Data di pubblicazione: 2 aprile 2025
Il riquadro Rendimento in Strumenti per sviluppatori di Chrome è incredibilmente potente e contiene dati per quasi tutti i possibili problemi relativi al comportamento di runtime del tuo sito. Tuttavia, questa ricchezza di dati può essere travolgente: per molti sviluppatori può essere difficile capire da dove iniziare e persino gli esperti possono avere difficoltà a isolare un problema specifico all'interno di un caricamento di pagina complesso.
Per risolvere questo problema sono stati sviluppati strumenti come Lighthouse, che analizzano le tracce sul rendimento e generano un elenco conciso di potenziali problemi e di come risolverli. Tuttavia, questo comporta anche un compromesso: se non si visualizzano i dettagli, può essere difficile capire quando si verificano i problemi nel flusso temporale rispetto a un altro. Inoltre, se vuoi comprendere il contesto all'interno della traccia completa, devi iniziare da zero nel riquadro Rendimento.
La nuova barra laterale Approfondimenti colma questa lacuna integrando gli approfondimenti di Lighthouse direttamente nel riquadro Rendimento. I consigli ora sono direttamente nel riquadro quando esamini una traccia, ma, cosa più importante, l'integrazione consente agli approfondimenti di evidenziare gli eventi e sovrapporre le spiegazioni direttamente nella sequenza temporale del rendimento. Passa il mouse sopra un'informazione per aumentare lo zoom ed evidenziare le parti pertinenti della traccia, visualizzare i percorsi critici o segnalare i colli di bottiglia delle prestazioni nel contesto completo.

Utilizzare la barra laterale Approfondimenti
Potresti aver già notato la nuova barra laterale, aggiunta in Chrome 131 con alcuni dati iniziali e che ha acquisito ulteriori informazioni in ogni nuova release di Chrome da allora.
Per visualizzarla, fai clic su Registra nel riquadro Rendimento, carica un URL o interagisci con una pagina, quindi interrompi la registrazione. La barra laterale potrebbe essere compressa sul lato sinistro del riquadro Rendimento se l'hai chiusa in passato. Per visualizzarlo, fai clic sul pulsante e verrà visualizzato un elenco di approfondimenti che serviranno come punti di accesso per esaminare i problemi di prestazioni.
Come in un report Lighthouse, la barra laterale elenca una serie di approfondimenti relativi alla registrazione appena acquisita, identifica i problemi di prestazioni o UX o fornisce dati che ti aiutano a filtrare e diagnosticare autonomamente i problemi. In basso è presente una sezione compressa Approfondimenti superati, che contiene gli approfondimenti che non sono stati identificati come problematici per questa registrazione, sia perché non si è verificato un determinato problema di rendimento sia perché l'approfondimento non era applicabile (ad esempio, se hai acquisito una traccia delle interazioni con la pagina e non hai eseguito la navigazione).
Infine, se la traccia registrata include la navigazione in più pagine, ogni pagina avrà un proprio insieme di approfondimenti che puoi sfogliare per esaminare ogni navigazione separatamente. Fai clic sull'icona accanto all'URL e la visualizzazione della cronologia aumenterà lo zoom della parte della traccia che si è verificata in quella pagina.
Approfondimenti sul caricamento della pagina
Un caricamento rapido della pagina è essenziale per un'esperienza utente positiva e Largest Contentful Paint (LCP) è il Core Web Vital incentrato sulla misurazione del caricamento della pagina. La barra laterale Approfondimenti offre approfondimenti dedicati per migliorare il tempo di caricamento della pagina LCP, nonché approfondimenti su altri aspetti del caricamento della pagina.
Approfondimenti sull'LCP
Per comprendere e migliorare il tempo di LCP, un buon punto di partenza sono le fasi LCP, un approccio per suddividere il tempo di LCP in quattro sottoparti e gestirle separatamente.
Fai clic su LCP per fase nella scheda Approfondimenti a sinistra e la suddivisione del tempo trascorso in ogni sottoparte viene visualizzata nella scheda Approfondimenti. Se passi il mouse sopra o fai clic su ogni sottocomponente nella scheda Approfondimenti, questo viene evidenziato o ingrandito nella sequenza temporale del rendimento per esaminare gli eventi nel periodo in questione. Se hai attivato i dati sul campo e i dati di caricamento LCP delle immagini sono disponibili per il tuo sito, nell'approfondimento verranno inclusi anche i valori del 75° percentile per le sottoparti.
