תאריך פרסום: 2 באפריל 2025
חלונית ביצועים ב-Chrome DevTools היא כלי חזק מאוד שמכיל נתונים לגבי כמעט כל בעיה אפשרית בהתנהגות של האתר בסביבת זמן הריצה. עם זאת, עושר הנתונים הזה יכול להיות מכריע: לרבים מהמפתחים קשה לדעת איפה להתחיל, ואפילו למומחים יכול להיות קשה לבודד בעיה מסוימת בעומס דף מורכב.
כלים כמו Lighthouse פותחו כדי לטפל בבעיה הזו. הם מנתחים את עקבות הביצועים ומדווחים על רשימה תמציתית של בעיות פוטנציאליות ועל דרכים אפשריות לטיפול בהן. אבל יש לכך גם חיסרון: בלי הפרטים, יכול להיות שיהיה קשה לראות מתי בקו הזמן הבעיות מתרחשות ביחס זו לזו. אם רוצים להבין את ההקשר בתוך המעקב המלא, צריך להתחיל מהתחלה בחלונית 'ביצועים'.
סרגל הצד החדש תובנות פותר את הבעיה הזו על ידי הצגת התובנות מ-Lighthouse ישירות בחלונית ביצועים. ההמלצות מוצגות עכשיו ישירות בחלונית כשבודקים מעקב, אבל חשוב יותר, השילוב מאפשר להדגיש אירועים ולהציג הסברים בשכבת-על ישירות בציר הזמן של הביצועים. אפשר להעביר את העכבר מעל תובנה כדי להגדיל את התצוגה ולהדגיש את החלקים הרלוונטיים של המעקב, להציג דרכים קריטיות באופן חזותי או לסמן צווארי בקבוק בביצועים בהקשר המלא שלהם.

שימוש בסרגל הצד של התובנות
יכול להיות שכבר שמתם לב לסרגל הצד החדש, שנוסף בגרסת Chrome 131 עם כמה תובנות ראשוניות, והתוספת של תובנות נוספות נמשכה בכל גרסה חדשה של Chrome מאז.
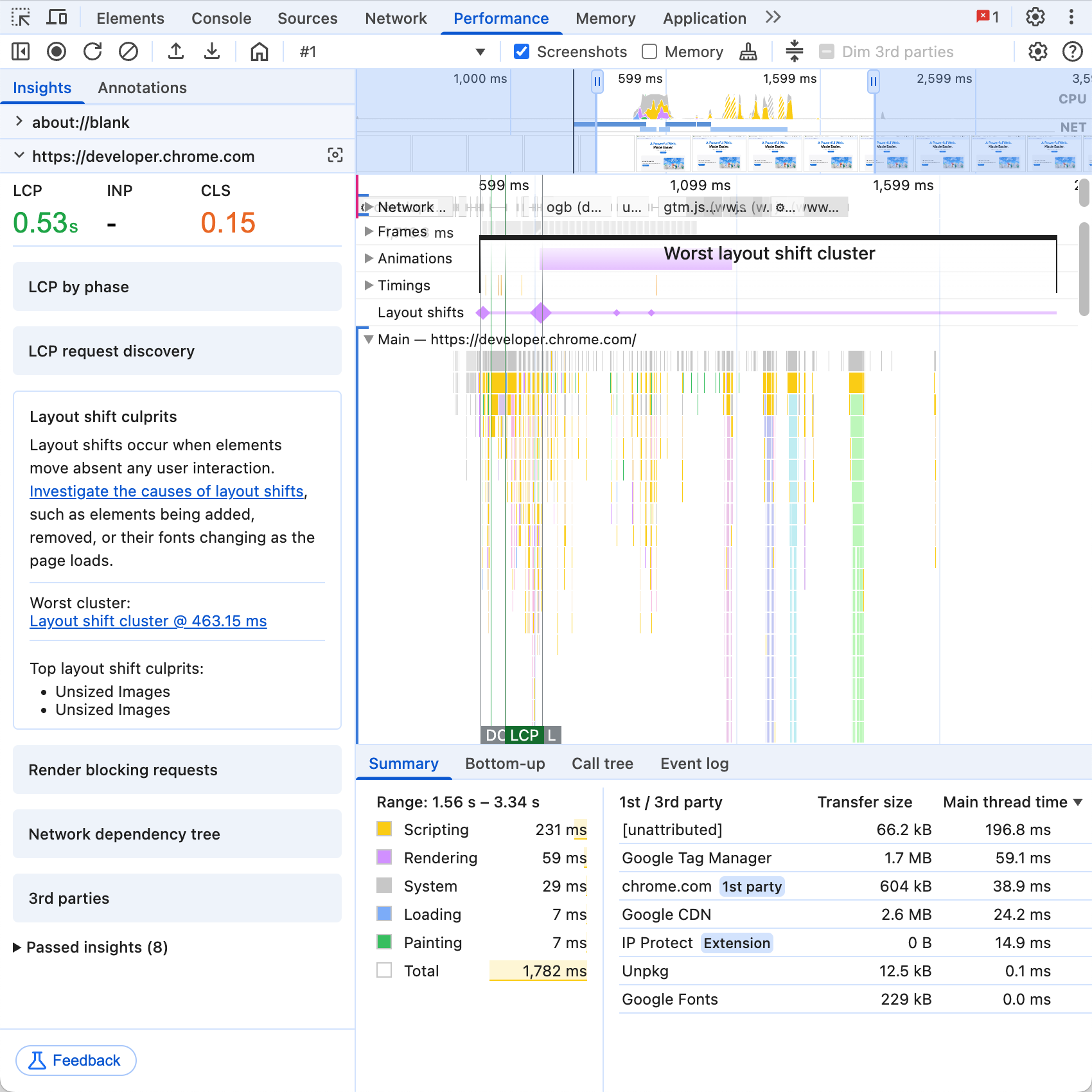
כדי לראות אותו, לוחצים על הקלט בחלונית 'ביצועים', טוענים כתובת URL או מבצעים פעולה בדף ואז מפסיקים את ההקלטה. יכול להיות שסרגל הצד יכווץ לצד ימין של חלונית הביצועים אם סגרתם אותו בעבר. כדי להציג אותה, לוחצים על הלחצן , ותופיע רשימה של תובנות שיעזרו לכם לבדוק בעיות בביצועים.
