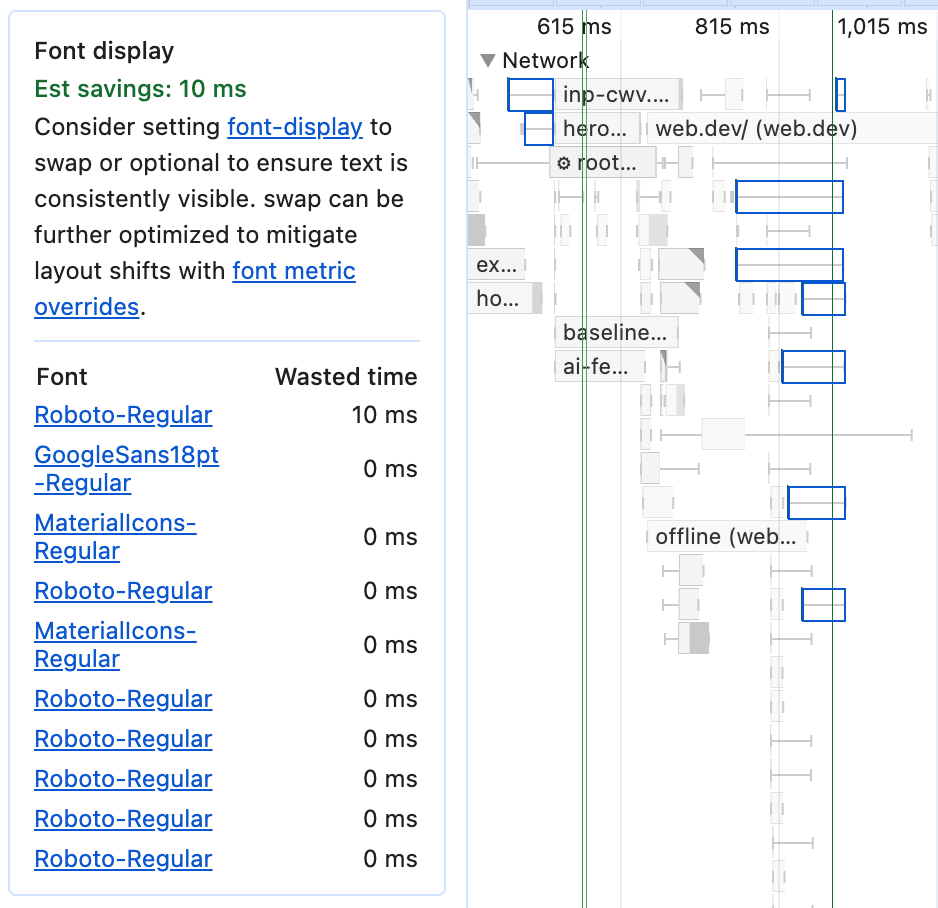
Hiển thị phông chữ sẽ liệt kê các phông chữ có thể đã sử dụng font-display: swap hoặc optional để không ngăn văn bản hiển thị trong quá trình tải phông chữ.

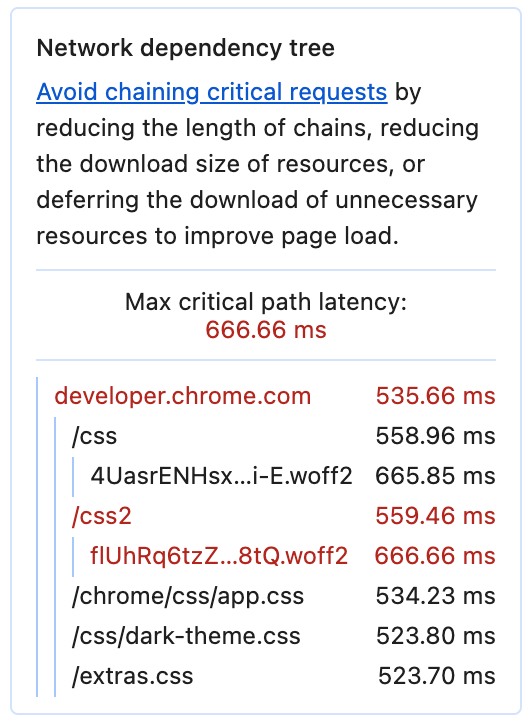
Cây phần phụ thuộc mạng xác định các chuỗi phần phụ thuộc dài trong quá trình tải trang, trong đó tài nguyên A tải tài nguyên B tải tài nguyên C và C rất quan trọng đối với giao diện hoặc chức năng của trang. Mỗi yêu cầu phụ thuộc có thể làm tăng độ trễ đáng kể khi tải toàn bộ chuỗi, đặc biệt là đối với người dùng có kết nối kém hơn.