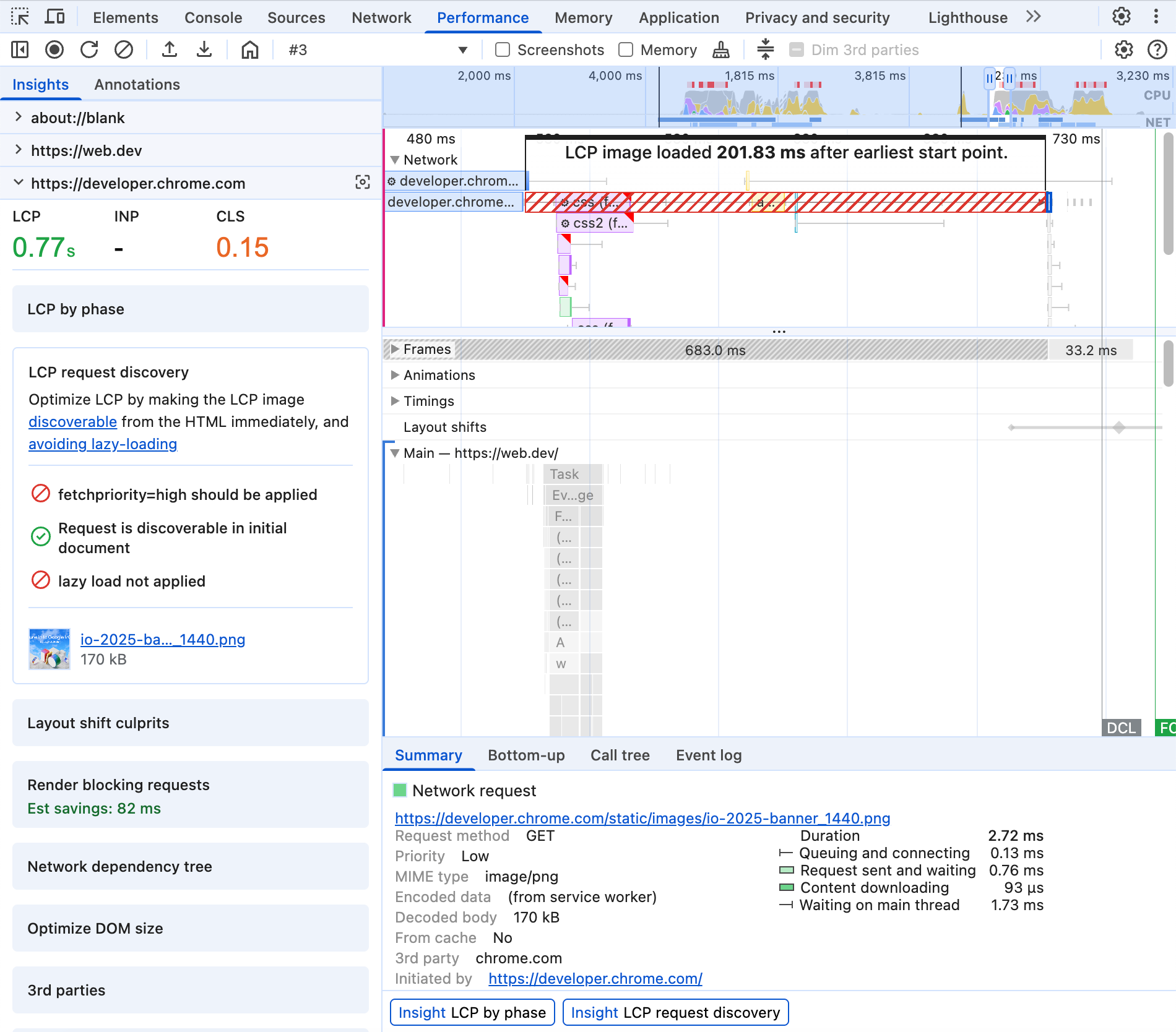
La funzionalità Rilevamento della richiesta LCP suggerisce miglioramenti per il caricamento della risorsa LCP, uno dei problemi più comuni che interessano la metrica LCP sul web. Sovrappone la sequenza temporale con annotazioni che indicano quando l'immagine potrebbe essere stata caricata e il tempo di caricamento stimato che potrebbe essere stato risparmiato.

Ulteriori approfondimenti consentono di identificare i problemi all'interno delle sottoparti LCP. La latenza di richiesta di download del documento evidenzia le potenziali ottimizzazioni nella richiesta di navigazione al server. Richieste di blocco del rendering indica le richieste che bloccheranno il rendering iniziale della pagina finché non saranno completate, anche se i contenuti (come l'LCP) sono pronti per essere visualizzati.
Approfondimenti sul caricamento della pagina oltre all'LCP
Ulteriori approfondimenti consentono di identificare potenziali problemi che influiscono sul rendimento complessivo del caricamento della pagina oltre all'LCP.
