Publicado em 2 de abril de 2025
O painel Performance do Chrome DevTools é muito eficiente e contém dados sobre quase todos os possíveis problemas no comportamento de execução do site. Essa riqueza de dados pode ser esmagadora: pode ser difícil para muitos desenvolvedores saber por onde começar, e até mesmo especialistas podem ter problemas para isolar um problema específico em uma carga de página complexa.
Ferramentas como o Lighthouse foram desenvolvidas para resolver esse problema, analisando rastros de desempenho e informando uma lista concisa de possíveis problemas e como resolvê-los. No entanto, isso também tem uma desvantagem: sem os detalhes, pode ser difícil saber quando os problemas ocorrem na linha do tempo em relação a cada um. Se você quiser entender o contexto no trace completo, terá que começar do zero no painel "Performance".
A nova barra lateral Insights está preenchendo a lacuna ao trazer os insights do Lighthouse diretamente para o painel Performance. Agora as recomendações aparecem no painel ao analisar um rastro, mas, mais importante, a integração permite que os insights destaquem eventos e sobreponham explicações diretamente na linha do tempo de desempenho. Passe o cursor sobre um insight para aumentar o zoom e destacar as partes relevantes do rastro, visualizar caminhos críticos ou sinalizar gargalos de desempenho no contexto completo.

Como usar a barra lateral de insights
Talvez você já tenha notado a nova barra lateral, que foi adicionada ao Chrome 131 com alguns insights iniciais e ganhou mais insights em cada nova versão do Chrome desde então.
Para conferir, clique em Record no painel "Performance", carregue um URL ou interaja com uma página e interrompa a gravação. A barra lateral pode estar recolhida à esquerda do painel "Performance" se você a fechou anteriormente. Para revelar, clique no botão . Uma lista de insights vai aparecer para servir como ponto de partida para investigar problemas de performance.
Assim como em um relatório do Lighthouse, a barra lateral vai listar um conjunto de insights para a gravação que você acabou de fazer, identificando problemas de desempenho ou de UX ou fornecendo dados para ajudar a filtrar e diagnosticar problemas. Na parte de baixo, há uma seção Insights aprovados recolhida, que tem insights que não foram identificados como problemáticos para essa gravação, seja porque um problema de desempenho específico não ocorreu ou porque o insight simplesmente não foi aplicável (por exemplo, se você fez um rastreamento de interações com a página e não navegou).
Por fim, se o trace gravado incluir navegações para várias páginas, cada página terá um conjunto de insights que podem ser analisados para investigar cada navegação separadamente. Clique no ícone ao lado do URL e a visualização da linha do tempo vai dar zoom na parte do rastro que ocorreu nessa página.
Insights sobre o carregamento da página
O carregamento rápido da página é essencial para uma boa experiência do usuário, e a Largest Contentful Paint (LCP) é a Core Web Vital focada em medir o carregamento da página. A barra lateral de insights oferece insights dedicados para melhorar a LCP, além de insights sobre aspectos do carregamento da página além da LCP.
Insights de LCP
Para entender e melhorar a LCP, um bom lugar para começar é com as fases da LCP, uma abordagem para dividir o tempo para a LCP em quatro partes e abordá-las separadamente.
Clique em LCP por fase na guia "Insights" à esquerda. O detalhamento do tempo gasto em cada subparte é mostrado na guia "Insights". Passar o cursor ou clicar em cada subparte na guia "Insights" destaca ou aumenta o zoom em cada subparte na linha do tempo de performance para investigar os eventos nesse período. Se você tiver dados de campo ativados e dados de carregamento de LCP de imagem disponíveis para seu site, os valores do 75º percentil das subpartes também serão incluídos no insight.
