Gepubliceerd: 2 april 2025
Het prestatiepaneel in Chrome DevTools is ongelooflijk krachtig en bevat gegevens voor vrijwel elk mogelijk probleem in het runtime-gedrag van uw site. Die rijkdom aan gegevens kan echter overweldigend zijn: het kan voor veel ontwikkelaars moeilijk zijn om te weten waar ze moeten beginnen, en zelfs experts kunnen moeite hebben om een bepaald probleem binnen een complexe paginalading te isoleren.
Er zijn tools zoals Lighthouse ontwikkeld om dit aan te pakken, waarbij prestatiesporen worden geanalyseerd en een beknopte lijst met potentiële problemen wordt gerapporteerd en hoe u deze kunt aanpakken. Maar dit heeft ook een wisselwerking: los van de details kan het moeilijk zijn om te zien wanneer in de tijdlijn de problemen ten opzichte van elkaar optreden. En als u de context binnen de volledige trace wilt begrijpen, moet u helemaal opnieuw beginnen in het paneel Prestaties.
De nieuwe Insights- zijbalk overbrugt de kloof door Lighthouse-inzichten rechtstreeks in het Prestatiepaneel te brengen. Aanbevelingen staan nu direct in het paneel als je naar een trace kijkt, maar wat nog belangrijker is: de integratie maakt het mogelijk dat inzichten gebeurtenissen onder de aandacht brengen en uitleg direct in de prestatietijdlijn overbrengen. Beweeg de muis over een inzicht om in te zoomen en de relevante delen van de tracering te markeren, kritieke paden te visualiseren of prestatieknelpunten binnen hun volledige context te markeren.

De Insights-zijbalk gebruiken
Misschien heb je de nieuwe zijbalk al opgemerkt, die in Chrome 131 is toegevoegd met enkele eerste inzichten en sindsdien meer inzichten heeft gekregen in elke nieuwe Chrome-release.
Om dit te zien, drukt u op Record in het Prestatiepaneel, laadt u een URL of communiceert u met een pagina en stopt u vervolgens de opname. De zijbalk is mogelijk samengevouwen aan de linkerkant van het prestatiepaneel als u deze in het verleden heeft gesloten. Om het te onthullen, klikt u op de knop . Er verschijnt een lijst met inzichten die kunnen dienen als toegangspunten voor het onderzoeken van prestatieproblemen.
Net als bij een Lighthouse-rapport bevat de zijbalk een reeks inzichten voor de opname die u zojuist hebt gemaakt, waarbij prestatie- of UX-problemen worden geïdentificeerd of gegevens worden verstrekt waarmee u zelf problemen kunt filteren en diagnosticeren. Onderaan bevindt zich een samengevouwen sectie Geslaagd inzichten , die inzichten bevat die niet als problematisch zijn geïdentificeerd voor deze opname, omdat een bepaald prestatieprobleem zich niet heeft voorgedaan of omdat het inzicht helemaal niet van toepassing was (bijvoorbeeld als u een spoor van interacties met de pagina hebt gevolgd en niet hebt genavigeerd).
Als de trace die u hebt vastgelegd navigatie naar meerdere pagina's omvat, krijgt elke pagina ten slotte zijn eigen set inzichten waar u doorheen kunt bladeren om elke navigatie afzonderlijk te onderzoeken. Klik op het -pictogram naast de URL en de tijdlijnweergave zoomt in op het deel van de trace dat plaatsvond op die pagina.
Inzichten voor het laden van pagina's
Een snelle paginalading is essentieel voor een goede gebruikerservaring, en Largest Contentful Paint (LCP) is de Core Web Vital gericht op het meten van de paginalading. De Insights-zijbalk biedt specifieke inzichten voor het verbeteren van LCP, evenals inzichten voor aspecten van het laden van pagina's die verder gaan dan LCP.
LCP-inzichten
Voor het begrijpen en verbeteren van LCP is een goed beginpunt de LCP-fasen, een aanpak om de tijd tot LCP op te delen in vier subonderdelen en deze afzonderlijk te behandelen .
Klik op LCP per fase op het tabblad Inzichten aan de linkerkant. Op het tabblad Inzichten wordt de uitsplitsing van de tijd die aan elk subonderdeel is besteed weergegeven. Als u op elk subonderdeel op het tabblad Inzichten zweeft of erop klikt, wordt elk subonderdeel in de prestatietijdlijn gemarkeerd of ingezoomd, om gebeurtenissen binnen die periode te onderzoeken. Als u Veldgegevens hebt ingeschakeld en er LCP-laadgegevens van afbeeldingen beschikbaar zijn voor uw locatie , worden de 75e percentielwaarden voor de subonderdelen ook opgenomen in het inzicht.