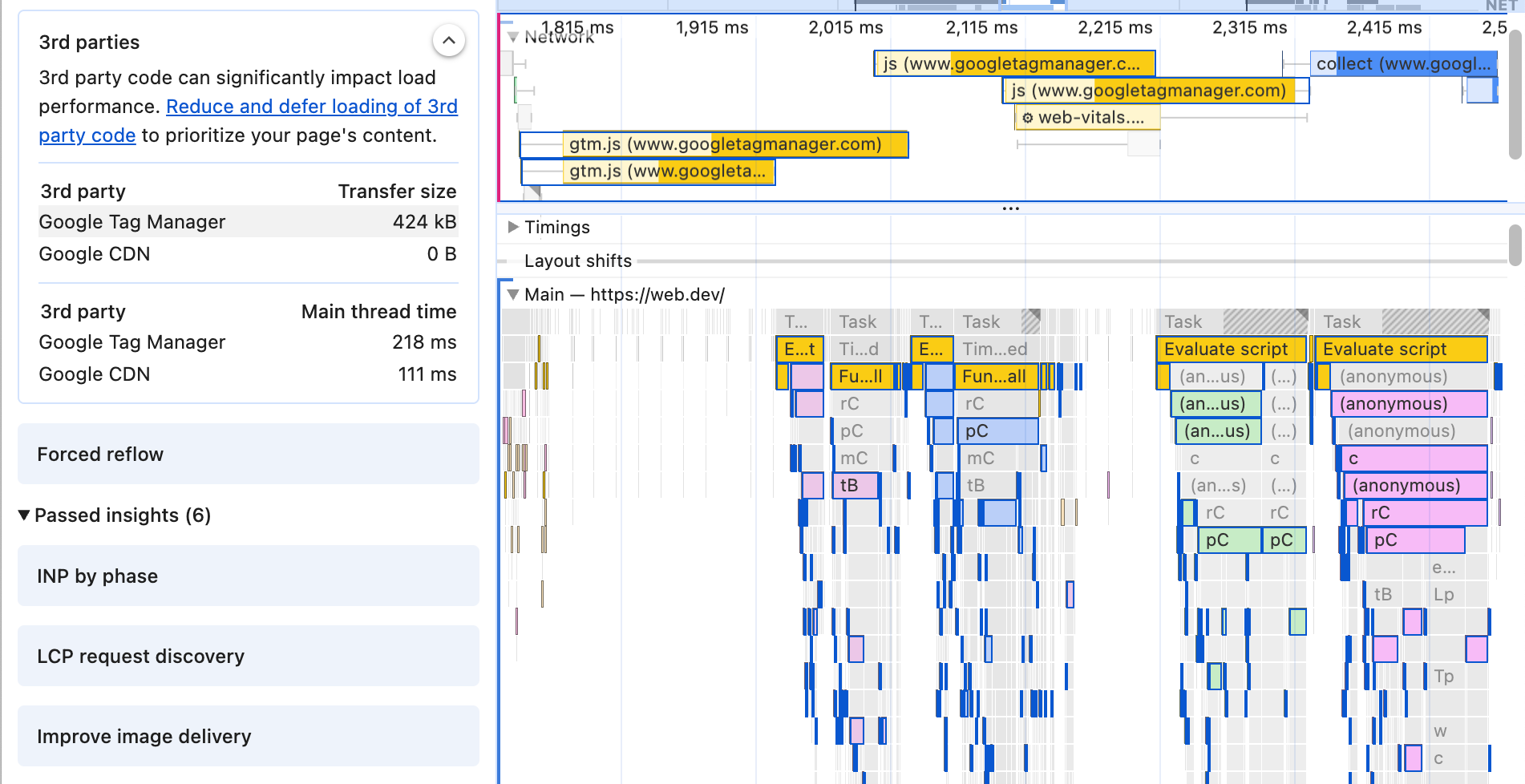
Una delle maggiori sfide è il rendimento delle risorse di terze parti. Spesso sono necessari per motivi commerciali, ma gli sviluppatori web hanno poco controllo diretto sul loro rendimento. L'approfondimento Terze parti classifica le risorse e l'attività della CPU in base a entità proprietarie e di terze parti, mostrando quali entità hanno consumato più tempo e risorse. Se passi il mouse sopra ogni entità, ne viene evidenziata l'attività nei relativi periodi di tempo relativi al rendimento e alla rete. Questo approfondimento funziona in tandem con la casella di controllo"Dim 3rd parties" (Dimensione terze parti) e le nuove voci proprietarie/di terze parti nella scheda Riepilogo.

