เผยแพร่: 4 เมษายน 2025
การแก้ไขปัญหาด้านประสิทธิภาพในชีวิตจริงหมายถึงการเติมเต็มช่องว่างระหว่างสภาพแวดล้อมการพัฒนากับประสบการณ์ด้านประสิทธิภาพที่หลากหลายของผู้ใช้ ในโพสต์นี้ เราจะดูฟีเจอร์ใหม่ในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของ Chrome ที่ช่วยให้คุณตัดสินใจเกี่ยวกับการแก้ไขข้อบกพร่องด้านประสิทธิภาพโดยอิงตามข้อมูลจริงมากขึ้นแทนการคาดเดา
การปรับความคาดหวัง
ตั้งแต่ Chrome เวอร์ชัน 134 เป็นต้นไป เครื่องมือสำหรับนักพัฒนาเว็บจะมีการปรับเทียบการจำกัด CPU ซึ่งเป็นเครื่องมือใหม่ที่จะช่วยลดความไม่แน่นอนในการเลือกระดับการจำกัด CPU ที่เหมาะสม เรียกใช้การปรับเทียบเพียงครั้งเดียว แล้ว DevTools จะสร้างค่าที่กำหนดการควบคุม "อุปกรณ์เคลื่อนที่ระดับต่ำ" และ "อุปกรณ์เคลื่อนที่ระดับกลาง" ล่วงหน้าให้คุณสำหรับเครื่องที่ใช้พัฒนาโดยเฉพาะ
ปัญหาที่พบได้ทั่วไปเกี่ยวกับประสิทธิภาพของเว็บคือในฐานะนักพัฒนาซอฟต์แวร์ เรามักจะสร้างเว็บไซต์ในอุปกรณ์เดสก์ท็อปที่รวดเร็ว ในขณะที่ผู้ใช้จำนวนมากใช้อุปกรณ์เคลื่อนที่ที่มีประสิทธิภาพปานกลาง การติดตามปัญหาด้านประสิทธิภาพอาจเป็นเรื่องยากเมื่อปัญหาเกิดขึ้นเฉพาะในอุปกรณ์ที่มี CPU ช้ากว่ามาก
มาตรฐานทองคำคือการแก้ไขข้อบกพร่องจากระยะไกลในอุปกรณ์เคลื่อนที่จริง แต่ Chrome รองรับการจำกัด CPU มานานเกือบ 10 ปีแล้วสำหรับรอบการปรับปรุงที่รวดเร็วและเบาในระหว่างการพัฒนา
