पब्लिश करने की तारीख: 02 अप्रैल, 2025
Chrome DevTools में परफ़ॉर्मेंस पैनल काफ़ी असरदार है. इसमें आपकी साइट के रनटाइम व्यवहार से जुड़ी किसी भी संभावित समस्या का डेटा होता है. हालांकि, इतना डेटा देखकर कई डेवलपर को यह पता लगाने में मुश्किल हो सकती है कि कहां से शुरू करें. यहां तक कि विशेषज्ञों को भी पेज लोड होने में आने वाली किसी खास समस्या को अलग करने में परेशानी हो सकती है.
लाइटहाउस जैसे टूल, इस समस्या को हल करने के लिए बनाए गए थे. ये टूल, परफ़ॉर्मेंस ट्रेस का विश्लेषण करते हैं और संभावित समस्याओं की एक छोटी सूची बनाते हैं. साथ ही, यह भी बताते हैं कि इन समस्याओं को कैसे हल किया जा सकता है. हालांकि, इसकी एक समस्या भी है: ज़्यादा जानकारी न होने की वजह से, यह देखना मुश्किल हो सकता है कि टाइमलाइन में समस्याएं कब और किस क्रम में हुईं. अगर आपको पूरे ट्रेस में कॉन्टेक्स्ट समझना है, तो आपको परफ़ॉर्मेंस पैनल में फिर से शुरुआत करनी होगी.
अहम जानकारी वाला नया साइडबार, Lighthouse की अहम जानकारी को सीधे परफ़ॉर्मेंस पैनल में लाकर, इस अंतर को कम कर रहा है. अब ट्रेस देखते समय, सुझाव पैनल में ही दिखते हैं. हालांकि, सबसे अहम बात यह है कि इंटिग्रेशन की मदद से, इनसाइट से इवेंट हाइलाइट किए जा सकते हैं और परफ़ॉर्मेंस टाइमलाइन में सीधे तौर पर एक्सप्लेनेशंस ओवरले किए जा सकते हैं. किसी अहम जानकारी पर कर्सर घुमाकर, ज़ूम इन करें और ट्रेस के काम के हिस्सों को हाइलाइट करें. इसके अलावा, अहम पाथ को विज़ुअलाइज़ करें या परफ़ॉर्मेंस में आने वाली रुकावटों को उनके पूरे संदर्भ में फ़्लैग करें.

इनसाइट साइडबार का इस्तेमाल करना
शायद आपने पहले ही नया साइडबार देख लिया हो. इसे Chrome 131 में कुछ शुरुआती अहम जानकारी के साथ जोड़ा गया था. इसके बाद, Chrome के हर नए वर्शन में इसमें ज़्यादा अहम जानकारी जोड़ी गई है.
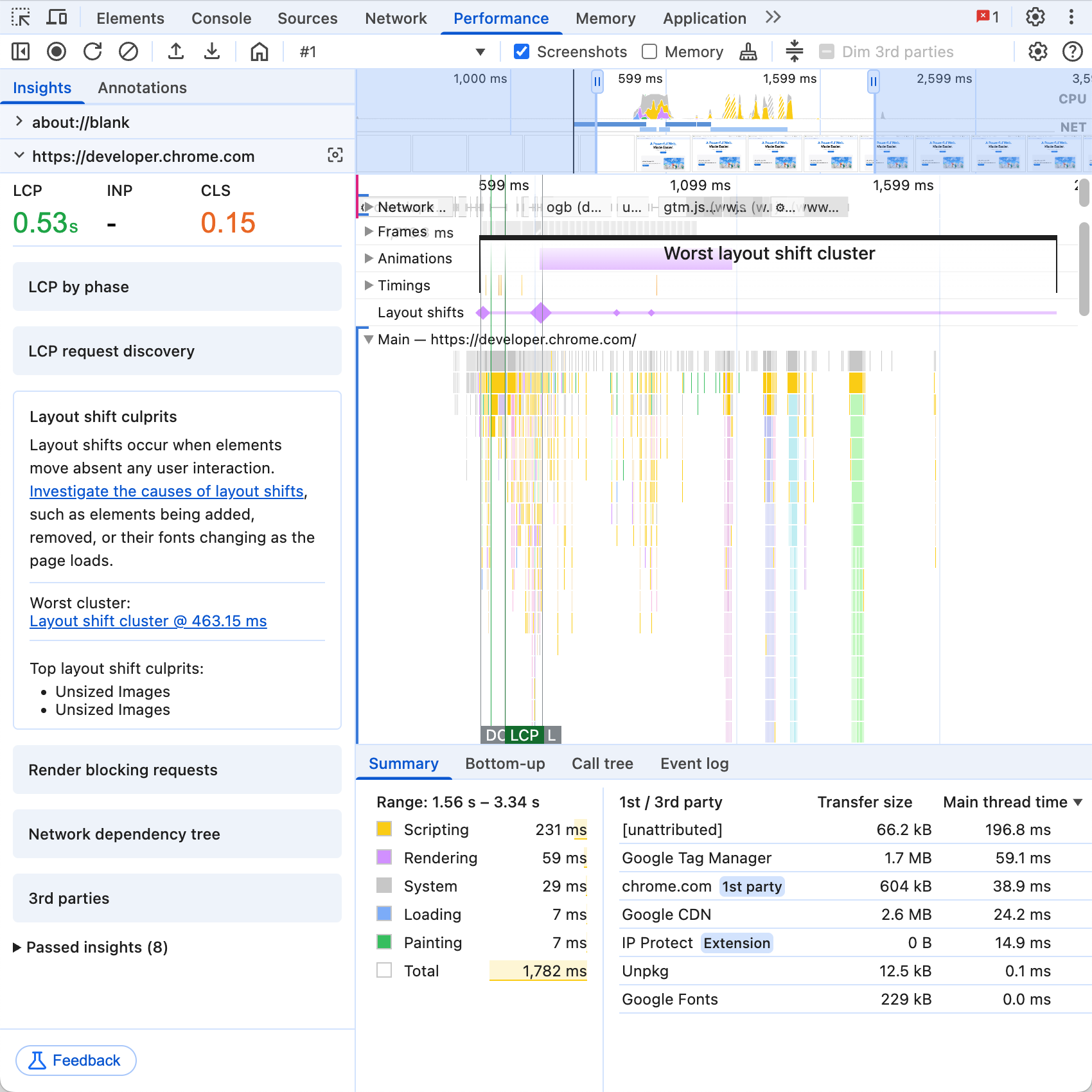
इसे देखने के लिए, परफ़ॉर्मेंस पैनल में रिकॉर्ड करें पर क्लिक करें. इसके बाद, कोई यूआरएल लोड करें या किसी पेज से इंटरैक्ट करें. इसके बाद, रिकॉर्डिंग बंद करें. अगर आपने साइडबार को पहले बंद किया है, तो हो सकता है कि वह परफ़ॉर्मेंस पैनल की बाईं ओर छोटा हो गया हो. इसे देखने के लिए, बटन पर क्लिक करें. इसके बाद, आपको अहम जानकारी की एक सूची दिखेगी. इस सूची की मदद से, परफ़ॉर्मेंस से जुड़ी समस्याओं की जांच की जा सकती है.