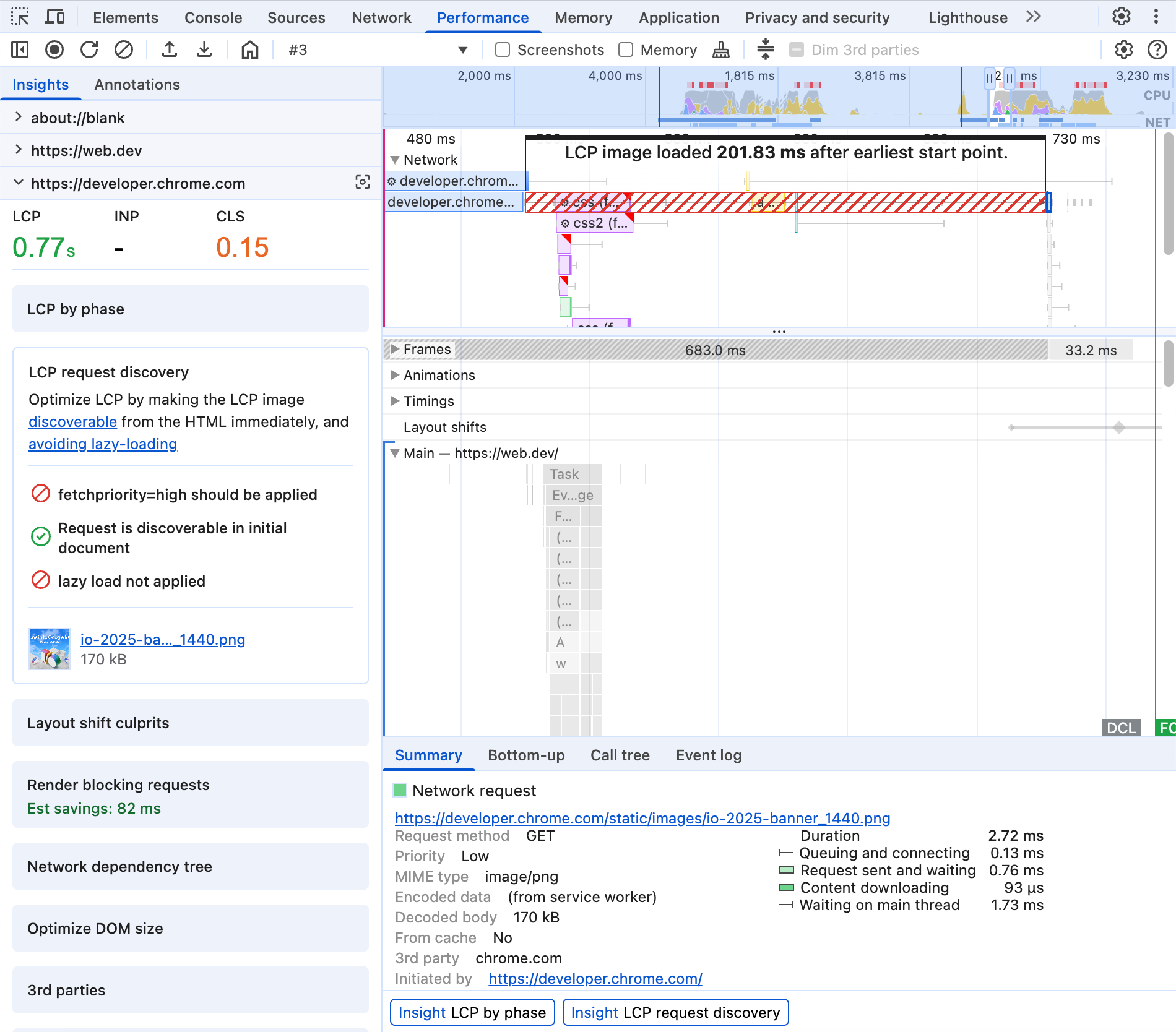
A descoberta de solicitações de LCP sugere melhorias na forma de carregar o recurso de LCP, um dos problemas mais comuns que afetam o LCP na Web. Ele sobrepõe a linha do tempo com anotações que marcam quando a imagem poderia ter sido carregada e o tempo de carregamento estimado que poderia ter sido salvo.

Outros insights ajudam a identificar problemas nas subpartes do LCP. A latência da solicitação de documentos destaca possíveis otimizações na solicitação de navegação para o servidor. As solicitações de bloqueio de renderização apontam as solicitações que vão bloquear a renderização inicial da página até que elas sejam concluídas, mesmo que o conteúdo (como a LCP) esteja pronto para ser mostrado.
Insights sobre o carregamento da página além do LCP
Outros insights ajudam a identificar possíveis problemas que afetam a performance geral de carregamento da página além do LCP.
