Опубликовано: 2 апреля 2025 г.
Панель «Производительность» в Chrome DevTools невероятно мощная и содержит данные практически о любых возможных проблемах в поведении вашего сайта во время выполнения. Однако такое богатство данных может быть ошеломляющим: многим разработчикам может быть сложно понять, с чего начать, и даже у экспертов могут возникнуть проблемы с выделением конкретной проблемы в сложной загрузке страницы.
Для решения этой проблемы были разработаны такие инструменты, как Lighthouse, которые анализируют следы производительности и сообщают краткий список потенциальных проблем и способов их решения. Но у этого решения есть и обратная сторона: если не обращать внимания на детали, может быть трудно увидеть, когда на временной шкале возникают проблемы по отношению друг к другу. И если вы хотите понять контекст полной трассировки, вам придется начать с нуля на панели «Производительность».
Новая боковая панель Insights устраняет этот пробел, перенося информацию Lighthouse непосредственно на панель «Производительность» . Рекомендации теперь отображаются прямо на панели при просмотре трассировки, но, что более важно, интеграция позволяет выделять события и накладывать пояснения непосредственно на временную шкалу производительности. Наведите курсор на аналитическую информацию, чтобы увеличить масштаб и выделить соответствующие части трассировки, визуализировать критические пути или отметить узкие места производительности в их полном контексте.

Использование боковой панели Insights