בדומה לדוח של Lighthouse, בסרגל הצד יופיעו תובנות לגבי ההקלטה שביצעתם, שתזהו בעיות בביצועים או בחוויית המשתמש, או שתספקו נתונים שיעזרו לכם לסנן ולזהות בעיות בעצמכם. בתחתית המסך מופיע הקטע תובנות שעברו שמקופל. בקטע הזה מופיעות תובנות שלא זוהו כבעייתיות בהקלטה הזו, בין אם כי לא התרחשה בעיית ביצועים מסוימת ובין אם התובנה פשוט לא רלוונטית בכלל (לדוגמה, אם תיעדו את האינטראקציות עם הדף ולא מנווטים).
לסיום, אם המעקב שתיעדתם כולל ניווטים לכמה דפים, לכל דף תהיה קבוצה משלו של תובנות, שתוכלו לעבור עליהן כדי לבדוק כל ניווט בנפרד. לוחצים על הסמל לצד כתובת ה-URL, והתצוגה של ציר הזמן תתקרב לחלק של המעקב שהתרחש בדף הזה.
תובנות לגבי טעינת דפים
טעינת דף מהירה חיונית לחוויית משתמש טובה, והמהירות שבה נטען רכיב התוכן הכי גדול (LCP) הוא מדד הליבה לבדיקת חוויית המשתמש באתר שמתמקד במדידת טעינת הדף. בסרגל הצד של התובנות מוצגות תובנות ייעודיות לשיפור ה-LCP, וגם תובנות לגבי היבטים אחרים של טעינה של דפים מלבד ה-LCP.
תובנות לגבי LCP
כדי להבין את המדד LCP ולשפר אותו, מומלץ להתחיל בשלבים של LCP. זוהי גישה שמאפשרת לפרק את הזמן ל-LCP לארבעה חלקים משניים ולטפל בהם בנפרד.
לוחצים על LCP לפי שלב בכרטיסייה 'תובנות' שבצד ימין, ופירוט הזמן שהמשתמשים השקיעו בכל חלק מופיע בכרטיסייה 'תובנות'. אם מעבירים את העכבר מעל כל אחד מהקטעים המשניים בכרטיסייה 'תובנות' או לוחצים עליו, החלק הזה יודגש או שיתבצע בו זום בכ timeline של הביצועים כדי לבדוק את האירועים בתקופה הזו. אם הפעלתם את נתוני השדה ונתוני הטעינה של LCP של תמונות זמינים באתר, הערכים של האחוזון ה-75 של החלקים המשניים ייכללו גם הם בתובנה.
