Yayınlanma tarihi: 2 Nisan 2025
Chrome Geliştirici Araçları'ndaki Performans paneli, sitenizin çalışma zamanındaki davranışında neredeyse tüm olası sorunlarla ilgili verileri içeren son derece güçlü bir paneldir. Ancak bu veri zenginliği can sıkıcı olabilir: Birçok geliştiricinin nereden başlayacağını bilmesi zor olabilir ve uzmanlar bile karmaşık bir sayfa yükleme işleminde belirli bir sorunu tespit etmekte zorlanabilir.
Lighthouse gibi araçlar, performans izlerini analiz ederek olası sorunların kısa bir listesini ve bu sorunları nasıl çözebileceğinizi bildirerek bu sorunu gidermek için geliştirilmiştir. Ancak bu durumun da bir dezavantajı vardır: Ayrıntılardan kopuk olarak, sorunların zaman çizelgesinde birbirine göre ne zaman gerçekleştiğini görmek zor olabilir. Ayrıca, tam izlemedeki bağlamı anlamak istiyorsanız Performans panelinde sıfırdan başlamanız gerekir.
Yeni Analizler kenar çubuğu, Lighthouse analizlerini doğrudan Performans paneline getirerek bu boşluğu doldurur. Öneriler artık bir iz bilgisine bakarken panelin tam ortasında gösteriliyor. Ancak daha da önemlisi, entegrasyon sayesinde analizler etkinlikleri vurgulayabilir ve açıklamaları doğrudan performans zaman çizelgesinde yer alabilir. Fareyle bir analizin üzerine gelerek izlemenin ilgili bölümlerini yakınlaştırıp vurgulayabilir, kritik yolları görselleştirebilir veya performans darboğazlarını tam bağlamlarında işaretleyebilirsiniz.

Analizler kenar çubuğunu kullanma
Chrome 131'de bazı ilk analizlerle eklenen ve o zamandan beri her yeni Chrome sürümünde daha fazla analiz kazanan yeni kenar çubuğunu fark etmiş olabilirsiniz.
Bunu görmek için Performans panelinde Kaydet'e dokunun, bir URL yükleyin veya bir sayfayla etkileşime geçin ve ardından kaydı durdurun. Geçmişte kapattıysanız kenar çubuğu, Performans panelinin sol tarafına daraltılmış olabilir. Bu paneli açmak için düğmesini tıklayın. Performans sorunlarını incelemeye yönelik giriş noktaları olarak kullanılabilecek analizlerin listesi gösterilir.
Lighthouse raporuna benzer şekilde, kenar çubuğunda yeni yaptığınız kayıtla ilgili bir dizi analiz listelenir. Bu analizler, performans veya kullanıcı deneyimi sorunlarını tanımlar ya da sorunları kendiniz filtrelemenize ve teşhis etmenize yardımcı olacak veriler sağlar. Alt kısımda, belirli bir performans sorununun yaşanmaması veya analizin hiç geçerli olmaması (örneğin, sayfayla etkileşimlerin izini alıp sayfaya gitmediyseniz) nedeniyle bu kayıt için sorunlu olarak tanımlanmayan analizlerin yer aldığı daraltılmış bir Geçen analizler bölümü bulunur.
Son olarak, kaydettiğiniz izleme birden fazla sayfaya geçiş içeriyorsa her sayfa için ayrı bir analiz grubu oluşturulur. Bu analiz gruplarını inceleyerek her bir geçişi ayrı ayrı inceleyebilirsiniz. URL'nin yanındaki simgesini tıkladığınızda zaman çizelgesi görünümü, izlemenin o sayfadayken gerçekleşen kısmını yakınlaştırır.
Sayfa yüklemeyle ilgili analizler
İyi bir kullanıcı deneyimi için sayfanın hızlı yüklenmesi çok önemlidir. Largest Contentful Paint (LCP), sayfa yükleme süresini ölçmeye odaklanan bir Core Web Vitals metriğidir. Analizler kenar çubuğu, LCP'yi iyileştirmeye yönelik özel analizlerin yanı sıra LCP'nin ötesinde sayfa yüklemeyle ilgili yönlere dair analizler sunar.
LCP analizleri
LCP'yi anlamak ve iyileştirmek için başlangıç noktası olarak LCP aşamalarını kullanabilirsiniz. LCP süresini dört alt bölüme ayırıp bunları ayrı ayrı ele alan bu yaklaşım, LCP'yi anlamanıza yardımcı olabilir.
Soldaki Analizler sekmesinde Aşamaya göre LCP'yi tıklayın. Her alt bölümde harcanan sürenin dökümü Analizler sekmesinde gösterilir. Analizler sekmesindeki her alt bölümün üzerine geldiğinizde veya bu bölümleri tıkladığınızda, ilgili dönemdeki etkinlikleri incelemek için performans zaman çizelgesindeki her alt bölüm vurgulanır veya yakınlaştırılır. Alan verileri etkinleştirildiyse ve siteniz için resim LCP yükleme verileri mevcutsa alt bölümlerin 75. yüzdelik dilim değerleri de analize dahil edilir.