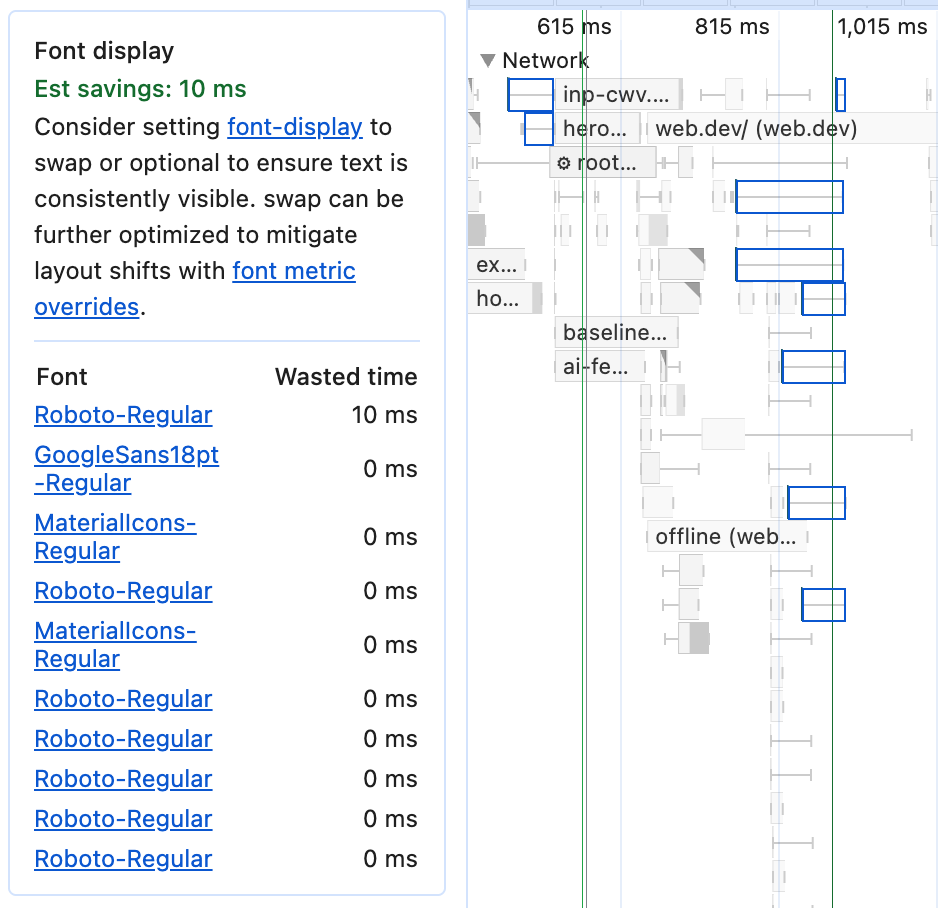
Visualizzazione dei caratteri elenca i caratteri che potrebbero aver utilizzato font-display: swap o optional per non impedire la visualizzazione del testo durante il caricamento dei caratteri.

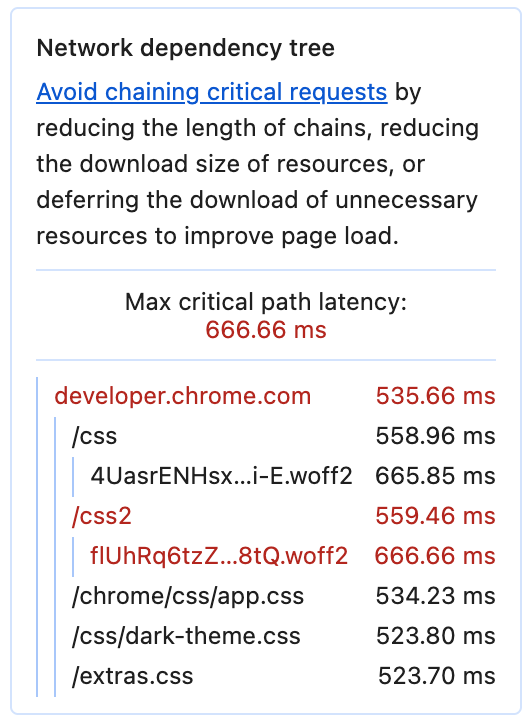
L'albero delle dipendenze di rete identifica lunghe catene di dipendenze all'interno del caricamento della pagina, in cui la risorsa A carica la risorsa B che carica la risorsa C e C è importante per l'aspetto o la funzionalità della pagina. Ogni richiesta dipendente può aggiungere una latenza significativa al caricamento della catena completa, in particolare per gli utenti con connessioni peggiori.