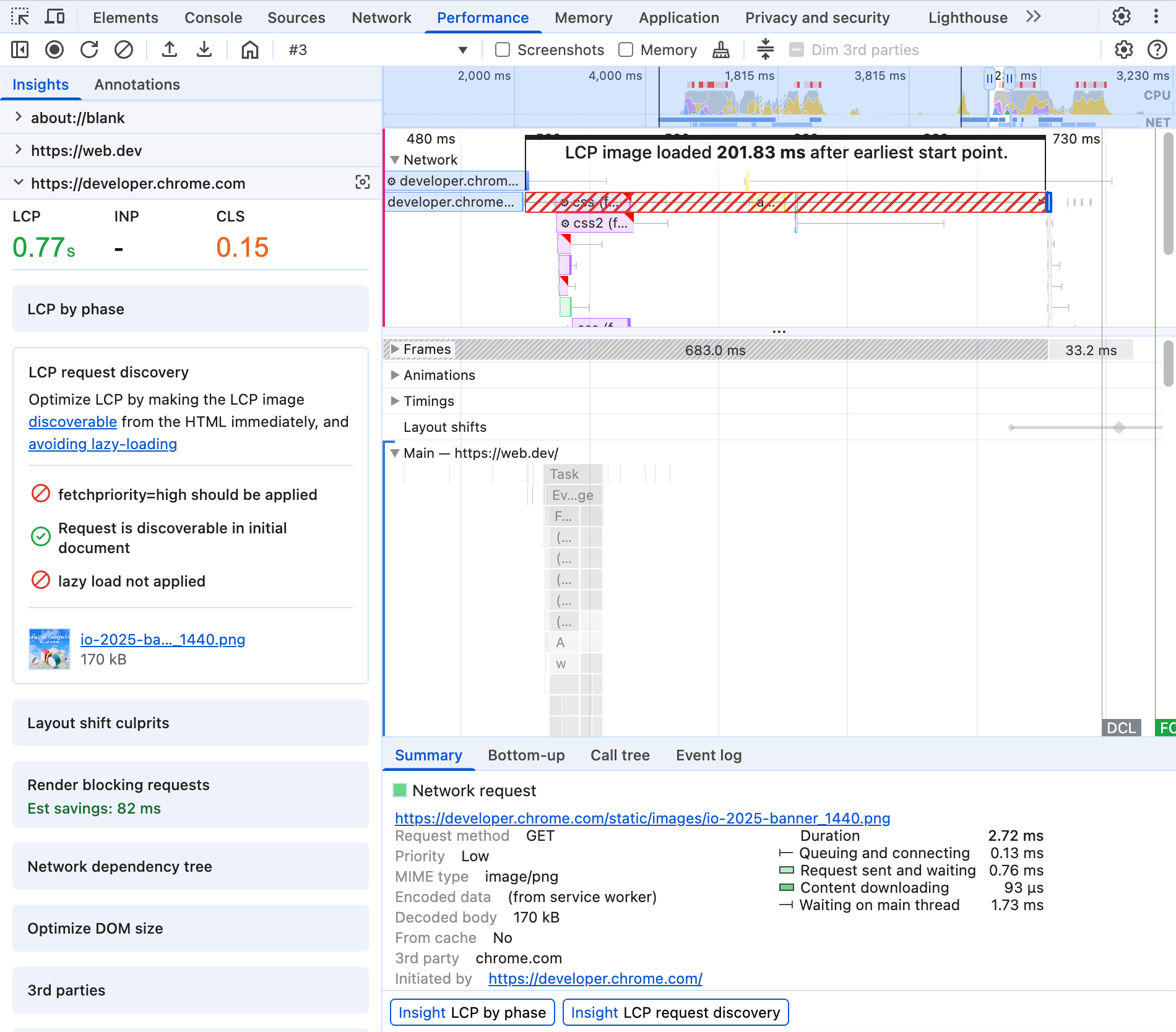
גילוי בקשות LCP יציע שיפורים בטעינה של משאב ה-LCP, אחת מהבעיות הנפוצות ביותר שמשפיעות על LCP באינטרנט. הוא מציג שכבת-על של ציר הזמן עם הערות שמסמנות את המועד שבו התמונה הייתה יכולה להיטען ואת זמן הטעינה המשוער שניתן היה לחסוך.

תובנות נוספות עוזרות לזהות בעיות בחלקים המשניים של LCP. זמן האחזור של בקשת מסמך מדגיש אופטימיזציות פוטנציאליות בבקשת הניווט לשרת. המדד בקשות שחוסמות את העיבוד מציין בקשות שיחסמו את העיבוד הראשוני של הדף עד שהן יושלמו, גם אם התוכן (כמו LCP) מוכן להצגה.
תובנות לגבי טעינת דפים מעבר ל-LCP
תובנות נוספות עוזרות לזהות בעיות פוטנציאליות שמשפיעות על הביצועים הכוללים של טעינת הדף, מעבר ל-LCP.