แต่คุณควรเลือกระดับการจำกัด CPU ระดับใด 4 เท่า 20x คุณจะรู้ได้อย่างไรว่าอุปกรณ์ประเภทใดตรงกับประเภทอุปกรณ์ที่คุณทราบว่าเข้าชมเว็บไซต์ของคุณมากที่สุด ความเร็วของอุปกรณ์จะส่งผลต่อการตัดสินใจนี้อย่างไร ไม่ว่าคุณจะใช้เวิร์กสเตชันระดับไฮเอนด์หรือใช้ Chromebook ที่มีอายุ 8 ปีอยู่นอกสถานที่
กระบวนการปรับเทียบการควบคุม
เมื่อเปิดแผงประสิทธิภาพ การตั้งค่าสภาพแวดล้อมจะมีเมนูแบบเลื่อนลงเพื่อตั้งค่าระดับการควบคุม CPU หากไม่เคยทำการปรับเทียบมาก่อน คุณจะเห็นตัวเลือก 2 รายการที่ปิดอยู่ในส่วน "ค่ากําหนดล่วงหน้าที่ปรับเทียบแล้ว" ในเมนูแบบเลื่อนลง และตัวเลือกปรับเทียบ… ที่ด้านล่างสุด
การเลือกตัวเลือกนี้จะนําคุณไปยังค่าที่กำหนดการควบคุม CPU ล่วงหน้าในการตั้งค่า (หรือจะไปที่นั่นโดยตรงก็ได้)
- คลิกปุ่มปรับเทียบ
- คลิกดำเนินการต่อเมื่อระบบเตือนว่าระบบจะออกจากหน้าปัจจุบันเป็นระยะเวลาสั้นๆ
- ระบบจะทำการเปรียบเทียบอย่างรวดเร็วเพื่อวัดความเร็วของเครื่องปัจจุบัน และการปรับเทียบเสร็จสมบูรณ์
ตอนนี้ตัวเลือกการจำกัดความเร็วจะแสดงค่าที่กำหนดล่วงหน้าซึ่งปรับเทียบแล้วสำหรับอุปกรณ์ระดับล่างและระดับกลาง
2 รายการนี้น่าจะเพียงพอสำหรับกรณีการใช้งานในการพัฒนาส่วนใหญ่ และโดยทั่วไปเราขอแนะนำให้ใช้ค่ากําหนดล่วงหน้า "ระดับกลาง" เนื่องจากตรงกับอุปกรณ์เคลื่อนที่ "ทั่วไป" ที่พบในเว็บ หากคุณทราบว่าผู้ใช้จํานวนมากมีอุปกรณ์ที่ช้ากว่าหรือปัญหาด้านประสิทธิภาพมักเกิดขึ้นกับผู้ใช้เหล่านั้นเท่านั้น ตัวเลือก "ระดับต่ำ" ควรช้าพอที่จะจับภาพอุปกรณ์ระดับล่างได้
