প্রকাশিত: এপ্রিল 02, 2025
Chrome DevTools-এর পারফরম্যান্স প্যানেলটি অবিশ্বাস্যভাবে শক্তিশালী, এতে আপনার সাইটের রানটাইম আচরণের প্রায় যেকোনো সম্ভাব্য সমস্যার জন্য ডেটা রয়েছে। ডেটার সেই সম্পদ অপ্রতিরোধ্য হতে পারে, যদিও: অনেক ডেভেলপারের জন্য কোথা থেকে শুরু করতে হবে তা জানা কঠিন হতে পারে এবং এমনকি বিশেষজ্ঞদের একটি জটিল পৃষ্ঠা লোডের মধ্যে একটি নির্দিষ্ট সমস্যাকে আলাদা করতে সমস্যা হতে পারে।
লাইটহাউসের মতো সরঞ্জামগুলি এটিকে মোকাবেলা করার জন্য তৈরি করা হয়েছিল, পারফরম্যান্স ট্রেস বিশ্লেষণ করে এবং সম্ভাব্য সমস্যাগুলির একটি সংক্ষিপ্ত তালিকা প্রতিবেদন করে এবং আপনি কীভাবে তাদের সমাধান করতে পারেন। তবে এটির একটি ট্রেডঅফও রয়েছে: বিশদ থেকে সংযোগ বিচ্ছিন্ন, টাইমলাইনে কখন একে অপরের সাথে সম্পর্কিত সমস্যাগুলি ঘটে তা দেখা কঠিন হতে পারে। এবং, আপনি যদি সম্পূর্ণ ট্রেসের মধ্যে প্রসঙ্গটি বুঝতে চান তবে আপনাকে পারফরম্যান্স প্যানেলে স্ক্র্যাচ থেকে শুরু করতে হবে।
নতুন অন্তর্দৃষ্টি সাইডবার লাইটহাউস অন্তর্দৃষ্টিগুলি সরাসরি পারফরম্যান্স প্যানেলে এনে ব্যবধান পূরণ করছে৷ একটি ট্রেস দেখার সময় প্রস্তাবনাগুলি এখন প্যানেলে ঠিক আছে, কিন্তু, আরও গুরুত্বপূর্ণভাবে, ইন্টিগ্রেশন অন্তর্দৃষ্টিগুলিকে ইভেন্টগুলিকে হাইলাইট করতে এবং