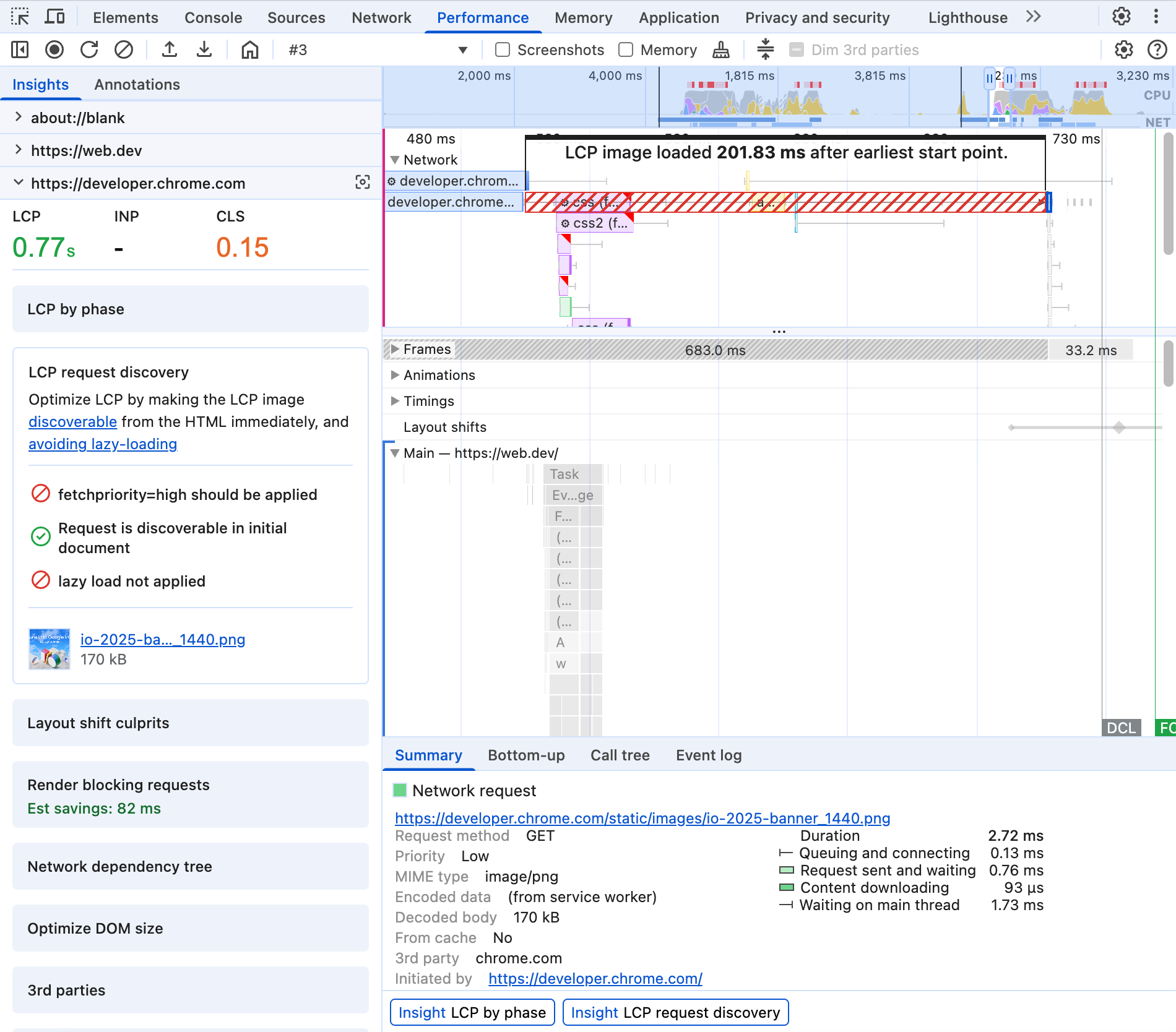
LCP istek keşfi, web'de LCP'yi etkileyen en yaygın sorunlardan biri olan LCP kaynağının yüklenme şekliyle ilgili iyileştirmeler önerir. Zaman çizelgesinin üzerine, resmin ne zaman yüklenmiş olabileceğini ve kaydedilebilecek tahmini yükleme süresini gösteren ek açıklamalar yerleştirilir.

Daha ayrıntılı analizler, LCP alt bölümlerindeki sorunları belirlemenize yardımcı olur. Doküman isteğiyle ilgili gecikme, sunucuya yapılan gezinme isteğinde olası optimizasyonları vurgular. Oluşturma işlemini engelleyen istekler, içerik (LCP gibi) gösterilmeye hazır olsa bile tamamlanana kadar sayfanın ilk oluşturma işlemini engelleyecek istekleri gösterir.
LCP'nin ötesindeki sayfa yükleme analizleri
Ek analizler, LCP'nin ötesinde genel sayfa yükleme performansını etkileyen olası sorunları belirlemenize yardımcı olur.