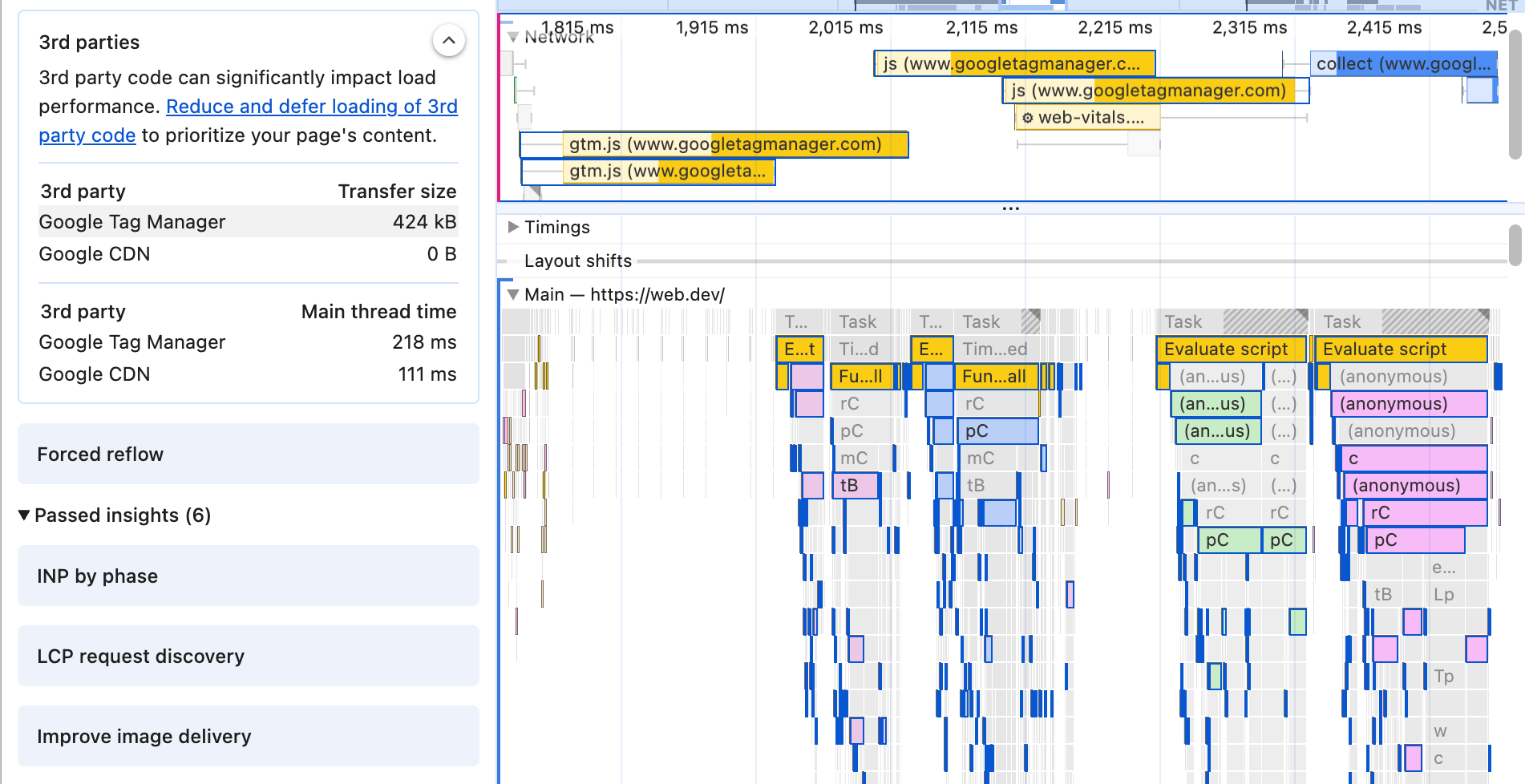
אחד האתגרים הגדולים ביותר הוא הביצועים של משאבים של צד שלישי. לרוב הן נדרשות מסיבות עסקיות, אבל למפתחי האתרים יש שליטה ישירה מועטה על הביצועים שלהן. התובנה צדדים שלישיים מסווגת את המשאבים ואת הפעילות של המעבד לפי ישויות של צד ראשון ושל צד שלישי, ומציגה אילו ישויות צרכו הכי הרבה זמן ומשאבים. כשמעבירים את העכבר מעל כל ישות, הפעילות שלה מודגשת בזמני הביצועים ובזמני הרשת. התובנה הזו פועלת בשילוב עם תיבת הסימון 'הסרת צדדים שלישיים' והרשומות החדשות של צד ראשון/שלישי בכרטיסייה 'סיכום'.

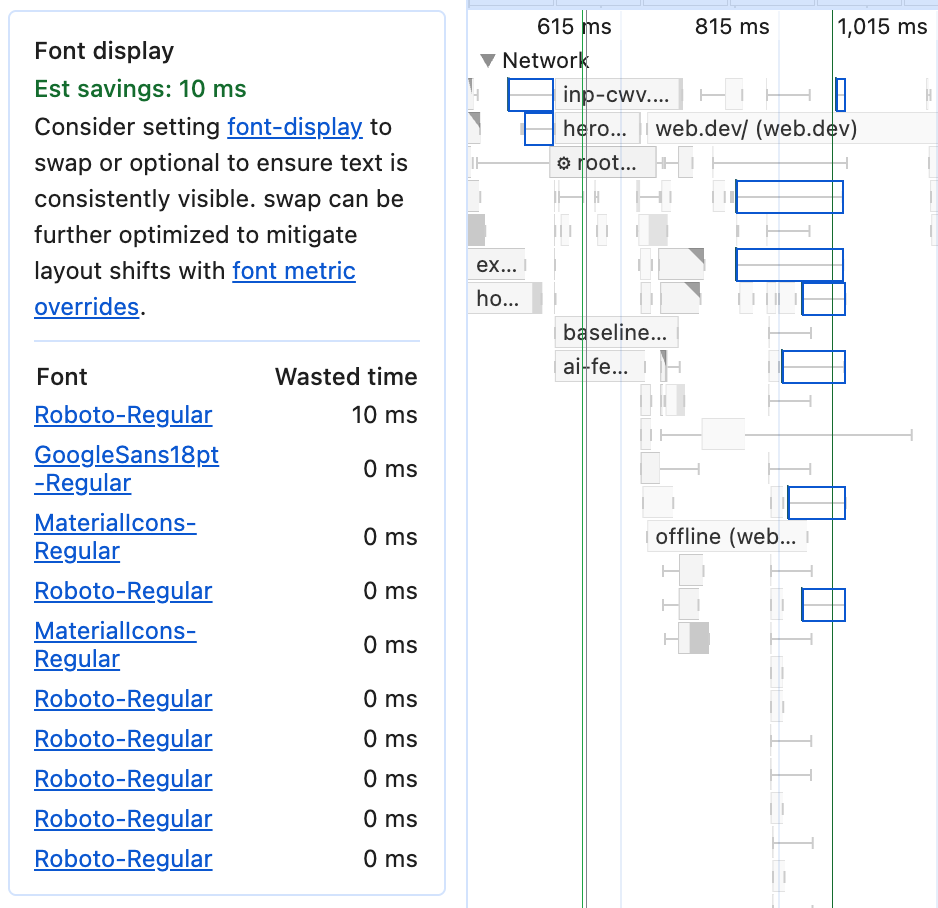
בקטע תצוגת גופן יופיעו גופנים שיכול להיות שהשתמשו ב-font-display: swap או ב-optional כדי לא למנוע הצגת טקסט במהלך טעינת הגופנים.