Возможно, вы уже заметили новую боковую панель, которая была добавлена в Chrome 131 с некоторыми первоначальными сведениями и с тех пор получала больше информации в каждой новой версии Chrome.
Чтобы увидеть его, нажмите «Запись» на панели «Производительность», загрузите URL-адрес или взаимодействуйте со страницей, а затем остановите запись. Боковая панель может быть свернута в левую часть панели «Производительность», если вы закрывали ее ранее. Чтобы открыть его, нажмите кнопку , и появится список сведений, которые послужат отправной точкой для исследования проблем с производительностью.
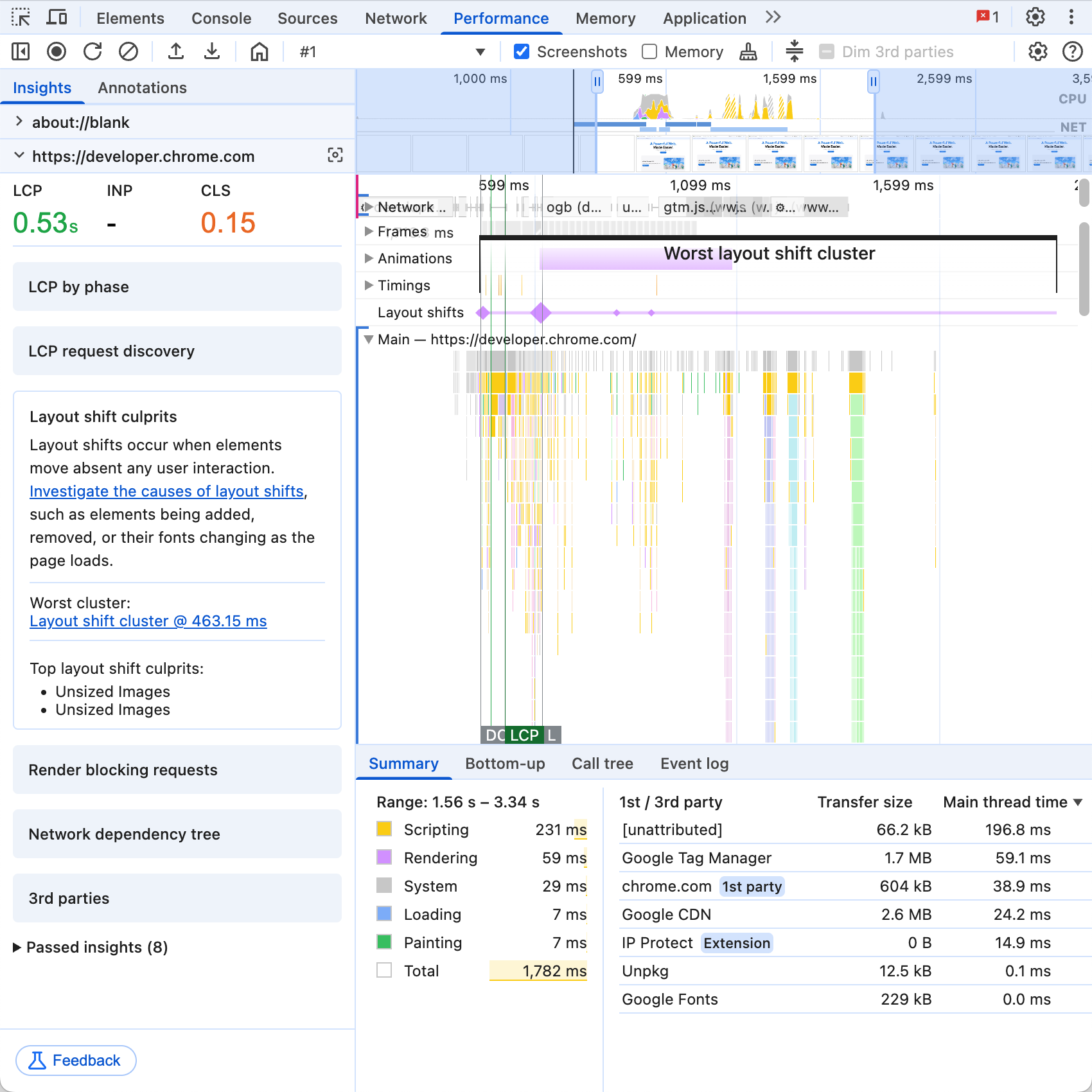
Как и в отчете Lighthouse, на боковой панели будет указан ряд аналитических сведений о только что сделанной записи, выявлены проблемы с производительностью или пользовательским интерфейсом, а также предоставлены данные, которые помогут вам самостоятельно фильтровать и диагностировать проблемы. Внизу находится свернутый раздел «Пройденные аналитические данные» , в котором содержатся аналитические сведения, которые не были определены как проблемные для этой записи, либо потому, что не возникла конкретная проблема с производительностью, либо из-за того, что аналитические данные вообще не были применимы (например, если вы отследили взаимодействия со страницей и не перешли).
Наконец, если записанная вами трассировка включает переходы на несколько страниц, каждая страница получит свой собственный набор данных, которые вы можете просмотреть, чтобы изучить каждую навигацию отдельно. Щелкните значок рядом с URL-адресом, и представление временной шкалы увеличит масштаб той части трассировки, которая произошла на этой странице.