Lighthouse रिपोर्ट की तरह ही, साइडबार में आपकी हाल ही की रिकॉर्डिंग के लिए अहम जानकारी का एक सेट दिखेगा. इसमें परफ़ॉर्मेंस या यूज़र एक्सपीरियंस से जुड़ी समस्याओं की पहचान की जाएगी या आपको समस्याओं को खुद फ़िल्टर करने और उनका पता लगाने में मदद करने के लिए डेटा दिया जाएगा. सबसे नीचे, अस्वीकार की गई अहम जानकारी सेक्शन होता है. यह सेक्शन छोटा करके दिखाया जाता है. इसमें ऐसी अहम जानकारी होती है जिसे इस रिकॉर्डिंग के लिए समस्या के तौर पर नहीं पहचाना गया. ऐसा इसलिए हो सकता है, क्योंकि परफ़ॉर्मेंस से जुड़ी कोई समस्या नहीं हुई या अहम जानकारी बिलकुल भी लागू नहीं हुई. उदाहरण के लिए, अगर आपने पेज के इंटरैक्शन का पता लगाया है, लेकिन पेज पर नेविगेट नहीं किया है.
आखिर में, अगर आपने जो ट्रेस रिकॉर्ड किया है उसमें कई पेजों पर नेविगेशन शामिल हैं, तो हर पेज को अहम जानकारी का अपना सेट मिलेगा. हर नेविगेशन की अलग से जांच करने के लिए, इन सेट को फ़्लिप किया जा सकता है. यूआरएल के बगल में मौजूद आइकॉन पर क्लिक करें. ऐसा करने पर, टाइमलाइन व्यू उस पेज पर हुए ट्रैक के हिस्से पर ज़ूम कर देगा.
पेज लोड के बारे में अहम जानकारी
अच्छा उपयोगकर्ता अनुभव देने के लिए, पेज का तेज़ी से लोड होना ज़रूरी है. सबसे बड़े एलिमेंट को रेंडर करने में लगने वाला समय (एलसीपी), वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली रिपोर्ट है. इसमें पेज लोड होने में लगने वाले समय का आकलन किया जाता है. अहम जानकारी वाले साइडबार में, एलसीपी को बेहतर बनाने के लिए खास जानकारी मिलती है. साथ ही, एलसीपी के अलावा पेज लोड होने के दूसरे पहलुओं के बारे में भी जानकारी मिलती है.
एलसीपी की अहम जानकारी
एलसीपी को समझने और बेहतर बनाने के लिए, एलसीपी के चरणों से शुरुआत करना सबसे सही है. यह एलसीपी लोड होने में लगने वाले समय को चार उप-भागों में बांटने और उन्हें अलग-अलग तरीके से ठीक करने का तरीका है.