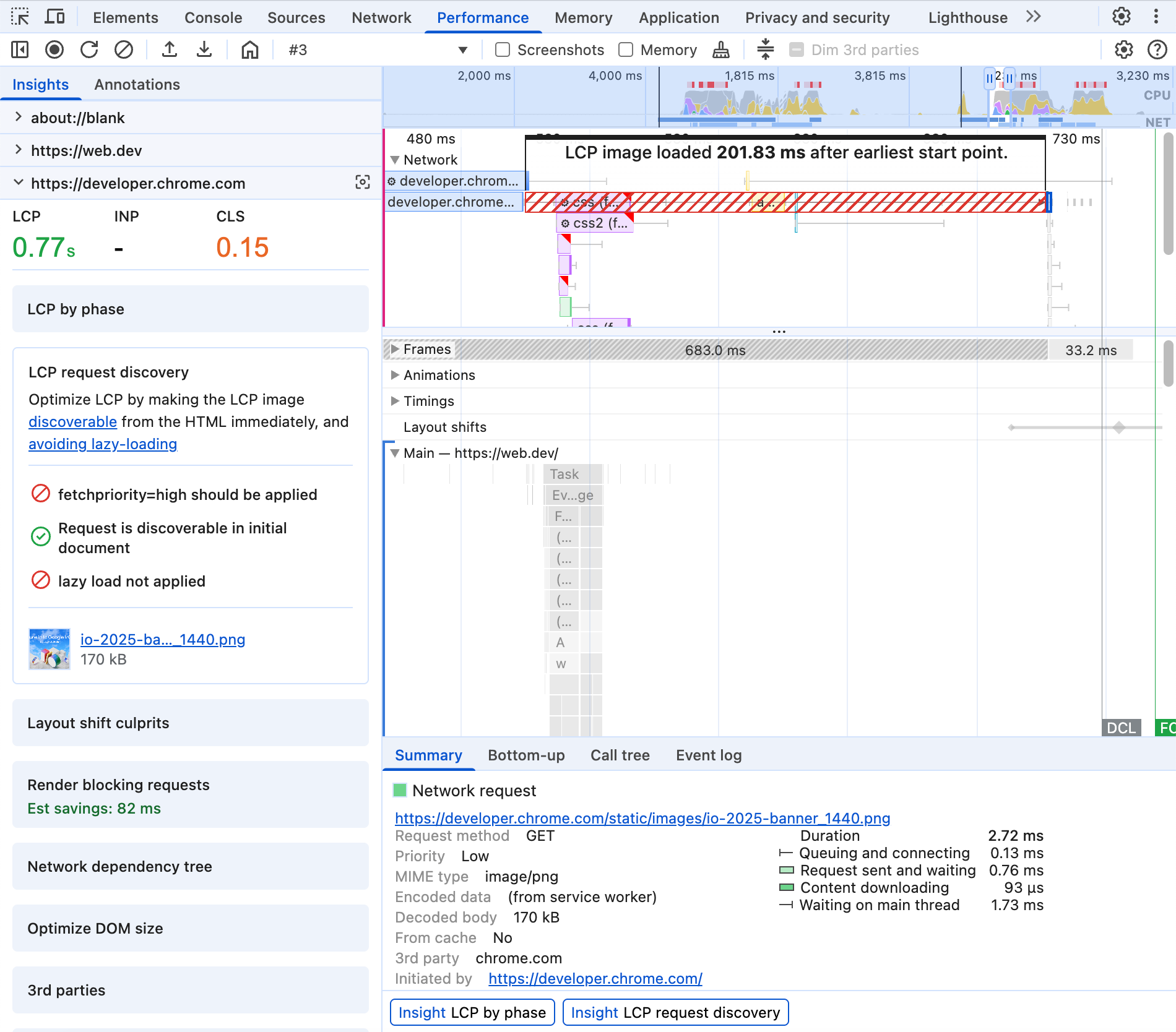
De detectie van LCP-verzoeken zal verbeteringen voorstellen in het laden van de LCP-bron, een van de meest voorkomende problemen met LCP op internet. Het bedekt de tijdlijn met annotaties die aangeven wanneer de afbeelding had kunnen worden geladen en de geschatte laadtijd die had kunnen worden opgeslagen.

Verdere inzichten helpen bij het identificeren van problemen binnen LCP-subonderdelen. De latentie van documentverzoeken benadrukt mogelijke optimalisaties in het navigatieverzoek naar de server. Renderblokkeringsverzoeken wijzen op verzoeken die de initiële weergave van de pagina blokkeren totdat deze voltooid is, zelfs als inhoud (zoals LCP) klaar is om te worden weergegeven.
Inzichten in paginalading die verder gaan dan LCP
Aanvullende inzichten helpen bij het identificeren van potentiële problemen die van invloed zijn op de algehele laadprestaties van pagina's buiten LCP.