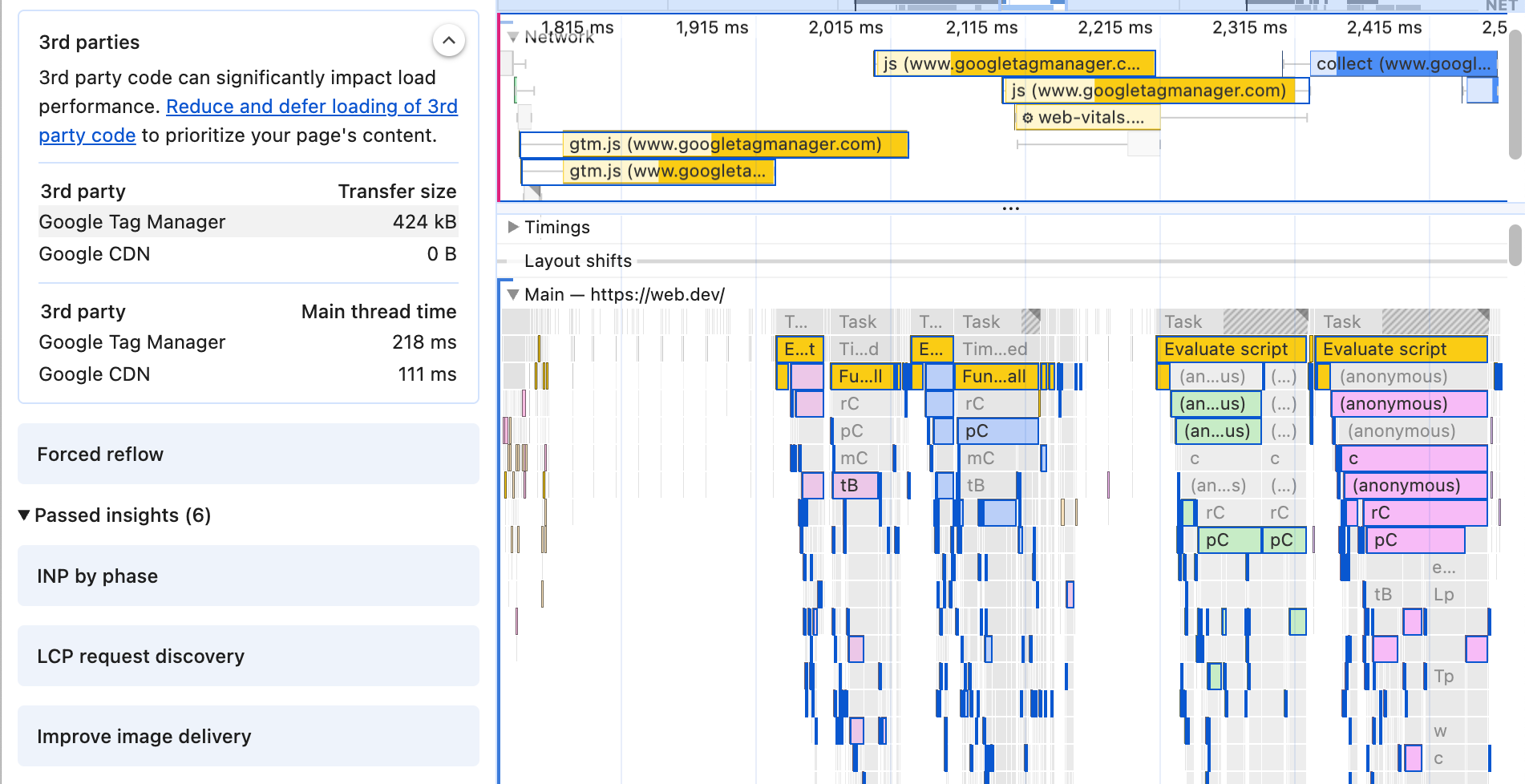
En büyük zorluklardan biri, üçüncü taraf kaynaklarının performansıdır. Bu tür reklamlar genellikle ticari nedenlerle gereklidir ancak web geliştiricilerinin performansları üzerinde doğrudan çok az kontrolü vardır. 3. taraflar analizinde, kaynaklar ve CPU etkinliği birinci ve üçüncü taraf varlıklarına göre kategorize edilir. Böylece, en fazla zaman ve kaynak tüketen varlıklar gösterilir. Fareyle her bir öğenin üzerine geldiğinizde, performans ve ağ zaman çizelgelerindeki etkinlikleri vurgulanır. Bu analiz, "3. tarafları karart" onay kutusunun ve Özet sekmesindeki yeni 1./3. taraf girişlerinin yanı sıra çalışır.