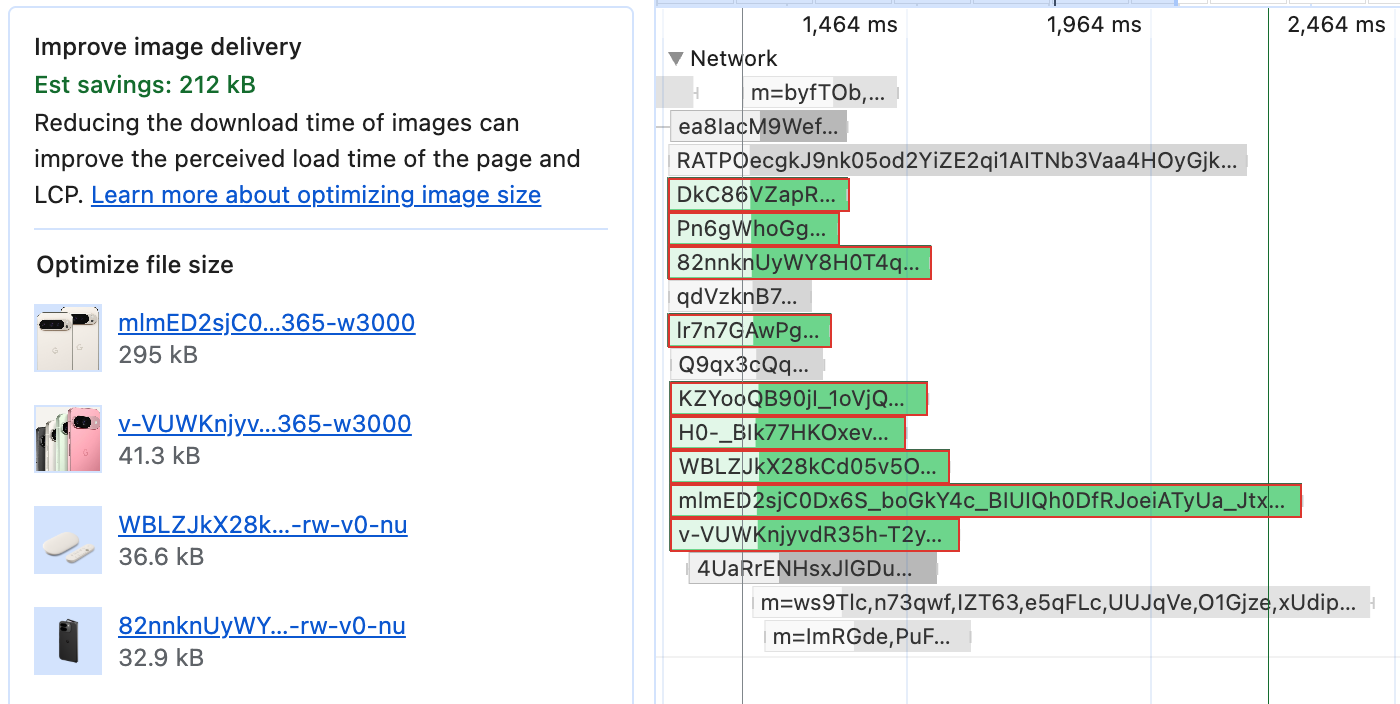
Infine, per le risorse immagine, Migliora il caricamento delle immagini identifica le immagini che potrebbero essere ottimizzate in modo significativo, con un potenziale spreco di tempo di download per il recupero di byte aggiuntivi non necessari.

Approfondimenti sulla reattività
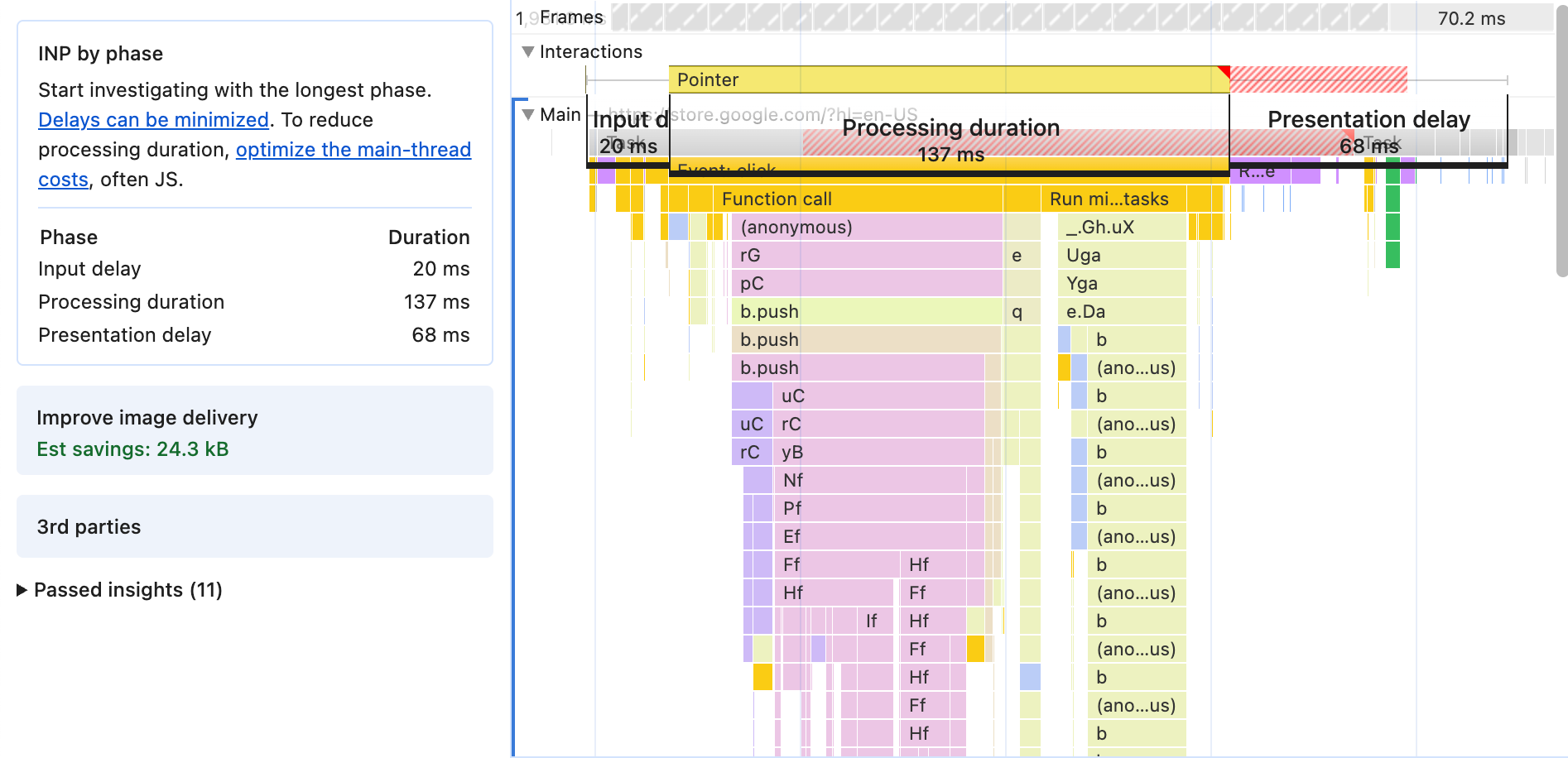
Interaction to Next Paint (INP) può essere suddivisa in parti, in modo simile a LCP. L'approfondimento INP per fase aggiunge overlay alla cronologia del rendimento per evidenziare queste sottoparti, consentendoti di vedere la loro relazione diretta con l'attività del thread principale.