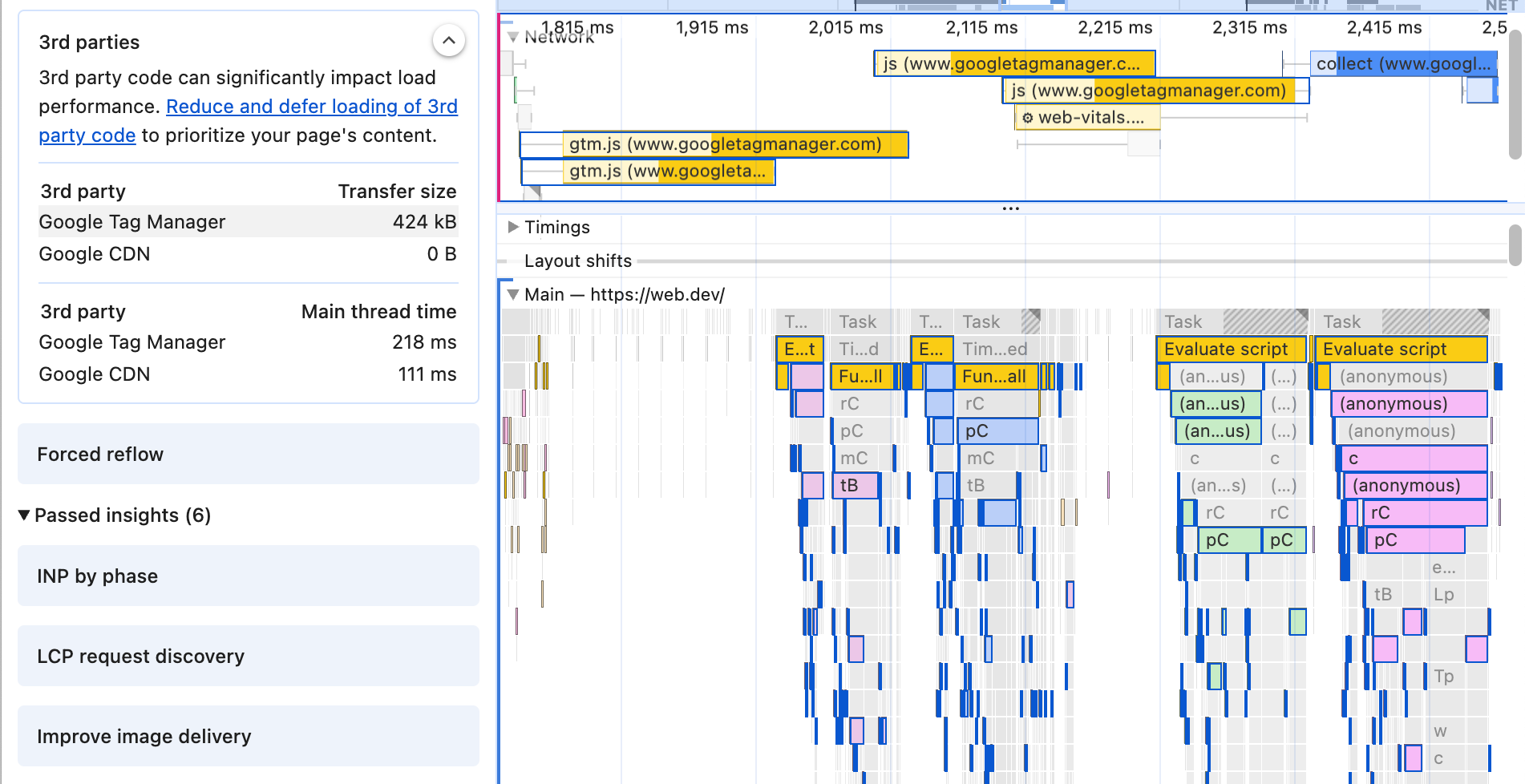
Um dos maiores desafios é a performance de recursos de terceiros. Muitas vezes, elas são necessárias por motivos comerciais, mas os desenvolvedores da Web têm pouco controle direto sobre a performance delas. O insight Terceiros categoriza os recursos e a atividade da CPU por entidades próprias e de terceiros, mostrando quais consumiram mais tempo e recursos. Passar o cursor sobre cada entidade destaca a atividade dela nas linhas do tempo de performance e de rede. Esse insight funciona em conjunto com a caixa de seleção "Dim 3rd parties" e as novas entradas de primeira/terceira parte na guia "Resumo".

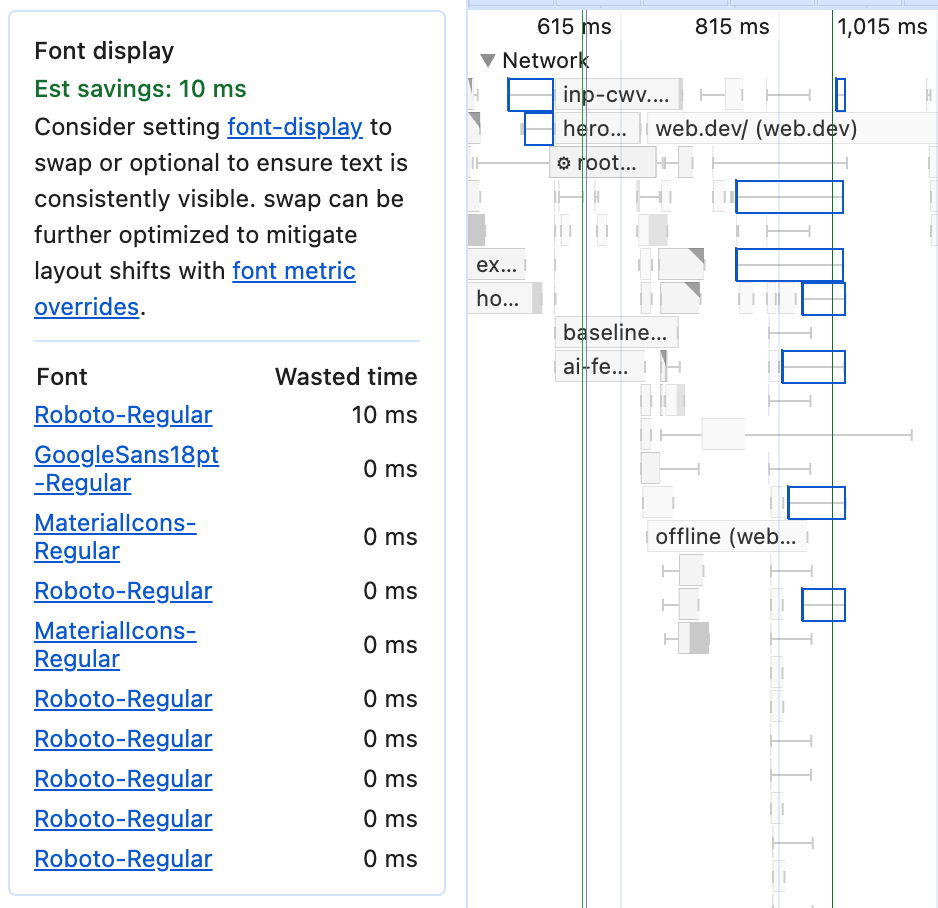
Exibição de fontes lista as fontes que poderiam ter usado font-display: swap ou optional para não impedir que o texto fosse mostrado durante o carregamento de fontes.

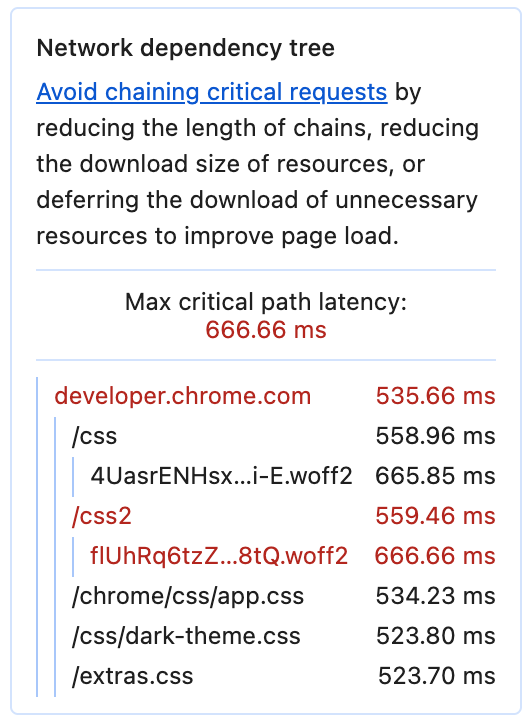
A árvore de dependências de rede identifica longas cadeias de dependências no carregamento da página, em que o recurso A carrega o recurso B, que carrega o recurso C, e C é importante para a aparência ou funcionalidade da página. Cada solicitação dependente pode adicionar latência significativa ao carregamento da cadeia completa, especialmente para usuários com conexões piores.

