Veröffentlicht: 2. April 2025
Der Bereich Leistung in den Chrome-Entwicklertools ist äußerst leistungsfähig und enthält Daten zu nahezu allen möglichen Problemen beim Laufzeitverhalten Ihrer Website. Diese Fülle an Daten kann jedoch überwältigend sein: Für viele Entwickler ist es schwierig zu wissen, wo sie anfangen sollen, und selbst Experten haben manchmal Schwierigkeiten, ein bestimmtes Problem bei einem komplexen Seitenladevorgang zu isolieren.
Tools wie Lighthouse wurden entwickelt, um dieses Problem zu lösen. Sie analysieren Leistungsspuren und geben eine kompakte Liste potenzieller Probleme und deren Behebung an. Aber das hat auch einen Nachteil: Ohne die Details ist es manchmal schwierig zu erkennen, wann die Probleme in der Zeitleiste relativ zueinander auftreten. Wenn Sie den Kontext im vollständigen Trace verstehen möchten, müssen Sie im Bereich „Leistung“ von vorn beginnen.
Die neue Seitenleiste Statistiken schließt diese Lücke, da Lighthouse-Erkenntnisse direkt im Bereich Leistung angezeigt werden. Empfehlungen werden jetzt direkt im Steuerfeld angezeigt, wenn Sie sich einen Trace ansehen. Noch wichtiger ist jedoch, dass durch die Integration Ereignisse hervorgehoben und Erklärungen direkt in der Leistungszeitachse eingeblendet werden können. Bewegen Sie den Mauszeiger auf eine Statistik, um heranzuzoomen und die relevanten Teile des Tracings hervorzuheben, kritische Pfade zu visualisieren oder Leistungsengpässe im Gesamtkontext zu markieren.

Seitenleiste „Statistiken“ verwenden
Möglicherweise haben Sie schon die neue Seitenleiste bemerkt, die in Chrome 131 mit einigen ersten Statistiken hinzugefügt wurde und seitdem mit jeder neuen Chrome-Version um weitere Statistiken ergänzt wurde.
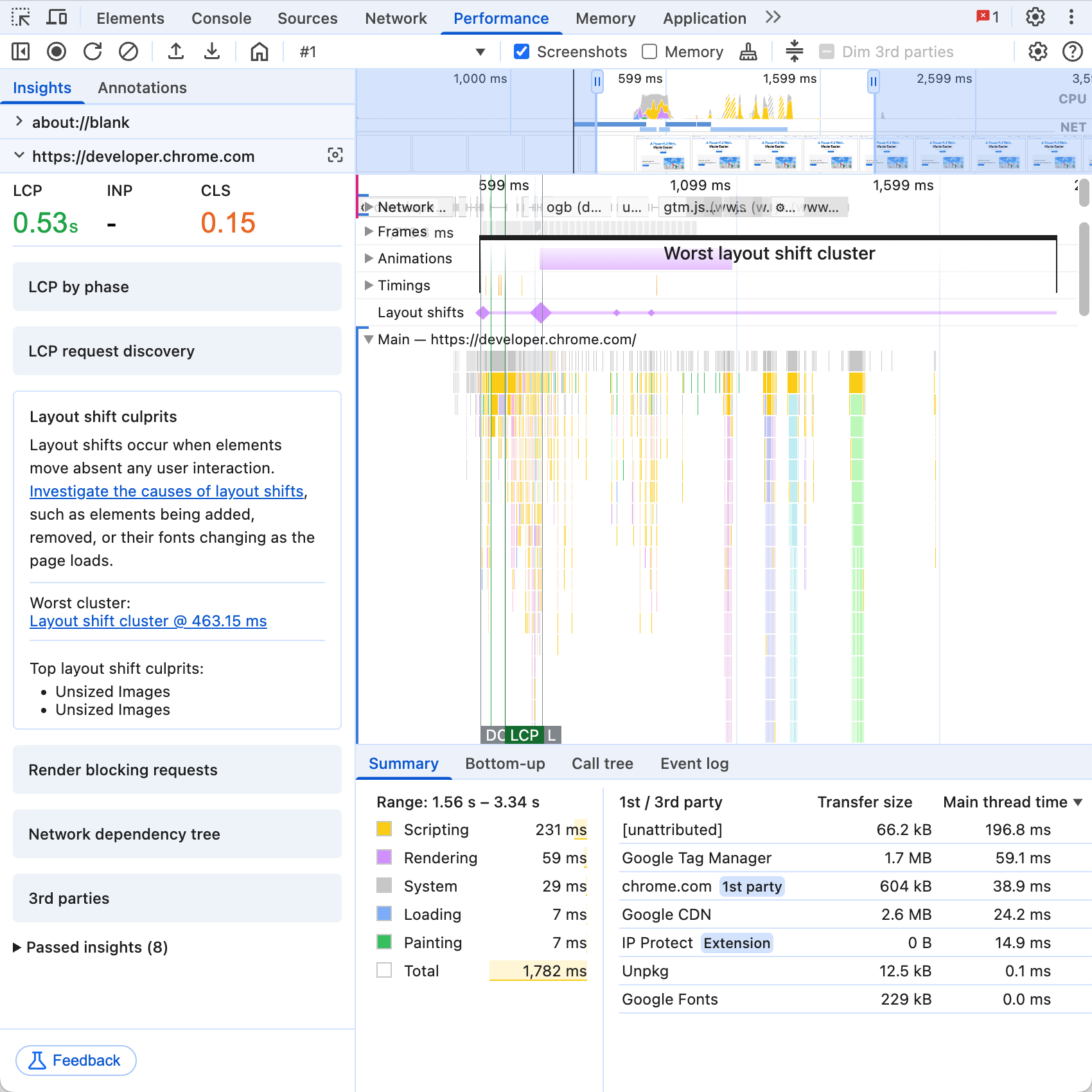