สุดท้ายนี้ หากคิดว่าการสอบเทียบไม่ถูกต้องหรือเครื่องคอมพิวเตอร์มีการเปลี่ยนแปลงบางอย่าง คุณสามารถสอบเทียบอีกครั้งได้ทุกเมื่อผ่านเมนูแบบเลื่อนลงของการจำกัดหรือในการตั้งค่า ซึ่งจะเรียกใช้การทดสอบประสิทธิภาพอีกครั้งและอัปเดตค่าที่กำหนดล่วงหน้า
วิธีการทํางานของการควบคุม CPU ในเครื่องมือสําหรับนักพัฒนาซอฟต์แวร์
หากเคยสงสัยว่าการควบคุม CPU ในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ทํางานอย่างไร แนวคิดนี้ค่อนข้างตรงไปตรงมา เมื่อคุณเปิดการจำกัดสำหรับแท็บ Chrome จะเปิดเธรดการจำกัดแยกต่างหากซึ่งจะขัดจังหวะและระงับเธรดหลักของแท็บเป็นระยะเวลาสั้นๆ บ่อยครั้ง เป้าหมายคือระงับเทรดหลักเป็นเวลานานพอที่จะทำให้ระยะเวลาของงานหนึ่งๆ เพิ่มขึ้นตามปัจจัยการจำกัด
ตัวอย่างเช่น เมื่อมีการจำกัด CPU 4 เท่า เทรดหลักจะหยุดทำงานประมาณ 75% ของเวลา ซึ่งทำให้งานในเทรดหลักใช้เวลานานขึ้น 4 เท่าจึงจะเสร็จสมบูรณ์
ข้อดีของแนวทางนี้คือความโปร่งใสส่วนใหญ่สำหรับส่วนอื่นๆ ของ Chrome โดยไม่จำเป็นต้องมีโค้ดเฉพาะเพื่อทำให้ JavaScript, เลย์เอาต์ หรืองานประเภทอื่นๆ อีกมากมายที่เบราว์เซอร์ต้องทำช้าลง การทำงานทั้งหมดในชุดข้อความหลักจะใช้เวลานานขึ้นเนื่องจากชุดข้อความดังกล่าวได้รับอนุญาตให้ดำเนินการเพียงเศษเสี้ยวของเวลาเท่านั้น
เมื่อการจำกัด CPU ทํางานเหมือนอุปกรณ์เคลื่อนที่จริง
ด้วยเหตุนี้ การจํากัด CPU จึงจําลองงานประเภทต่างๆ ของ CPU บนอุปกรณ์เคลื่อนที่ได้ดีมาก เช่น หากการโต้ตอบทริกเกอร์ JavaScript และเลย์เอาต์ ก็มีโอกาสสูงที่จะทําให้เกิดการดําเนินการคล้ายกับที่ทํางานบนอุปกรณ์เคลื่อนที่