কার্যক্ষমতা টাইমলাইনে সরাসরি ব্যাখ্যা ওভারলে করতে দেয়৷ জুম ইন করতে এবং ট্রেসের প্রাসঙ্গিক অংশগুলিকে হাইলাইট করতে একটি অন্তর্দৃষ্টির উপর হোভার করুন, সমালোচনামূলক পথগুলি কল্পনা করুন, বা তাদের সম্পূর্ণ প্রসঙ্গের মধ্যে কর্মক্ষমতা বাধাগুলি চিহ্নিত করুন৷

অন্তর্দৃষ্টি সাইডবার ব্যবহার করে
আপনি হয়তো ইতিমধ্যেই নতুন সাইডবারটি লক্ষ্য করেছেন, যা কিছু প্রাথমিক অন্তর্দৃষ্টি সহ Chrome 131-এ যোগ করা হয়েছিল এবং তারপর থেকে প্রতিটি নতুন Chrome রিলিজে আরও অন্তর্দৃষ্টি অর্জন করেছে।
এটি দেখতে, পারফরম্যান্স প্যানেলে রেকর্ড টিপুন, একটি URL লোড করুন বা একটি পৃষ্ঠার সাথে ইন্টারঅ্যাক্ট করুন এবং তারপরে রেকর্ডিং বন্ধ করুন৷ আপনি যদি অতীতে এটি বন্ধ করে থাকেন তবে পারফরম্যান্স প্যানেলের বাম দিকে সাইডবারটি ভেঙে যেতে পারে। এটি প্রকাশ করতে, বোতামে ক্লিক করুন, এবং কার্যক্ষমতা সংক্রান্ত সমস্যাগুলি তদন্ত করার জন্য এন্ট্রি পয়েন্ট হিসাবে পরিবেশন করার জন্য অন্তর্দৃষ্টিগুলির একটি তালিকা থাকবে৷
একটি লাইটহাউস রিপোর্টের মতো, সাইডবার আপনার এইমাত্র নেওয়া রেকর্ডিংয়ের জন্য অন্তর্দৃষ্টির একটি সেট তালিকাভুক্ত করবে, কর্মক্ষমতা বা UX সমস্যা চিহ্নিত করবে, অথবা আপনাকে সমস্যাগুলি ফিল্টার করতে এবং নির্ণয় করতে সহায়তা করার জন্য ডেটা সরবরাহ করবে৷ নীচের অংশে একটি সঙ্কুচিত পাস করা অন্তর্দৃষ্টি বিভাগ রয়েছে, যেখানে অন্তর্দৃষ্টি রয়েছে যা এই রেকর্ডিংয়ের জন্য সমস্যাযুক্ত হিসাবে চিহ্নিত করা হয়নি, কোনও নির্দিষ্ট পারফরম্যান্স সমস্যা না হওয়ার কারণে বা অন্তর্দৃষ্টিটি একেবারেই প্রযোজ্য নয় (উদাহরণস্বরূপ, আপনি যদি পৃষ্ঠার সাথে ইন্টারঅ্যাকশনের একটি ট্রেস নেন এবং নেভিগেট না করেন)।
অবশেষে, যদি আপনার রেকর্ড করা ট্রেসটিতে একাধিক পৃষ্ঠায় নেভিগেশন অন্তর্ভুক্ত থাকে, তাহলে প্রতিটি পৃষ্ঠার নিজস্ব অন্তর্দৃষ্টির সেট পাবেন যা আপনি আলাদাভাবে প্রতিটি নেভিগেশন তদন্ত করতে ফ্লিপ করতে পারেন। URL-এর পাশে আইকনে ক্লিক করুন এবং টাইমলাইন ভিউ সেই পৃষ্ঠায় থাকাকালীন ট্রেসের অংশে জুম করবে।
পৃষ্ঠা লোড জন্য অন্তর্দৃষ্টি
একটি দ্রুত পৃষ্ঠা লোড একটি ভাল ব্যবহারকারীর অভিজ্ঞতার জন্য অপরিহার্য, এবং বৃহত্তম বিষয়বস্তু পেইন্ট (LCP) হল মূল ওয়েব অত্যাবশ্যক যা পৃষ্ঠা লোড পরিমাপের উপর দৃষ্টি নিবদ্ধ করে৷ অন্তর্দৃষ্টি সাইডবার LCP উন্নত করার জন্য উৎসর্গীকৃত অন্তর্দৃষ্টি প্রদান করে, সেইসাথে LCP এর বাইরে পৃষ্ঠা লোডের দিকগুলির জন্য অন্তর্দৃষ্টি প্রদান করে।
LCP অন্তর্দৃষ্টি
এলসিপি বোঝার এবং উন্নত করার জন্য, এলসিপি পর্যায়গুলির সাথে শুরু করার একটি ভাল জায়গা, এলসিপির সময়কে চারটি সাবপার্টে বিভক্ত করার এবং তাদের আলাদাভাবে সম্বোধন করার একটি পদ্ধতি ।