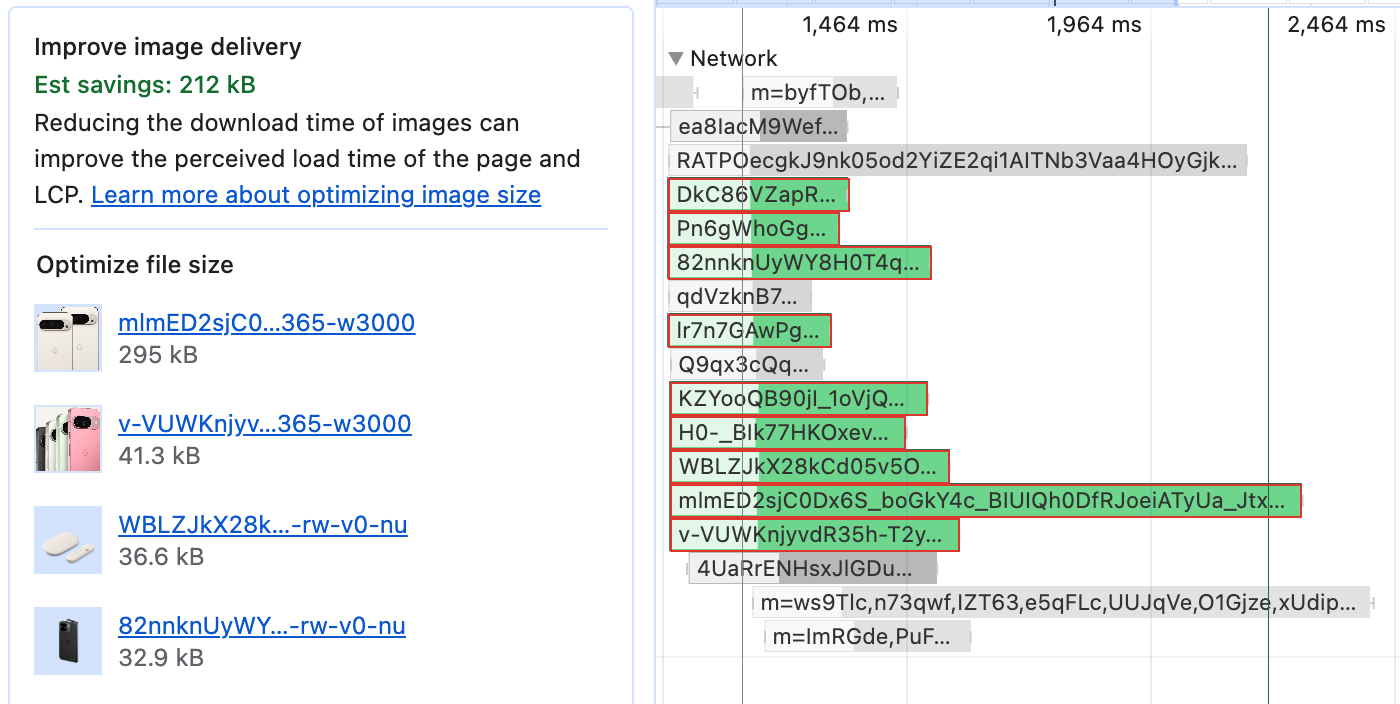
Por fim, para recursos de imagem, a opção Melhorar a entrega de imagens identifica imagens que podem ser otimizadas significativamente, o que pode desperdiçar muito tempo de download para buscar bytes extras desnecessários.

Insights sobre responsividade
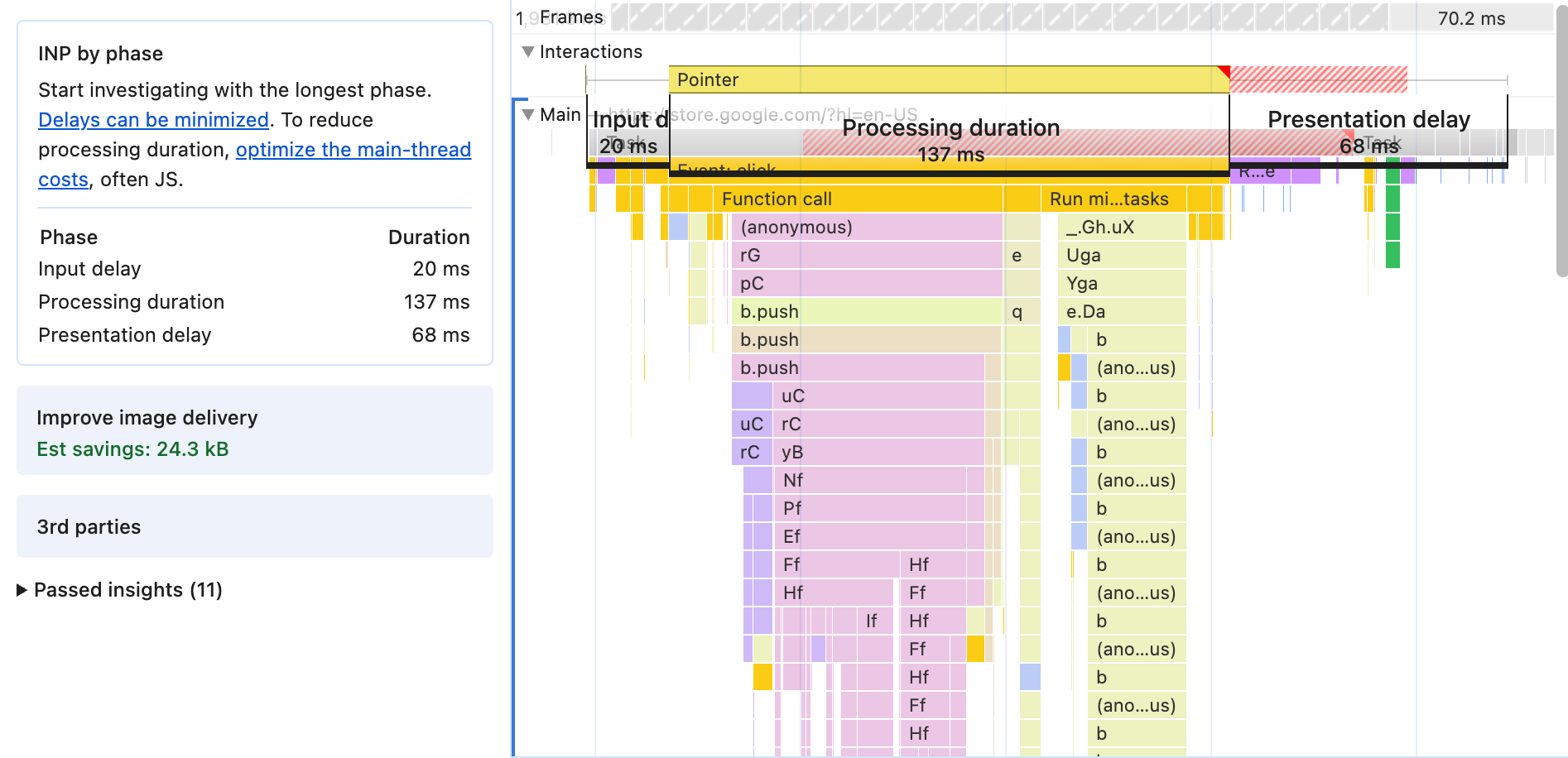
A Interaction to Next Paint (INP) pode ser dividida em subpartes, semelhante à LCP. O insight INP por fase vai adicionar sobreposições à linha do tempo de performance para destacar essas subpartes, ajudando