Klicken Sie dazu im Bereich „Leistung“ auf Aufzeichnen, laden Sie eine URL oder interagieren Sie mit einer Seite und beenden Sie dann die Aufzeichnung. Die Seitenleiste ist möglicherweise auf der linken Seite des Bereichs „Leistung“ minimiert, wenn Sie sie in der Vergangenheit geschlossen haben. Klicken Sie auf die Schaltfläche , um sie zu öffnen. Daraufhin wird eine Liste mit Statistiken angezeigt, die als Ausgangspunkt für die Untersuchung von Leistungsproblemen dienen.
Ähnlich wie in einem Lighthouse-Bericht werden in der Seitenleiste eine Reihe von Statistiken für die gerade aufgenommene Aufzeichnung aufgeführt. Dabei werden Leistungs- oder UX-Probleme identifiziert oder Daten bereitgestellt, mit denen Sie Probleme selbst filtern und diagnostizieren können. Unten sehen Sie den minimierten Bereich Übersprungene Statistiken. Dort finden Sie Statistiken, die für diese Aufzeichnung nicht als problematisch eingestuft wurden. Das kann daran liegen, dass ein bestimmtes Leistungsproblem nicht aufgetreten ist oder dass die Statistik einfach nicht zutrifft (z. B. wenn Sie eine Aufzeichnung von Interaktionen mit der Seite erstellt haben und nicht weitergeleitet wurden).
Wenn der aufgezeichnete Trace Navigationen zu mehreren Seiten enthält, erhält jede Seite eigene Statistiken, die Sie durchblättern können, um die einzelnen Navigationen separat zu untersuchen. Klicken Sie neben der URL auf das Symbol . In der Zeitachse wird der Teil des Protokolls herangezoomt, der auf dieser Seite aufgetreten ist.
Statistiken zum Seitenaufbau
Ein schnelles Laden der Seite ist für eine gute Nutzererfahrung unerlässlich. Der Largest Contentful Paint (LCP) ist der Core Web Vital, der sich auf das Laden der Seite konzentriert. In der Seitenleiste „Statistiken“ finden Sie spezielle Statistiken zur Verbesserung des LCP sowie Statistiken zu Aspekten des Seitenaufbaus, die über den LCP hinausgehen.
LCP-Statistiken
Wenn Sie den LCP besser verstehen und verbessern möchten, sollten Sie mit den LCP-Phasen beginnen. Dabei wird die Zeit bis zum LCP in vier Teilbereiche unterteilt und separat bearbeitet.