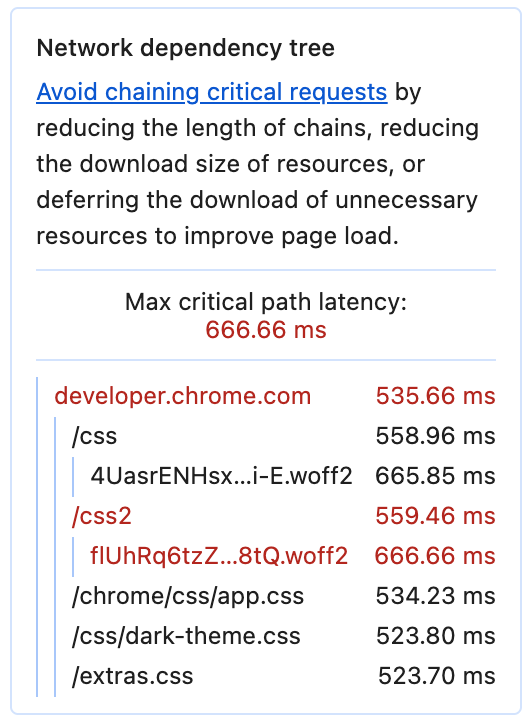
עץ יחסי התלות ברשת מאפשר לזהות שרשראות ארוכות של יחסי תלות בטעינת הדף, שבהן משאב א' טוען את משאב ב' שמטעין את משאב ג', ו-ג' חשוב למראה או לפונקציונליות של הדף. כל בקשה תלויה יכולה להוסיף זמן אחזור משמעותי לטעינת השרשרת המלאה, במיוחד למשתמשים עם חיבורים גרועים יותר.

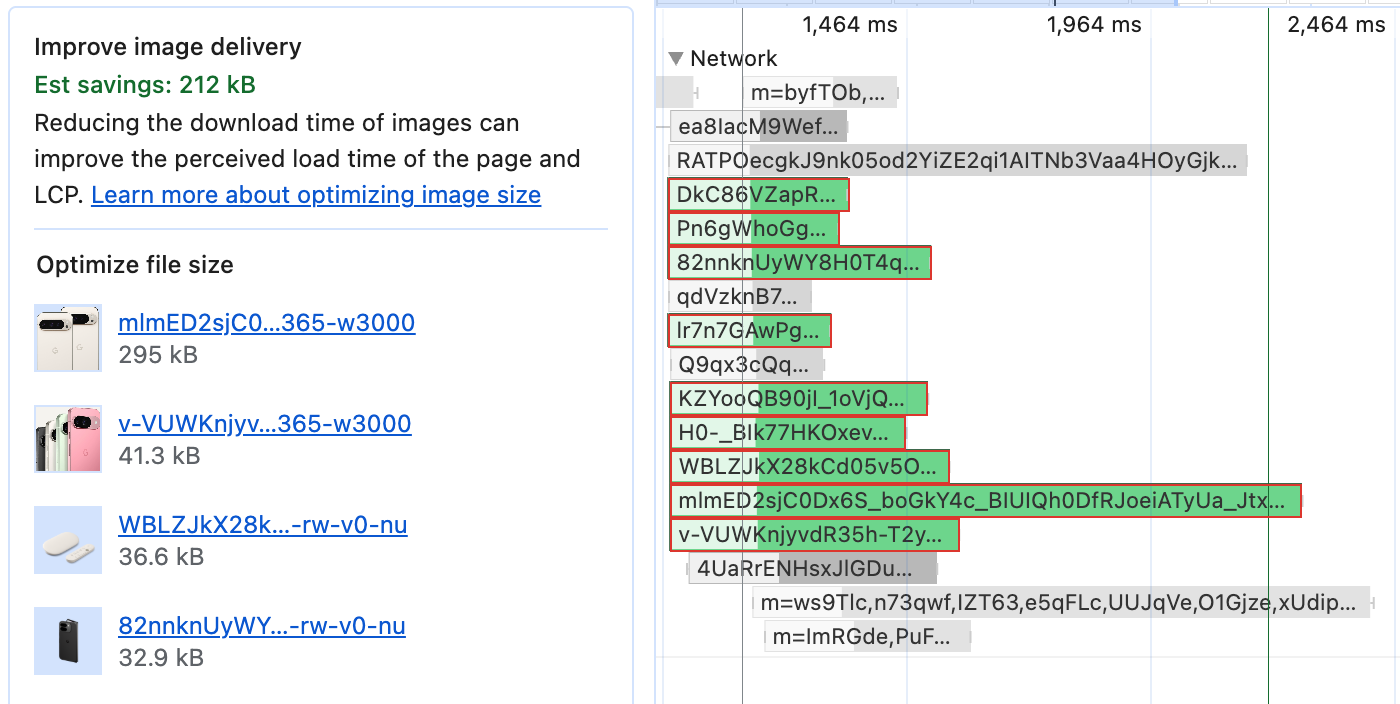
לסיום, לגבי משאבי תמונות, האפשרות שיפור של שליחת התמונות מאפשרת לזהות תמונות שאפשר לבצע אופטימיזציה משמעותית שלהן, וכך למנוע בזבוז זמן הורדה משמעותי על אחזור בייטים מיותרים.