Статистика загрузки страниц
Быстрая загрузка страницы необходима для хорошего пользовательского опыта, а Largest Contentful Paint (LCP) — это основной веб-важный показатель, ориентированный на измерение загрузки страницы. Боковая панель Insights предлагает специальную информацию по улучшению LCP, а также информацию по аспектам загрузки страниц, выходящим за рамки LCP.
Анализ LCP
Для понимания и улучшения LCP лучше всего начать с фаз LCP, подхода, позволяющего разбить время LCP на четыре части и рассматривать их отдельно .
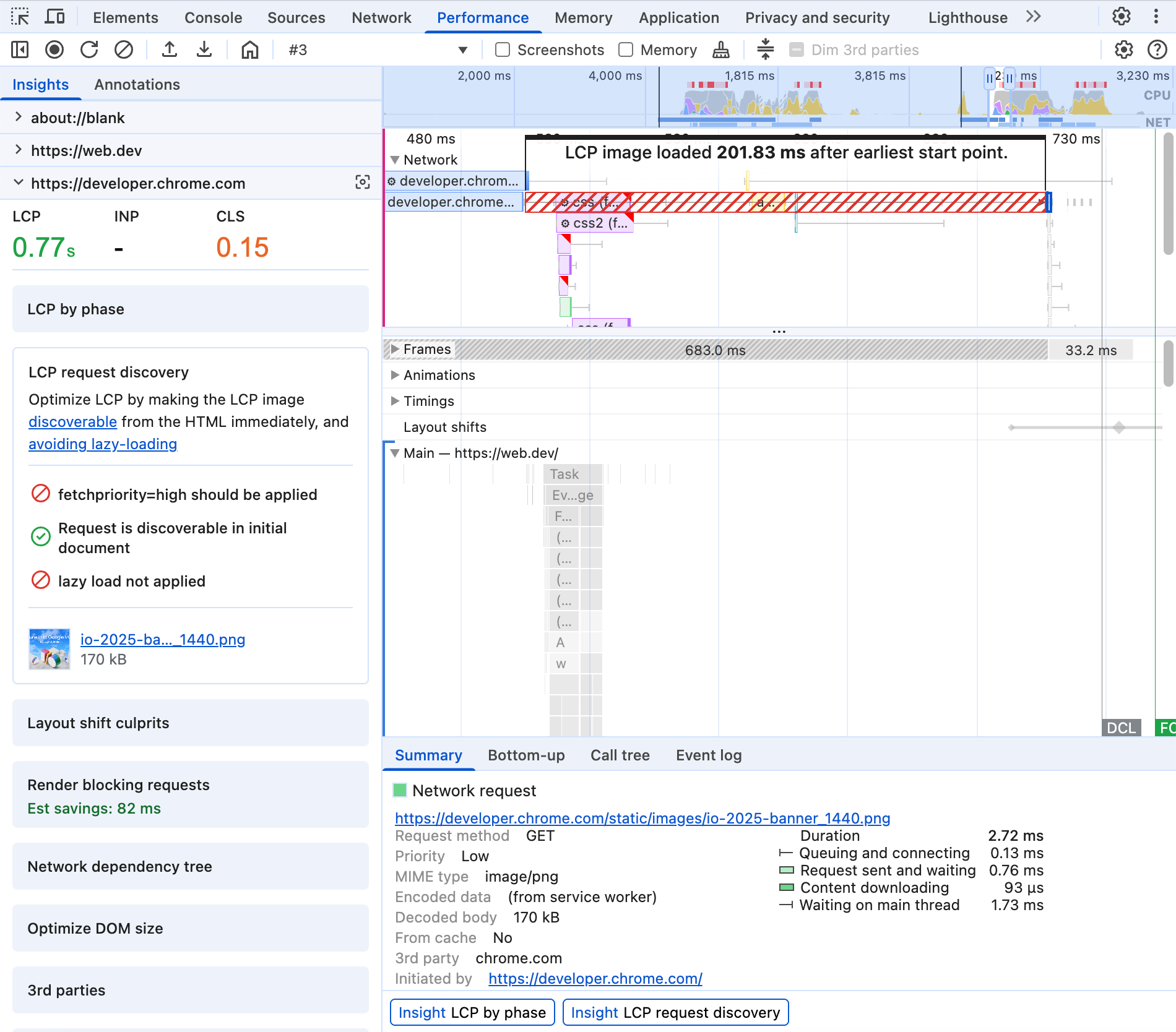
Нажмите LCP по этапам на вкладке «Аналитика» слева, и на вкладке «Аналитика» отобразится разбивка времени, затраченного на каждый подраздел. При наведении указателя мыши или нажатии на каждую часть на вкладке «Аналитика» каждая часть на временной шкале производительности будет выделена или увеличена для изучения событий за этот период. Если у вас включены данные полей и для вашего сайта доступны данные о загрузке изображения LCP , в аналитические данные также будут включены значения 75-го процентиля для подразделов.
Обнаружение запросов LCP предложит улучшения в загрузке ресурса LCP, одной из наиболее распространенных проблем, затрагивающих LCP в Интернете. Он накладывает на временную шкалу аннотации, которые отмечают, когда изображение могло быть загружено, и предполагаемое время загрузки, которое можно было сохранить.