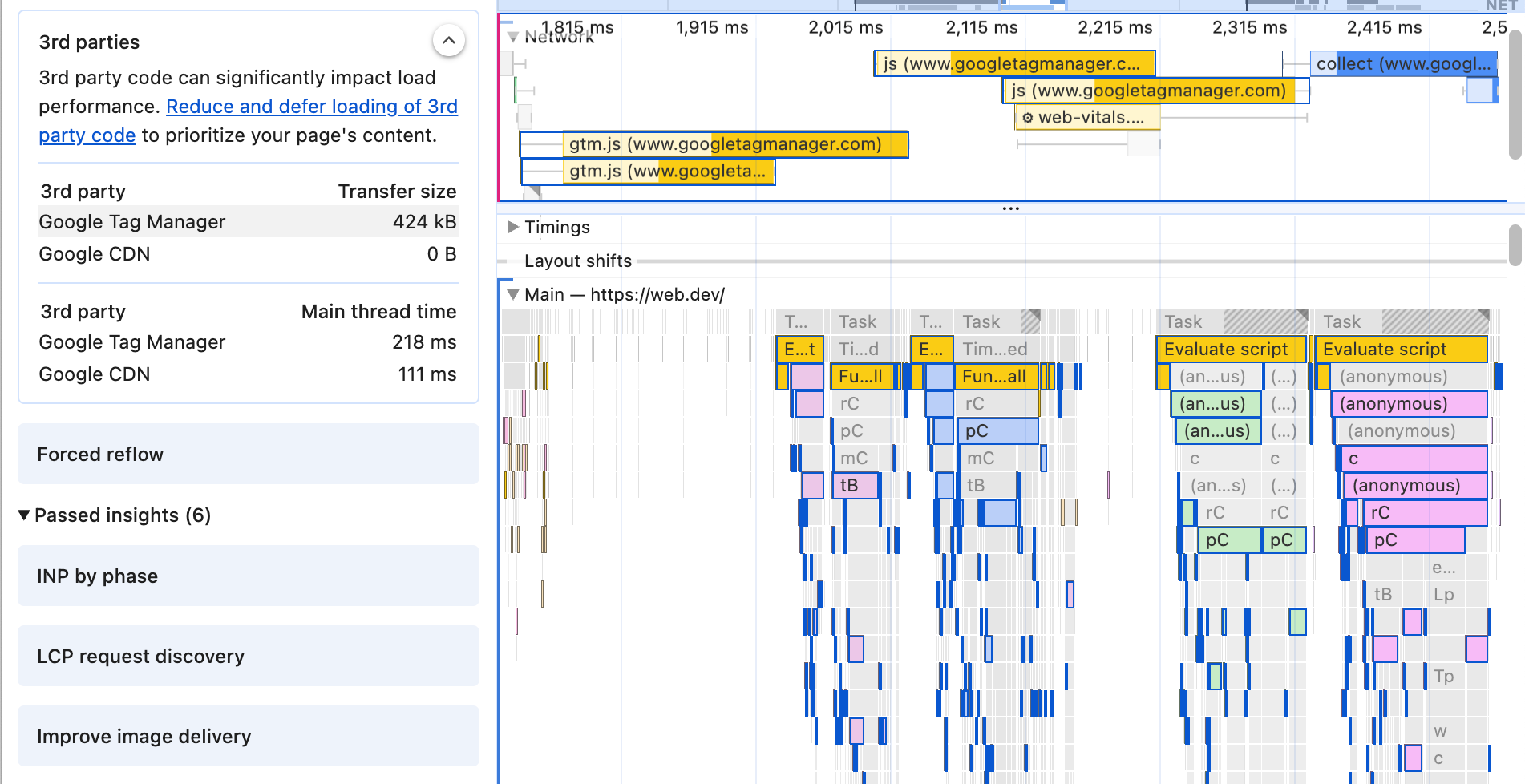
Een van de grootste uitdagingen is de prestatie van bronnen van derden. Vaak zijn ze nodig om zakelijke redenen, maar webontwikkelaars hebben weinig directe controle over hun prestaties. Het inzicht van derden categoriseert bronnen en CPU-activiteit per entiteit van de eerste en derde partij, en laat zien welke entiteiten de meeste tijd en bronnen hebben verbruikt. Als u over elke entiteit beweegt, wordt de activiteit ervan binnen de prestatie- en netwerktijdlijnen gemarkeerd. Dit inzicht werkt samen met het selectievakje "Dim derden" en de nieuwe vermeldingen van eerste/derde partijen op het tabblad Samenvatting .