বাম দিকের অন্তর্দৃষ্টি ট্যাবে পর্যায়ক্রমে LCP-এ ক্লিক করুন এবং প্রতিটি সাবপার্টে কাটানো সময়ের বিভাজন অন্তর্দৃষ্টি ট্যাবে দেখানো হয়েছে। ইনসাইটস ট্যাবে প্রতিটি সাবপার্টে হোভার করা বা ক্লিক করলে পারফরম্যান্স টাইমলাইনে প্রতিটি সাবপার্টকে হাইলাইট বা জুম করা হবে, সেই সময়ের মধ্যে ইভেন্টগুলি তদন্ত করতে। আপনি যদি ফিল্ড ডেটা সক্ষম করে থাকেন এবং আপনার সাইটের জন্য ইমেজ LCP লোড ডেটা উপলব্ধ থাকে , তাহলে সাবপার্টের 75 তম পার্সেন্টাইল মানগুলিও অন্তর্দৃষ্টিতে অন্তর্ভুক্ত করা হবে৷
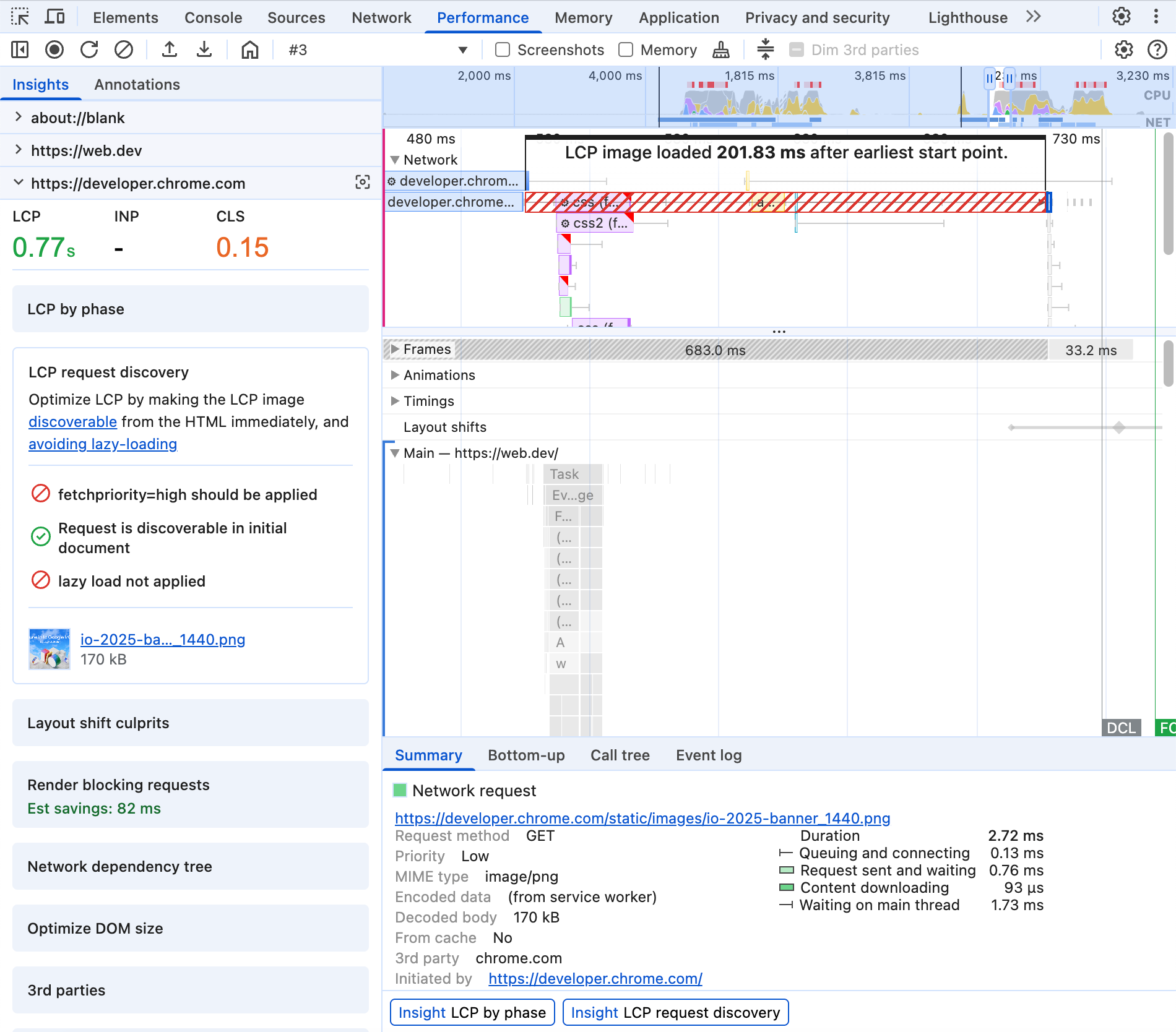
LCP রিকোয়েস্ট ডিসকভারি LCP রিসোর্স লোড করার বিষয়ে উন্নতির পরামর্শ দেবে, যা ওয়েব জুড়ে LCP কে প্রভাবিত করে এমন সবচেয়ে সাধারণ সমস্যাগুলির মধ্যে একটি। এটি টীকাগুলির সাথে টাইমলাইনকে ওভারলে করে যা চিহ্নিত করে যে চিত্রটি কখন লোড করা যেতে পারে এবং আনুমানিক লোডিং সময় সংরক্ষণ করা যেতে পারে।

আরও অন্তর্দৃষ্টি LCP সাবপার্টের মধ্যে সমস্যা চিহ্নিত করতে সাহায্য করে। ডকুমেন্ট রিকোয়েস্ট লেটেন্সি সার্ভারে নেভিগেশন রিকোয়েস্টে সম্ভাব্য অপ্টিমাইজেশন হাইলাইট করে। রেন্ডার ব্লক করার অনুরোধগুলি এমন অনুরোধগুলিকে নির্দেশ করে যেগুলি সম্পূর্ণ না হওয়া পর্যন্ত পৃষ্ঠার প্রাথমিক রেন্ডারকে ব্লক করবে, এমনকি সামগ্রী (যেমন LCP) প্রদর্শনের জন্য প্রস্তুত থাকলেও৷