você a entender a relação direta delas com a atividade da linha de execução principal.

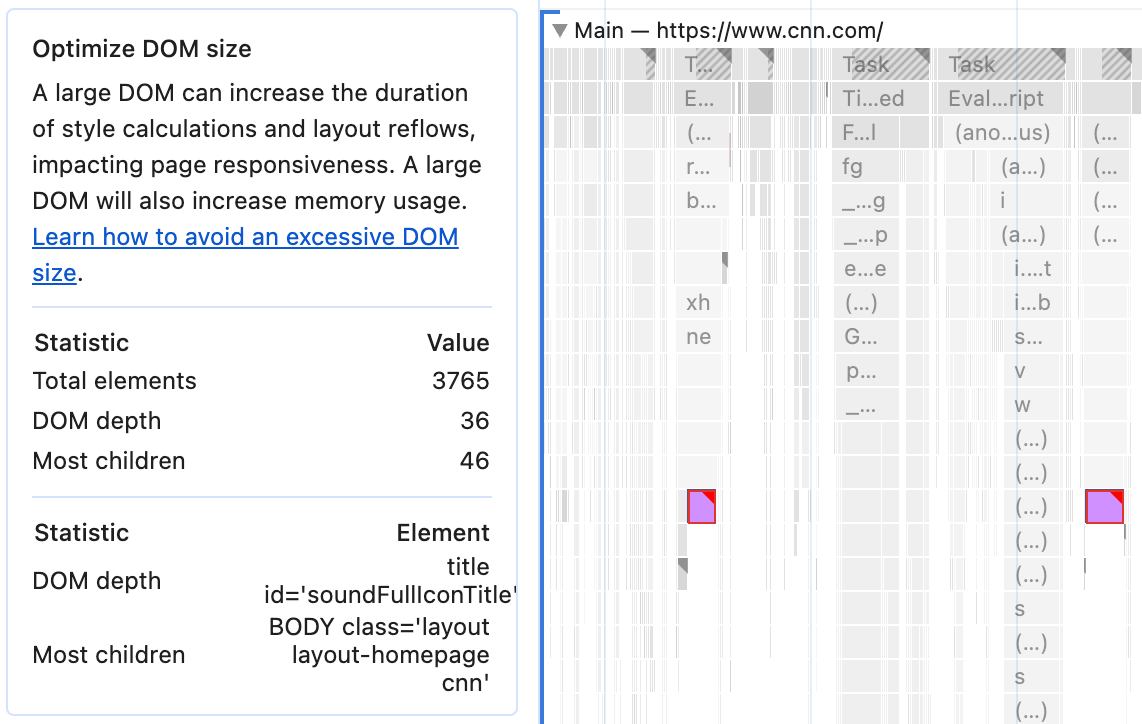
As interações que atualizam a página geralmente passam muito tempo recalculando estilos e layout. Um dos melhores preditores de quanto tempo o estilo e o layout vão levar é o tamanho do DOM, tanto no número total de nós quanto na profundidade da árvore. Otimizar o tamanho do DOM informa o tamanho do DOM da página e destaca os eventos que provavelmente foram piorados pelo tamanho grande do DOM.