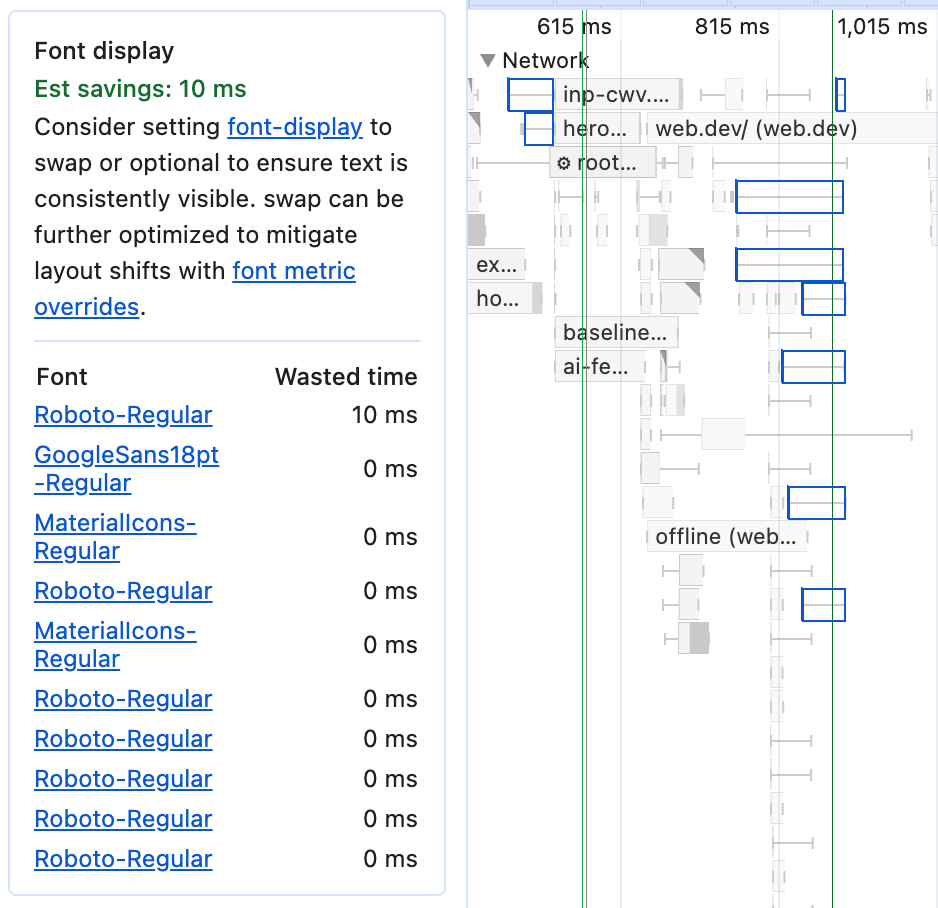
Yazı tipi görüntüleme, yazı tipi yüklemeleri sırasında metnin gösterilmesini engellememek için font-display: swap veya optional kullanılmış olabilecek yazı tiplerini listeler.

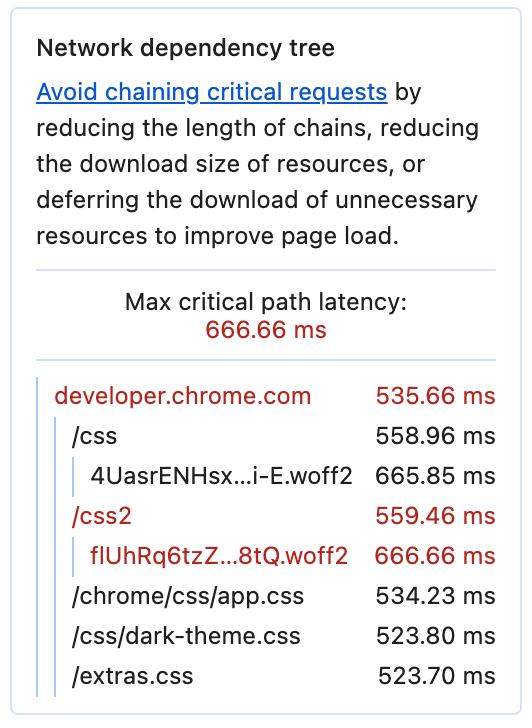
Ağ bağımlılık ağacı, sayfa yüklemenizdeki uzun bağımlılık zincirlerini tanımlar. Bu zincirlerde A kaynağı B kaynağını, B kaynağı da C kaynağını yükler ve C kaynağı sayfanın görünümü veya işlevi için önemlidir. Her bağımlı istek, özellikle daha kötü bağlantılara sahip kullanıcılar için zincirin tamamını yüklemeye önemli ölçüde gecikme ekleyebilir.