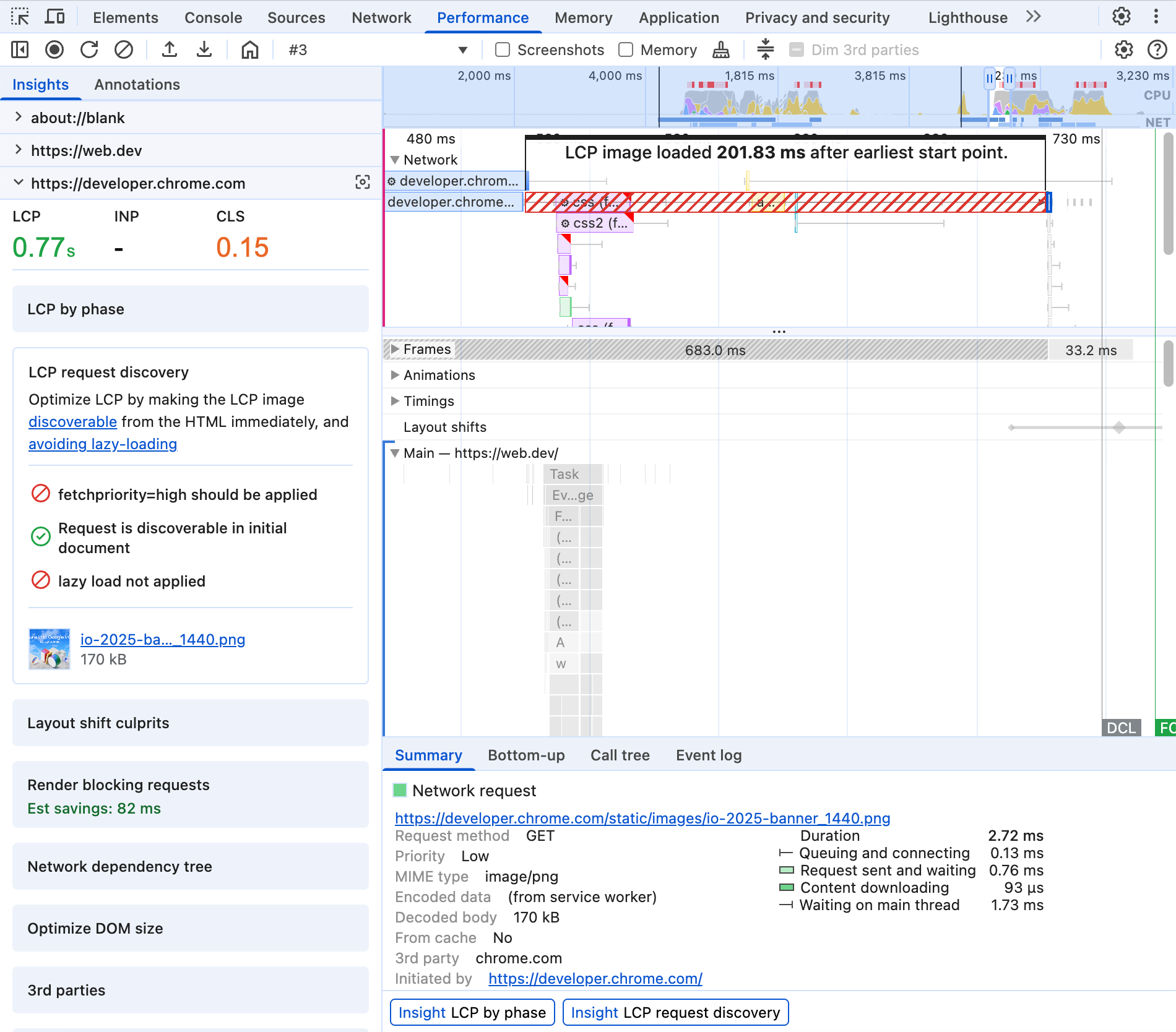
Klicken Sie links auf dem Tab „Statistiken“ auf LCP nach Phase. Daraufhin wird auf dem Tab „Statistiken“ eine Aufschlüsselung der Zeit aufgeschlüsselt, die in den einzelnen Teilbereichen verbracht wurde. Wenn Sie den Mauszeiger auf einen Teilbereich auf dem Tab „Statistiken“ bewegen oder darauf klicken, wird dieser Teilbereich auf der Leistungszeitachse hervorgehoben oder heranzoomt, damit Sie Ereignisse in diesem Zeitraum untersuchen können. Wenn Sie Felddaten aktiviert haben und LCP-Ladedaten für Bilder für Ihre Website verfügbar sind, werden die Werte für das 75. Perzentil für die Unterelemente auch in die Statistik aufgenommen.
Die LCP-Anfrageerkennung schlägt Verbesserungen beim Laden der LCP-Ressource vor. Dies ist eines der häufigsten Probleme, die sich auf den LCP auswirken. Die Zeitachse wird mit Anmerkungen überlagert, die markieren, wann das Bild geladen werden könnte, und die geschätzte Ladezeit, die eingespart werden könnte.

Weitere Informationen helfen, Probleme in LCP-Unterelementen zu identifizieren. Die Latenz der Dokumentanfrage gibt Aufschluss über mögliche Optimierungen bei der Navigationsanfrage an den Server. Renderblockierende Anfragen: Hier werden Anfragen aufgeführt, die das erste Rendern der Seite blockieren, bis sie abgeschlossen sind, auch wenn Inhalte (z. B. LCP) zur Anzeige bereit sind.
Weitere Informationen zum Seitenaufbau als LCP
Zusätzliche Statistiken helfen Ihnen, potenzielle Probleme zu identifizieren, die sich über die LCP hinaus auf die Gesamtleistung des Seitenladevorgangs auswirken.