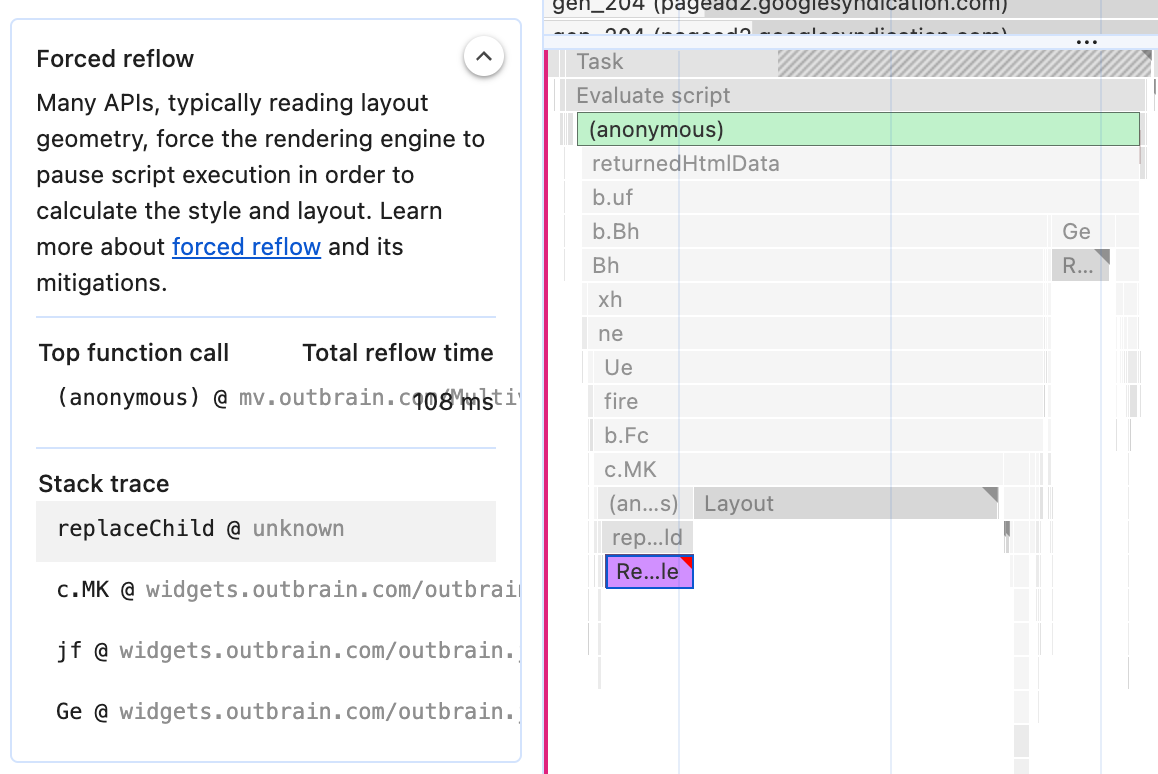
Os alertas de reflow forçado informam sobre uma ameaça comum à capacidade de resposta: leituras e gravações intercaladas no DOM que exigem que o navegador faça o layout, por exemplo, adicionar novos elementos ao DOM e, em seguida, chamar uma função do DOM que leia o tamanho de algum elemento na tela. Mesmo que você saiba que duas partes do DOM não afetam o layout uma da outra, sem a contenção de conteúdo explícita, o navegador ainda pode ser forçado a refazer o layout da página inteira devido a dependências desconhecidas entre as duas.

A maioria das páginas da Web agora define uma viewport para dispositivos móveis explícita, mas, se não fizer isso, corre o risco de gastar centenas de milissegundos extras em cada clique enquanto o navegador aguarda uma possível entrada adicional. O insight Otimizar janela de visualização para dispositivos móveis alerta quando a janela de visualização não está definida corretamente.

Por fim, se a opção Ativar estatísticas do seletor de CSS (lento) estiver selecionada, o insight Custos do seletor de CSS vai aparecer, fornecendo uma visão geral da performance do recálculo de estilo. A opção Ativar estatísticas do seletor de CSS (lenta) que precisa ser ativada para esse insight vai diminuir significativamente a performance da página.