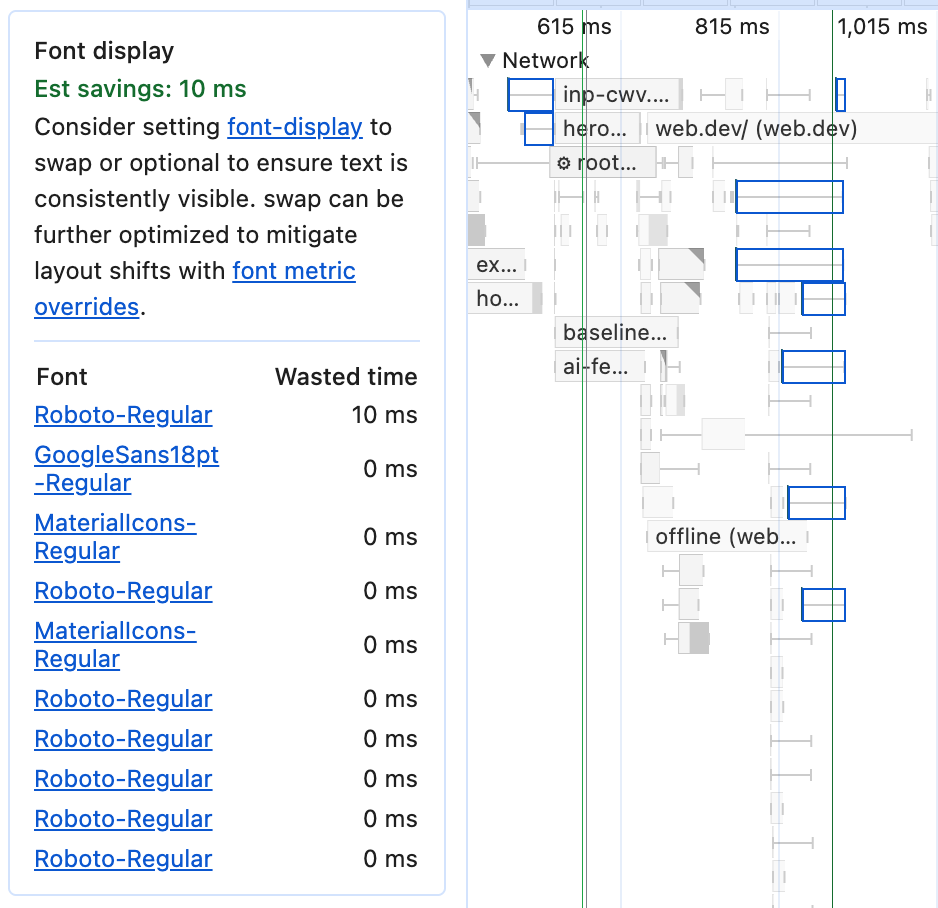
Lettertypeweergave toont lettertypen die font-display: swap of optional om niet te voorkomen dat tekst wordt weergegeven tijdens het laden van lettertypen.

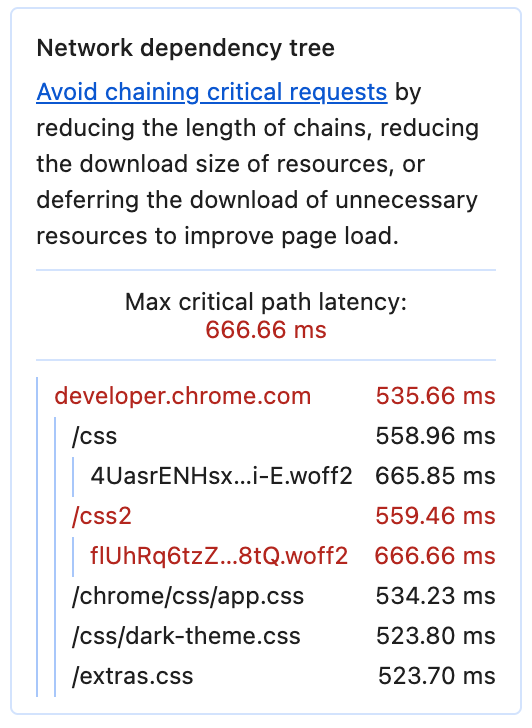
De netwerkafhankelijkheidsboom identificeert lange ketens van afhankelijkheden binnen het laden van uw pagina, waarbij bron A bron B laadt, bron C laadt, en C belangrijk is voor het uiterlijk of de functionaliteit van de pagina. Elk afhankelijk verzoek kan aanzienlijke latentie toevoegen aan het laden van de volledige keten, vooral voor gebruikers met slechtere verbindingen.