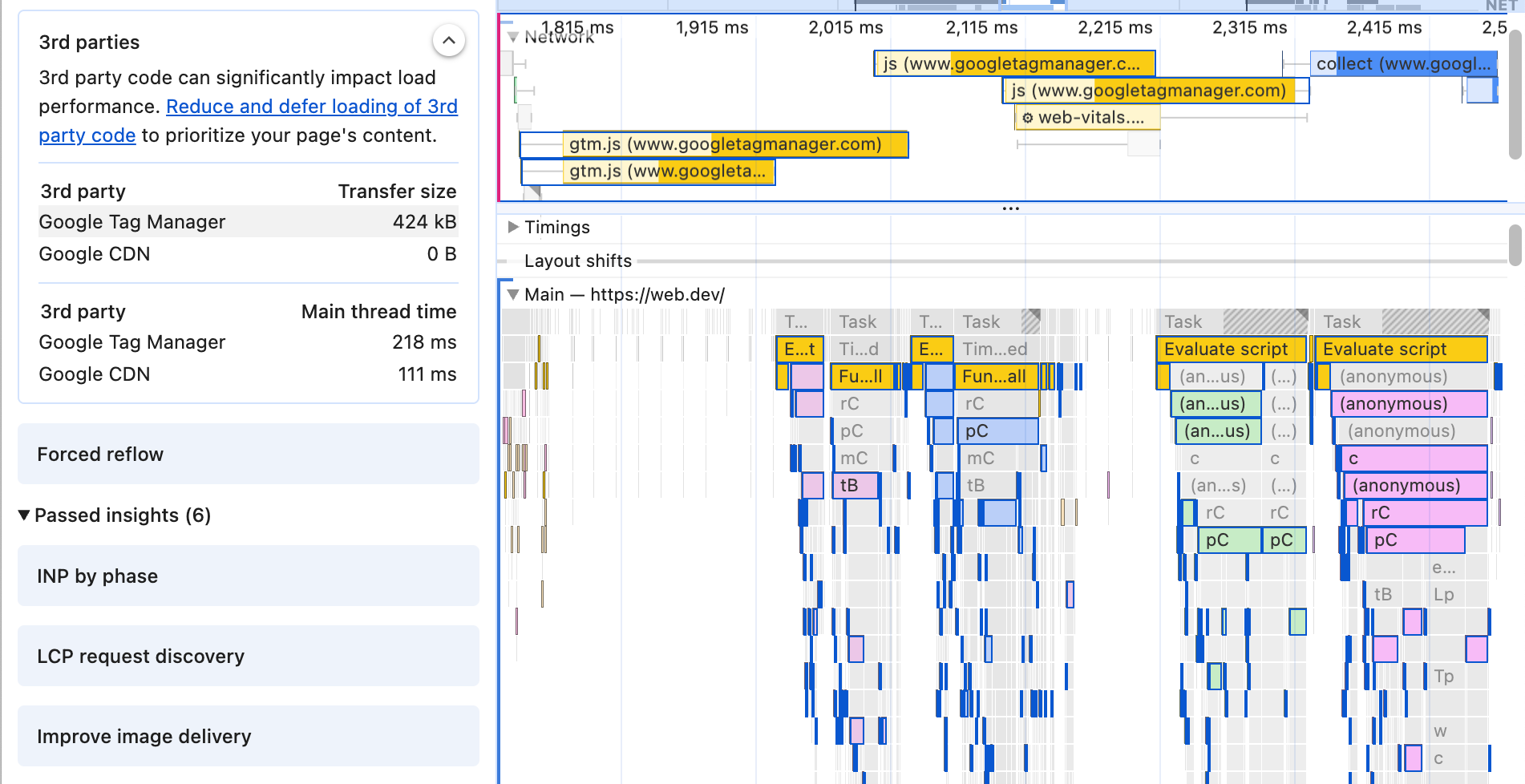
Eine der größten Herausforderungen ist die Leistung von Drittanbieterressourcen. Oft sind sie aus geschäftlichen Gründen erforderlich, aber Webentwickler haben nur wenig direkte Kontrolle über ihre Leistung. In der Statistik Drittanbieter werden Ressourcen und CPU-Aktivitäten nach selbst erhobenen und Drittanbieter-Entitäten kategorisiert. Sie sehen, welche Entitäten am meisten Zeit und Ressourcen beansprucht haben. Wenn Sie den Mauszeiger auf die einzelnen Entitäten bewegen, werden ihre Aktivitäten in den Zeitleisten für Leistung und Netzwerk hervorgehoben. Diese Statistik funktioniert zusammen mit dem Kästchen Drittanbieter einblenden und den neuen Einträgen für eigene und Drittanbieter-Daten auf dem Tab „Zusammenfassung“.

