Dipublikasikan: 02 April 2025
Panel Performa di Chrome DevTools sangat canggih, berisi data untuk hampir semua kemungkinan masalah dalam perilaku runtime situs Anda. Namun, kekayaan data tersebut dapat membingungkan: banyak developer mungkin kesulitan untuk mengetahui harus mulai dari mana, dan bahkan pakar pun dapat mengalami kesulitan untuk mengisolasi masalah tertentu dalam pemuatan halaman yang kompleks.
Alat seperti Lighthouse dikembangkan untuk mengatasi hal ini, dengan menganalisis rekaman aktivitas performa dan melaporkan daftar ringkas potensi masalah serta cara mengatasinya. Namun, hal ini juga memiliki konsekuensi: jika tidak terhubung dengan detail, akan sulit untuk melihat kapan masalah terjadi dalam linimasa relatif terhadap satu sama lain. Selain itu, jika ingin memahami konteks dalam rekaman aktivitas lengkap, Anda harus memulai dari awal di panel Performa.
Sidebar Insight baru menjembatani kesenjangan tersebut dengan menghadirkan insight Lighthouse langsung ke panel Performa. Rekomendasi kini langsung ditampilkan di panel saat melihat rekaman aktivitas, tetapi yang lebih penting, integrasi ini memungkinkan insight menyoroti peristiwa dan menempatkan penjelasan langsung di linimasa performa. Arahkan kursor ke insight untuk memperbesar dan menandai bagian rekaman aktivitas yang relevan, memvisualisasikan jalur penting, atau menandai bottleneck performa dalam konteks lengkapnya.

Menggunakan sidebar Insight
Anda mungkin telah melihat sidebar baru, yang ditambahkan di Chrome 131 dengan beberapa insight awal dan telah mendapatkan lebih banyak insight di setiap rilis Chrome baru sejak saat itu.
Untuk melihatnya, tekan Record di panel Performa, muat URL atau berinteraksi dengan halaman, lalu hentikan perekaman. Sidebar dapat diciutkan ke sisi kiri panel Performa jika Anda telah menutupnya sebelumnya. Untuk menampilkannya, klik tombol , dan akan ada daftar insight yang berfungsi sebagai titik entri untuk menyelidiki masalah performa.
Serupa dengan laporan Lighthouse, sidebar akan mencantumkan serangkaian insight untuk rekaman yang baru saja Anda ambil, mengidentifikasi masalah performa atau UX, atau memberikan data untuk membantu Anda memfilter dan mendiagnosis masalah sendiri. Di bagian bawah terdapat bagian Insight yang diteruskan yang diciutkan, yang berisi insight yang tidak diidentifikasi sebagai bermasalah untuk rekaman ini, baik karena masalah performa tertentu tidak terjadi, atau insight tersebut sama sekali tidak berlaku (misalnya, jika Anda mengambil rekaman aktivitas interaksi dengan halaman dan tidak menavigasi).
Terakhir, jika rekaman aktivitas yang Anda rekam menyertakan navigasi ke beberapa halaman, setiap halaman akan mendapatkan kumpulan insightnya sendiri yang dapat Anda lihat untuk menyelidiki setiap navigasi secara terpisah. Klik ikon di samping URL dan tampilan linimasa akan memperbesar bagian rekaman aktivitas yang terjadi saat berada di halaman tersebut.
Insight untuk pemuatan halaman
Pemuatan halaman yang cepat sangat penting untuk pengalaman pengguna yang baik, dan Largest Contentful Paint (LCP) adalah Data Web Inti yang berfokus pada pengukuran pemuatan halaman. Sidebar Insight menawarkan insight khusus untuk meningkatkan LCP, serta insight untuk aspek pemuatan halaman di luar LCP.
Insight LCP
Untuk memahami dan meningkatkan LCP, sebaiknya mulailah dengan fase LCP, yaitu pendekatan untuk membagi waktu ke LCP menjadi empat subbagian dan mengatasinya secara terpisah.
Klik LCP menurut fase di tab Insight di sebelah kiri, dan perincian waktu yang dihabiskan di setiap subbagian akan ditampilkan di tab Insight. Mengarahkan kursor atau mengklik setiap subbagian di tab Insight akan menandai atau memperbesar setiap subbagian di linimasa performa, untuk menyelidiki peristiwa dalam periode tersebut. Jika Anda telah Mengaktifkan data kolom dan data pemuatan LCP gambar tersedia untuk situs Anda, nilai persentil ke-75 untuk subbagian juga akan disertakan dalam insight.