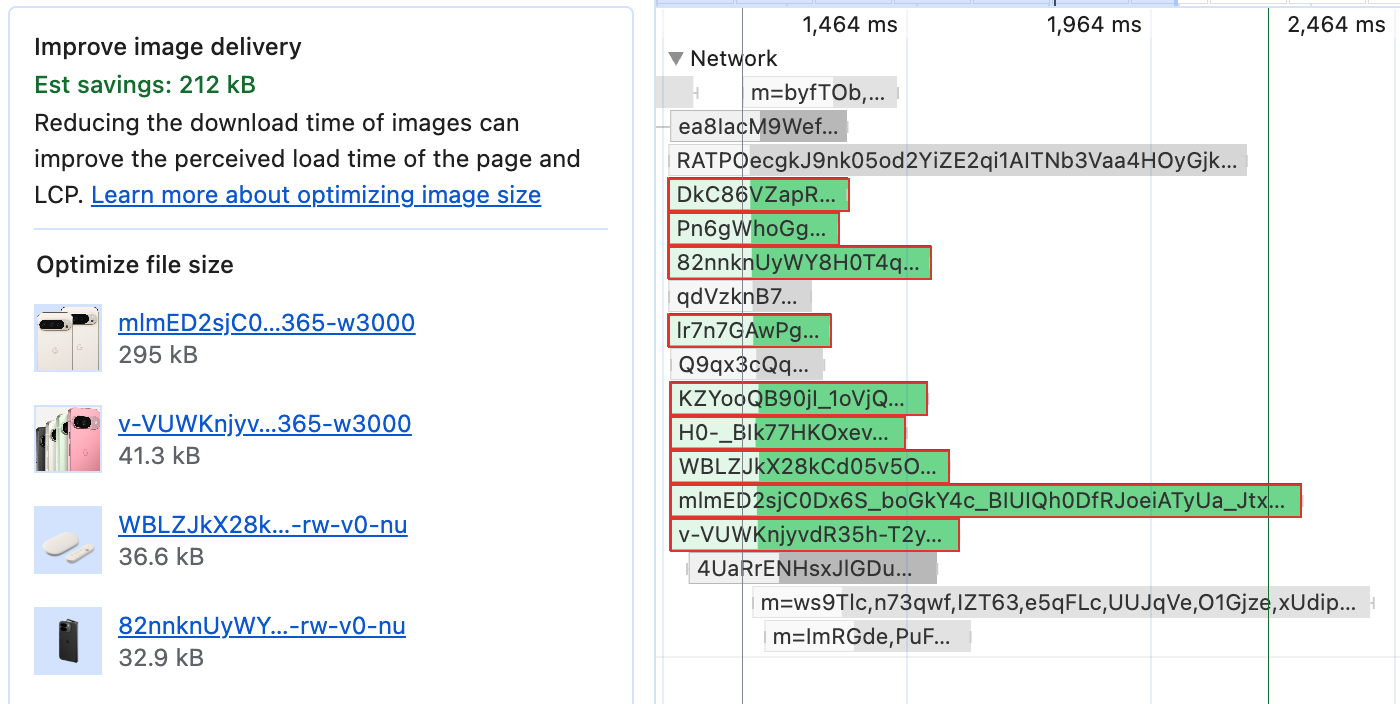
En ten slotte identificeert Verbeterde beeldlevering voor beeldbronnen afbeeldingen die aanzienlijk kunnen worden geoptimaliseerd, waardoor mogelijk aanzienlijke downloadtijd wordt verspild door het ophalen van onnodige extra bytes.

Inzichten voor responsiviteit
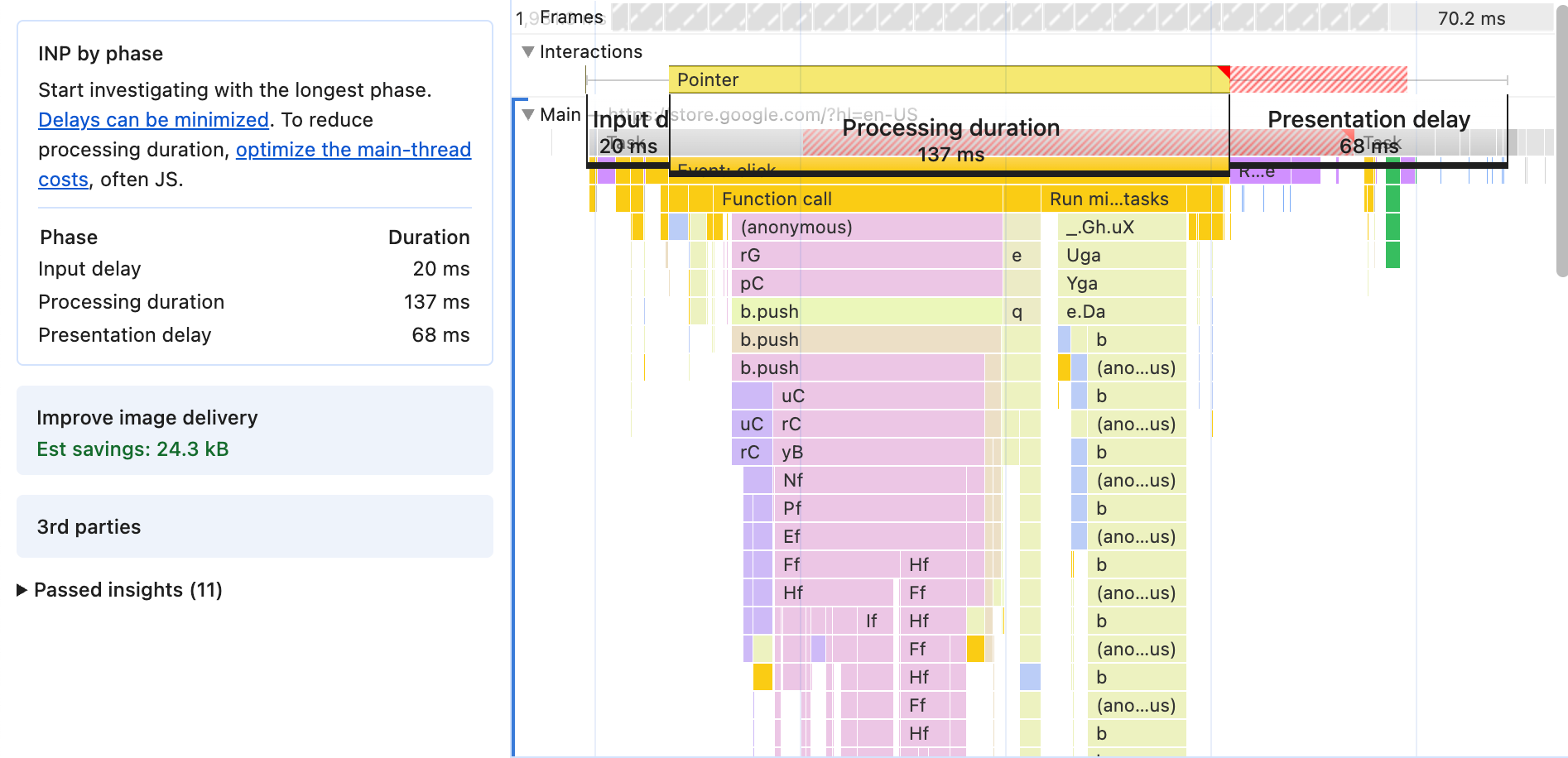
Interactie met Next Paint (INP) kan worden opgesplitst in subonderdelen , vergelijkbaar met LCP. Het INP-per-fase -inzicht voegt overlays toe aan de prestatietijdlijn om deze subonderdelen te benadrukken, zodat u hun directe relatie met de hoofdthema-activiteit kunt zien.