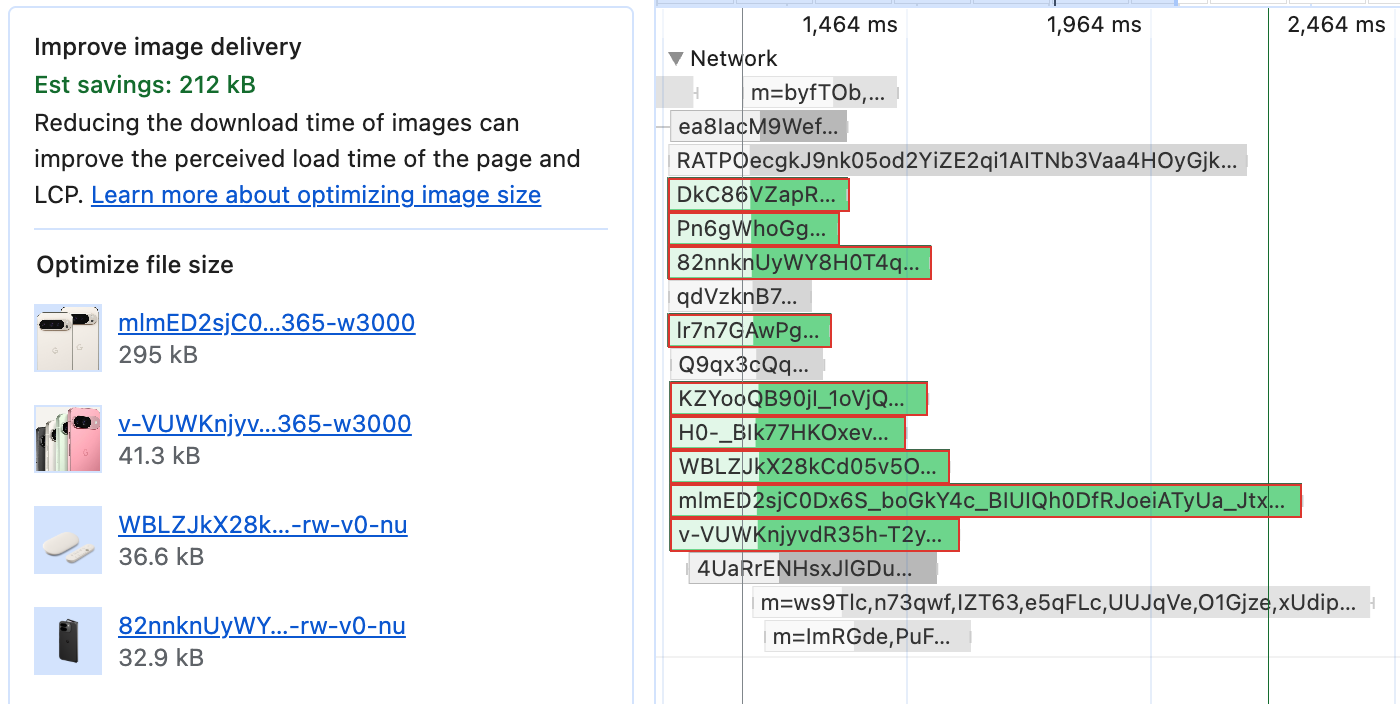
Son olarak, resim kaynakları için Resim yayınlamayı kolaylaştırın, önemli ölçüde optimize edilebilecek resimleri tanımlar. Bu resimler, gereksiz ek baytlar getirerek önemli ölçüde indirme süresi harcayabilir.

Duyarlılıkla ilgili analizler
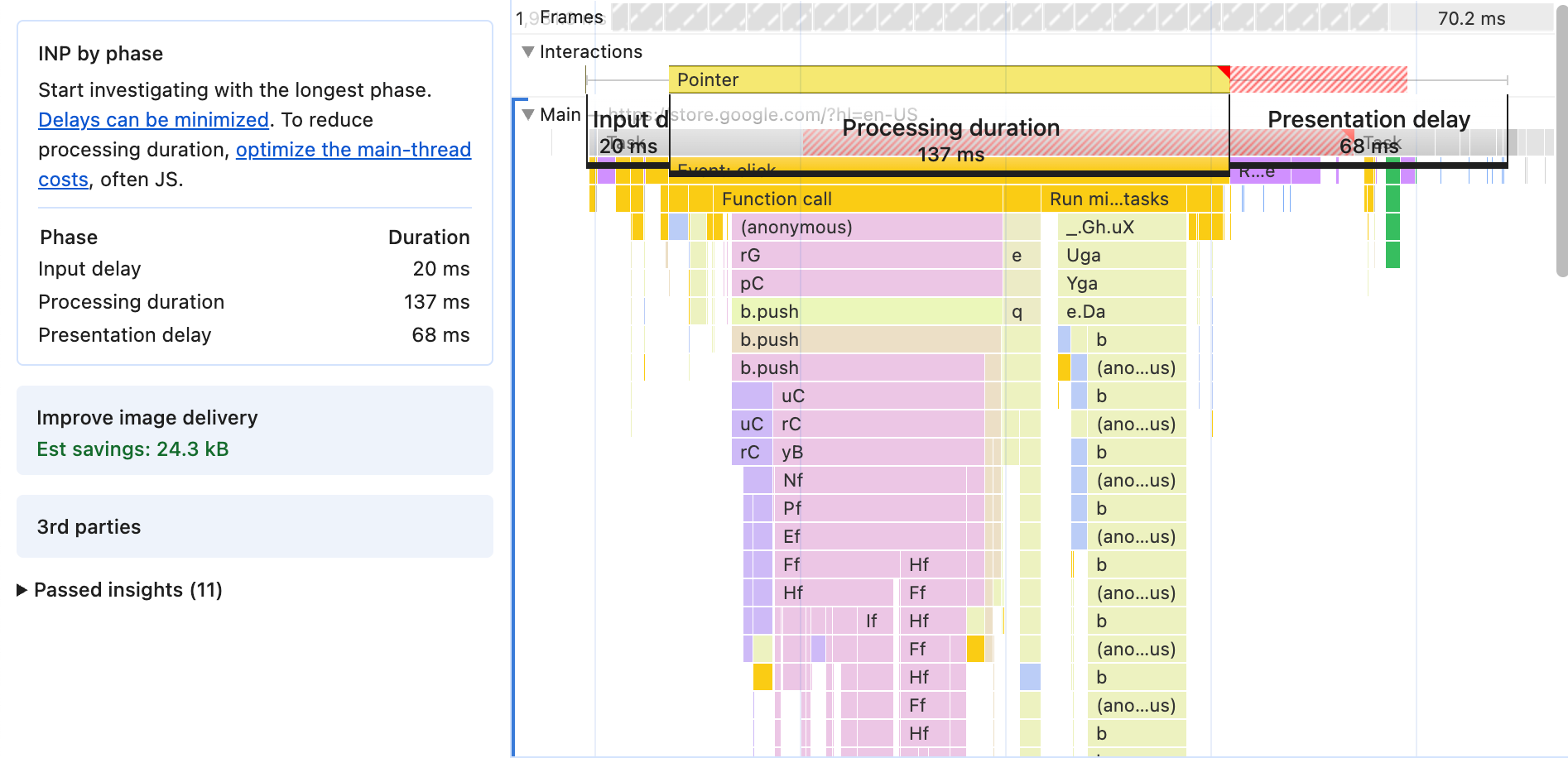
Interaction to Next Paint (INP), LCP'ye benzer şekilde alt parçalara ayrılabilir. Aşamaya göre INP analizinde, bu alt bölümleri vurgulamak için performans zaman çizelgesine yer paylaşımları eklenir. Bu sayede, ana iş parçacığı etkinliğiyle doğrudan ilişkilerini görebilirsiniz.