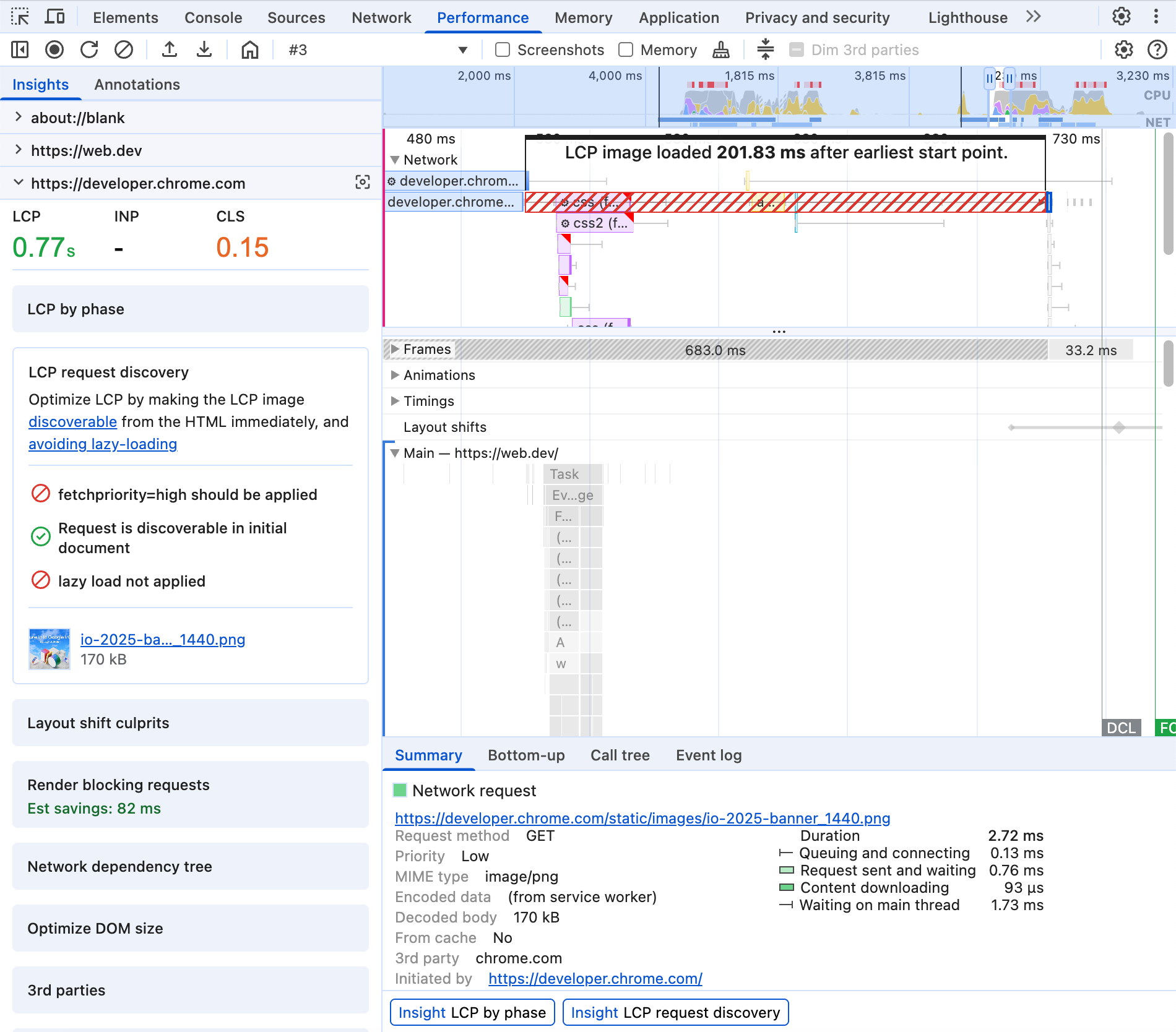
बाईं ओर मौजूद इनसाइट टैब में, फ़ेज़ के हिसाब से एलसीपी पर क्लिक करें. इससे, हर सब-पार्ट में बिताए गए समय की जानकारी इनसाइट टैब में दिखेगी. अहम जानकारी टैब में मौजूद हर सब-पार्ट पर कर्सर घुमाने या उस पर क्लिक करने से, परफ़ॉर्मेंस टाइमलाइन में हर सब-पार्ट हाइलाइट हो जाएगा या उस पर ज़ूम इन हो जाएगा. इससे, उस समयावधि के दौरान हुए इवेंट की जांच की जा सकती है. अगर आपने फ़ील्ड डेटा की सुविधा चालू की है और आपकी साइट के लिए इमेज का एलसीपी लोड डेटा उपलब्ध है, तो अहम जानकारी में सब-पार्ट के लिए 75वें पर्सेंटाइल की वैल्यू भी शामिल की जाएंगी.
एलसीपी के लिए रिक्वेस्ट डिस्कवरी, एलसीपी संसाधन को लोड करने के तरीके को बेहतर बनाने के सुझाव देगा. यह वेब पर एलसीपी पर असर डालने वाली सबसे आम समस्याओं में से एक है. यह टाइमलाइन पर एनोटेशन ओवरले करता है. इन एनोटेशन से पता चलता है कि इमेज कब लोड हो सकती थी और लोड होने में लगने वाले अनुमानित समय को बचाया जा सकता था.

ज़्यादा अहम जानकारी से, एलसीपी के सब-पार्ट में मौजूद समस्याओं की पहचान करने में मदद मिलती है. दस्तावेज़ को डाउनलोड करने में लगने वाला समय, सर्वर से नेविगेशन अनुरोध में संभावित ऑप्टिमाइज़ेशन को हाइलाइट करता है. रेंडरिंग को ब्लॉक करने वाले अनुरोध से उन अनुरोधों के बारे में पता चलता है जो पेज के शुरुआती रेंडर होने तक उसे ब्लॉक कर देंगे. भले ही, एलसीपी जैसा कॉन्टेंट दिखाने के लिए तैयार हो.
एलसीपी के अलावा, पेज लोड से जुड़ी अहम जानकारी
अन्य अहम जानकारी से, एलसीपी के अलावा पेज लोड की परफ़ॉर्मेंस पर असर डालने वाली संभावित समस्याओं का पता लगाने में मदद मिलती है.