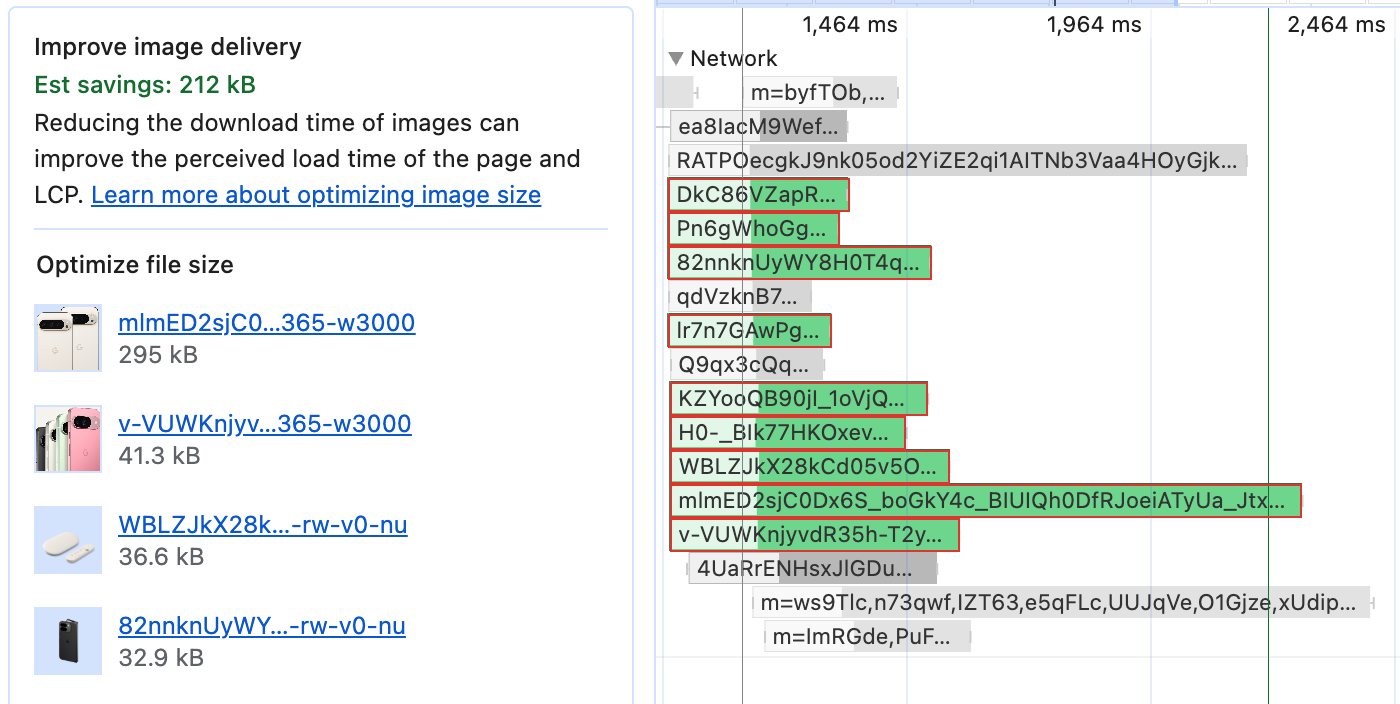
Cuối cùng, đối với tài nguyên hình ảnh, tính năng Cải thiện việc phân phối hình ảnh sẽ xác định những hình ảnh có thể được tối ưu hoá đáng kể, có thể lãng phí đáng kể thời gian tải xuống để tìm nạp các byte bổ sung không cần thiết.