תובנות לגבי תאימות למכשירים שונים
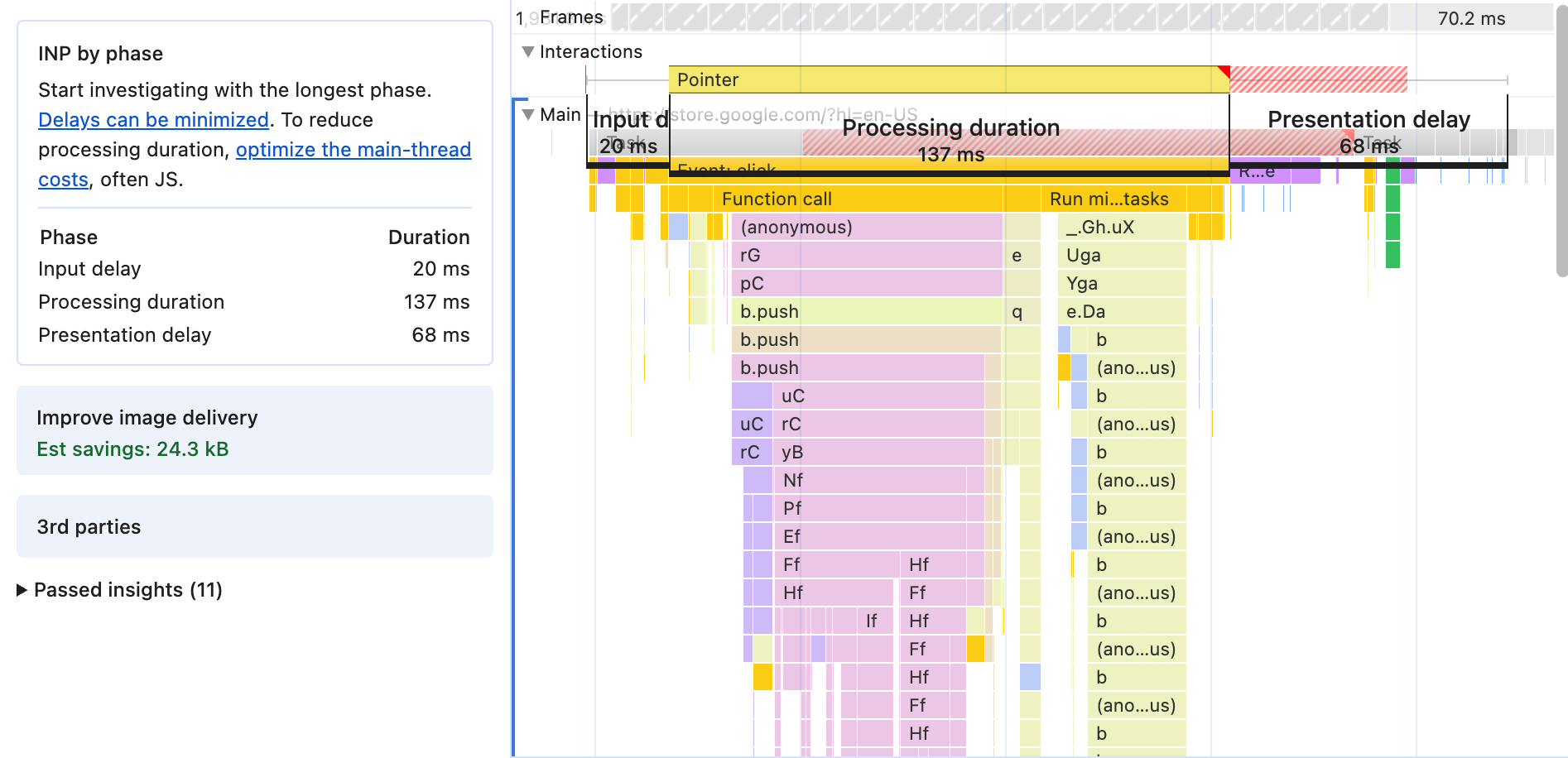
אפשר לפרק את המדד 'מהירות התגובה לאינטראקציה באתר (INP)' לחלקים משנה, בדומה ל-LCP. התובנה INP לפי שלב תוסיף שכבות-על לציר הזמן של הביצועים כדי להדגיש את החלקים האלה, וכך תוכלו לראות את הקשר הישיר שלהם לפעילות של הליבה.