ลองพิจารณางานที่ทริกเกอร์โดยการคลิกปุ่ม เรียกใช้ JavaScript เพื่อเพิ่มองค์ประกอบใหม่ลงใน DOM ซึ่งจะทำให้เบราว์เซอร์ต้องคำนวณสไตล์และเลย์เอาต์เพื่อจัดตำแหน่งเนื้อหาใหม่

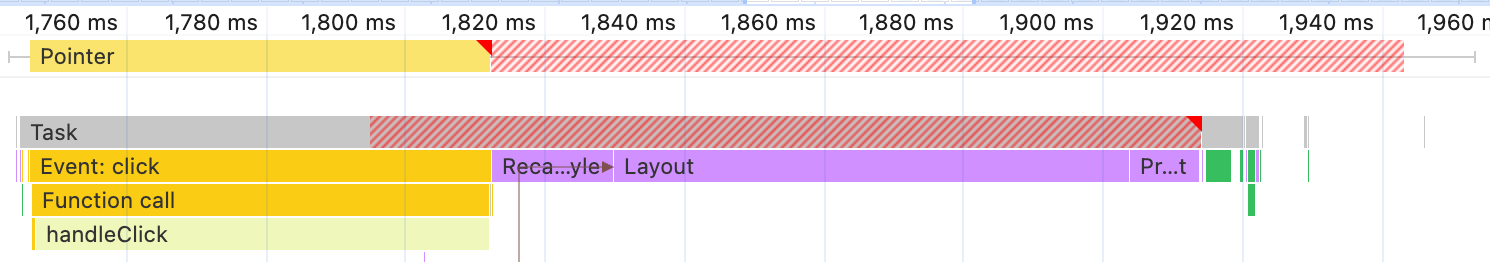
เมื่อใช้การตั้งค่าการจำกัด CPU "ระดับกลางบนอุปกรณ์เคลื่อนที่" ที่ปรับเทียบแล้ว (3.7 เท่าในเครื่องสำหรับพัฒนาซอฟต์แวร์นี้) การโต้ตอบจะดูคล้ายกันมาก แต่ระยะเวลาจะเพิ่มขึ้นอย่างมากจนกลายเป็นงานที่ใช้เวลานาน

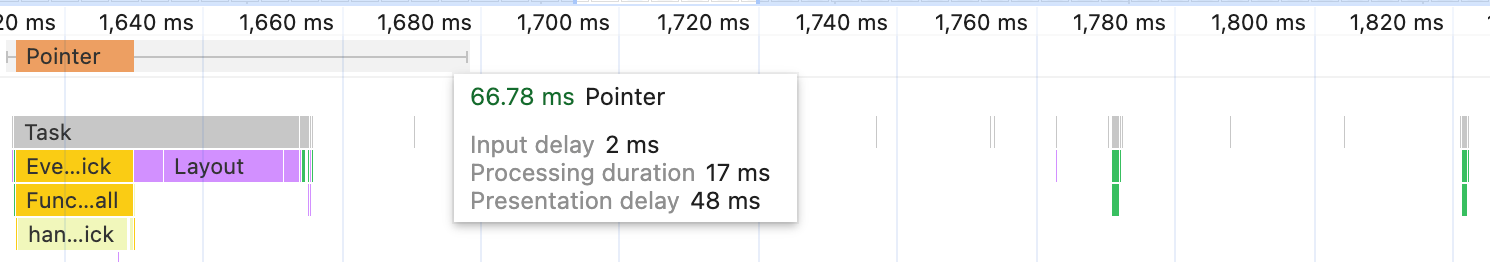
การทดสอบการโต้ตอบเดียวกันบนอุปกรณ์ระดับกลางจริงโดยใช้การแก้ไขข้อบกพร่องระยะไกลให้ผลลัพธ์ที่คล้ายกันมาก ทั้งในด้านรูปร่างและระยะเวลาของร่องรอยการโต้ตอบ เนื่องจากงานส่วนใหญ่นี้ทำงานบน CPU ในเธรดหลัก (การเรียกใช้โค้ด JavaScript ของหน้าเว็บ รวมถึงโค้ดสไตล์และเลย์เอาต์ของ Chrome) การจำกัดความเร็วที่ปรับเทียบจึงสร้างประสิทธิภาพจริงของอุปกรณ์เคลื่อนที่ได้อย่างแม่นยำ ดังนี้

กรณีที่คุณอาจยังต้องการทดสอบบนอุปกรณ์เคลื่อนที่จริง
แม้ว่าจะมีประโยชน์มาก แต่การจำกัด CPU ไม่สามารถจําลองแง่มุมทั้งหมดของฮาร์ดแวร์อุปกรณ์เคลื่อนที่ได้ ในโทรศัพท์ ความเร็วของดิสก์จะช้ากว่า แบนด์วิดท์ของหน่วยความจำจะจํากัดมากขึ้น และอาจมีการจำกัดความร้อนได้ทุกเมื่อเพื่อลดความเร็วในการดําเนินการ
ข้อจำกัดทั่วไปของการจำกัดเกี่ยวข้องกับงานที่ต้องใช้ GPU มาก GPU ของอุปกรณ์เคลื่อนที่และเดสก์ท็อปมีสถาปัตยกรรมแตกต่างกัน และ Chrome จะเรียกใช้การดำเนินการของ GPU ในกระบวนการแยกต่างหากจากเธรดหลักของหน้าเว็บ ด้วยเหตุนี้ การจำกัด CPU ของ DevTools จึงไม่ได้ส่งผลต่อกระบวนการของ GPU (ซึ่งเป็นสิ่งที่ดี เนื่องจากจะส่งผลต่อการตอบสนองของ DevTools เองและเบราว์เซอร์ส่วนที่เหลือ)