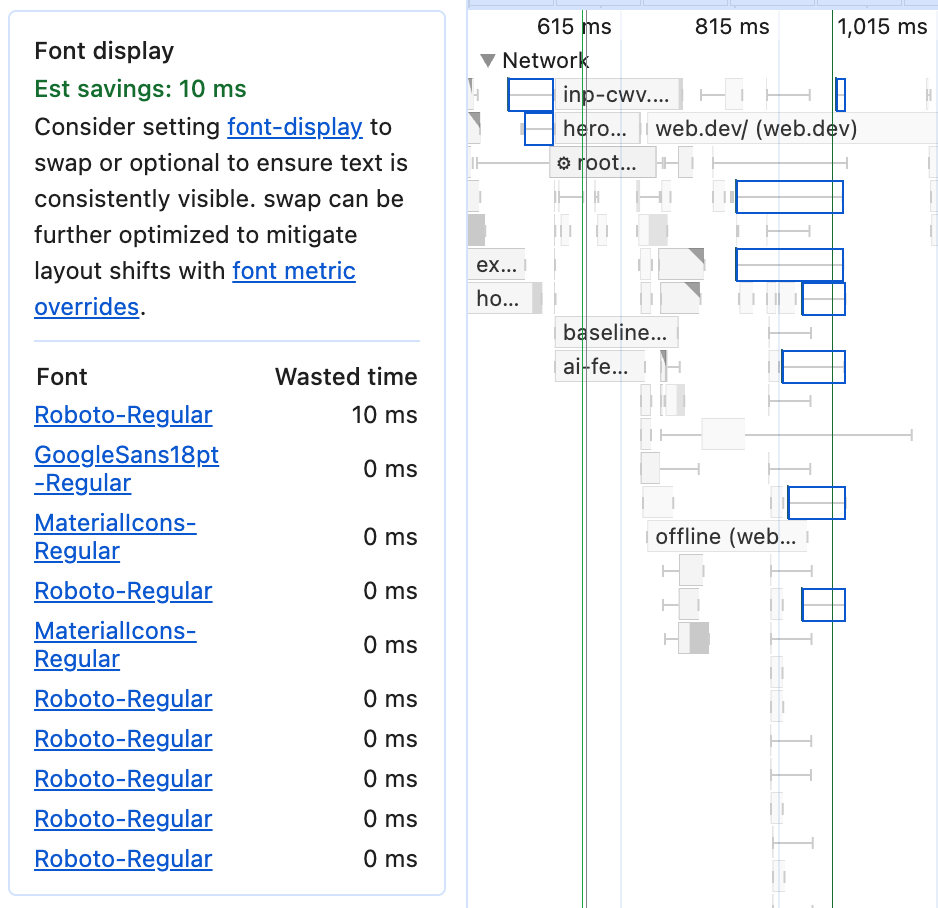
Unter Schriftanzeige werden Schriftarten aufgeführt, bei denen font-display: swap oder optional verwendet werden könnte, um zu verhindern, dass Text beim Laden der Schrift nicht angezeigt wird.

Im Netzwerkabhängigkeitsbaum werden lange Abhängigkeitsketten im Seitenaufbau identifiziert, bei denen Ressource A Ressource B lädt, die wiederum Ressource C lädt, und C für das Aussehen oder die Funktionalität der Seite wichtig ist. Jede abhängige Anfrage kann das Laden der gesamten Kette erheblich verzögern, insbesondere bei Nutzern mit schlechterer Verbindung.

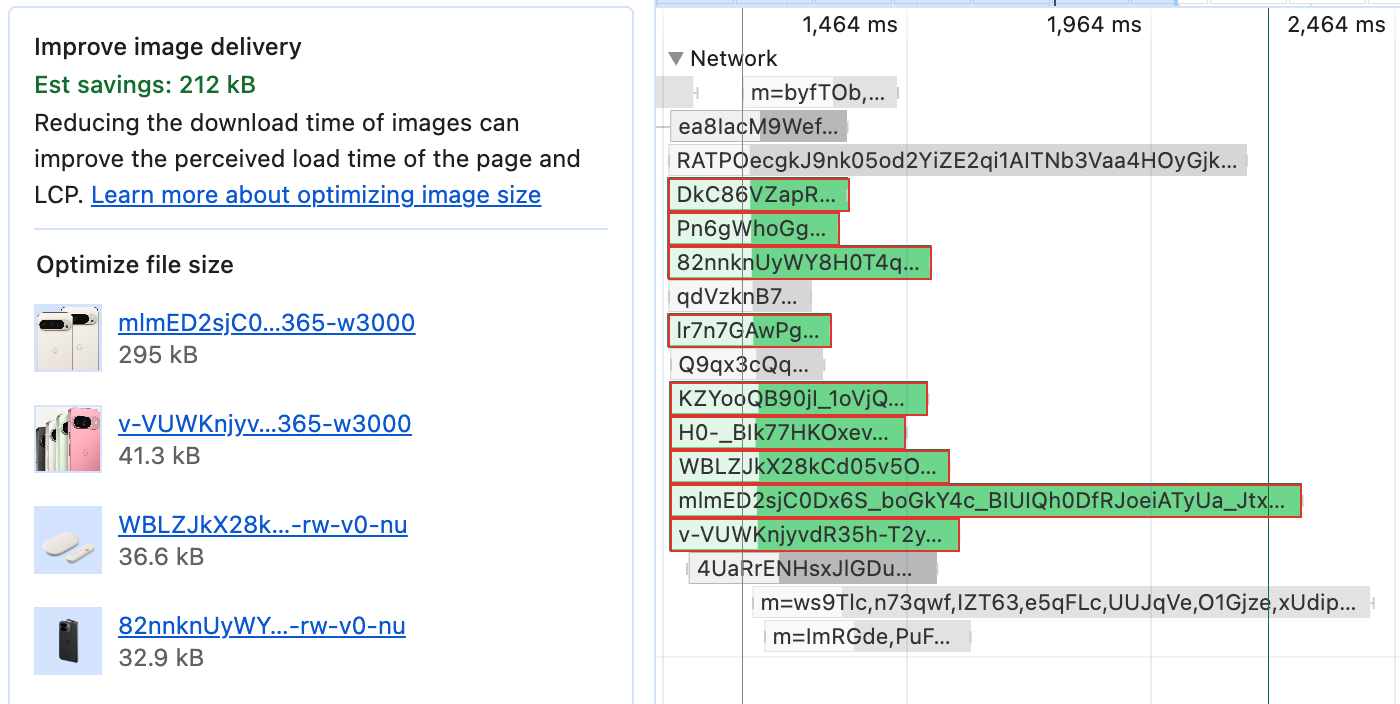
Bei Bildressourcen werden mit Bildbereitstellung verbessern Bilder identifiziert, die erheblich optimiert werden könnten. Dadurch wird möglicherweise viel Zeit beim Herunterladen unnötiger zusätzlicher Bytes verschwendet.