LCP এর বাইরে পৃষ্ঠা লোড অন্তর্দৃষ্টি
অতিরিক্ত অন্তর্দৃষ্টি LCP এর বাইরে সামগ্রিক পৃষ্ঠা লোড কর্মক্ষমতা প্রভাবিত সম্ভাব্য সমস্যা সনাক্ত করতে সাহায্য করে।
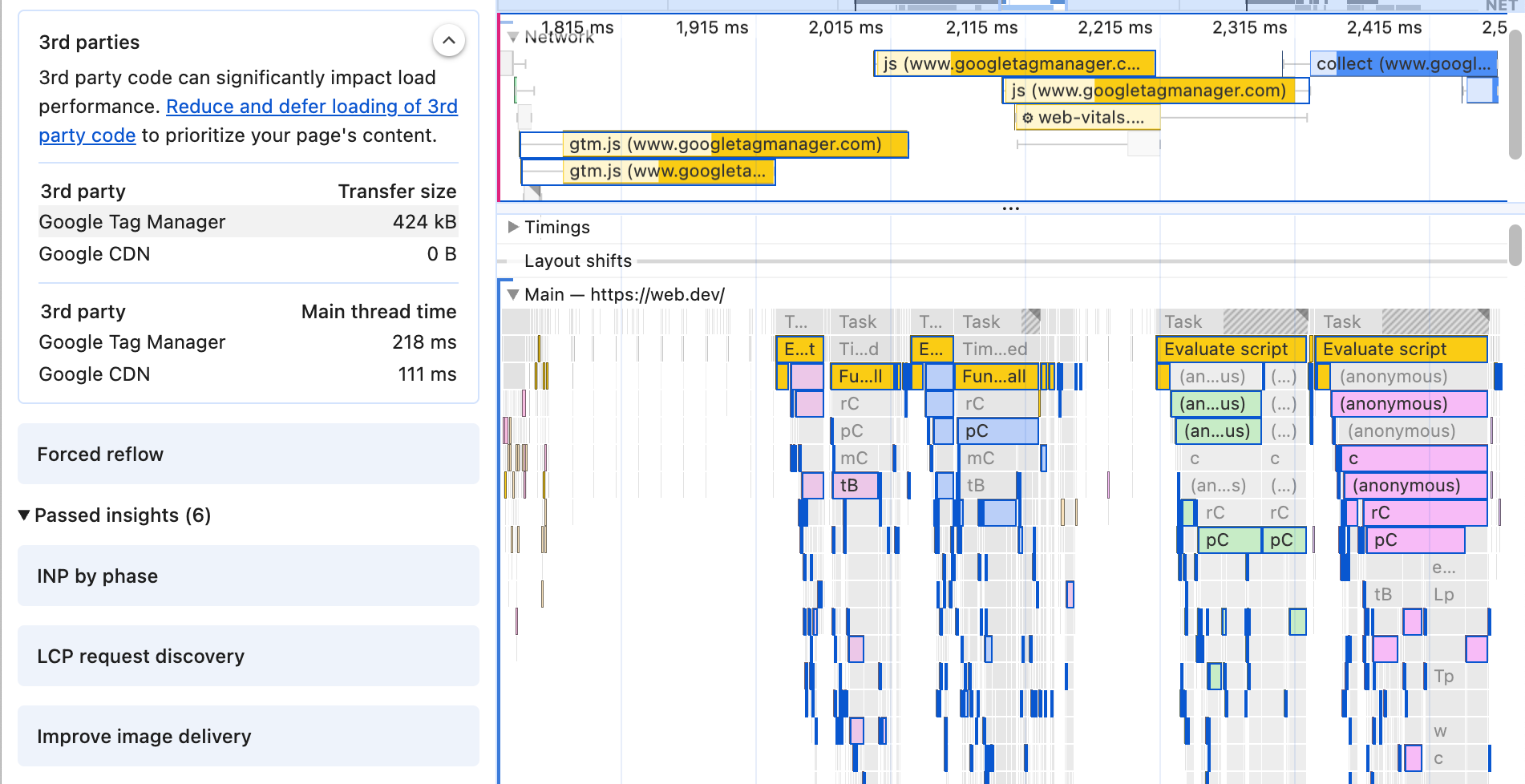
সবচেয়ে বড় চ্যালেঞ্জ হল তৃতীয় পক্ষের সম্পদের কর্মক্ষমতা। প্রায়শই ব্যবসায়িক কারণে এগুলোর প্রয়োজন হয়, কিন্তু ওয়েব ডেভেলপারদের তাদের কর্মক্ষমতার উপর সরাসরি নিয়ন্ত্রণ নেই। 3য় পক্ষের অন্তর্দৃষ্টি প্রথম এবং তৃতীয় পক্ষের সংস্থাগুলির দ্বারা সংস্থান এবং CPU কার্যকলাপকে শ্রেণীবদ্ধ করে, কোন সংস্থাগুলি সবচেয়ে বেশি সময় এবং সংস্থান ব্যবহার করেছে তা দেখায়৷ প্রতিটি সত্তার উপর ঘোরাফেরা করলে কর্মক্ষমতা এবং নেটওয়ার্ক টাইমলাইনের মধ্যে তাদের কার্যকলাপ হাইলাইট হবে। এই অন্তর্দৃষ্টিটি "ডিম 3য় পার্টি" চেকবক্স এবং সারাংশ ট্যাবে নতুন 1ম/3য় পক্ষের এন্ট্রিগুলির সাথে একসাথে কাজ করে৷

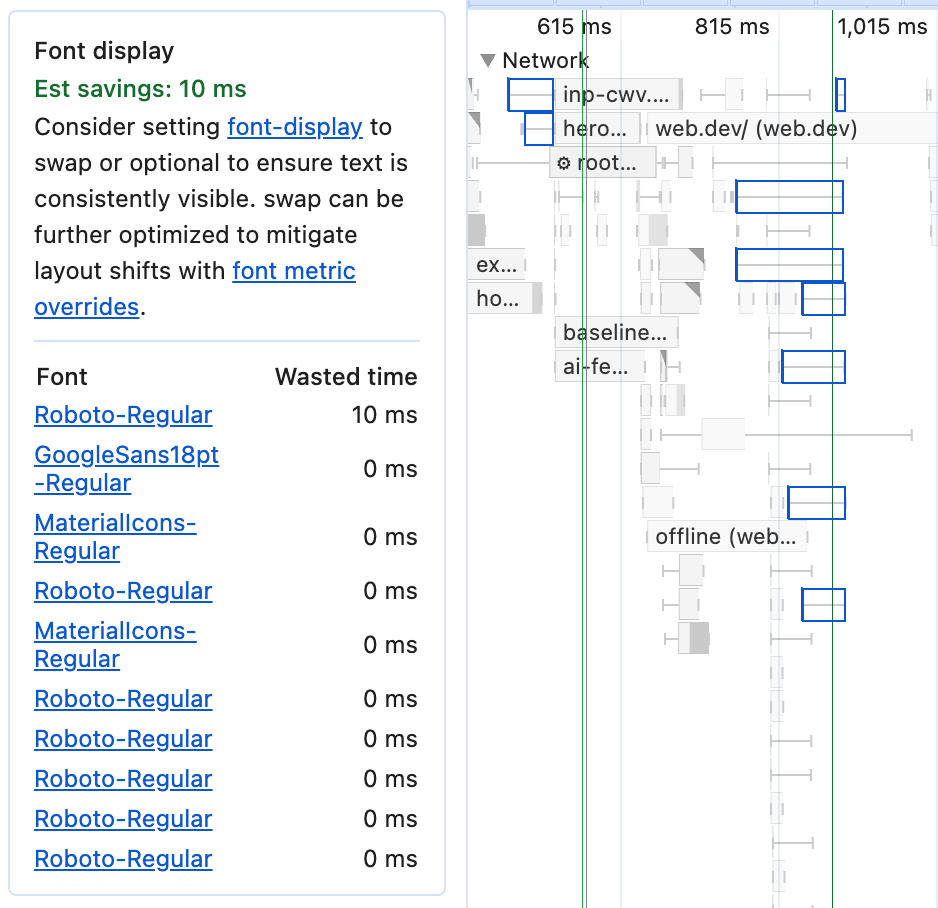
ফন্ট ডিসপ্লে এমন ফন্টগুলির তালিকা করবে যেগুলি font-display: swap বা optional যাতে ফন্ট লোডের সময় টেক্সট দেখানো না হয়।

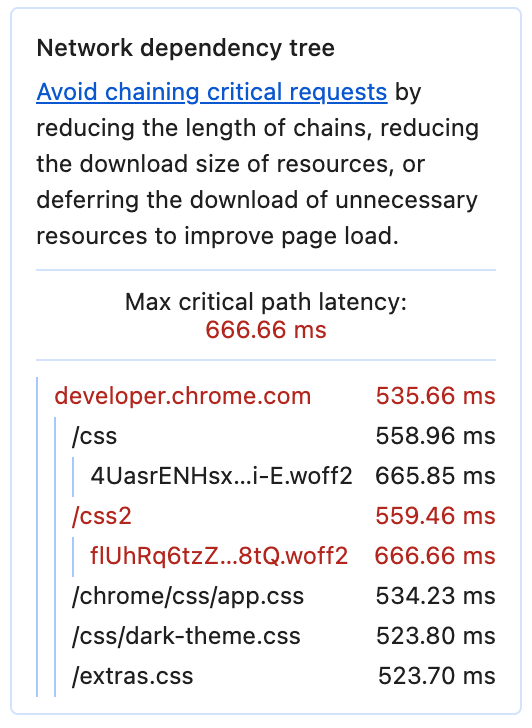