การวาดภาพที่ซับซ้อน การวางองค์ประกอบ และการจัดสไตล์ที่มีเอฟเฟกต์มากเป็นปัญหาด้านประสิทธิภาพที่พบได้ทั่วไป ซึ่งอาจดูไม่มีปัญหาในเครื่องสำหรับนักพัฒนาซอฟต์แวร์ แต่ทำงานช้าอย่างคาดไม่ถึงในอุปกรณ์เคลื่อนที่ และอาจเป็นเรื่องยากที่จะทราบว่ามีปัญหาเกิดขึ้นเมื่อพยายามสร้างปัญหาซ้ำบนเครื่องสำหรับพัฒนาซอฟต์แวร์
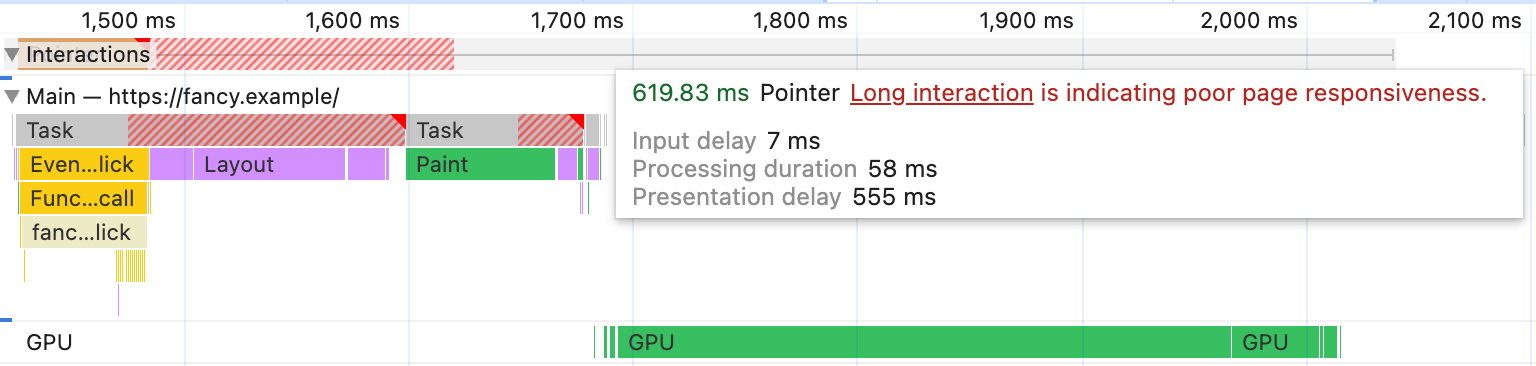
ลองพิจารณาการโต้ตอบแบบเดียวกับก่อนหน้านี้ (คลิกและเพิ่มองค์ประกอบหลายรายการลงใน DOM) เพียงแต่ครั้งนี้องค์ประกอบใหม่ได้รับการจัดสไตล์ให้มีเงาขอบและฟิลเตอร์เบลอจำนวนมากซึ่งใช้ GPU มาก
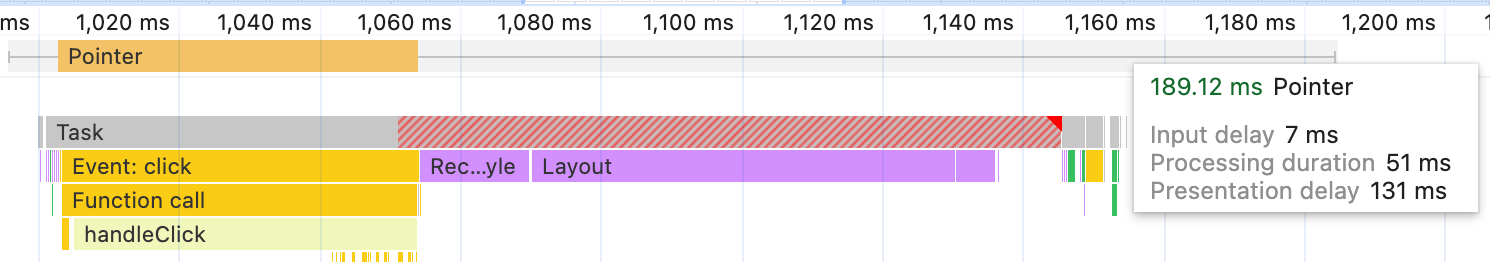
รูปร่างและระยะเวลาเริ่มต้นของการโต้ตอบดูคล้ายกัน แต่มีการวาดภาพในเธรดหลักใหม่ที่มีความยาวมากในตอนท้ายเพื่อเพิ่มเอฟเฟกต์

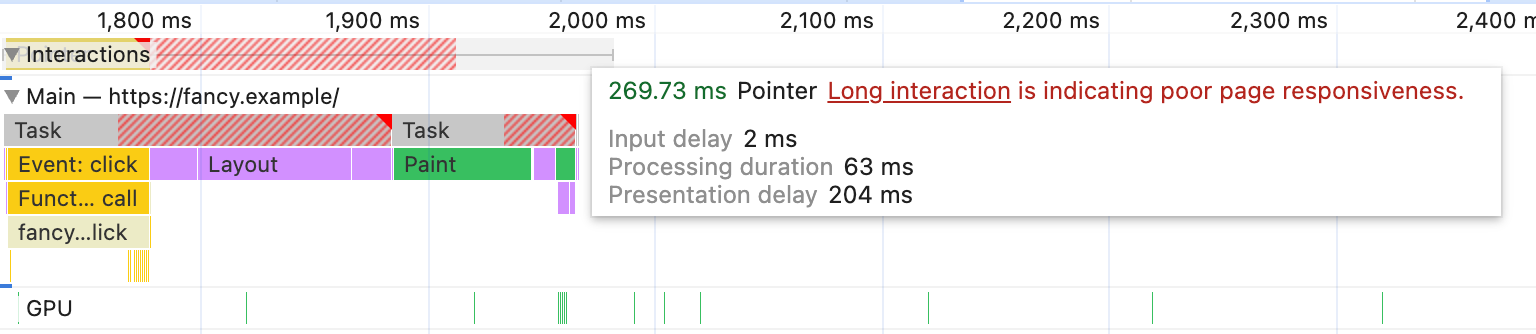
ในโทรศัพท์ระดับกลางจริง ส่วนการโต้ตอบของเธรดหลักจะคล้ายกับที่จำลองไว้มาก รวมถึงการวาดภาพเพิ่มเติม แต่จากนั้นกระบวนการ GPU ที่ไม่รู้จักจบสิ้นก็ปรากฏขึ้นเพื่อทำงานอย่างมหาศาลก่อนที่ผลลัพธ์ของการโต้ตอบจะปรากฏบนหน้าจอ

งานของ GPU ทำให้การโต้ตอบนานขึ้นอีก 300 มิลลิวินาที และเป็นงานที่แทบไม่มีเลยสำหรับ GPU ของแล็ปท็อป แม้ว่าจะเปิดใช้การจำกัด CPU (เธรดหลัก) ก็ตาม