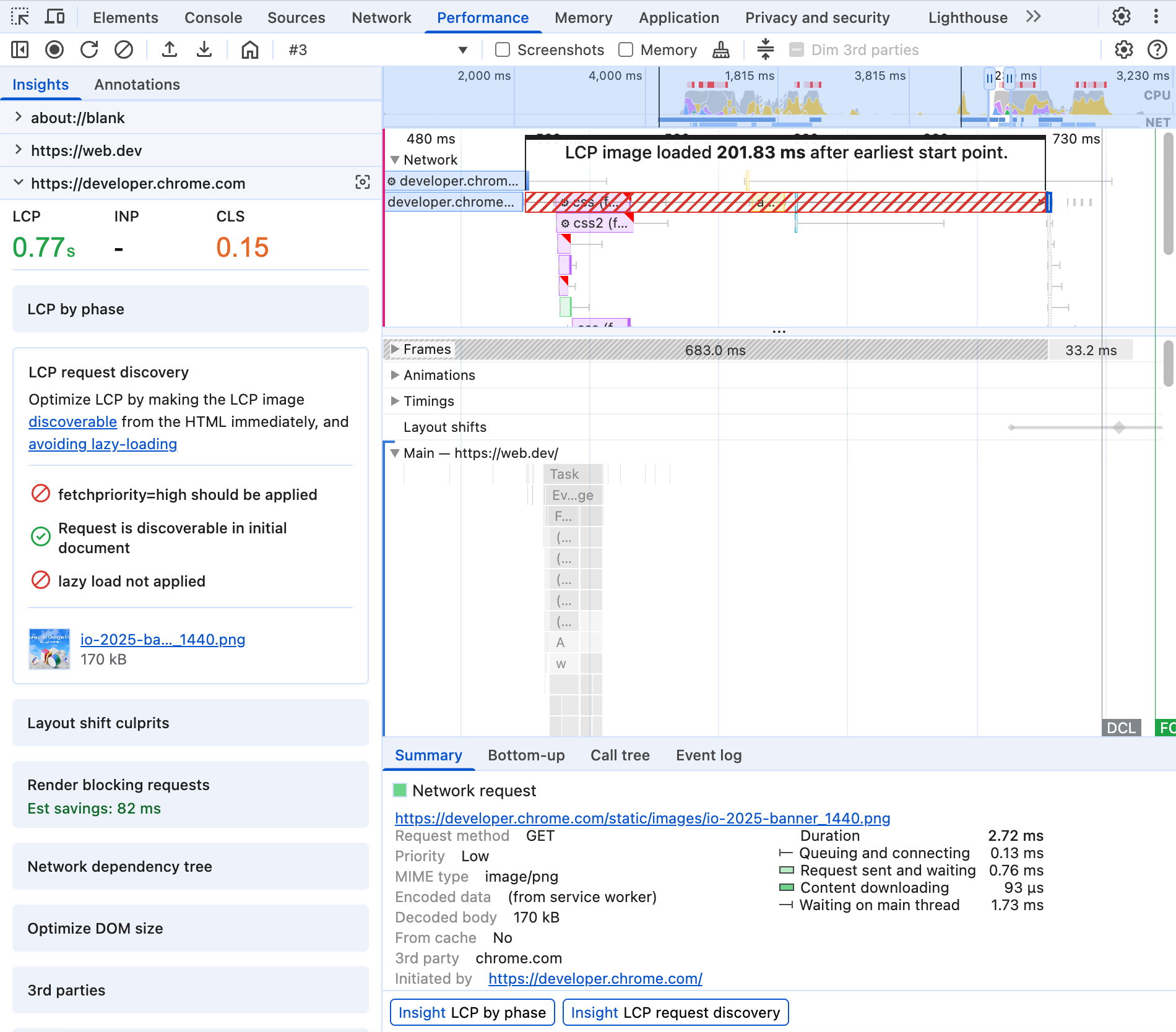
Penemuan permintaan LCP akan menyarankan peningkatan dalam cara memuat resource LCP, salah satu masalah paling umum yang memengaruhi LCP di seluruh web. Alat ini menempatkan linimasa dengan anotasi yang menandai kapan gambar dapat dimuat, dan estimasi waktu pemuatan yang dapat dihemat.

Insight lebih lanjut membantu mengidentifikasi masalah dalam subbagian LCP. Latensi permintaan dokumen menyoroti potensi pengoptimalan dalam permintaan navigasi ke server. Permintaan pemblokiran render menunjukkan permintaan yang akan memblokir render awal halaman hingga selesai, meskipun konten (seperti LCP) siap ditampilkan.