Statistiken zur Reaktionsfähigkeit
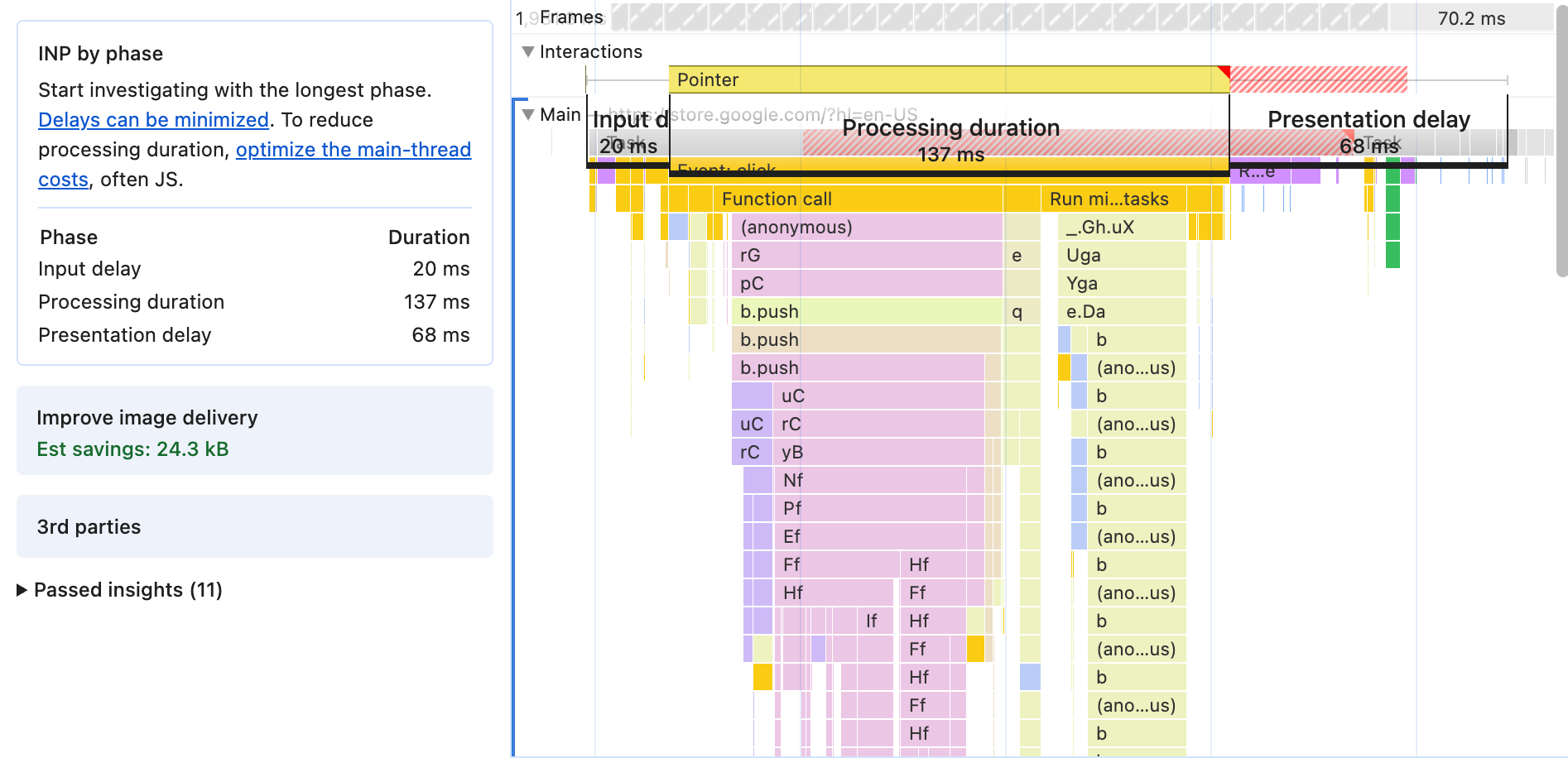
Der Messwert Interaction to Next Paint (INP) kann ähnlich wie LCP in Teilbereiche unterteilt werden. Mit der Statistik INP nach Phase werden Overlays in die Leistungszeitachse eingefügt, um diese Teilbereiche hervorzuheben. So können Sie ihre direkte Beziehung zur Aktivität des Hauptthreads erkennen.