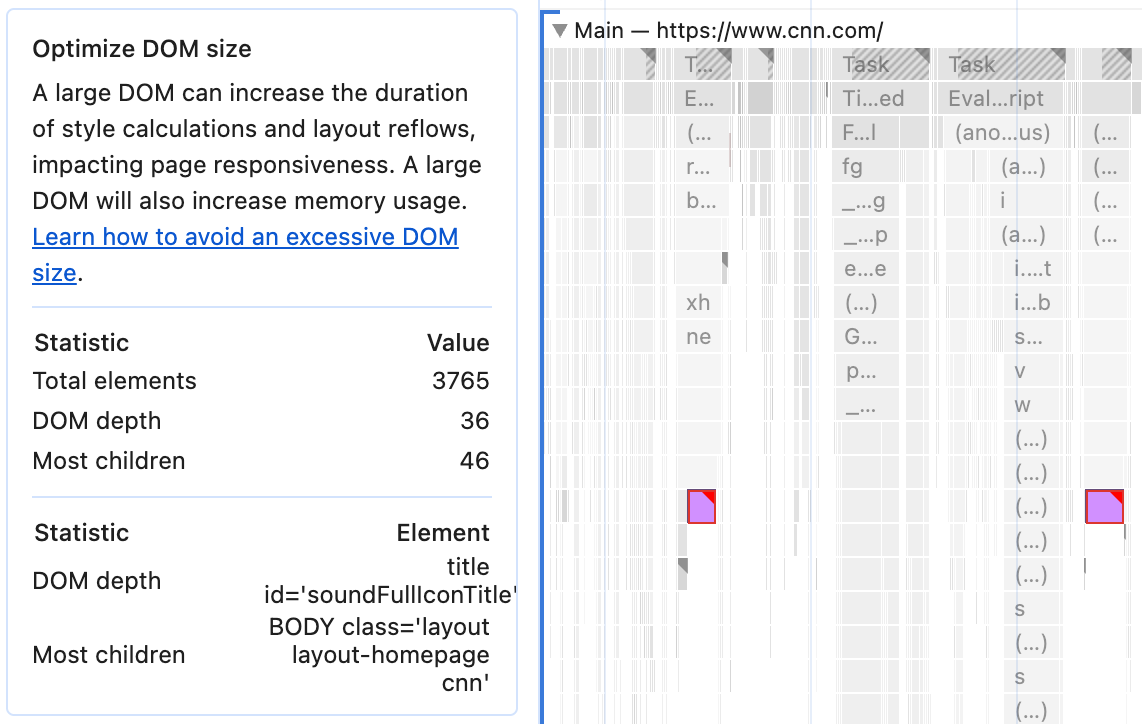
Sayfayı güncelleyen etkileşimler genellikle stilleri ve düzeni yeniden hesaplamak için önemli miktarda zaman harcar. Stil ve düzenin ne kadar süreceğini tahmin etmenin en iyi yollarından biri, hem toplam düğüm sayısı hem de ağacın derinliği açısından DOM'un boyutudur. DOM boyutunu optimize edin, sayfanın DOM boyutunu raporlar ve büyük DOM boyutu nedeniyle büyük olasılıkla kötüye giden etkinlikleri vurgular.