Insight pemuatan halaman di luar LCP
Insight tambahan membantu mengidentifikasi potensi masalah yang memengaruhi performa pemuatan halaman secara keseluruhan di luar LCP.
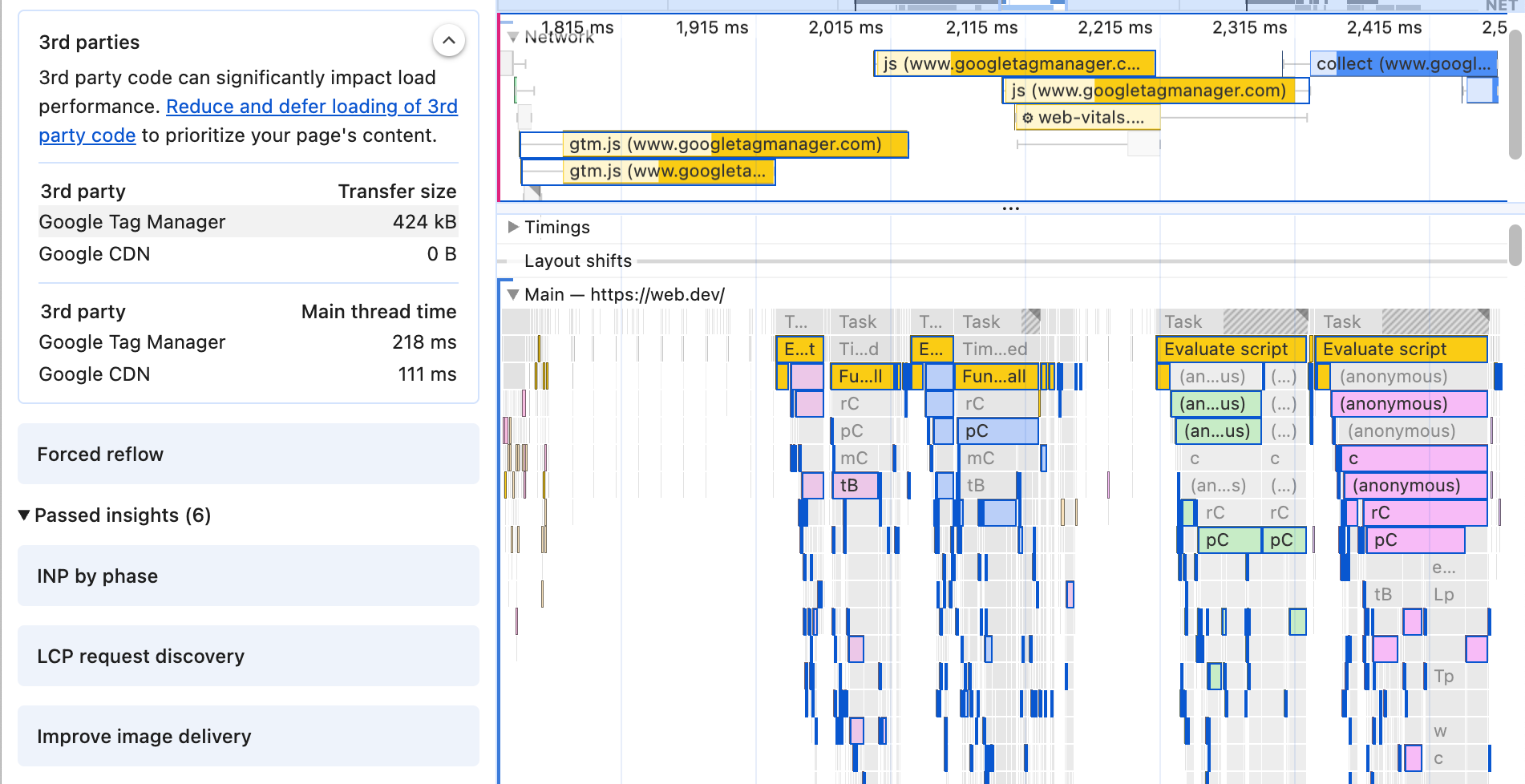
Salah satu tantangan terbesar adalah performa resource pihak ketiga. Sering kali, cookie diperlukan karena alasan bisnis, tetapi developer web memiliki sedikit kontrol langsung atas performanya. Insight pihak ketiga mengategorikan resource dan aktivitas CPU menurut entitas pihak pertama dan ketiga, yang menunjukkan entitas mana yang paling banyak menggunakan waktu dan resource. Mengarahkan kursor ke setiap entitas akan menyoroti aktivitasnya dalam linimasa performa dan jaringan. Insight ini berfungsi bersama dengan kotak centang"Dim 3rd parties" dan entri pihak pertama/ketiga baru di tab Summary.