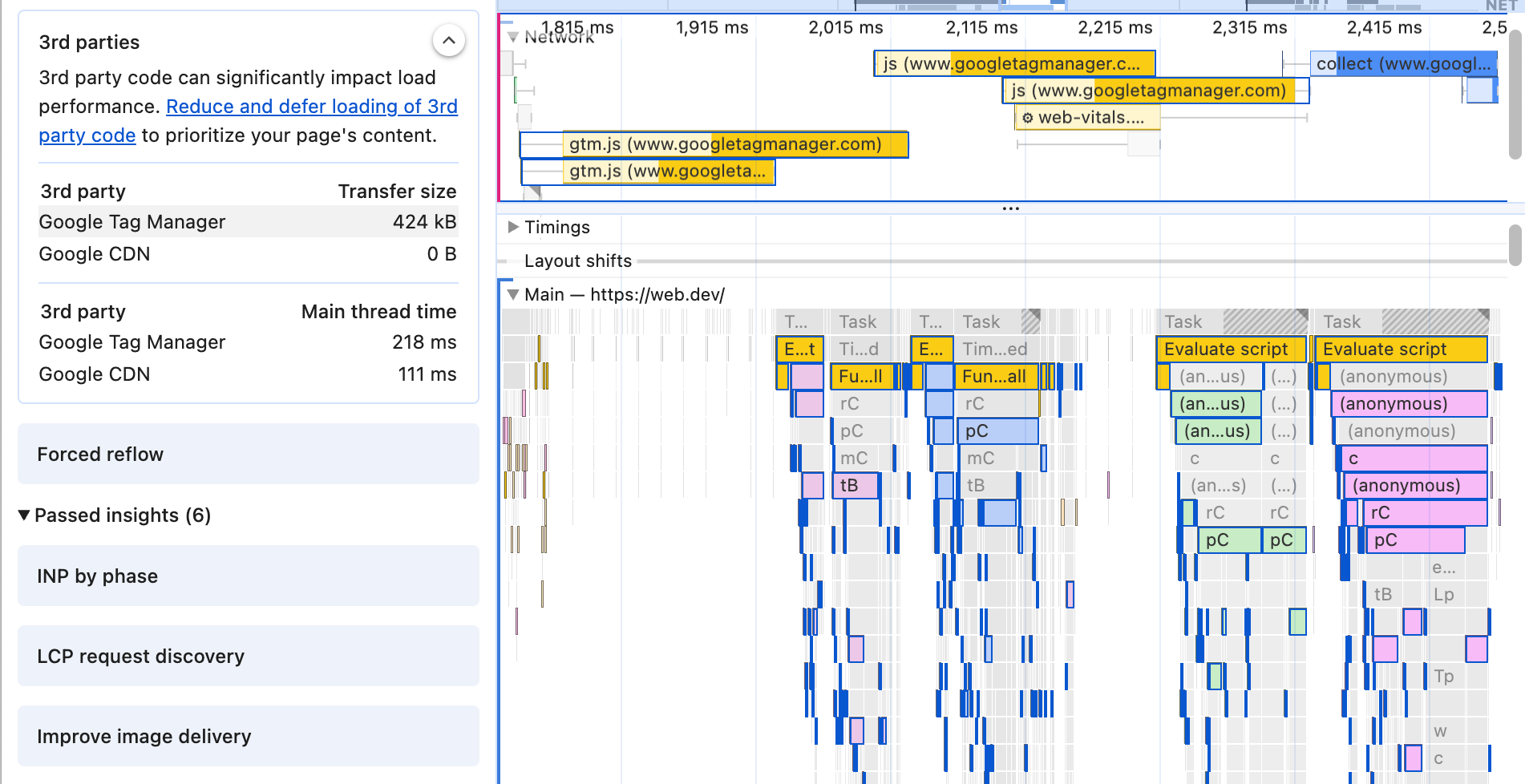
तीसरे पक्ष के संसाधनों की परफ़ॉर्मेंस सबसे बड़ी चुनौती है. आम तौर पर, ये कारोबार की वजहों से ज़रूरी होते हैं. हालांकि, वेब डेवलपर के पास इनकी परफ़ॉर्मेंस पर सीधे तौर पर ज़्यादा कंट्रोल नहीं होता. तीसरे पक्ष की अहम जानकारी, संसाधनों और सीपीयू गतिविधि को पहले और तीसरे पक्ष की इकाइयों के हिसाब से बांटती है. इससे यह पता चलता है कि किन इकाइयों ने सबसे ज़्यादा समय और संसाधनों का इस्तेमाल किया. हर इकाई पर कर्सर घुमाने से, परफ़ॉर्मेंस और नेटवर्क टाइमलाइन में उसकी गतिविधि हाइलाइट हो जाएगी. यह अहम जानकारी, "तीसरे पक्षों को धुंधला करें" चेकबॉक्स और खास जानकारी वाले टैब में पहली/तीसरी पार्टी की नई एंट्री के साथ काम करती है.