Дополнительная информация помогает выявить проблемы в подразделах LCP. Задержка запроса документа указывает на потенциальную оптимизацию навигационного запроса к серверу. Запросы на блокировку рендеринга указывают на запросы, которые будут блокировать первоначальный рендеринг страницы до тех пор, пока он не будет завершен, даже если контент (например, LCP) готов к отображению.
Анализ загрузки страниц за пределами LCP
Дополнительная информация помогает выявить потенциальные проблемы, влияющие на общую производительность загрузки страниц за пределами LCP.
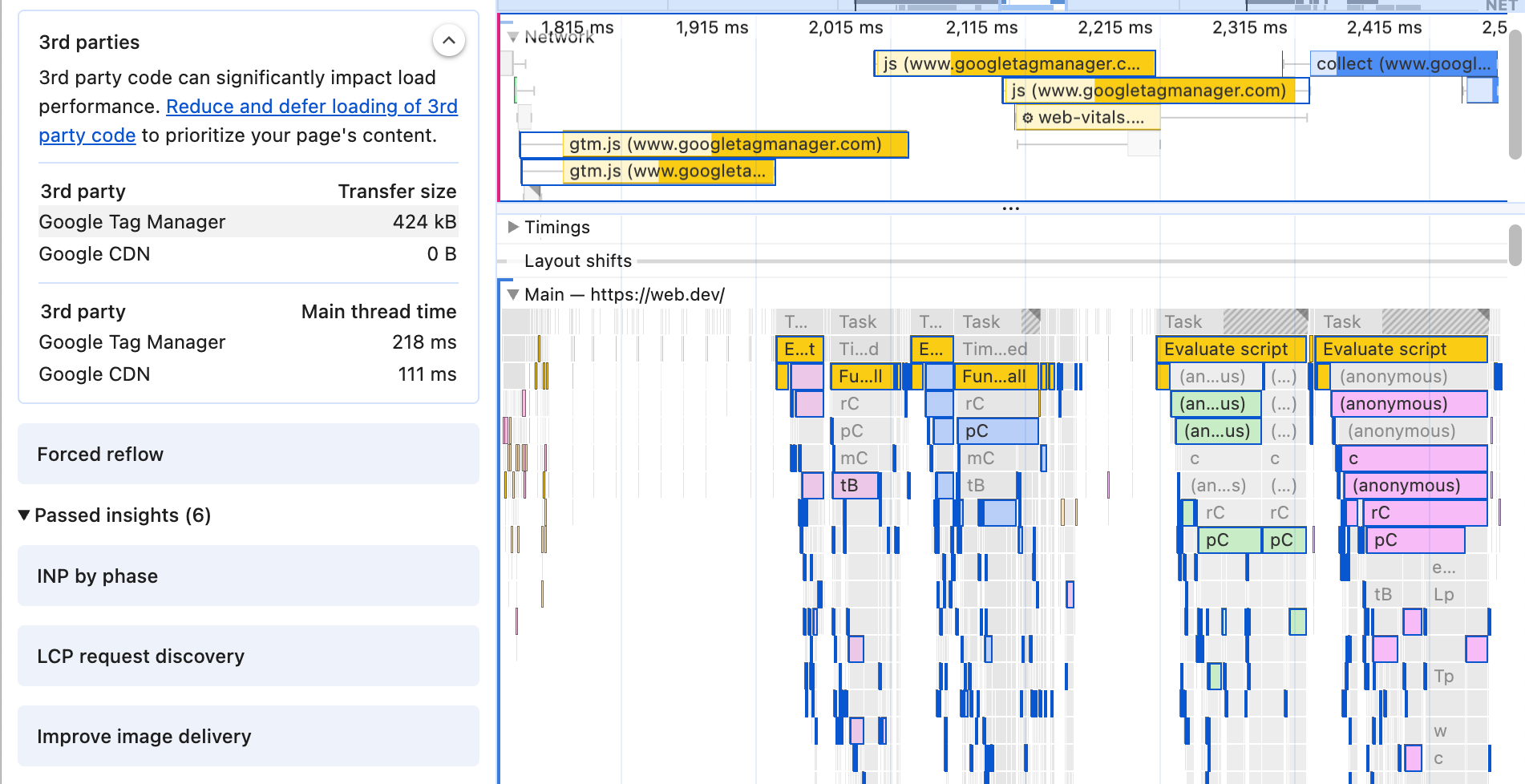
Одной из самых больших проблем является производительность сторонних ресурсов. Часто они необходимы по деловым причинам, но веб-разработчики практически не имеют прямого контроля над их производительностью. Сторонняя аналитика классифицирует ресурсы и активность ЦП по основным и сторонним объектам, показывая, какие объекты потребляют больше всего времени и ресурсов. Наведение курсора на каждый объект позволит выделить его активность в рамках графиков производительности и сети. Эта информация работает вместе с флажком «Скрыть сторонние данные» и новыми записями «1-я/3-я сторона» на вкладке «Сводка» .

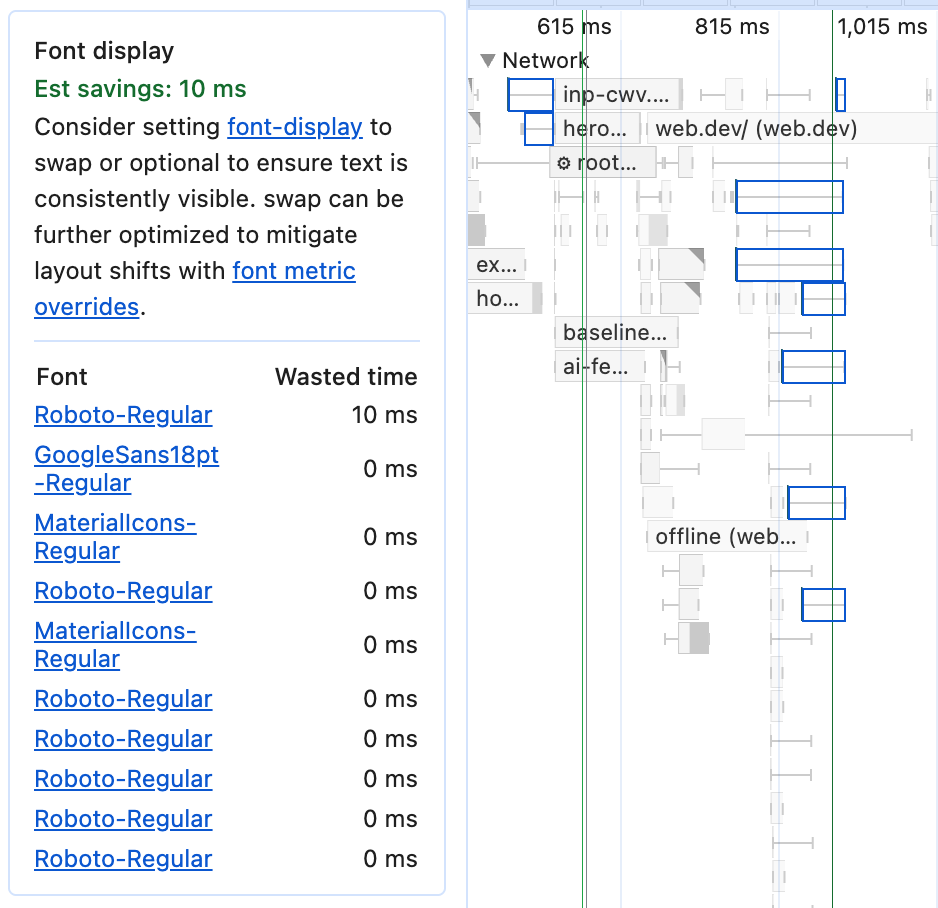
В отображении шрифтов будут перечислены шрифты, для которых можно было бы использовать font-display: swap или optional , чтобы не препятствовать отображению текста во время загрузки шрифта.