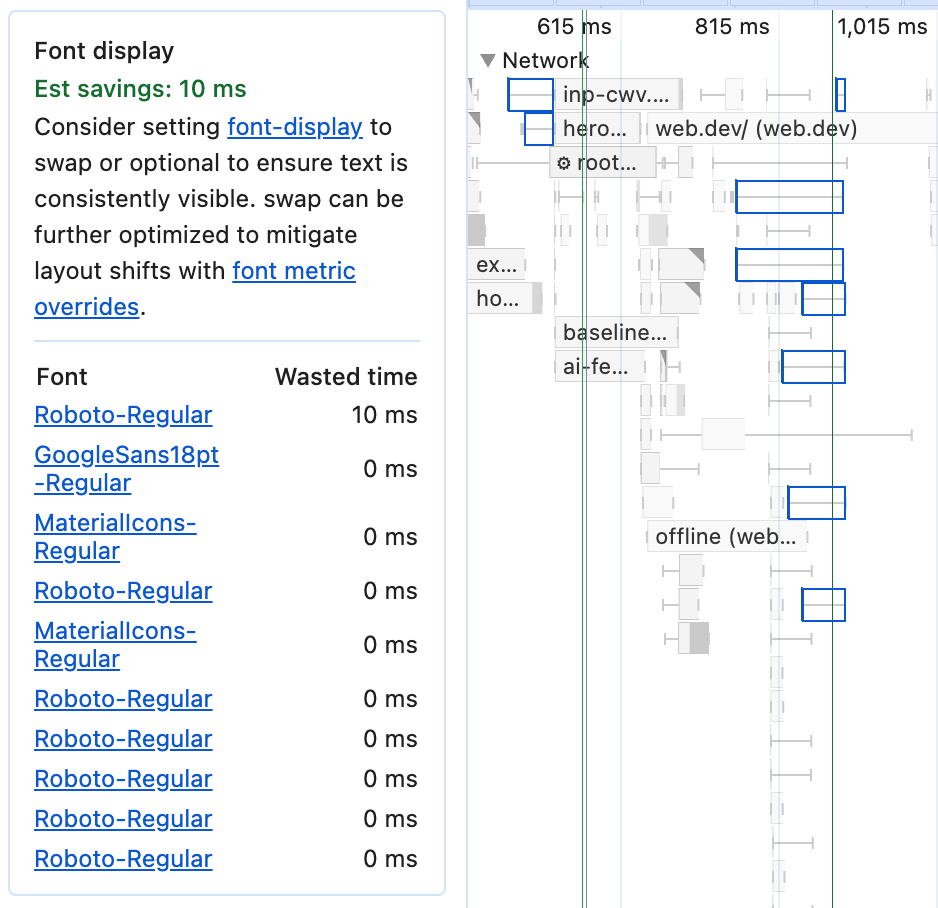
Tampilan font akan mencantumkan font yang dapat menggunakan font-display: swap atau optional agar tidak mencegah teks ditampilkan selama pemuatan font.

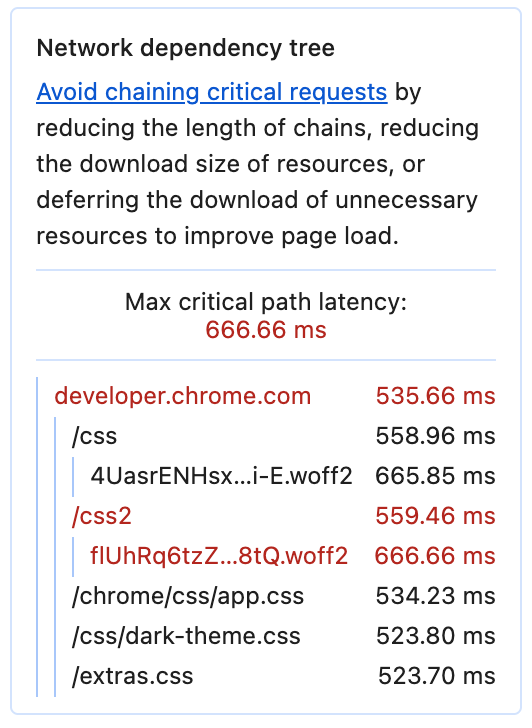
Hierarki dependensi jaringan mengidentifikasi rantai dependensi yang panjang dalam pemuatan halaman Anda, dengan resource A memuat resource B yang memuat resource C, dan C penting untuk tampilan atau fungsi halaman. Setiap permintaan dependen dapat menambahkan latensi yang signifikan untuk memuat rantai lengkap, terutama bagi pengguna dengan koneksi yang lebih buruk.