নেটওয়ার্ক নির্ভরতা ট্রি আপনার পৃষ্ঠা লোডের মধ্যে নির্ভরতার দীর্ঘ চেইন সনাক্ত করে, যেখানে রিসোর্স A লোড করে রিসোর্স B লোড করে রিসোর্স C, এবং C পৃষ্ঠার চেহারা বা কার্যকারিতার জন্য গুরুত্বপূর্ণ। প্রতিটি নির্ভরশীল অনুরোধ সম্পূর্ণ চেইন লোড করার জন্য উল্লেখযোগ্য বিলম্ব যোগ করতে পারে, বিশেষ করে খারাপ সংযোগের ব্যবহারকারীদের জন্য।

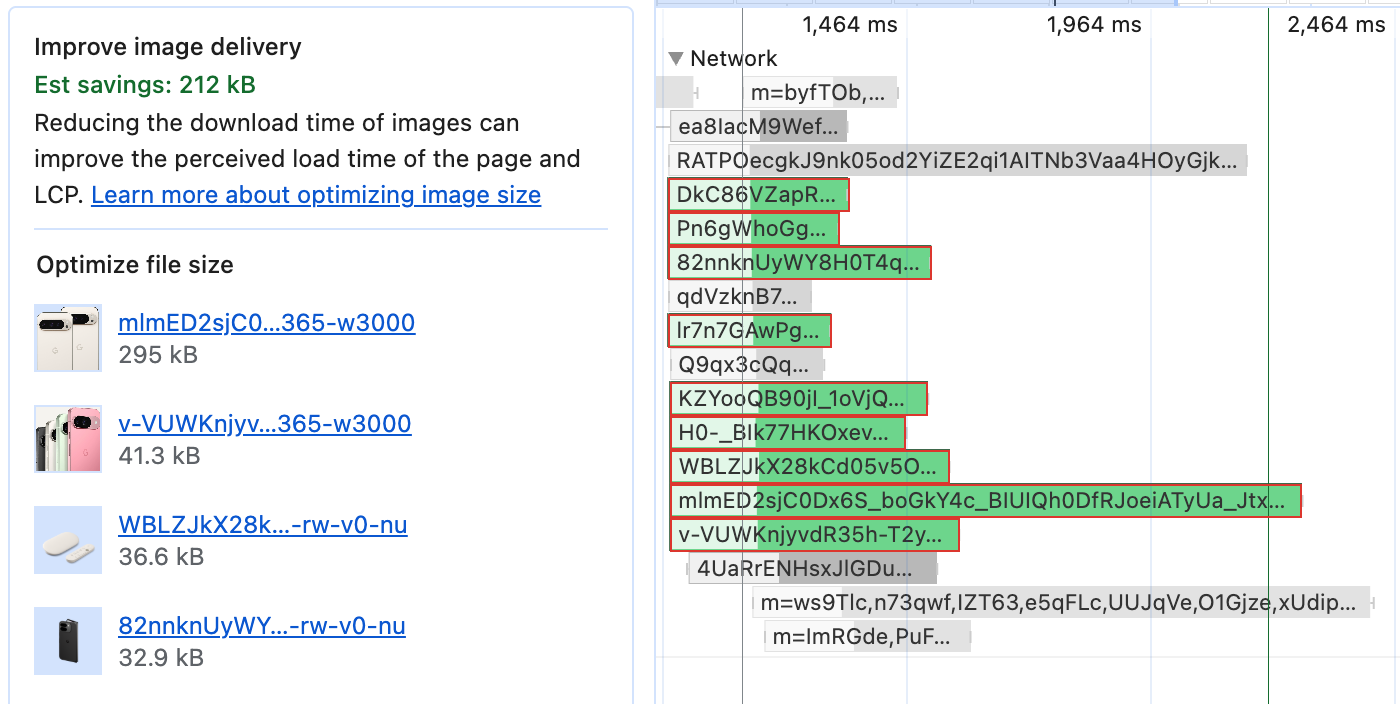
এবং অবশেষে, ইমেজ রিসোর্সের জন্য, ইমপ্রুভ ইমেজ ডেলিভারি এমন ইমেজগুলিকে চিহ্নিত করে যা উল্লেখযোগ্যভাবে অপ্টিমাইজ করা যেতে পারে, সম্ভাব্যভাবে অপ্রয়োজনীয় অতিরিক্ত বাইট আনতে উল্লেখযোগ্য ডাউনলোড সময় নষ্ট করে।

প্রতিক্রিয়াশীলতার জন্য অন্তর্দৃষ্টি
নেক্সট পেইন্টের সাথে মিথস্ক্রিয়া (INP) কে LCP-এর মতো সাবপার্টে ভাগ করা যেতে পারে। ফেজ অন্তর্দৃষ্টি দ্বারা INP এই সাবপার্টগুলি হাইলাইট করার জন্য পারফরম্যান্স টাইমলাইনে ওভারলে যুক্ত করবে, আপনাকে মূল থ্রেড কার্যকলাপের সাথে তাদের সরাসরি সম্পর্ক দেখতে সাহায্য করবে।

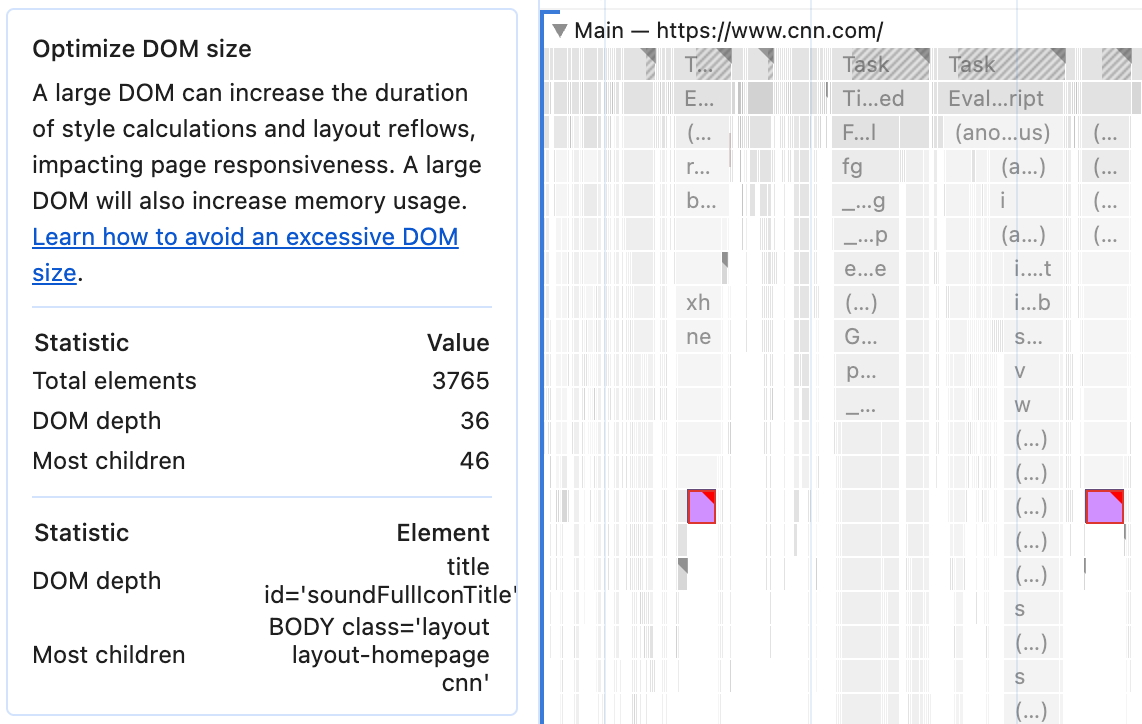
পৃষ্ঠা আপডেট করে এমন ইন্টারঅ্যাকশনগুলি প্রায়শই শৈলী এবং লেআউট পুনঃগণনা করতে উল্লেখযোগ্য সময় ব্যয় করে। স্টাইল এবং লেআউট কতক্ষণ সময় নেবে তার জন্য সেরা ভবিষ্যদ্বাণীগুলির মধ্যে একটি হল DOM-এর