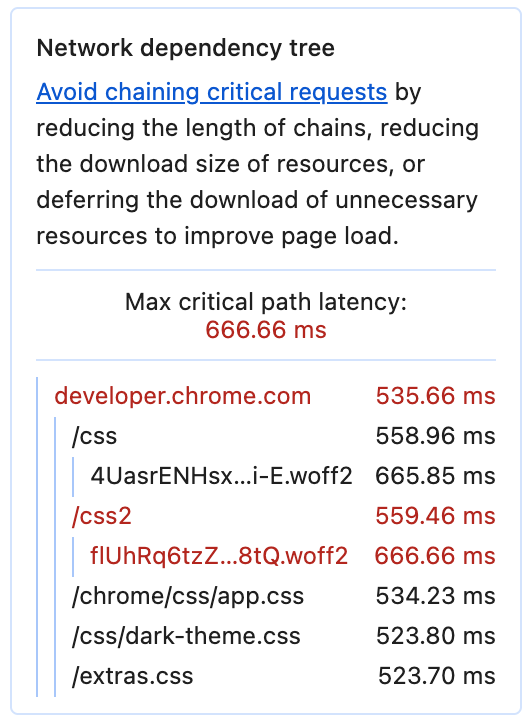
Дерево сетевых зависимостей определяет длинные цепочки зависимостей при загрузке страницы, где ресурс A загружает ресурс B, загружает ресурс C, а C важен для внешнего вида или функциональности страницы. Каждый зависимый запрос может увеличить задержку при загрузке всей цепочки, особенно для пользователей с плохим соединением.

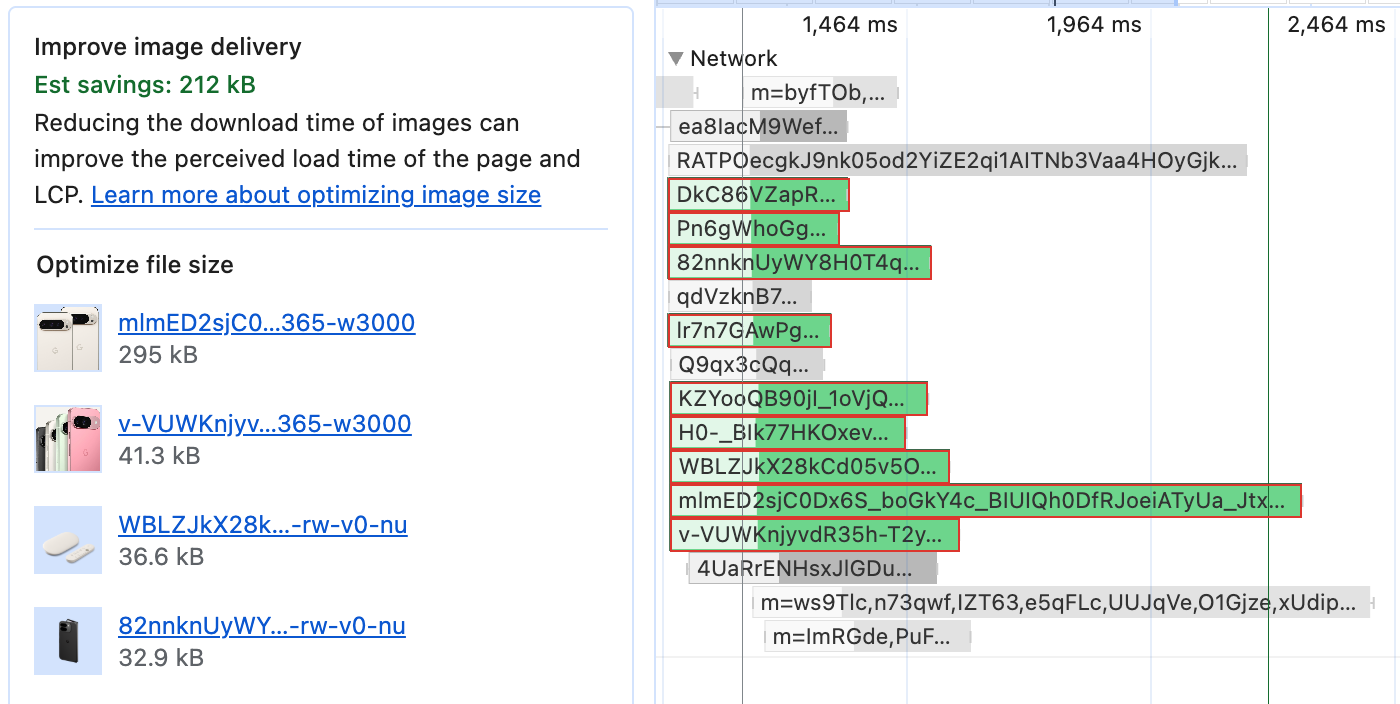
И, наконец, для ресурсов изображений параметр «Улучшение доставки изображений» определяет изображения, которые можно значительно оптимизировать, что потенциально приводит к потере значительного времени загрузки на получение ненужных дополнительных байтов.