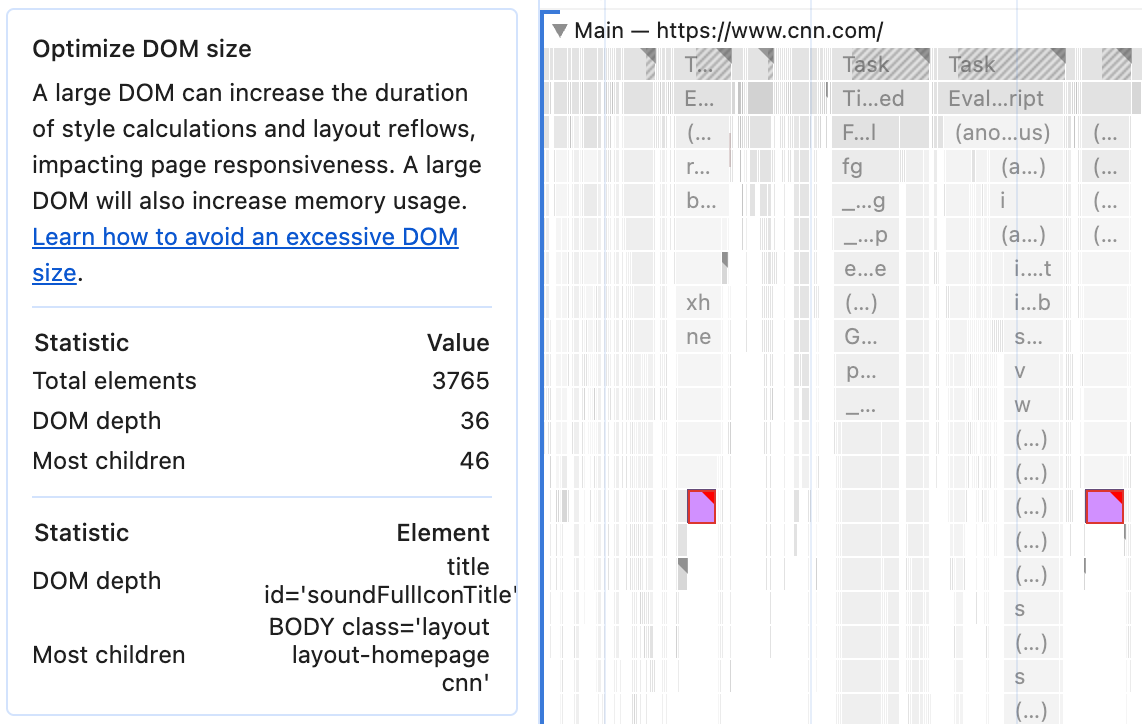
Interacties die de pagina bijwerken, besteden vaak veel tijd aan het opnieuw berekenen van stijlen en lay-out. Een van de beste voorspellers voor hoe lang stijl en lay-out zullen duren, is de grootte van de DOM, zowel wat betreft het totale aantal knooppunten als de diepte van de boom. DOM-grootte optimaliseren rapporteert de DOM-grootte van de pagina en markeert gebeurtenissen die waarschijnlijk zijn verergerd door de grote DOM-grootte.