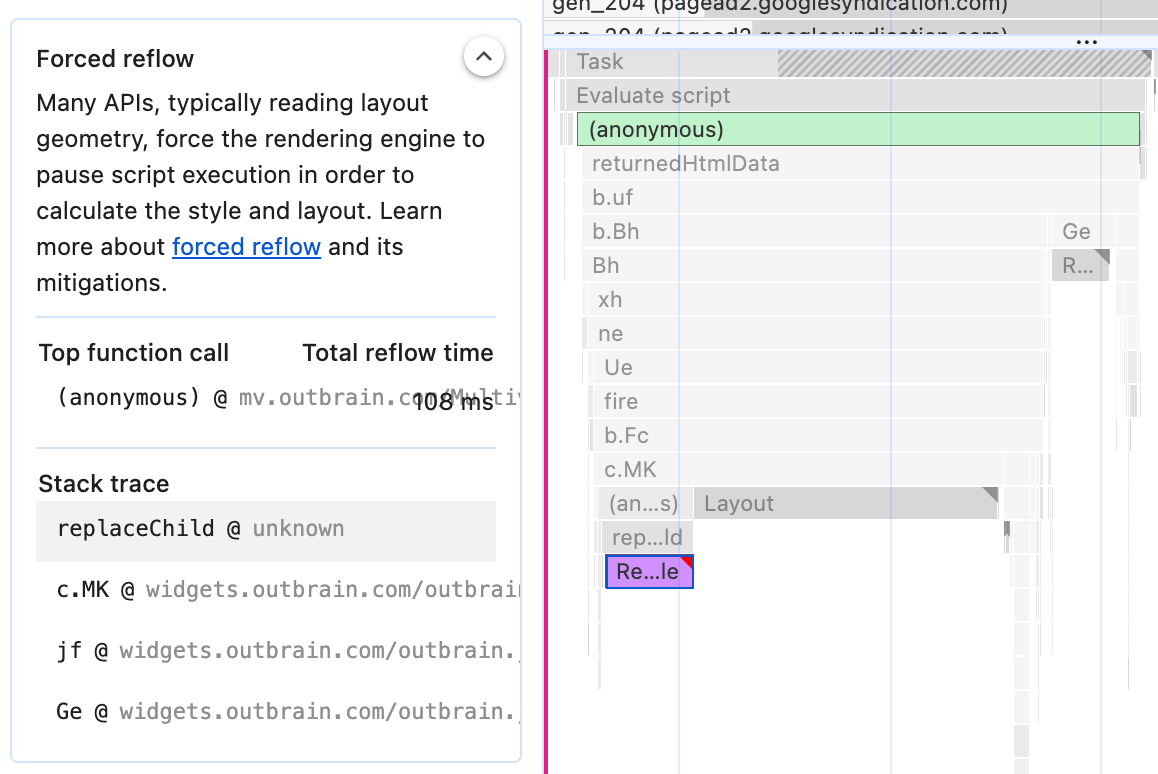
Zorunlu yeniden akış, duyarlılığa yönelik yaygın bir tehdit konusunda uyarır: DOM'de tarayıcıdan sayfa düzeni oluşturmasını gerektiren, iç içe yerleştirilmiş okuma ve yazma işlemleri (ör. DOM'e yeni öğeler ekleyip ekrandaki bir öğenin boyutunu okuyan bir DOM işlevi çağırma). DOM'un iki bölümünün birbirinin düzenini etkilemediğini bilseniz bile, açık içerik kapsayıcı olmadan tarayıcı, ikisi arasındaki bilinmeyen bağımlılıklardan dolayı sayfanın tamamını yeniden düzenlemek zorunda kalabilir.

Web'deki çoğu sayfa artık açık bir mobil görüntü alanı belirlemektedir. Ancak bunu yapmazsa tarayıcı olası ek girişleri beklerken her tıklama için yüzlerce milisaniye daha harcama riski vardır. Görüntü alanını mobil cihazlar için optimize edin analizi, görüntü alanı doğru şekilde ayarlanmadığında uyarı verir.

Son olarak, CSS seçici istatistiklerini etkinleştirin (yavaş) seçeneği belirlenirse CSS seçici maliyetleri analizinde stil yeniden hesaplama performansına genel bir bakış sunulur. Bu analiz için etkinleştirilmesi gereken CSS seçici istatistiklerini etkinleştirin (yavaş) seçeneğinin sayfa performansını önemli ölçüde yavaşlatacağını unutmayın.