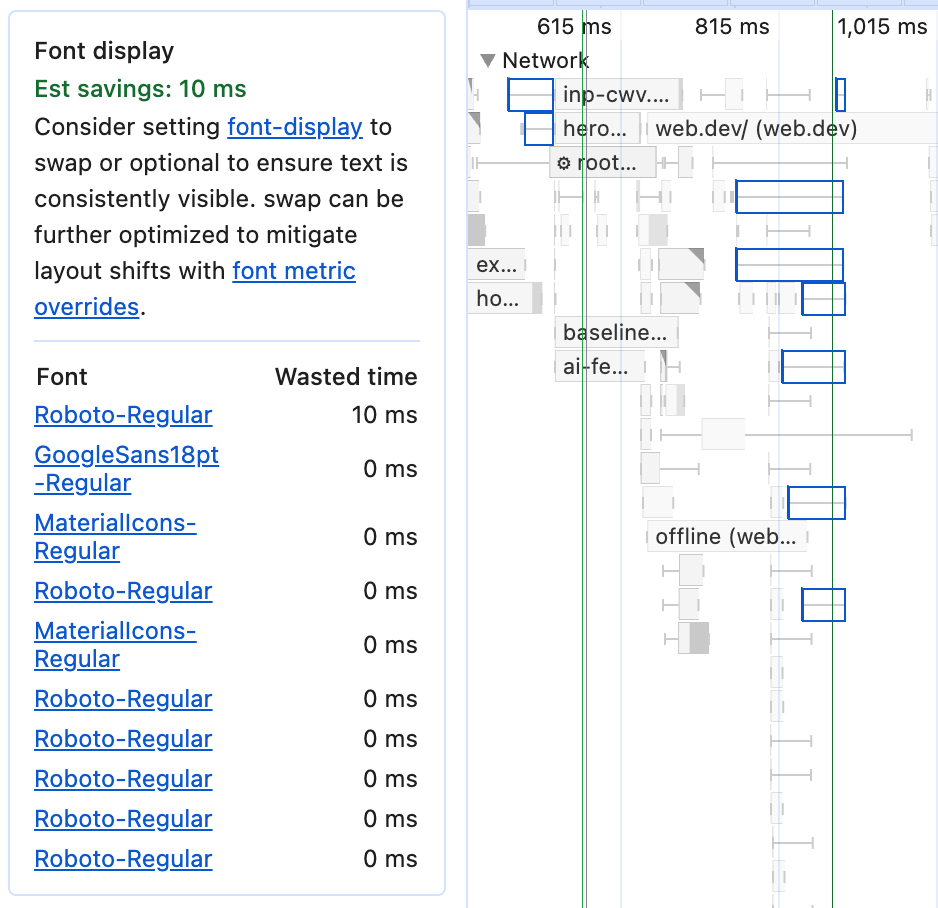
फ़ॉन्ट डिसप्ले में उन फ़ॉन्ट की सूची होगी जिनमें font-display: swap या optional का इस्तेमाल किया जा सकता था, ताकि फ़ॉन्ट लोड होने के दौरान टेक्स्ट न दिखे.

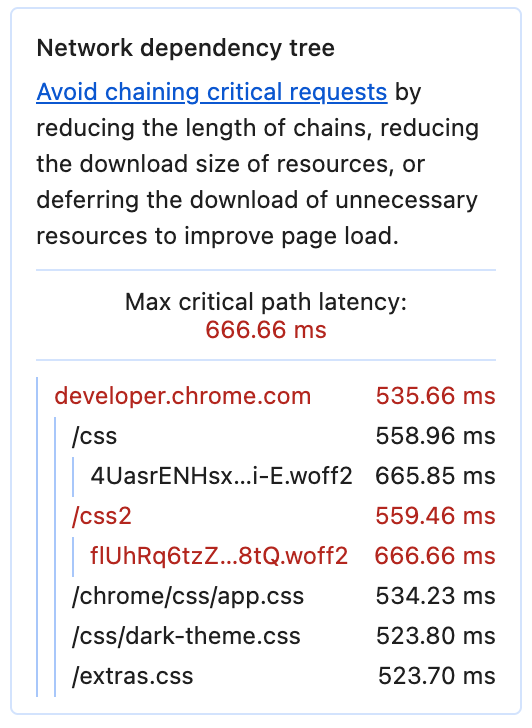
नेटवर्क डिपेंडेंसी ट्री, आपके पेज लोड होने के दौरान डिपेंडेंसी की लंबी चेन की पहचान करता है. इसमें रिसॉर्स A, रिसॉर्स B को लोड करता है और रिसॉर्स B, रिसॉर्स C को लोड करता है. साथ ही, C, पेज के लुक या फ़ंक्शन के लिए ज़रूरी है. हर एक अनुरोध, पूरी चेन को लोड करने में ज़्यादा समय ले सकता है. खास तौर पर, खराब कनेक्शन वाले उपयोगकर्ताओं के लिए.

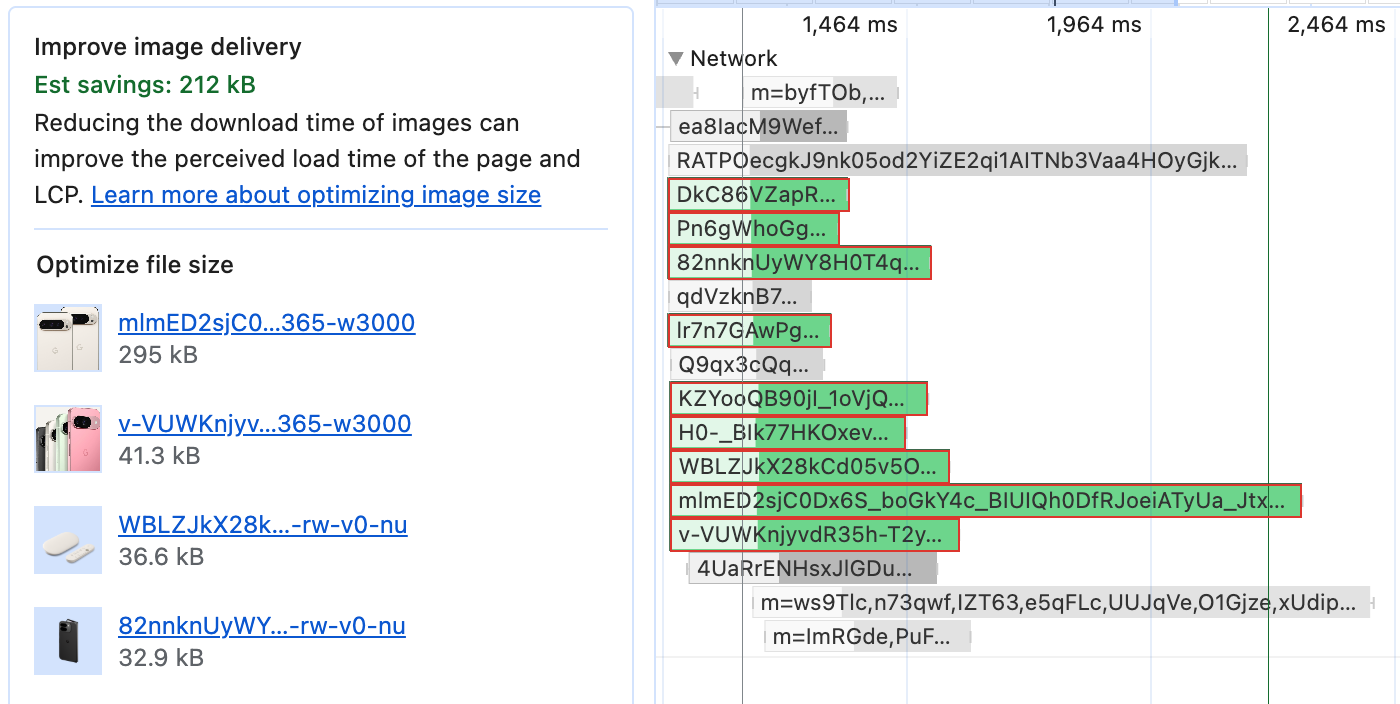