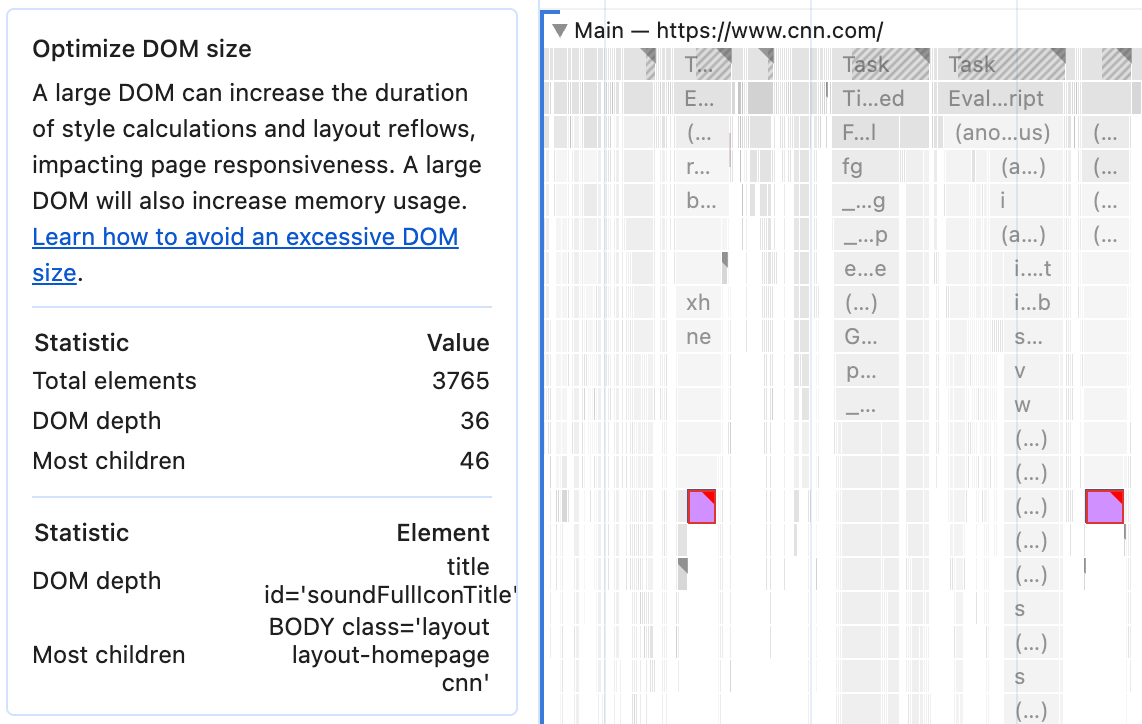
אינטראקציות שמעדכנות את הדף לרוב גורמות לזמן משמעותי של חישוב מחדש של סגנונות ופריסה. אחד הגורמים הטובים ביותר לחישוב משך הזמן הנדרש להוספת סגנון ועיצוב הוא גודל ה-DOM, גם במספר הצמתים הכולל וגם בעומק העץ. הדוח אופטימיזציה של גודל DOM כולל דיווח על גודל ה-DOM של הדף, והוא מדגיש אירועים שכנראה הושפעו לרעה בגלל גודל ה-DOM הגדול.