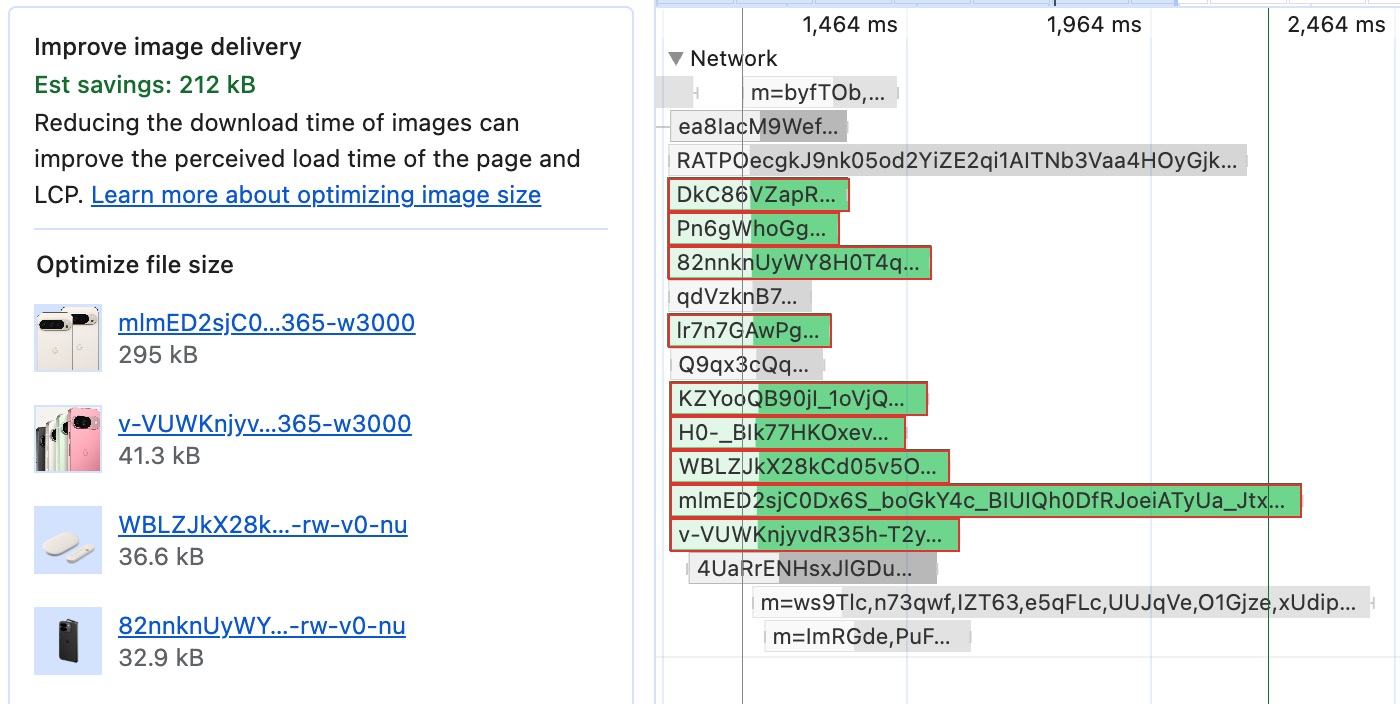
Terakhir, untuk resource gambar, Meningkatkan pengiriman gambar mengidentifikasi gambar yang dapat dioptimalkan secara signifikan, yang berpotensi membuang waktu download yang signifikan untuk mengambil byte tambahan yang tidak diperlukan.