आखिर में, इमेज रिसॉर्स के लिए, इमेज की डिलीवरी को बेहतर बनाएं सुविधा उन इमेज की पहचान करती है जिन्हें काफ़ी ऑप्टिमाइज़ किया जा सकता है. इससे, ज़रूरत से ज़्यादा बाइट फ़ेच करने में डाउनलोड के लिए ज़्यादा समय बर्बाद होने की संभावना कम हो जाती है.

रिस्पॉन्सिव विज्ञापनों के बारे में अहम जानकारी
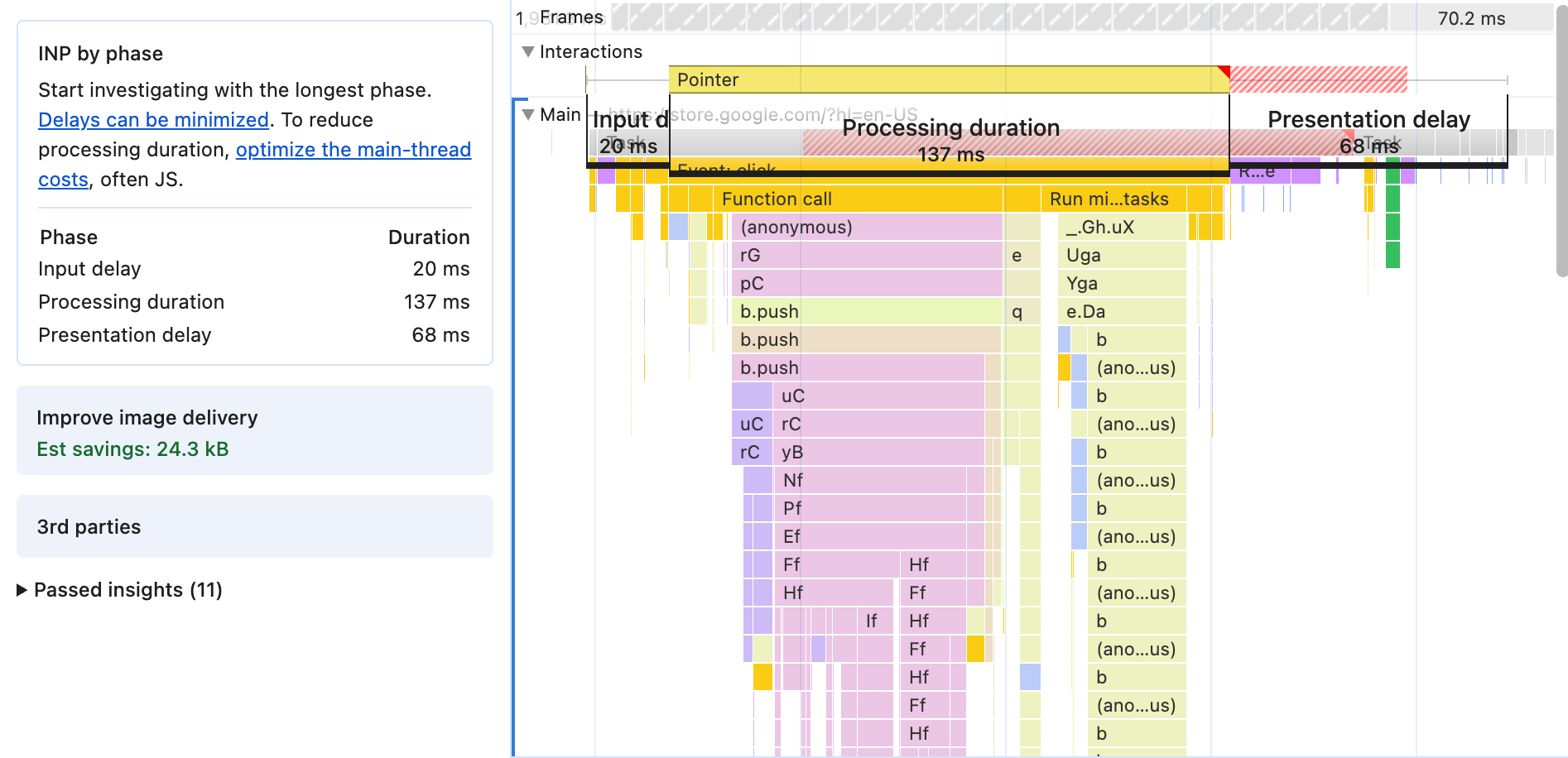
पेज के रिस्पॉन्स में लगने वाला समय (आईएनपी) को एलसीपी की तरह ही सब-पार्ट में बांटा जा सकता है. फ़ेज़ के हिसाब से आईएनपी की अहम जानकारी, परफ़ॉर्मेंस टाइमलाइन में ओवरले जोड़कर इन सब-पार्ट को हाइलाइट करेगी. इससे आपको मुख्य थ्रेड गतिविधि के साथ इनका सीधा संबंध देखने में मदद मिलेगी.