Thông tin chi tiết về khả năng thích ứng
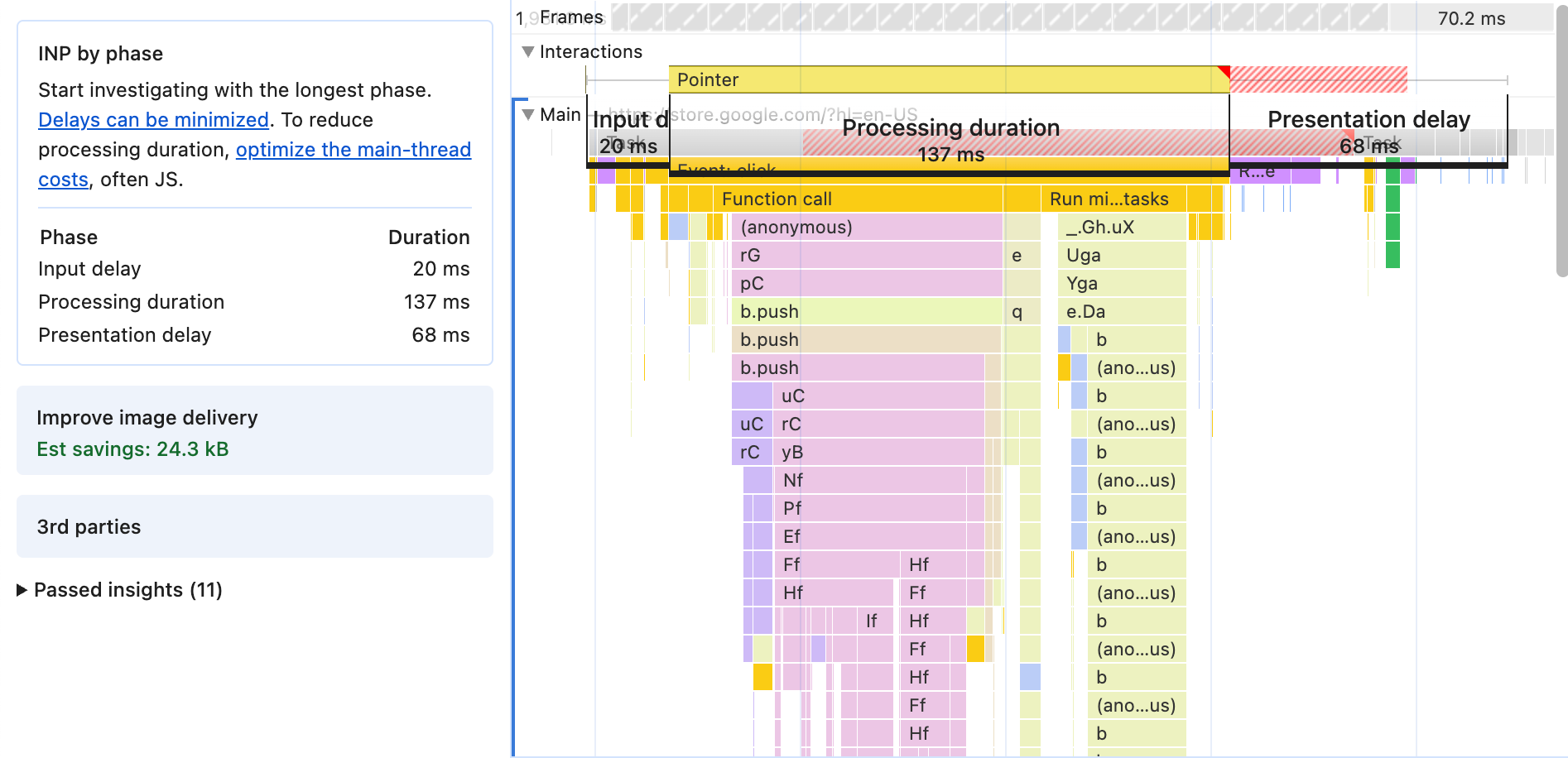
Bạn có thể chia nhỏ chỉ số Lượt tương tác đến nội dung hiển thị tiếp theo (INP) thành các phần phụ, tương tự như chỉ số LCP. Thông tin chi tiết về INP theo giai đoạn sẽ thêm lớp phủ vào tiến trình hiệu suất để làm nổi bật các phần phụ này, giúp bạn thấy mối quan hệ trực tiếp của các phần phụ này với hoạt động của luồng chính.