Insights sobre a estabilidade do layout
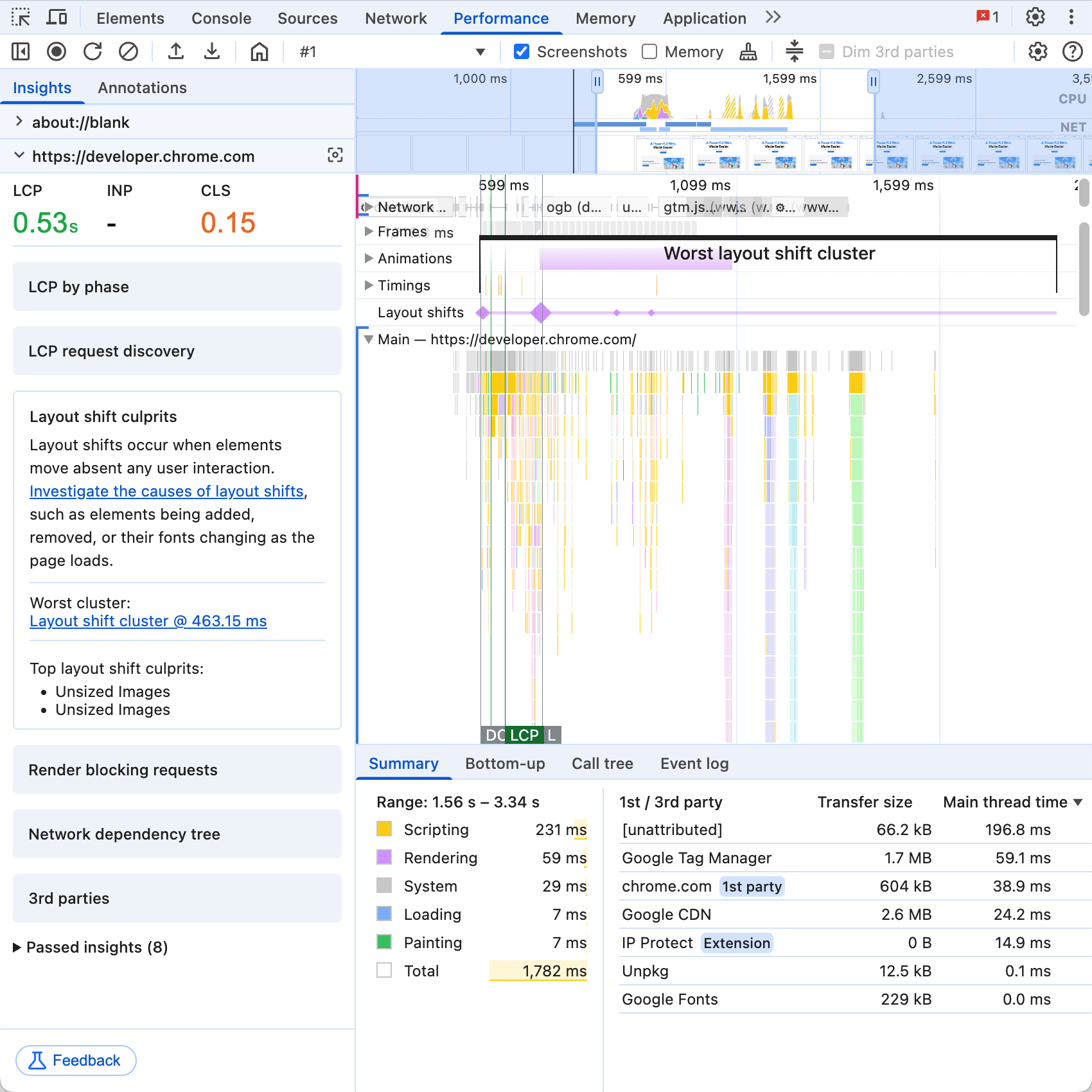
O Cumulative Layout Shift (CLS) tem a própria faixa Layout shifts na linha do tempo, mostrando mudanças individuais agrupadas em janelas (clusters) de até cinco segundos, que são usadas para calcular a pontuação do CLS.
O insight Causas da troca de layout destaca o pior cluster de CLS e lista as trocas de layout individuais nele. Passar o cursor sobre cada turno na lista ou na faixa mostra uma captura de tela da página, visualizando o turno com uma sobreposição animada.
Conclusão
O objetivo dos insights é trazer o poder do Lighthouse para o contexto completo do painel Performance, facilitando a compreensão dos rastros e conectando os insights aos dados de origem.
Estamos melhorando os insights atuais, e mais estão a caminho. Teste a barra lateral de insights e nos diga como ela pode ser melhorada ou quais outros insights você gostaria de ver.