Insight untuk responsivitas
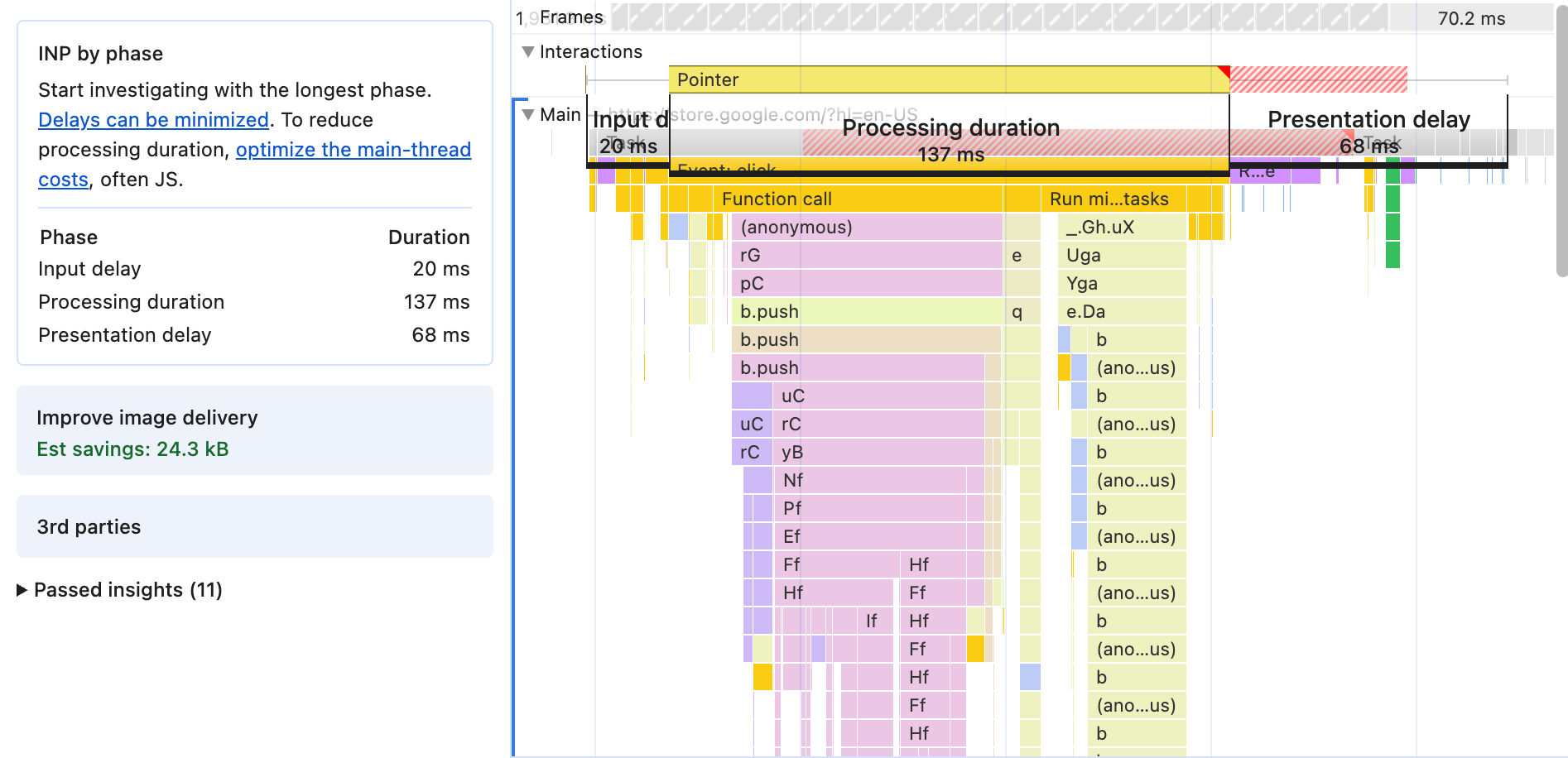
Interaction to Next Paint (INP) dapat dibagi menjadi beberapa bagian, mirip dengan LCP. Insight INP menurut fase akan menambahkan overlay ke linimasa performa untuk menandai subbagian ini, sehingga membantu Anda melihat hubungan langsungnya dengan aktivitas thread utama.