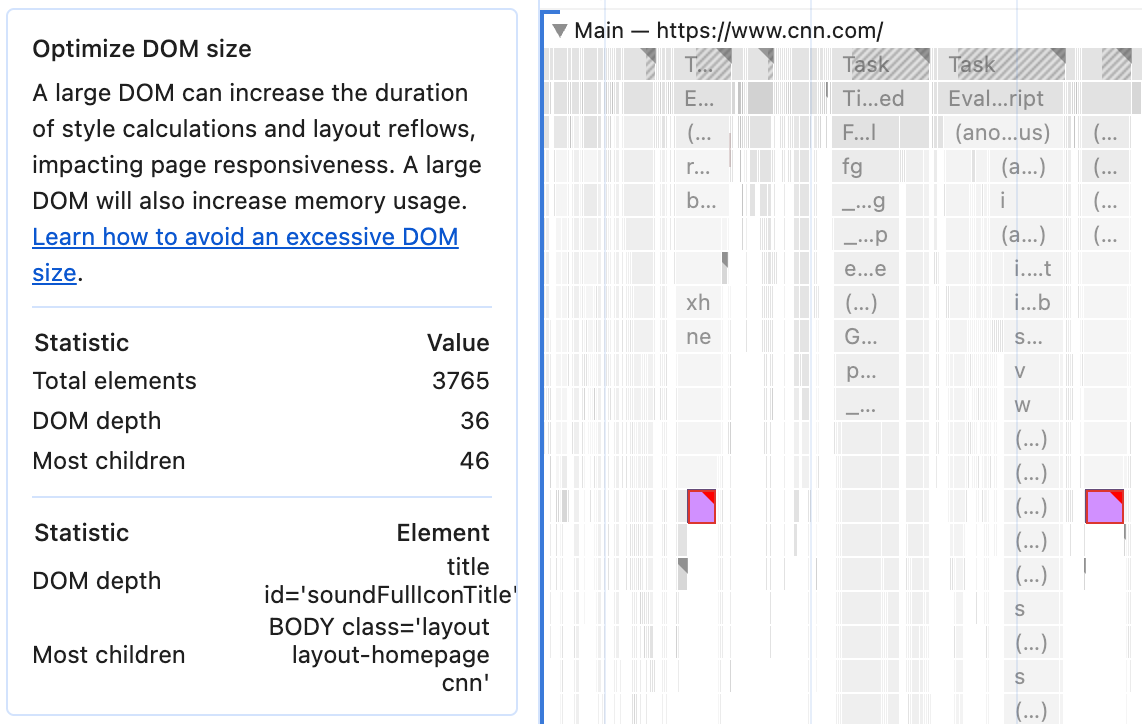
Các lượt tương tác cập nhật trang thường mất nhiều thời gian để tính toán lại kiểu và bố cục. Một trong những yếu tố dự đoán tốt nhất về thời gian áp dụng kiểu và bố cục là kích thước của DOM, cả về tổng số nút và chiều sâu của cây. Tối ưu hoá kích thước DOM báo cáo kích thước DOM của trang và làm nổi bật những sự kiện có thể bị ảnh hưởng xấu do kích thước DOM lớn.

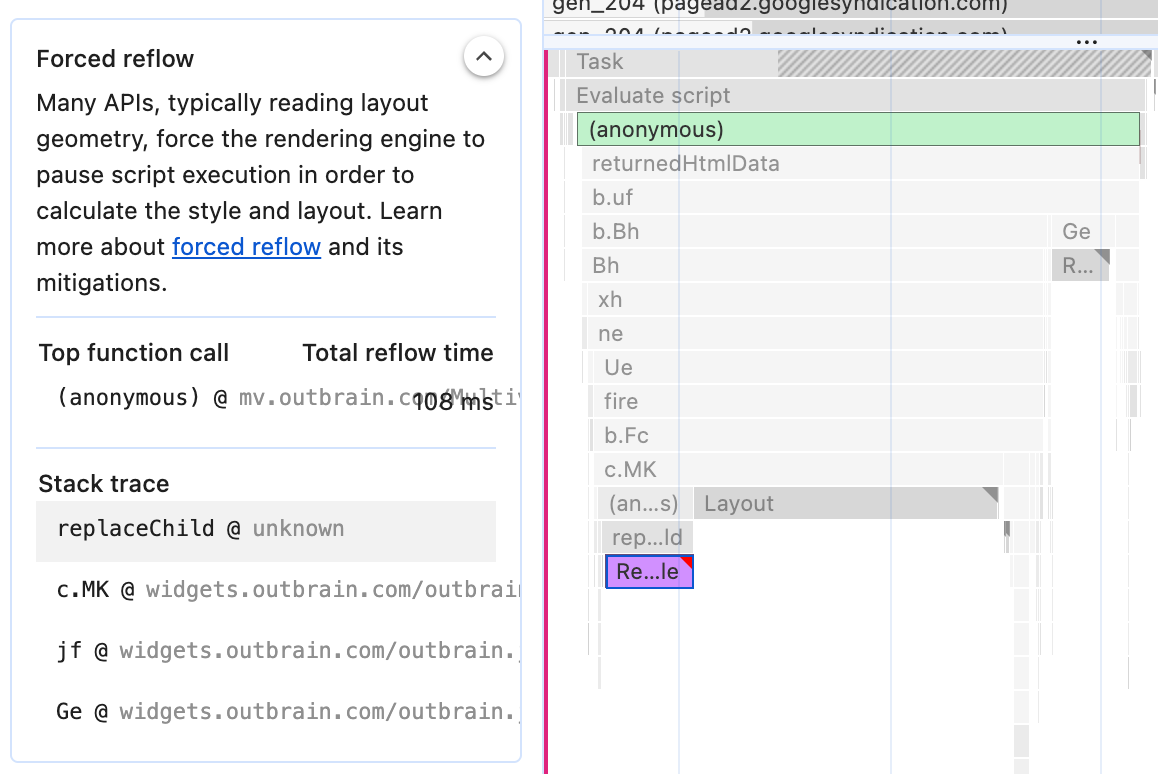
Cảnh báo Buộc luồng lại về một mối đe doạ thường gặp đối với khả năng phản hồi: đọc và ghi xen kẽ vào DOM yêu cầu trình duyệt tạo bố cục, ví dụ: thêm các phần tử mới vào DOM rồi gọi một hàm DOM đọc kích thước của một số phần tử trên màn hình. Ngay cả khi bạn biết rằng hai phần của DOM không ảnh hưởng đến bố cục của nhau, nếu không có vùng chứa nội dung rõ ràng, trình duyệt vẫn có thể buộc phải bố trí lại toàn bộ trang do các phần phụ thuộc không xác định giữa hai phần này.

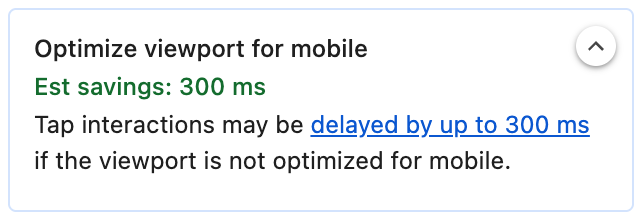