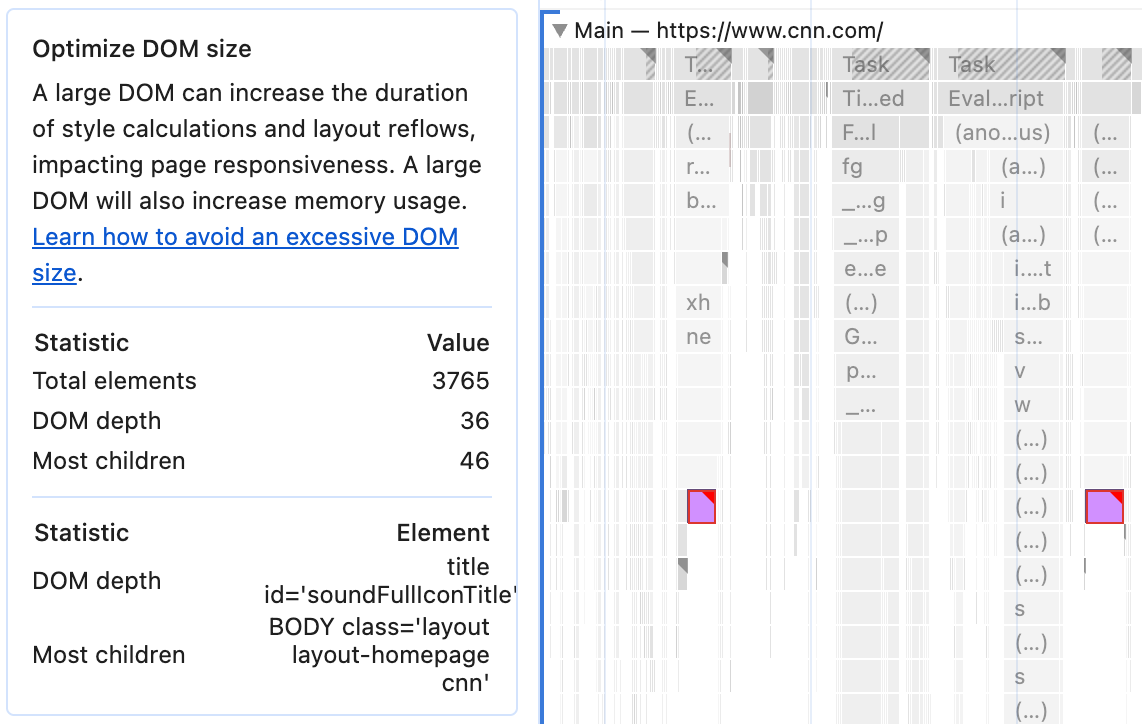
पेज को अपडेट करने वाले इंटरैक्शन में, स्टाइल और लेआउट का फिर से हिसाब लगाने में अक्सर काफ़ी समय लगता है. स्टाइल और लेआउट में कितना समय लगेगा, यह जानने के लिए डीओएम का साइज़ सबसे अच्छा अनुमान लगाने वाला तरीका है. इसमें, नोड की कुल संख्या और ट्री की गहराई, दोनों को शामिल किया जाता है. डीओएम साइज़ को ऑप्टिमाइज़ करें, पेज के डीओएम साइज़ की रिपोर्ट दिखाता है. साथ ही, उन इवेंट को हाइलाइट करता है जिन पर डीओएम के बड़े साइज़ की वजह से असर पड़ा है.