আকার, মোট নোডের সংখ্যা এবং গাছের গভীরতা উভয় ক্ষেত্রেই। অপ্টিমাইজ DOM সাইজ পৃষ্ঠার DOM সাইজ রিপোর্ট করে, এবং ইভেন্টগুলি হাইলাইট করে যেগুলি সম্ভবত বড় DOM সাইজের দ্বারা খারাপ হয়েছে৷

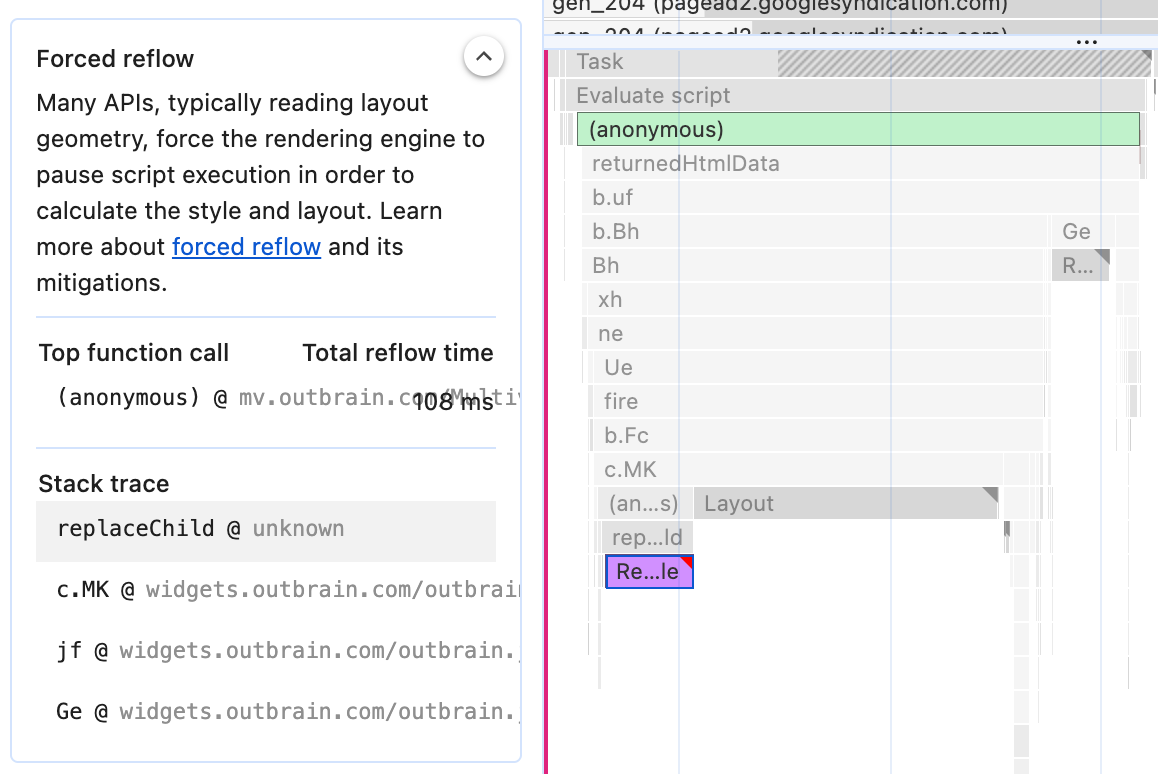
প্রতিক্রিয়াশীলতার জন্য একটি সাধারণ হুমকির উপর জোরপূর্বক রিফ্লো সতর্কতা: ইন্টারলিভড রিড এবং লেআউট করার জন্য DOM-এ লেআউট করা প্রয়োজন, উদাহরণস্বরূপ DOM-এ নতুন উপাদান যোগ করা তারপর একটি DOM ফাংশন কল করা যা স্ক্রিনের কিছু উপাদানের আকার পড়ে। এমনকি আপনি যদি জানেন যে DOM-এর দুটি অংশ একে অপরের লেআউটকে প্রভাবিত করে না, সুস্পষ্ট বিষয়বস্তু ধারণ ছাড়াই, ব্রাউজার এখনও উভয়ের মধ্যে অজানা নির্ভরতার কারণে পুরো পৃষ্ঠাটি পুনরায় লেআউট করতে বাধ্য হতে পারে।

ওয়েবে বেশিরভাগ পৃষ্ঠাগুলি এখন একটি স্পষ্ট মোবাইল ভিউপোর্ট সেট করে, কিন্তু যদি তারা না করে, ব্রাউজার সম্ভাব্য অতিরিক্ত ইনপুটের জন্য অপেক্ষা করার সময় প্রতিটি ক্লিকে শত শত অতিরিক্ত মিলিসেকেন্ড খরচ করার ঝুঁকি রাখে ৷ ভিউপোর্ট সঠিকভাবে সেট না হলে মোবাইল ইনসাইট সতর্কতার জন্য অপ্টিমাইজ ভিউপোর্ট ।