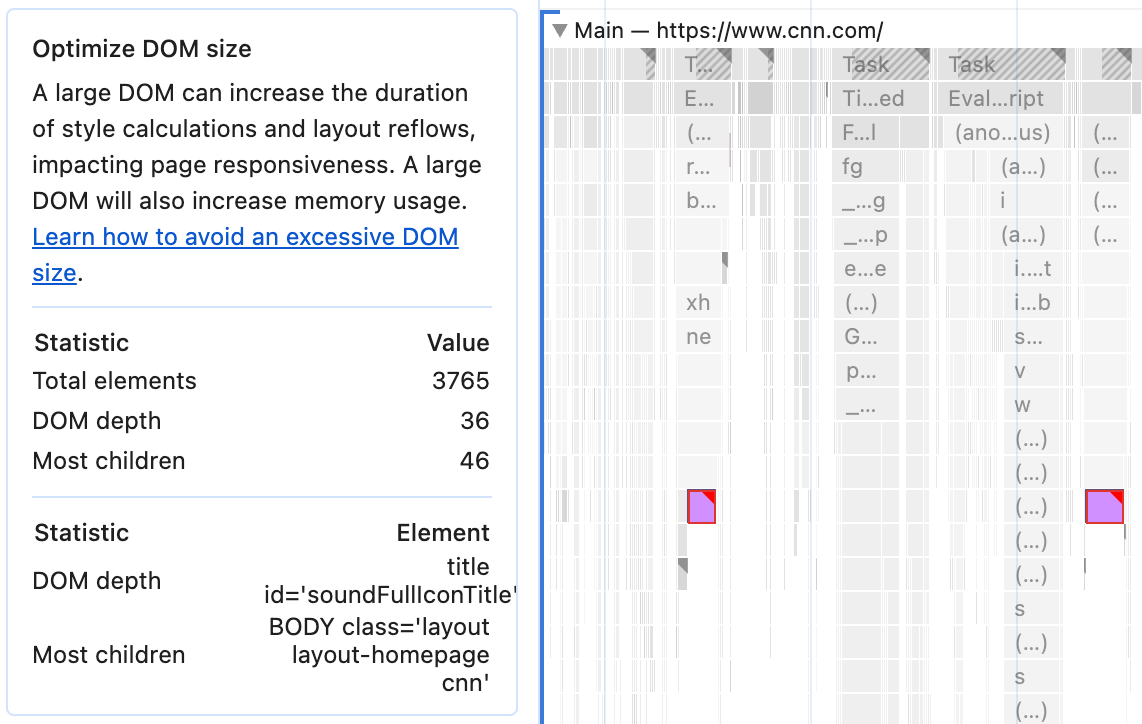
Le interazioni che aggiornano la pagina spesso richiedono molto tempo per ricalcolare gli stili e il layout. Uno dei migliori indicatori del tempo necessario per lo stile e il layout è la dimensione del DOM, sia in termini di numero totale di nodi sia di profondità dell'albero. Ottimizza le dimensioni del DOM indica le dimensioni del DOM della pagina e mette in evidenza gli eventi che potrebbero essere stati peggiorati dalle dimensioni elevate del DOM.