Информация об оперативности
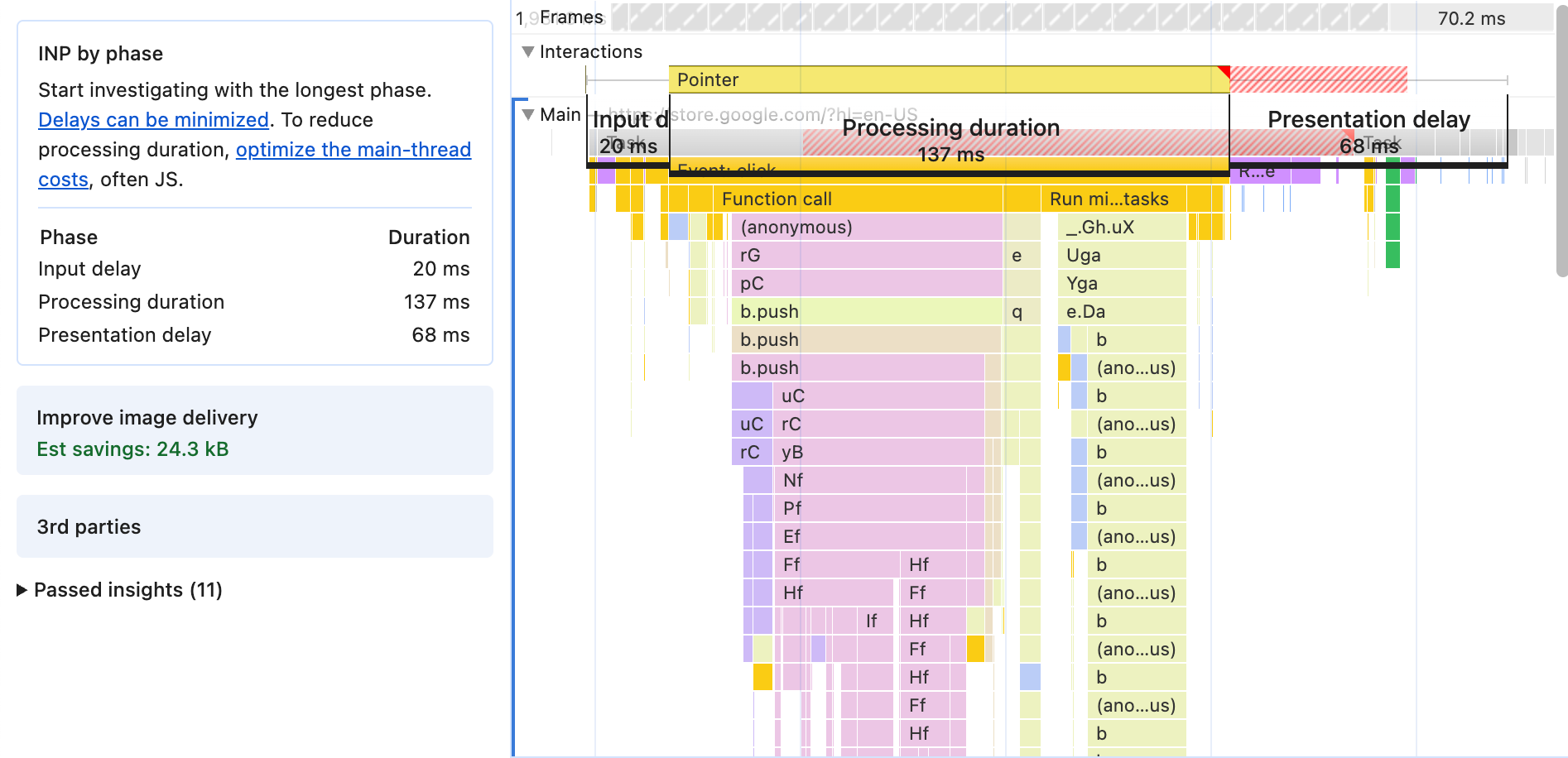
Interaction to Next Paint (INP) можно разбить на подразделы , аналогично LCP. Анализ INP по фазам добавит наложения на временную шкалу производительности, чтобы выделить эти подразделы, помогая вам увидеть их прямую связь с деятельностью основного потока.