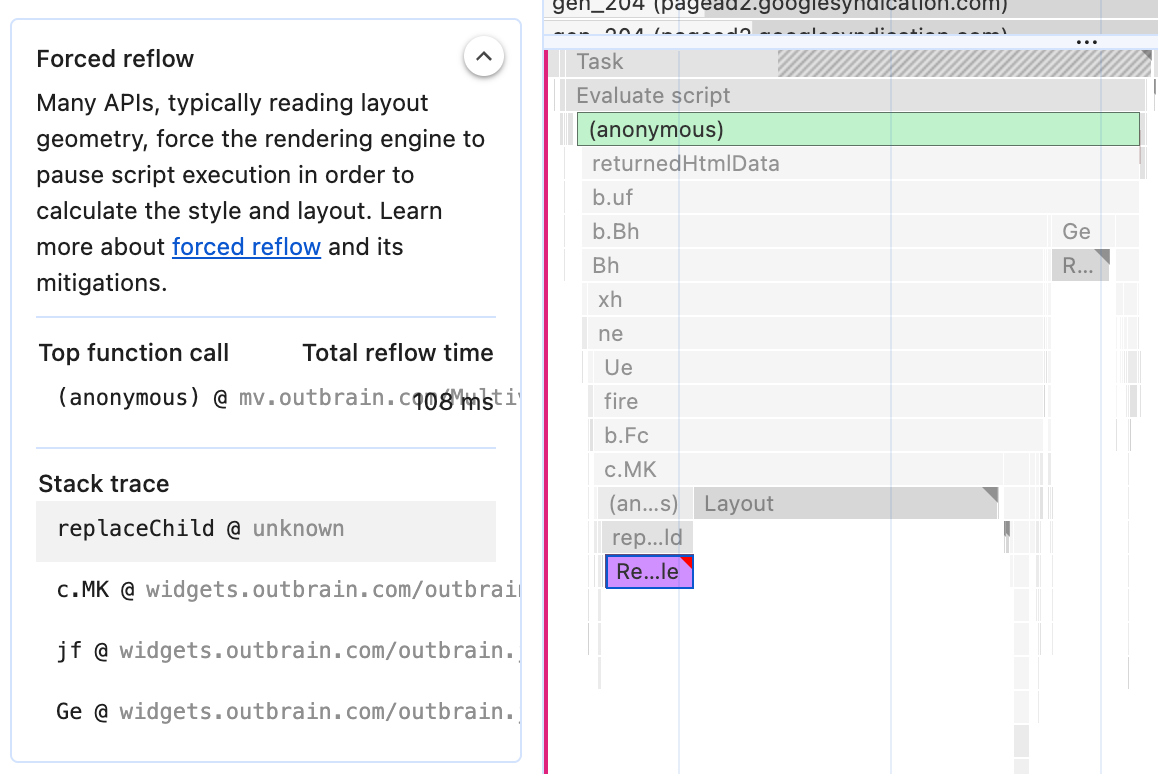
जबरन रीफ़्लो, रिस्पॉन्सिवनेस के लिए एक सामान्य खतरे के बारे में चेताता है: डीओएम में इंटरलीव की गई रीड और लिखने की प्रोसेस, जिसके लिए ब्राउज़र को लेआउट करना पड़ता है. उदाहरण के लिए, डीओएम में नए एलिमेंट जोड़ने के बाद, स्क्रीन पर किसी एलिमेंट का साइज़ पढ़ने वाले डीओएम फ़ंक्शन को कॉल करना. भले ही, आपको पता हो कि डीओएम के दो हिस्सों का एक-दूसरे के लेआउट पर कोई असर नहीं पड़ता, लेकिन कॉन्टेंट कंटेनमेंट के बिना, ब्राउज़र को पूरे पेज का लेआउट फिर से बनाना पड़ सकता है. ऐसा, दोनों हिस्सों के बीच की अनजान डिपेंडेंसी की वजह से होता है.

वेब पर मौजूद ज़्यादातर पेज अब साफ़ तौर पर मोबाइल व्यूपोर्ट सेट करते हैं. हालांकि, अगर वे ऐसा नहीं करते हैं, तो ब्राउज़र के अतिरिक्त इनपुट का इंतज़ार करते समय, हर क्लिक पर सैकड़ों अतिरिक्त मिलीसेकंड खर्च होने का खतरा होता है. मोबाइल के लिए व्यूपोर्ट को ऑप्टिमाइज़ करें अहम जानकारी से जुड़ी चेतावनियां तब मिलती हैं, जब व्यूपोर्ट सही तरीके से सेट नहीं होता.

आखिर में, अगर सीएसएस सिलेक्टर के आंकड़े (धीमा) दिखाने की सुविधा चालू करें विकल्प चुना जाता है, तो सीएसएस सिलेक्टर की लागत की अहम जानकारी दिखेगी. इसमें, स्टाइल को फिर से कैलकुलेट करने की परफ़ॉर्मेंस की खास जानकारी मिलेगी. ध्यान दें कि इस अहम जानकारी के लिए, सीएसएस सिलेक्टर के आंकड़े दिखाने की सुविधा (धीमा) चालू करना ज़रूरी है. ऐसा करने पर, पेज की परफ़ॉर्मेंस काफ़ी धीमी हो जाएगी.
लेआउट की स्थिरता के बारे में अहम जानकारी
कुल लेआउट शिफ़्ट (सीएलएस) को टाइमलाइन में लेआउट शिफ़्ट का अपना ट्रैक मिलता है. इसमें अलग-अलग शिफ़्ट को ज़्यादा से ज़्यादा पांच सेकंड की विंडो (क्लस्टर) में ग्रुप किया जाता है. इनका इस्तेमाल सीएलएस स्कोर का हिसाब लगाने के लिए किया जाता है.
लेआउट शिफ़्ट की मुख्य वजहें की अहम जानकारी, सबसे खराब सीएलएस क्लस्टर को हाइलाइट करती है. साथ ही, उसमें मौजूद अलग-अलग लेआउट शिफ़्ट की सूची बनाती है. सूची या ट्रैक में मौजूद हर शिफ़्ट पर कर्सर घुमाने से, पेज का स्क्रीनशॉट दिखेगा. इसमें ऐनिमेशन वाले ओवरले की मदद से, शिफ़्ट को विज़ुअलाइज़ किया जाएगा.
नतीजा
अहम जानकारी का मकसद, Lighthouse की सुविधाओं को परफ़ॉर्मेंस पैनल के पूरे संदर्भ में लाना है. इससे ट्रेस को समझना आसान हो जाता है और अहम जानकारी को उस डेटा से जोड़ा जा सकता है जिससे वह मिलती है.
हम मौजूदा अहम जानकारी को बेहतर बनाने के लिए लगातार काम कर रहे हैं. आने वाले समय में, हम और भी अहम जानकारी उपलब्ध कराएंगे. अहम जानकारी वाले साइडबार को आज़माएं और हमें बताएं कि इसे कैसे बेहतर बनाया जा सकता है या आपको कौनसी अन्य अहम जानकारी देखनी है.