Düzen kararlılığıyla ilgili analizler
Kümülatif düzen değişikliği (CLS), zaman çizelgesinde kendi düzen değişiklikleri kanalını alır. Bu kanalda, CLS puanını hesaplamak için kullanılan ve beş saniyeye kadar pencereler (kümeler) halinde gruplandırılmış ayrı ayrı değişiklikler gösterilir.
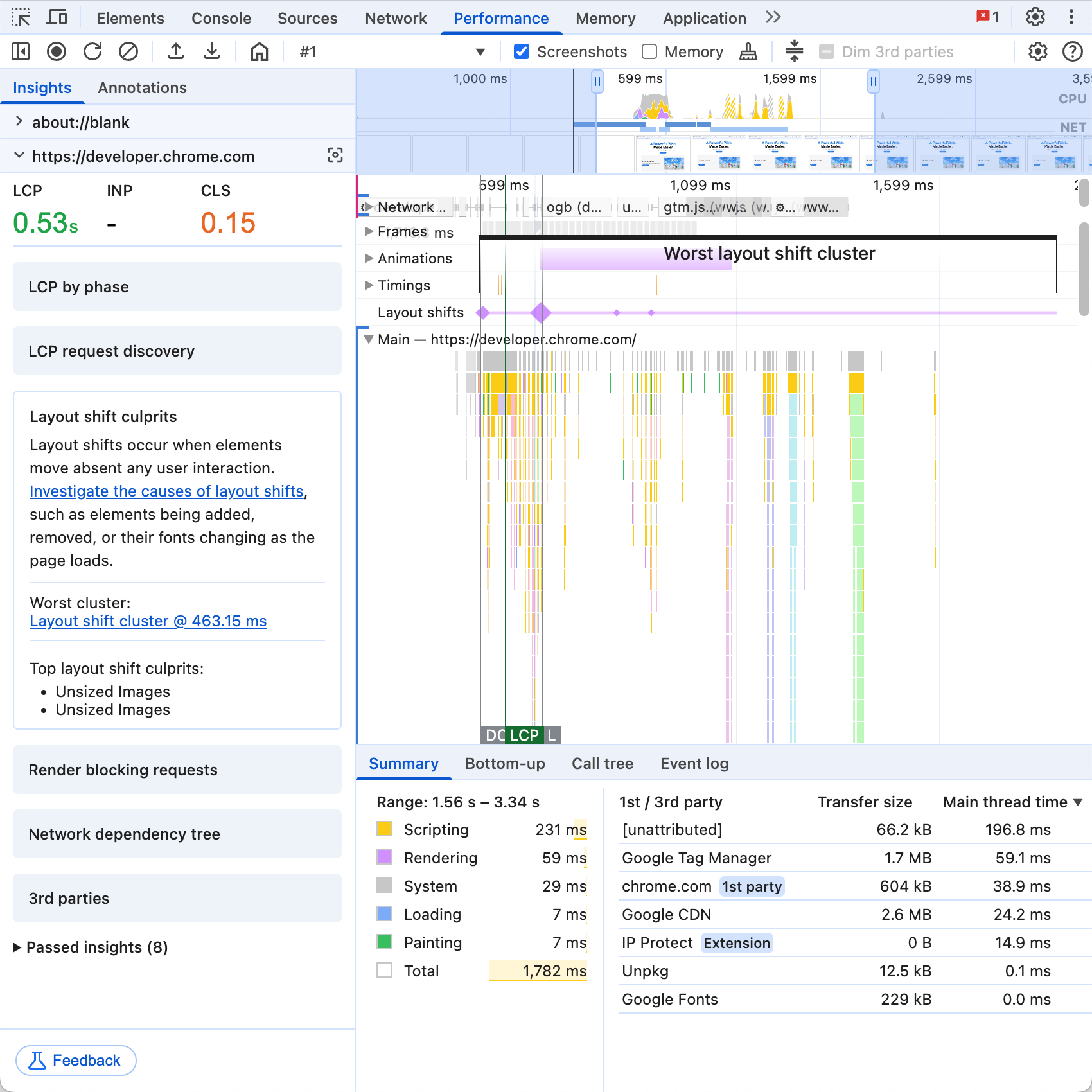
Düzen kayması sorununun en önemli nedenleri analizinde, en kötü CLS kümesi vurgulanır ve bu kümedeki düzen kaymaları tek tek listelenir. Listedeki veya parçadaki her vardiyanın üzerine geldiğinizde sayfanın ekran görüntüsü gösterilir. Bu ekran görüntüsü, vardiyayı animasyonlu bir yer paylaşımıyla gösterir.
Sonuç
Analizler, Lighthouse'un gücünü Performans panelinin tüm bağlamına taşımayı, izlerin anlaşılmasını kolaylaştırmayı ve analizleri, geldikleri verilere bağlamayı amaçlar.
Mevcut analizleri aktif olarak iyileştiriyoruz ve daha fazla analiz eklemeyi planlıyoruz. Analizler kenar çubuğunu deneyin ve iyileştirilebilecek tüm yolları veya görmek istediğiniz diğer analizleri bize bildirin.