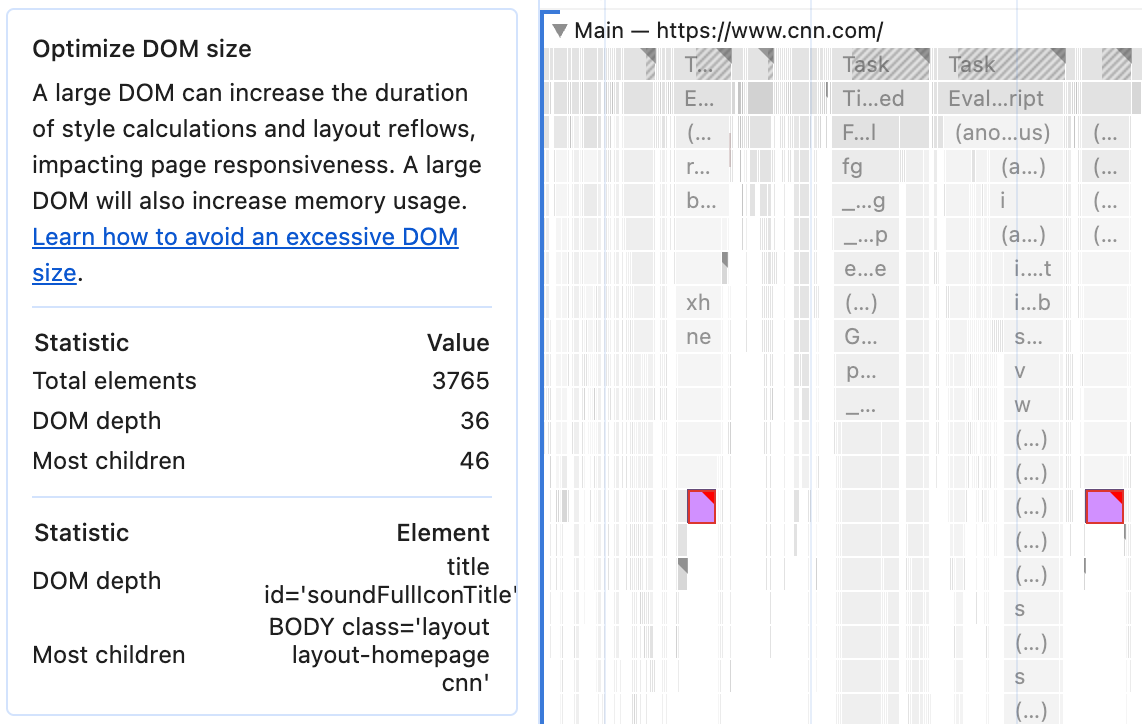
Bei Interaktionen, die die Seite aktualisieren, wird häufig viel Zeit für die Neuberechnung von Stilen und Layouts aufgewendet. Einer der besten Indikatoren dafür, wie lange die Stil- und Layoutanpassung dauert, ist die Größe des DOM, sowohl in Bezug auf die Gesamtzahl der Knoten als auch auf die Tiefe des Baums. Unter DOM-Größe optimieren wird die DOM-Größe der Seite angegeben und Ereignisse hervorgehoben, die wahrscheinlich durch die große DOM-Größe beeinträchtigt wurden.