นอกจากนี้ยังมีอีก 2-3 กรณีที่มีข้อเสียที่สำคัญในการจําลอง เช่น การโหลดหน้าเว็บที่มีทรัพยากรจำนวนมาก ซึ่งมีการโต้ตอบระหว่างการจํากัดเครือข่ายจำลอง การสื่อสารระหว่างกระบวนการ และการเข้าถึงแคชดิสก์และหน่วยความจํา
อย่าลืมทดสอบบนอุปกรณ์เคลื่อนที่จริงในบางจุด และหากคุณสร้างปัญหาซ้ำไม่ได้ในห้องทดลองบนเครื่องเดสก์ท็อปซึ่งข้อมูลภาคสนามแสดงให้เห็นว่าส่งผลกระทบต่อผู้ใช้อุปกรณ์เคลื่อนที่ ให้ลองใช้การแก้ไขข้อบกพร่องจากระยะไกลกับอุปกรณ์จริงเพื่อดูว่ามีปัญหาอื่นที่คุณมองข้ามไปหรือไม่
การปรับปรุงการแก้ไขข้อบกพร่องโดยอิงตามข้อมูลมากขึ้น
เมื่อเร็วๆ นี้เราได้เปิดตัวฟีเจอร์ใหม่อื่นๆ เพื่อช่วยให้คุณตั้งค่าและการแก้ไขข้อบกพร่องตามผู้ใช้จริงได้ง่ายขึ้น
หากคุณเปิดใช้ข้อมูลภาคสนาม แผงประสิทธิภาพจะแสดงคําแนะนําเกี่ยวกับการจำกัดความเร็วโดยอิงตามผู้ใช้ในเปอร์เซ็นไทล์ 75 ตามการวัดผลของรายงานประสบการณ์ของผู้ใช้ Chrome (CrUX) และมุมมองเมตริกแบบเรียลไทม์จะแจ้งเตือนคุณหากเมตริกที่วัดในพื้นที่แตกต่างจากข้อมูลภาคสนาม เรื่องนี้ได้อธิบายไว้อย่างละเอียดในโพสต์ก่อนหน้านี้เกี่ยวกับการนําข้อมูล Core Web Vitals ในชีวิตจริงมาไว้ในเครื่องมือสําหรับนักพัฒนาเว็บ
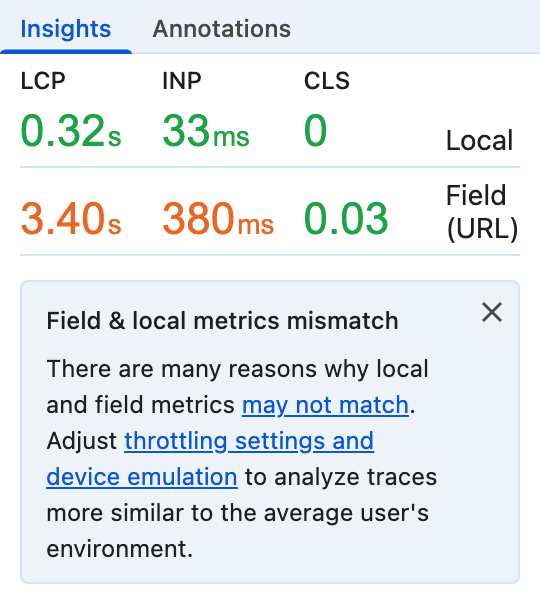
สิ่งหนึ่งที่เพิ่มเข้ามาใหม่คือตอนนี้ข้อมูลเชิงลึกของแผงประสิทธิภาพในแถบด้านข้างจะแจ้งเตือนคุณด้วยหากเมตริกที่วัดในการติดตามไม่ตรงกับสิ่งที่ผู้ใช้พบในชีวิตจริง