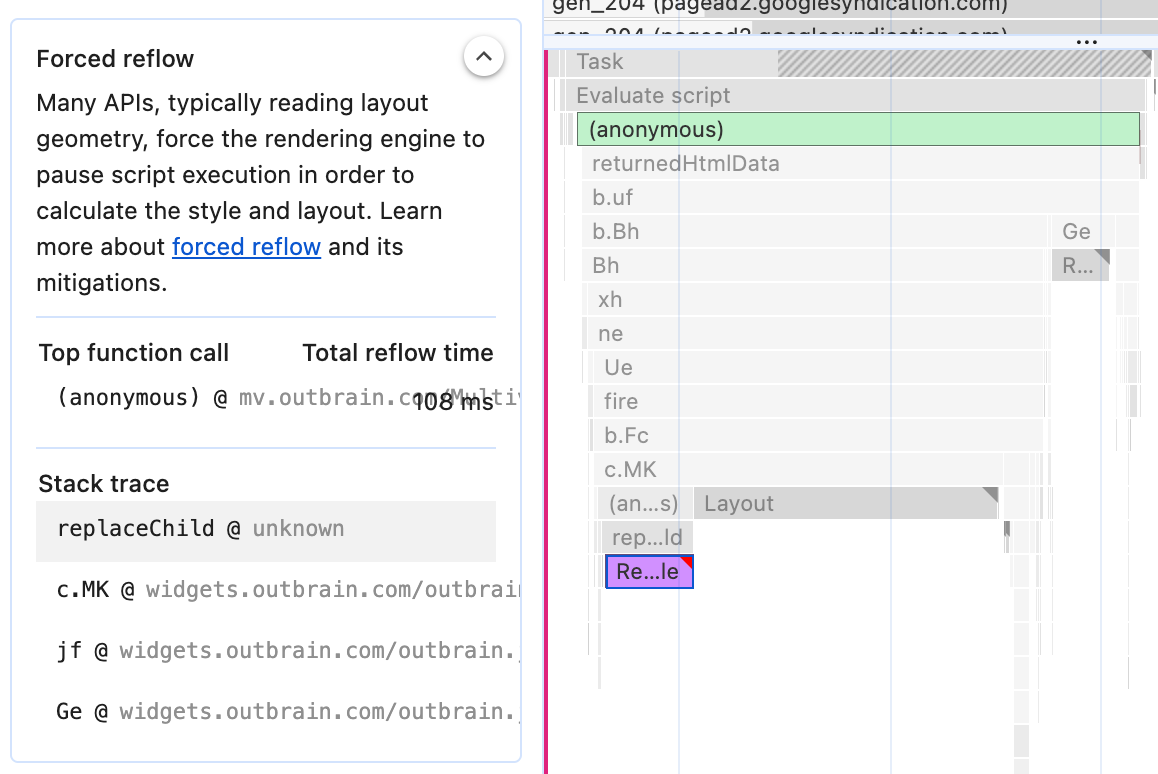
L'avviso Riallocazione forzata segnala una minaccia comune alla reattività: letture e scritture interlacciate nel DOM che richiedono al browser di eseguire il layout, ad esempio l'aggiunta di nuovi elementi al DOM e l'attivazione di una funzione DOM che legge le dimensioni di un elemento sullo schermo. Anche se sai che due parti del DOM non influiscono sul layout l'una dell'altra, senza un contenimento dei contenuti esplicito, il browser potrebbe comunque essere costretto a riorganizzare l'intera pagina a causa di dipendenze sconosciute tra le due.

La maggior parte delle pagine sul web ora imposta un'area visibile mobile esplicita, ma se non lo fa, rischia di spendere centinaia di millisecondi in più per ogni clic mentre il browser attende un possibile input aggiuntivo. L'intuizione Ottimizza l'area visibile per i dispositivi mobili ti avvisa quando l'area visibile non è impostata correttamente.

Infine, se è selezionata l'opzione Attiva le statistiche del selettore CSS (lento), viene visualizzato l'approfondimento Costi del selettore CSS, che fornisce una panoramica del rendimento del ricomputo dello stile. Tieni presente che l'opzione Attiva le statistiche del selettore CSS (lento) che deve essere attivata per questa informazione rallenta notevolmente il rendimento della pagina.