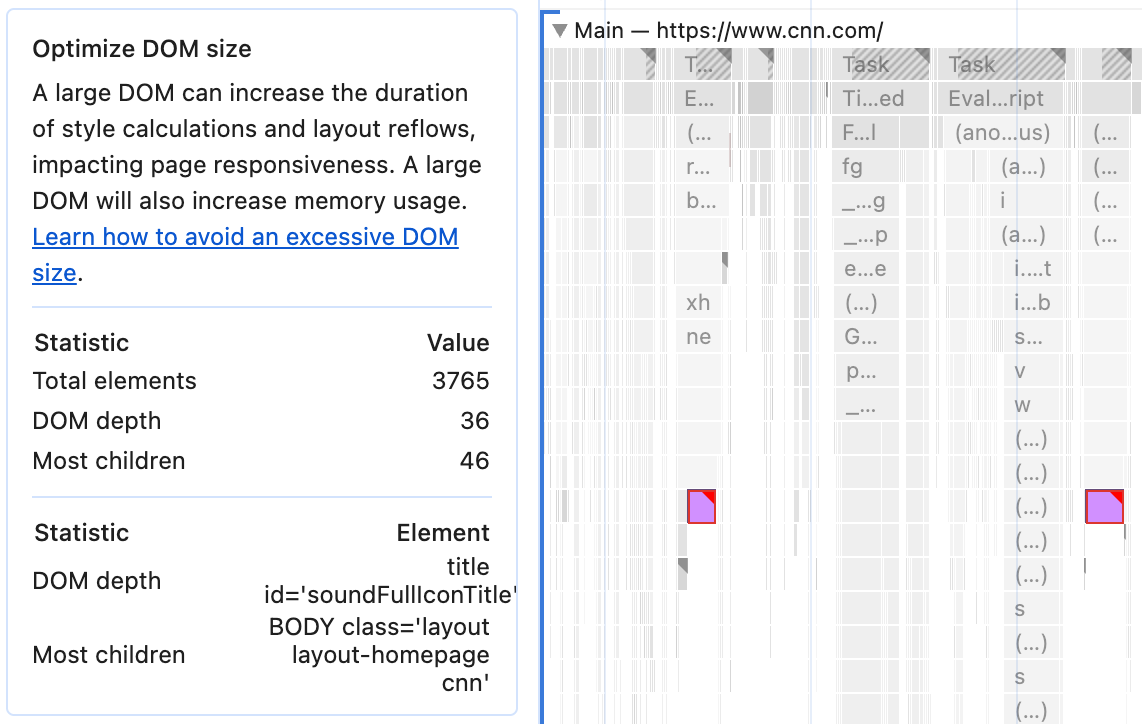
Взаимодействия, которые обновляют страницу, часто тратят значительное время на перерасчет стилей и макета. Одним из лучших показателей того, сколько времени займет стиль и макет, является размер DOM, как по общему количеству узлов, так и по глубине дерева. Оптимизация размера DOM сообщает о размере DOM страницы и выделяет события, которые, вероятно, были усугублены большим размером DOM.