การเปิดใช้ข้อมูลภาคสนามยังจะเป็นการปลดล็อกการใช้ Core Web Vitals เปอร์เซ็นต์ไทล์ที่ 75 เพื่อช่วยจัดลําดับการแสดงข้อมูลเชิงลึกในแถบด้านข้างด้วย ตัวอย่างเช่น หากผู้ใช้ของคุณมักจะมี Largest Contentful Paint (LCP) ที่ยอดเยี่ยม แต่ Interaction to Next Paint (INP) ไม่ดี ข้อมูลเชิงลึกที่ช่วยปรับปรุง INP จะปรากฏที่ด้านบนของรายการ
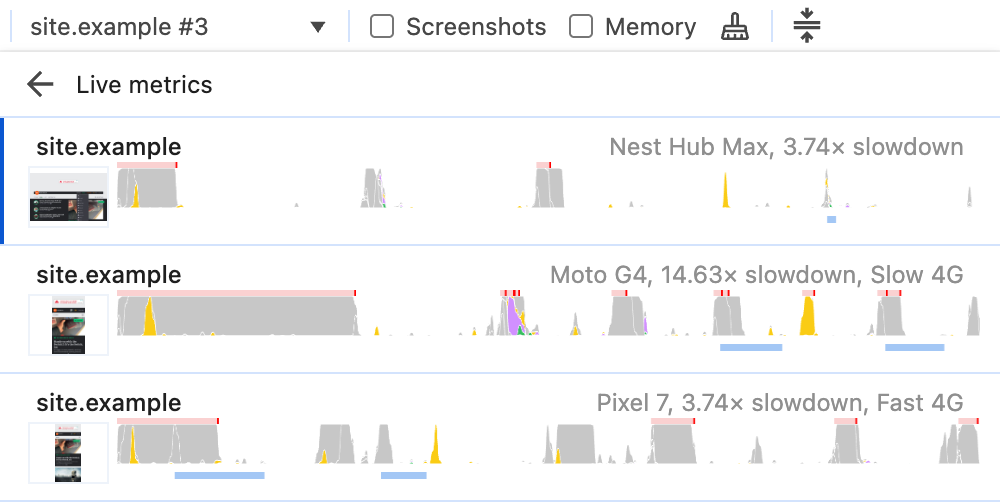
และสุดท้าย หากคุณเคยสลับดูการติดตามหลายรายการหรือโหลดการติดตามจากดิสก์ คุณอาจจำการตั้งค่าการจําลองอุปกรณ์เคลื่อนที่และการจำกัดความเร็วที่คุณใช้ในการติดตามแต่ละรายการได้ยาก ตอนนี้เมนูแบบเลื่อนลง สำหรับการเลือกการติดตามที่ด้านบนของแผงประสิทธิภาพจะแสดงข้อมูลการจําลองสําหรับการติดตามแต่ละรายการ

หยุด ปรับเทียบ และฟัง
ท้ายที่สุดแล้ว เราต้องตัดสินใจแก้ไขข้อบกพร่องโดยอิงตามสถานการณ์จริง โดยเริ่มจากข้อมูลภาคสนามจากข้อมูลวิเคราะห์และรายงานผู้ใช้เพื่อค้นหาปัญหา จากนั้นสร้างประสบการณ์ของผู้ใช้เหล่านั้นขึ้นมาใหม่ในห้องทดลองเพื่อวินิจฉัย เครื่องมือสำหรับนักพัฒนาเว็บใหม่ที่เพิ่มเข้ามาเหล่านี้จะช่วยให้กระบวนการดังกล่าวง่ายขึ้นเล็กน้อย
การปรับเทียบและการแจ้งเตือนการจำกัด CPU ในการใช้งานจริงและในแล็บที่แตกต่างกันช่วยลดความไม่แน่นอนว่าคุณกำลังมาถูกทางหรือไม่ และช่วยให้การประมาณประสิทธิภาพในโลกแห่งความเป็นจริงมีความสอดคล้องกันมากขึ้น DevTools ช่วยลดการคาดเดาในการกําหนดค่าและไฮไลต์ความคลาดเคลื่อนที่อาจเกิดขึ้น เพื่อช่วยให้คุณสามารถใช้เวลามากขึ้นในการแก้ไขปัญหาด้านประสิทธิภาพที่แท้จริงซึ่งส่งผลกระทบต่อผู้ใช้
หากมีไอเดียสำหรับการปรับปรุงเพิ่มเติมหรือคำแนะนำสำหรับฟีเจอร์ใหม่ๆ โปรดแจ้งให้เราทราบ