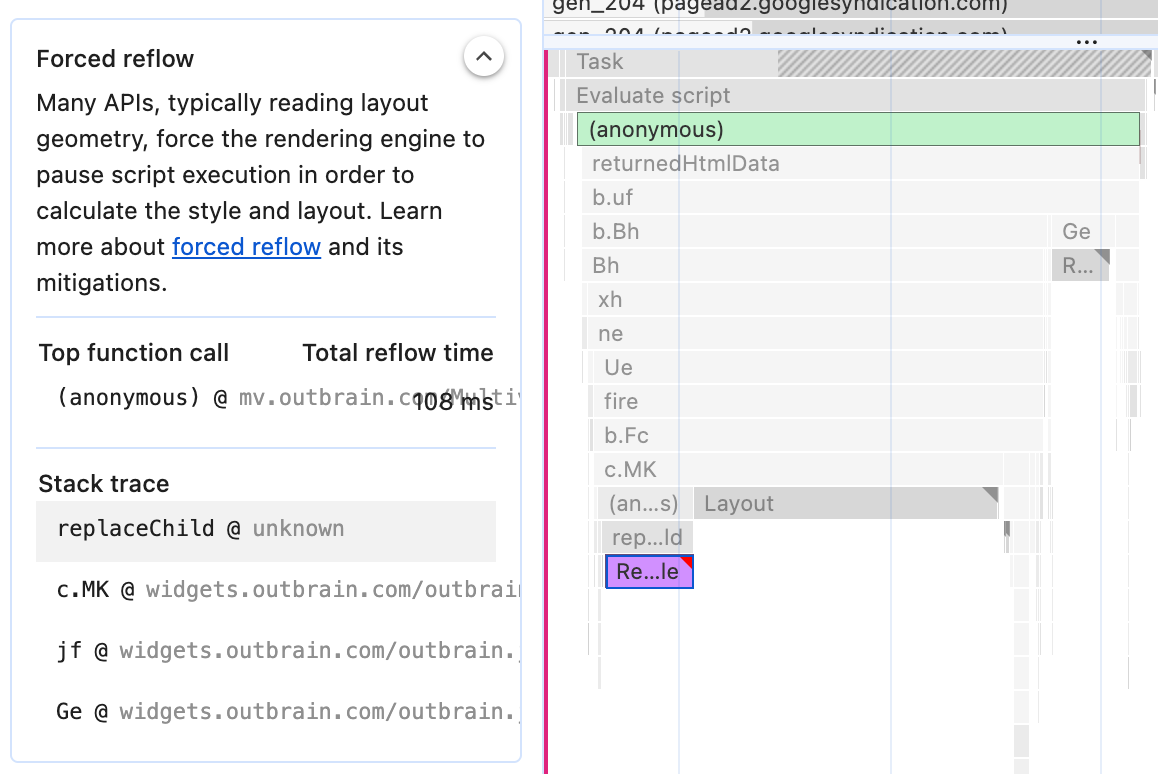
Erzwungene Neuformatierung: Warnung vor einer häufigen Bedrohung für die Responsivität: Überlappende Lese- und Schreibvorgänge im DOM, die das Layout des Browsers erfordern, z. B. das Hinzufügen neuer Elemente zum DOM und das Aufrufen einer DOM-Funktion, die die Größe eines Elements auf dem Bildschirm liest. Selbst wenn Sie wissen, dass sich zwei Teile des DOM nicht gegenseitig auf das Layout auswirken, muss der Browser möglicherweise aufgrund unbekannter Abhängigkeiten zwischen den beiden Elementen die gesamte Seite neu layouten, wenn keine explizite Begrenzung des Inhalts vorhanden ist.

Die meisten Seiten im Web legen jetzt einen expliziten Darstellungsbereich für Mobilgeräte fest. Wenn dies nicht der Fall ist, dauert es bei jedem Klick Hunderte von Millisekunden länger, während der Browser auf mögliche zusätzliche Eingaben wartet. Die Statistik Darstellungsbereich für Mobilgeräte optimieren warnt, wenn der Darstellungsbereich nicht richtig festgelegt ist.

Wenn die Option CSS‑Selektorstatistiken aktivieren (langsam) ausgewählt ist, wird die Statistik Kosten für CSS-Selektor angezeigt. Sie enthält einen Überblick über die Leistung der Stilneuberechnung. Hinweis: Die Option CSS-Selektorstatistiken aktivieren (langsam), die für diese Statistik aktiviert werden muss, verringert die Seitenleistung erheblich.
Statistiken zur Layoutstabilität
Der Cumulative Layout Shift (CLS) erhält einen eigenen Layoutverschiebungen-Track in der Zeitachse. Hier werden einzelne Verschiebungen in Fenster (Cluster) von bis zu fünf Sekunden gruppiert, die zur Berechnung des CLS-Werts verwendet werden.
In der Statistik Größte Verursacher von Layout Shifts wird der schlechteste CLS-Cluster hervorgehoben und die einzelnen Layout Shifts darin aufgelistet. Wenn Sie den Mauszeiger auf eine Schicht in der Liste oder im Track bewegen, wird ein Screenshot der Seite mit einem animierten Overlay angezeigt.
Fazit
Mithilfe von Statistiken soll die Leistungsfähigkeit von Lighthouse im Kontext des Bereichs Leistung besser zur Geltung kommen. So sind Traces leichter verständlich und Statistiken lassen sich besser auf die zugrunde liegenden Daten zurückführen.
Wir arbeiten aktiv daran, die aktuellen Statistiken zu verbessern. Weitere sind in Planung. Probieren Sie die Seitenleiste mit Statistiken aus und teilen Sie uns mit, wie sie verbessert werden könnte oder welche anderen Statistiken Sie sich wünschen.