Hầu hết các trang trên web hiện đều đặt chế độ xem trên thiết bị di động rõ ràng, nhưng nếu không, các trang đó có nguy cơ mất thêm hàng trăm mili giây cho mỗi lượt nhấp trong khi trình duyệt chờ dữ liệu đầu vào bổ sung có thể có. Thông tin chi tiết về Tối ưu hoá khung nhìn cho thiết bị di động sẽ cảnh báo khi bạn đặt khung nhìn không chính xác.

Cuối cùng, nếu bạn chọn tuỳ chọn Bật số liệu thống kê về bộ chọn CSS (chậm), thì thông tin chi tiết về chi phí của bộ chọn CSS sẽ xuất hiện, cung cấp thông tin tổng quan về hiệu suất tính toán lại kiểu. Xin lưu ý rằng bạn cần bật tuỳ chọn Bật số liệu thống kê của bộ chọn CSS (chậm) để có được thông tin chi tiết này. Việc này sẽ làm giảm đáng kể hiệu suất của trang.
Thông tin chi tiết về độ ổn định của bố cục
Mức thay đổi bố cục tích luỹ (CLS) có kênh Mức thay đổi bố cục riêng trong tiến trình, cho thấy các lần thay đổi riêng lẻ được nhóm thành các cửa sổ (nhóm) có thời lượng tối đa là 5 giây. Các cửa sổ này được dùng để tính điểm CLS.