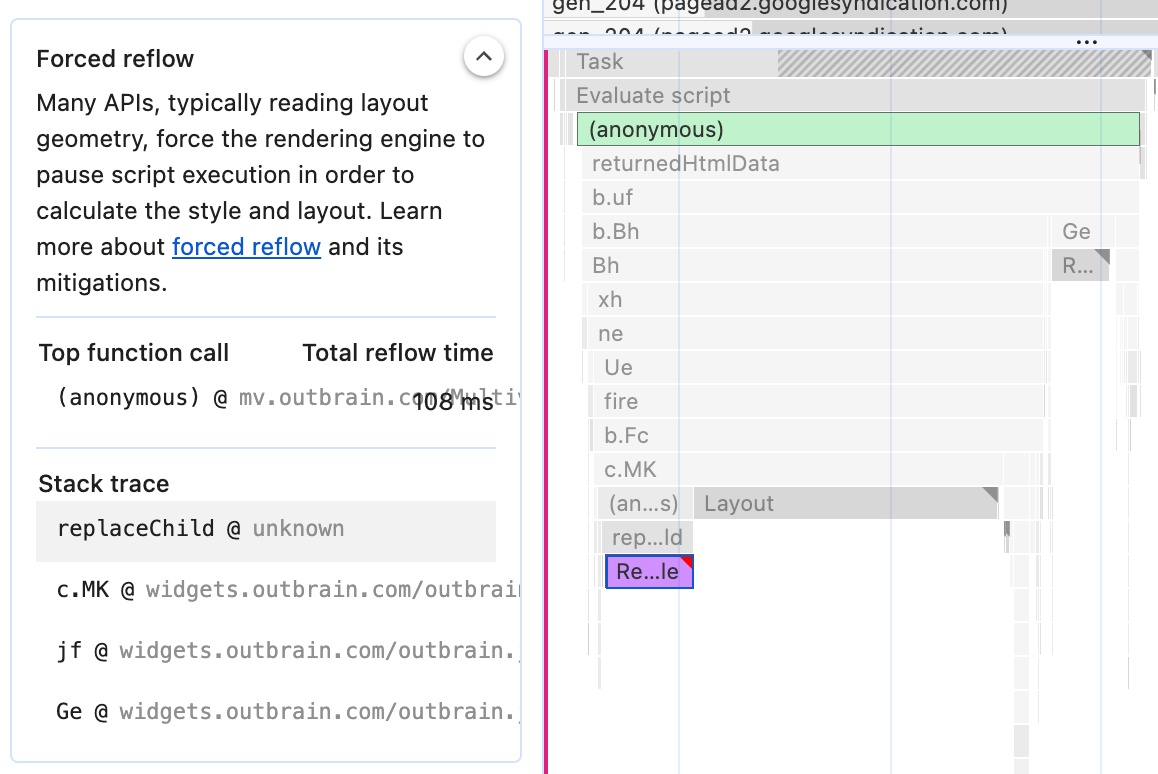
Geforceerde reflow -waarschuwingen over een veel voorkomende bedreiging voor het reactievermogen: interleaved lees- en schrijfbewerkingen naar de DOM waarvoor de browser de lay-out moet uitvoeren, bijvoorbeeld door nieuwe elementen aan de DOM toe te voegen en vervolgens een DOM-functie aan te roepen die de grootte van een bepaald element op het scherm leest. Zelfs als u weet dat twee delen van de DOM elkaars lay-out niet beïnvloeden, kan de browser, zonder expliciete inhoudsbeperking , nog steeds gedwongen worden de volledige pagina opnieuw op te maken vanwege onbekende afhankelijkheden tussen de twee.

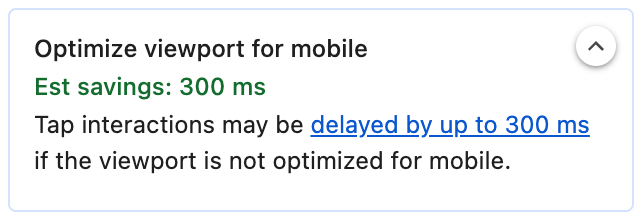
De meeste pagina's op internet stellen nu een expliciete mobiele viewport in, maar als ze dat niet doen, lopen ze het risico honderden milliseconden extra te besteden aan elke klik terwijl de browser wacht op mogelijke aanvullende invoer. De Viewport Optimaliseren voor mobiel inzicht waarschuwt wanneer de viewport niet correct is ingesteld.

Als ten slotte de optie CSS-selectorstatistieken inschakelen (langzaam) is geselecteerd, verschijnt het inzicht in de kosten van de CSS-selector , dat een overzicht biedt van de prestaties van de stijlherberekening . Houd er rekening mee dat de optie CSS-selectorstatistieken inschakelen (langzaam) die moet worden ingeschakeld voor dit inzicht de paginaprestaties aanzienlijk zal vertragen.