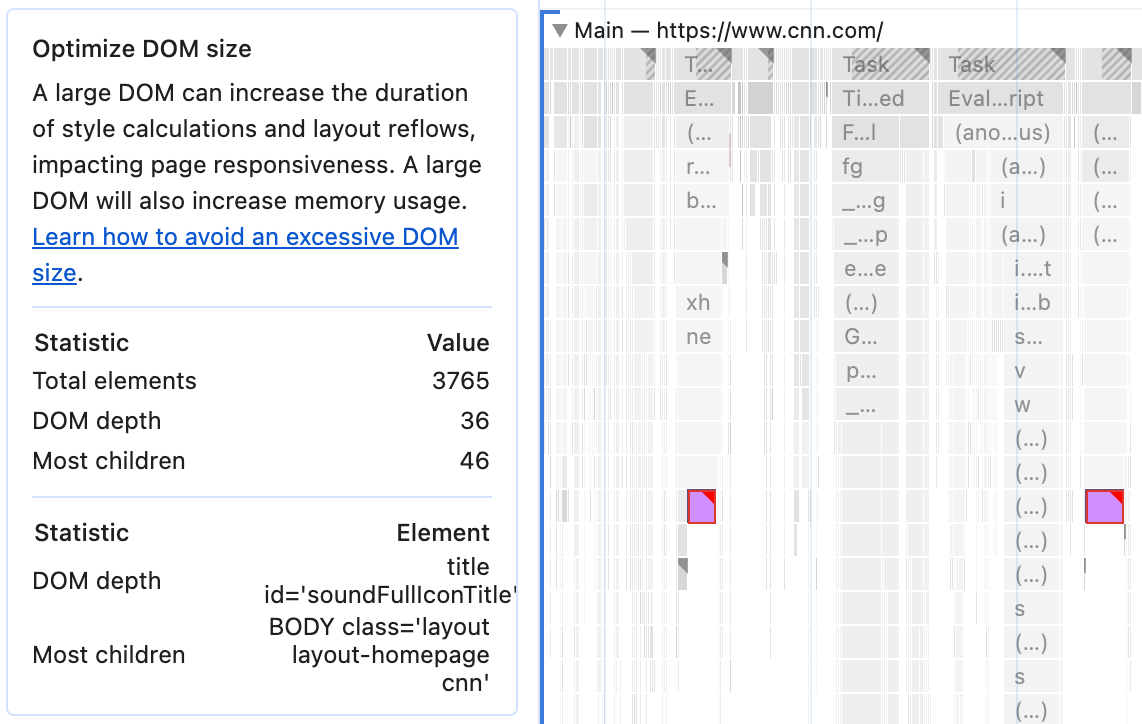
Interaksi yang memperbarui halaman sering kali menghabiskan waktu yang signifikan untuk menghitung ulang gaya dan tata letak. Salah satu prediktor terbaik untuk mengetahui berapa lama gaya dan tata letak akan diperlukan adalah ukuran DOM, baik dalam jumlah total node maupun kedalaman hierarki. Optimalkan ukuran DOM melaporkan ukuran DOM halaman, dan menandai peristiwa yang kemungkinan diperburuk oleh ukuran DOM yang besar.

Pembentukan ulang paksa memberi tahu tentang ancaman umum terhadap responsivitas: pembacaan dan penulisan yang diselingi ke DOM yang mengharuskan browser melakukan tata letak, misalnya menambahkan elemen baru ke DOM, lalu memanggil fungsi DOM yang membaca ukuran beberapa elemen di layar. Meskipun Anda tahu bahwa dua bagian DOM tidak memengaruhi tata letak satu sama lain, tanpa pembatasan konten eksplisit, browser mungkin masih dipaksa untuk menata ulang tata letak halaman penuh karena dependensi yang tidak diketahui di antara keduanya.

Sebagian besar halaman di web kini menetapkan tampilan perangkat seluler eksplisit, tetapi jika tidak, halaman tersebut berisiko menghabiskan ratusan milidetik tambahan pada setiap klik saat browser menunggu kemungkinan input tambahan. Insight Mengoptimalkan area tampilan untuk seluler akan memberikan pemberitahuan jika area tampilan tidak ditetapkan dengan benar.

Terakhir, jika opsi Aktifkan statistik Pemilih CSS (lambat) dipilih, insight Biaya pemilih CSS akan muncul, yang memberikan ringkasan tentang performa penghitungan ulang gaya. Perhatikan bahwa opsi Aktifkan statistik pemilih CSS (lambat) yang perlu diaktifkan untuk insight ini akan memperlambat performa halaman secara signifikan.
Insight untuk stabilitas tata letak
Pergeseran Tata Letak Kumulatif (CLS) mendapatkan jalur Pergeseran tata letak sendiri dalam linimasa, yang menampilkan setiap pergeseran yang dikelompokkan ke dalam periode (cluster) hingga lima detik, yang digunakan untuk menghitung skor CLS.