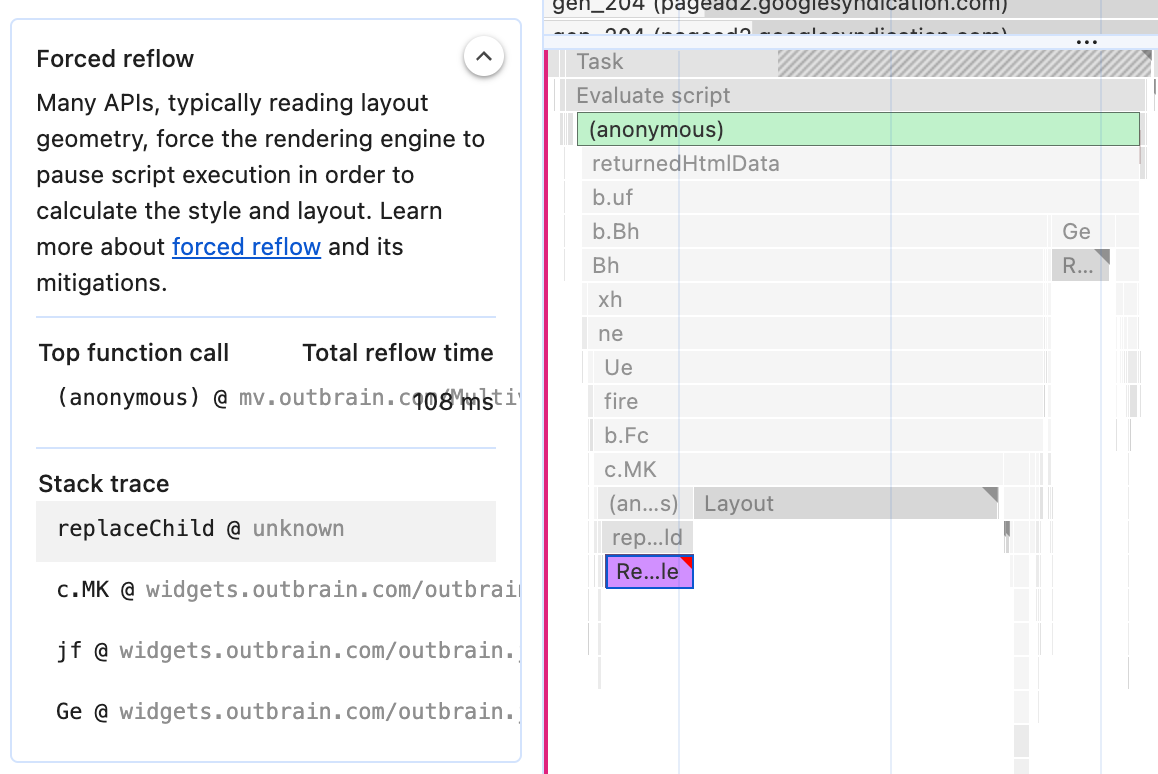
ההתראות על זרימה חוזרת מאולצת מתייחסות לאיום נפוץ על הרספונסיביות: קריאות וכתבות לסירוגין ב-DOM שמחייבות את הדפדפן לבצע פריסה. לדוגמה, הוספת רכיבים חדשים ל-DOM ואז קריאה לפונקציית DOM שקוראת את הגודל של רכיב כלשהו במסך. גם אם אתם יודעים ששני חלקים של DOM לא משפיעים על הפריסה של השני, ללא אילוץ תוכן מפורש, יכול להיות שהדפדפן עדיין יאולץ לתכנן מחדש את הפריסה של הדף המלא בגלל יחסי תלות לא ידועים בין השניים.

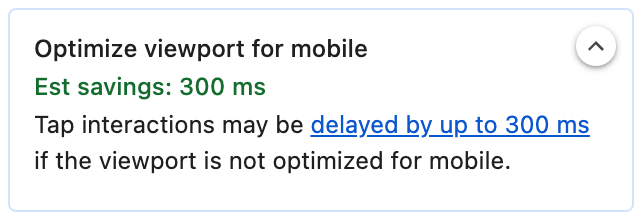
רוב הדפים באינטרנט מוגדרים עכשיו עם תצוגת מחשב נייד מפורשת, אבל אם לא, יש סיכון של זמן טעינה ארוך יותר של מאות אלפיות השנייה בכל קליק בזמן שהדפדפן מחכה לקלט נוסף אפשרי. התובנה אופטימיזציה של אזור התצוגה לנייד מתריעה כשאזור התצוגה לא מוגדר בצורה נכונה.

לבסוף, אם בוחרים באפשרות הפעלת נתונים סטטיסטיים של סלקטור ב-CSS (איטי), יופיע המדד עלויות של סלקטור ב-CSS, שמספק סקירה כללית של ביצועי החישוב מחדש של הסגנון. חשוב לזכור שהאפשרות הפעלת נתונים סטטיסטיים של סלקטור ב-CSS (איטי), שצריך להפעיל כדי לקבל את התובנה הזו, תאט את ביצועי הדף באופן משמעותי.
תובנות לגבי יציבות הפריסה
לCumulative Layout Shift (CLS) יש מסלול משלו בתזוזות בפריסת הדף בתוך ציר הזמן, שבו מוצגות תזוזות נפרדות שמוגדרות בחלונות (אשכולות) של עד חמש שניות, שמשמשות לחישוב של ציון ה-CLS.
בתובנה הגורמים לשינוי הפריסה מודגש אשכול ה-CLS הגרוע ביותר, ומפורטים בו שינויי הפריסה הספציפיים. כשמעבירים את העכבר מעל כל שינוי ברשימה או בטראק, מוצג צילום מסך של הדף עם שכבת-על מונפשת שממחישה את השינוי.
סיכום
התובנות נועדו להביא את היכולות של Lighthouse להקשר המלא של החלונית ביצועים, כדי שיהיה קל יותר להבין את הנתונים ולקשר את התובנות לנתונים שמהם הן מגיעות.
אנחנו משפרים באופן פעיל את התובנות הקיימות, ועוד תובנות נוספות בדרך. כדאי לנסות את סרגל הצד של התובנות ולספר לנו על כל הדרכים שבהן אפשר לשפר אותו או על תובנות נוספות שתרצו לראות.