Inzichten voor lay-outstabiliteit
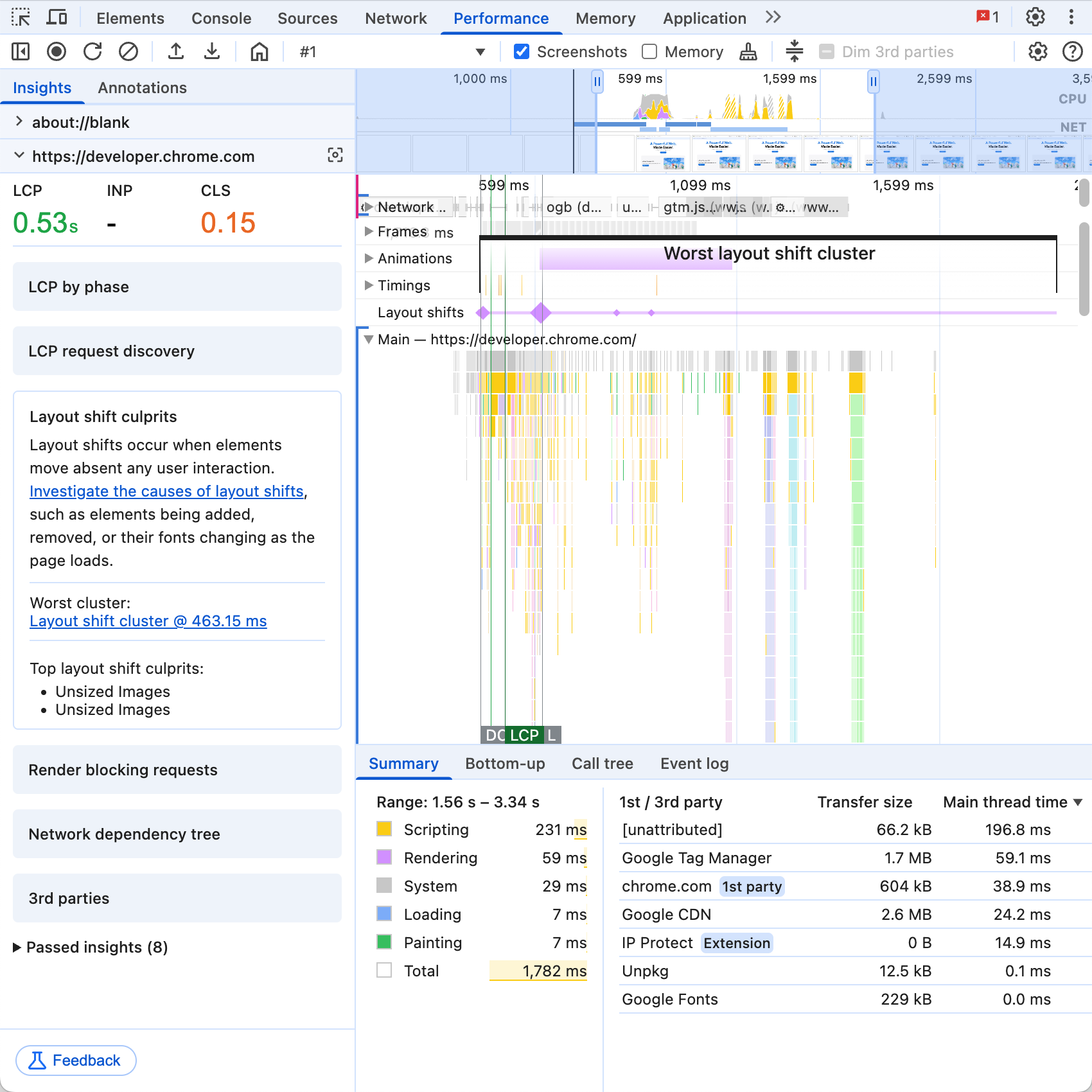
Cumulatieve Layout Shift (CLS) krijgt zijn eigen Layout shifts -track binnen de tijdlijn, waarbij individuele shifts worden weergegeven , gegroepeerd in vensters (clusters) van maximaal vijf seconden , die worden gebruikt om de CLS-score te berekenen.
Het inzicht in de layout-shift-culprits belicht de slechtste CLS-cluster en geeft een overzicht van de individuele layout-shifts daarbinnen. Als u over elke dienst in de lijst of de track beweegt, wordt een screenshot van de pagina weergegeven, waarbij de dienst wordt gevisualiseerd met een geanimeerde overlay.
Conclusie
Inzichten zijn bedoeld om de kracht van Lighthouse in de volledige context van het Prestatiepaneel te brengen, waardoor sporen gemakkelijker te begrijpen zijn en inzichten verbonden worden met de gegevens waar ze vandaan komen.
We zijn actief bezig met het verbeteren van de huidige inzichten en er komen er nog meer. Probeer de Inzichten-zijbalk uit en laat ons weten op welke manieren ze verbeterd kunnen worden of welke andere inzichten u graag zou willen zien.