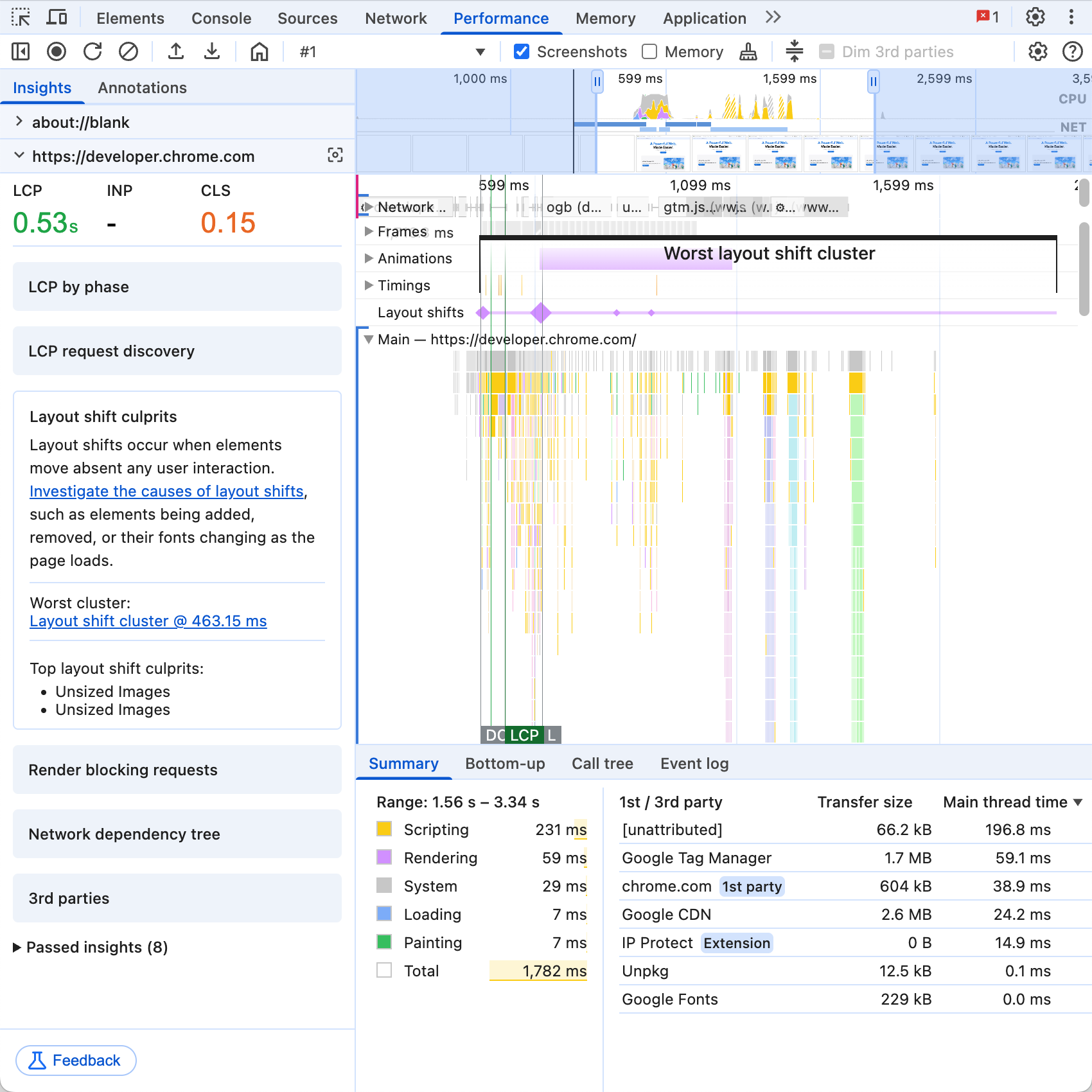
Insight Penyebab perubahan tata letak menyoroti cluster CLS terburuk, dan mencantumkan setiap perubahan tata letak di dalamnya. Mengarahkan kursor ke setiap pergeseran dalam daftar atau jalur akan menampilkan screenshot halaman, yang memvisualisasikan pergeseran dengan overlay animasi.
Kesimpulan
Insight bertujuan untuk menghadirkan kecanggihan Lighthouse ke dalam konteks lengkap panel Performa, sehingga trace lebih mudah dipahami dan insight terhubung dengan data asalnya.
Kami secara aktif meningkatkan kualitas insight saat ini dan akan terus menambahkan insight lainnya. Coba sidebar Insight dan beri tahu kami semua cara untuk meningkatkannya atau insight lain yang ingin Anda lihat.