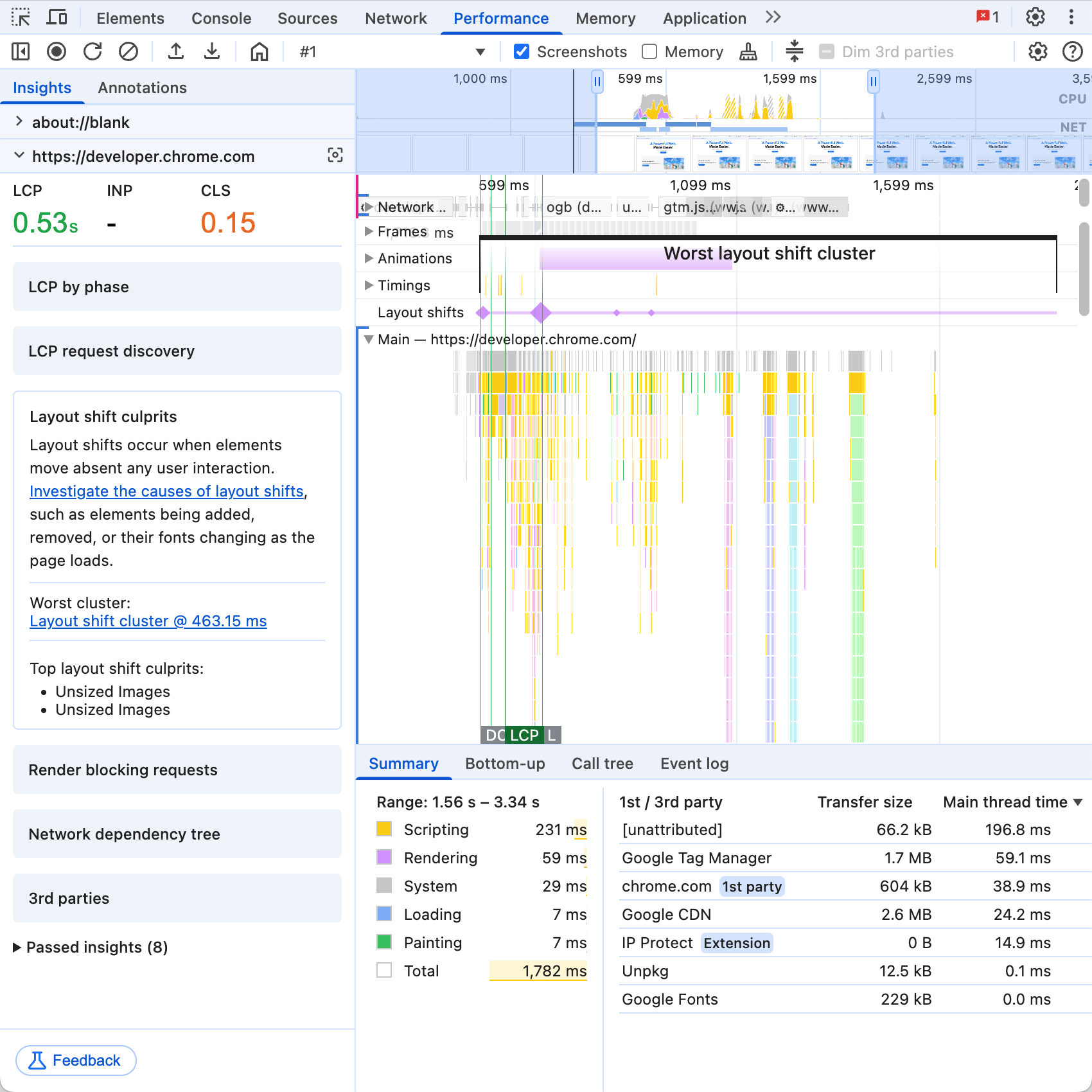
Thông tin chi tiết về Nguyên nhân gây ra sự thay đổi bố cục làm nổi bật cụm CLS tệ nhất và liệt kê các thay đổi bố cục riêng lẻ trong cụm đó. Khi di chuột qua từng ca trong danh sách hoặc kênh, bạn sẽ thấy ảnh chụp màn hình của trang, trong đó hiển thị ca đó bằng một lớp phủ ảnh động.
Kết luận
Thông tin chi tiết nhằm đưa sức mạnh của Lighthouse vào toàn bộ ngữ cảnh của bảng điều khiển Hiệu suất, giúp bạn dễ hiểu hơn về các dấu vết và kết nối thông tin chi tiết với dữ liệu mà chúng đến từ đó.
Chúng tôi đang tích cực cải thiện thông tin chi tiết hiện tại và sẽ cung cấp thêm nhiều thông tin chi tiết khác. Hãy dùng thử thanh bên Thông tin chi tiết và cho chúng tôi biết những cách có thể cải thiện thanh bên này hoặc những thông tin chi tiết khác mà bạn muốn xem.