অবশেষে, যদি CSS নির্বাচক পরিসংখ্যান সক্ষম করুন (ধীরগতির) বিকল্পটি নির্বাচন করা হয়, CSS নির্বাচক খরচ অন্তর্দৃষ্টি প্রদর্শিত হবে, যা শৈলী পুনঃগণনা কর্মক্ষমতার একটি ওভারভিউ প্রদান করবে। মনে রাখবেন যে এই অন্তর্দৃষ্টির জন্য সক্ষম CSS নির্বাচক পরিসংখ্যান (ধীরে) বিকল্পটি পৃষ্ঠার কার্যক্ষমতা উল্লেখযোগ্যভাবে কমিয়ে দেবে।
লেআউট স্থিতিশীলতার জন্য অন্তর্দৃষ্টি
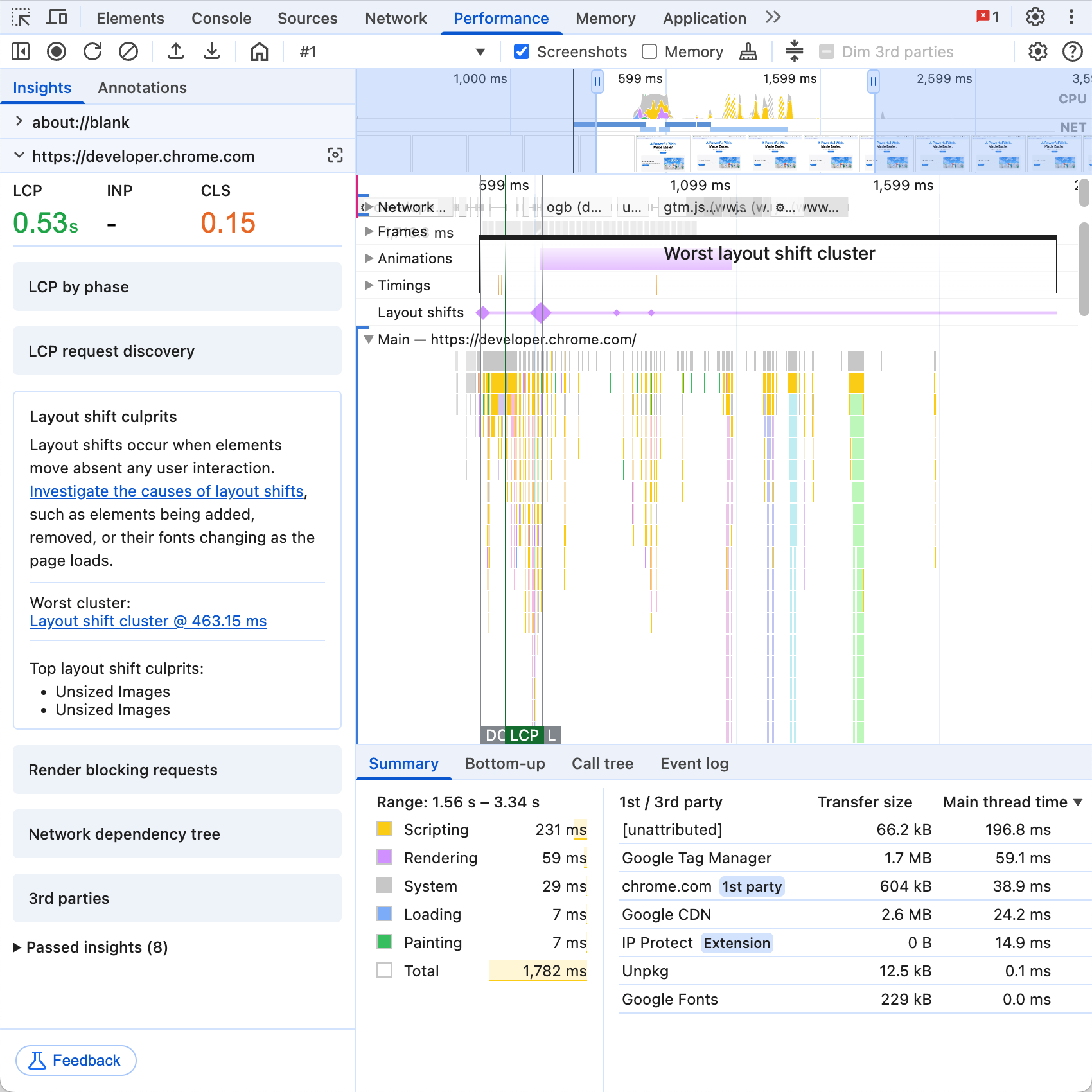
Cumulative Layout Shift (CLS) টাইমলাইনের মধ্যে তার নিজস্ব লেআউট শিফট ট্র্যাক পায়, পাঁচ সেকেন্ড পর্যন্ত উইন্ডোতে (ক্লাস্টার) গোষ্ঠীবদ্ধ পৃথক শিফটগুলি দেখায়, যা CLS স্কোর গণনা করতে ব্যবহৃত হয়।
লেআউট শিফট অপরাধীদের অন্তর্দৃষ্টি সবচেয়ে খারাপ CLS ক্লাস্টারকে হাইলাইট করে, এবং এর মধ্যে পৃথক লেআউট পরিবর্তনের তালিকা করে। তালিকা বা ট্র্যাকের প্রতিটি শিফটের উপর হভার করা পৃষ্ঠার একটি স্ক্রিনশট দেখাবে, একটি অ্যানিমেটেড ওভারলে দিয়ে শিফটটিকে ভিজ্যুয়ালাইজ করবে৷
উপসংহার
ইনসাইটের লক্ষ্য হল লাইটহাউসের শক্তিকে পারফরম্যান্স প্যানেলের সম্পূর্ণ প্রেক্ষাপটে নিয়ে আসা, ট্রেসগুলিকে বোঝা সহজ করে এবং যে ডেটা থেকে আসে তার সাথে অন্তর্দৃষ্টি সংযুক্ত করা।
আমরা সক্রিয়ভাবে বর্তমান অন্তর্দৃষ্টি উন্নত করছি এবং আরও অনেক কিছুর পথে রয়েছে৷ অন্তর্দৃষ্টি সাইডবার ব্যবহার করে দেখুন এবং সেগুলিকে উন্নত করার উপায় বা অন্য কোন অন্তর্দৃষ্টিগুলি আপনি দেখতে চান তা আমাদের জানান ৷