Approfondimenti sulla stabilità del layout
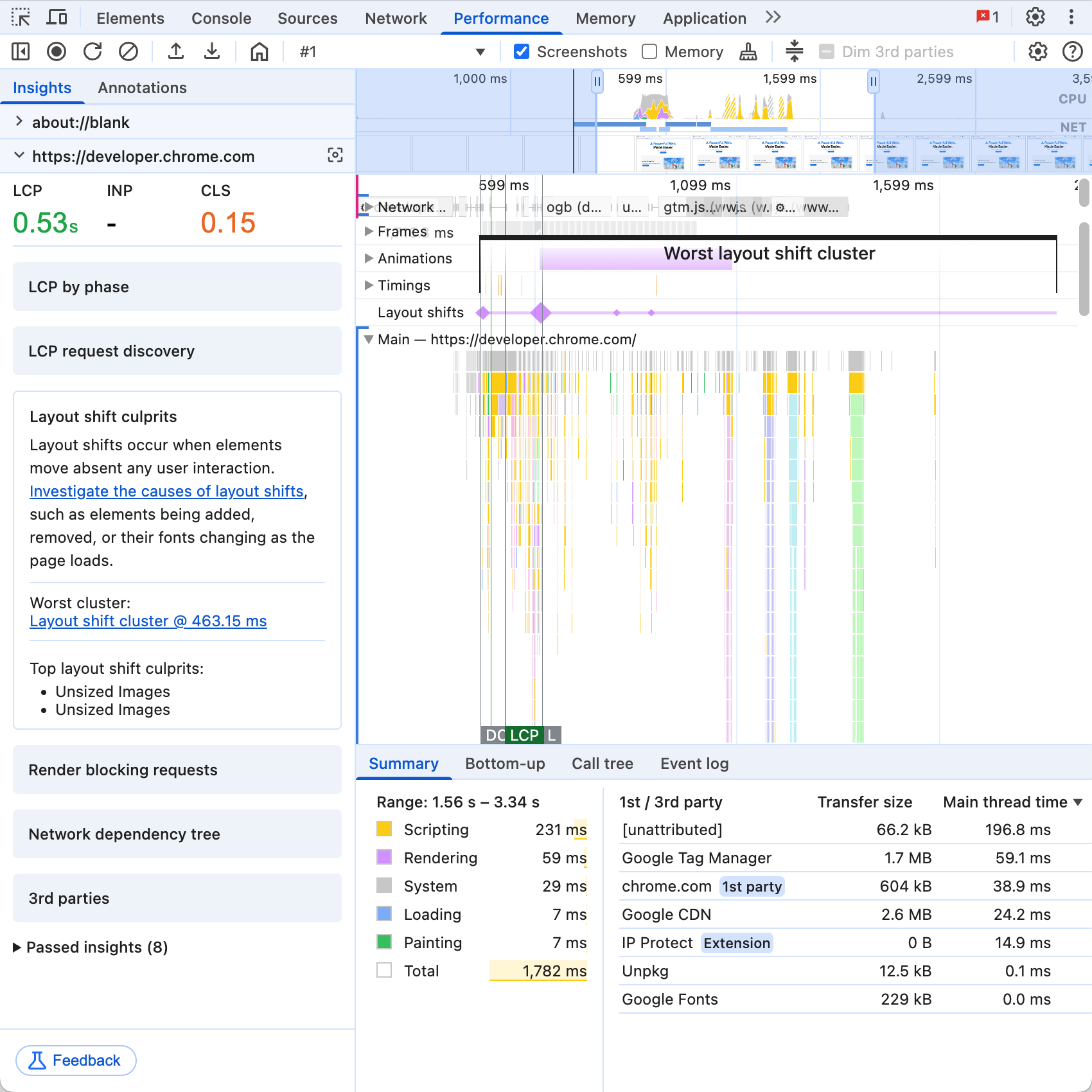
La variazione layout cumulativa (CLS) ha un proprio canale Variazioni layout all'interno della sequenza temporale, che mostra i singoli cambiamenti raggruppati in finestre (cluster) di massimo cinque secondi, utilizzati per calcolare il punteggio CLS.
L'insight Principali responsabili delle variazioni del layout mette in evidenza il cluster CLS peggiore e elenca le singole variazioni del layout al suo interno. Se passi il mouse sopra ogni turno nell'elenco o nel canale, viene visualizzato uno screenshot della pagina che mostra il turno con un overlay animato.
Conclusione
Lo scopo degli Approfondimenti è mettere a disposizione la potenza di Lighthouse nel contesto completo del riquadro Rendimento, semplificando la comprensione delle tracce e collegando gli approfondimenti ai dati da cui provengono.
Stiamo migliorando attivamente gli attuali approfondimenti e ne sono in arrivo altri. Prova la barra laterale Approfondimenti e facci sapere in che modo potrebbe essere migliorata o quali altri approfondimenti vorresti visualizzare.