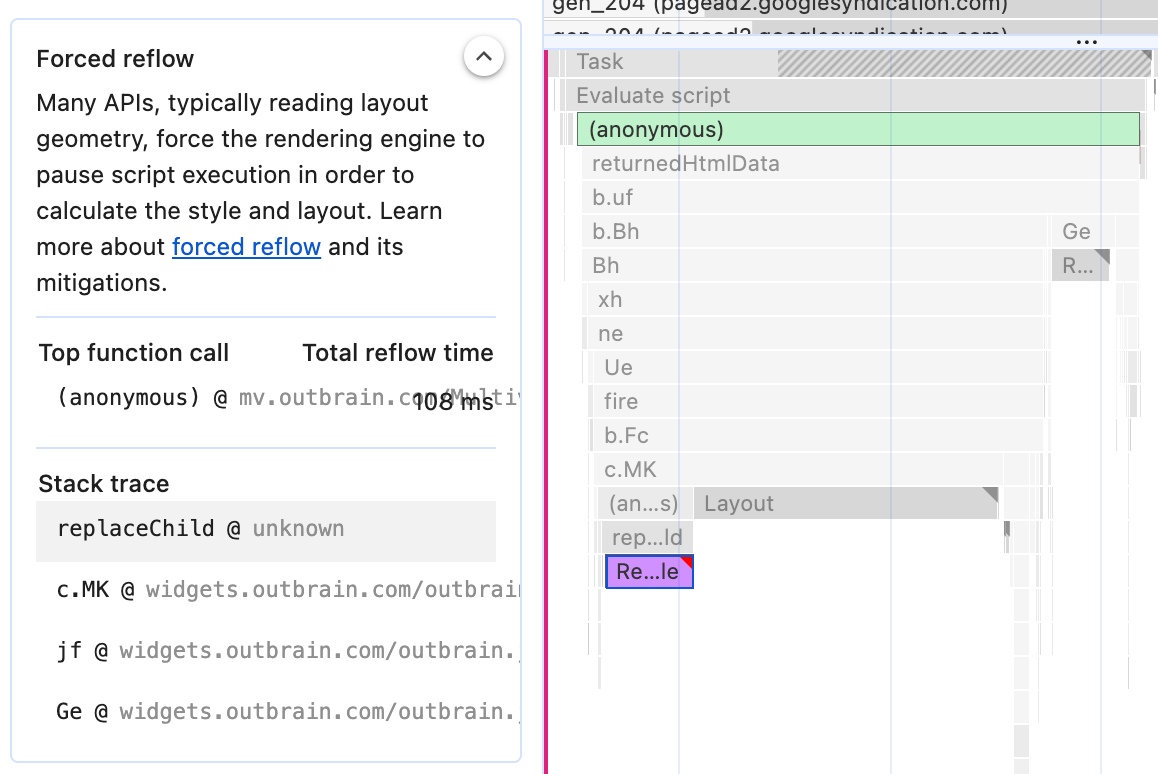
Принудительное перекомпонование предупреждает об общей угрозе реагирования: чередующиеся операции чтения и записи в DOM, требующие от браузера выполнения макета, например добавление новых элементов в DOM с последующим вызовом функции DOM, которая считывает размер некоторого элемента на экране. Даже если вы знаете, что две части DOM не влияют на макет друг друга, без явного ограничения содержимого браузер все равно может быть вынужден изменить макет всей страницы из-за неизвестных зависимостей между ними.

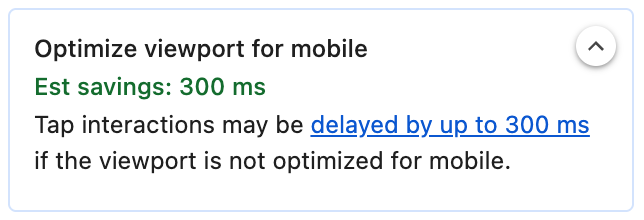
Большинство страниц в Интернете теперь явно устанавливают область просмотра для мобильных устройств , но если они этого не делают, они рискуют потратить сотни дополнительных миллисекунд на каждый клик, пока браузер ожидает возможного дополнительного ввода. Область просмотра «Оптимизация для мобильных устройств» предупреждает, если область просмотра настроена неправильно.

Наконец, если выбран параметр «Включить статистику селектора CSS (медленно)» , появится информация о затратах селектора CSS , предоставляющая обзор производительности пересчета стилей . Обратите внимание, что параметр «Включить статистику селектора CSS (медленно) , который необходимо включить для получения этой информации, значительно замедлит производительность страницы.
Информация о стабильности макета
Совокупная смена макета (CLS) получает собственную дорожку смен макета на временной шкале, показывающую отдельные смены , сгруппированные в окна (кластеры) длительностью до пяти секунд , которые используются для расчета оценки CLS.
Анализ виновников смещения макета выделяет худший кластер CLS и перечисляет отдельные сдвиги макета внутри него. При наведении курсора на каждую смену в списке или дорожке отображается снимок экрана страницы, визуализирующий смену с помощью анимированного наложения.
Заключение
Цель Insights — реализовать возможности Lighthouse в полном контексте панели «Производительность» , упрощая понимание трассировок и делая выводы, связанные с данными, из которых они поступают.
Мы активно совершенствуем существующие идеи, и в ближайшее время мы добавим еще больше. Попробуйте боковую панель «Статистика» и сообщите нам обо всех способах ее улучшения или о том, какую еще информацию вы хотели бы увидеть.


