게시일: 2025년 4월 4일
실제 환경에서 성능 문제를 해결하려면 개발 환경과 사용자의 다양한 성능 환경 간의 격차를 줄여야 합니다. 이 게시물에서는 추측이 아닌 실제 데이터를 기반으로 성능 디버깅 결정을 내리는 데 도움이 되는 Chrome DevTools의 새로운 기능을 살펴봅니다.
기대치 조정
Chrome 134부터 DevTools에는 적절한 CPU 제한 수준을 선택할 때의 불확실성을 제거하는 새로운 도구인 CPU 제한 보정이 포함됩니다. 보정을 한 번 실행하면 DevTools에서 개발 머신에 맞는 '하위 등급 모바일' 및 '중간 등급 모바일' 제한 사전 설정을 생성합니다.
웹 성능 작업에서 흔히 발생하는 불일치는 개발자가 빠른 데스크톱 기기에서 사이트를 빌드하는 반면 많은 사용자가 느린 휴대기기를 사용한다는 점입니다. CPU가 훨씬 느린 기기에서만 발생하는 성능 문제를 추적하는 것은 쉽지 않을 수 있습니다.
업계 표준은 실제 휴대기기에서 원격 디버깅이지만, Chrome은 거의 10년 동안 개발 중 빠르고 가벼운 반복 주기를 위해 CPU 제한도 지원해 왔습니다.
하지만 어떤 CPU 제한 수준을 선택해야 할까요? 4배? 20x? 사이트를 방문하는 것으로 알고 있는 기기 유형과 가장 일치하는 기기는 어떻게 알 수 있나요? 고급 워크스테이션을 사용 중이거나 이동 중에 8년 된 Chromebook을 사용하는지와 관계없이 머신 속도에 따라 결정이 달라지나요?
제한 보정 절차
성능 패널이 열리면 환경 설정에 CPU 제한 수준을 설정하는 드롭다운이 있습니다. 이전에 보정 작업을 실행한 적이 없는 경우 드롭다운의 '보정된 사전 설정' 아래에 사용 중지된 두 가지 옵션과 하단에 보정… 옵션이 표시됩니다.
이 옵션을 선택하면 설정의 CPU 제한 사전 설정으로 이동합니다 (직접 이동할 수도 있음).
- 보정 버튼을 클릭합니다.
- 현재 페이지에서 잠시 벗어나는 경고가 표시되면 계속을 클릭합니다.
- 빠른 벤치마크가 실행되어 현재 머신의 속도를 측정하고 보정이 완료됩니다.
이제 제한 옵션에 하위 등급 및 중간 등급 기기용으로 보정된 사전 설정이 채워집니다.
이 두 가지 사전 설정은 대부분의 개발 사용 사례에 충분하며 일반적으로 웹에서 표시되는 '일반적인' 휴대기기에 맞게 '미드티어' 사전 설정을 사용하는 것이 좋습니다. 많은 사용자가 더 느린 기기를 사용하거나 이러한 사용자에게만 일반적으로 성능 문제가 발생한다는 사실을 알고 있다면 '하위 등급' 옵션은 저사양 기기의 롱테일을 포착할 만큼 느려야 합니다.
마지막으로, 보정 중에 문제가 발생했거나 로컬 머신이 어떤 식으로든 변경되었다고 생각되면 언제든지 제한 드롭다운 또는 설정을 통해 재보정할 수 있습니다. 그러면 벤치마크가 다시 실행되고 사전 설정이 업데이트됩니다.
DevTools에서 CPU 제한이 작동하는 방식
DevTools에서 CPU 제한이 작동하는 방식이 궁금하다면 그 개념은 비교적 간단합니다. 탭에 제한을 사용 설정하면 Chrome은 빈번한 짧은 폭발을 위해 탭의 기본 스레드를 중단하고 정지하는 별도의 제한 스레드를 실행합니다. 목표는 주어진 작업의 기간이 제한 요소만큼 늘어날 만큼 충분히 오래 기본 스레드를 정지하는 것입니다.
예를 들어 CPU 제한이 4배이면 기본 스레드는 약 75% 의 시간 동안 정지되므로 기본 스레드 작업이 완료되는 데 4배의 시간이 걸립니다.
이 접근 방식의 이점은 나머지 Chrome에 거의 투명하다는 것입니다. JavaScript, 레이아웃 또는 브라우저에서 실행해야 하는 다른 여러 유형의 작업을 느리게 하는 데 필요한 특수 코드가 없습니다. 스레드 자체가 전체 시간의 일부만 실행할 수 있으므로 기본 스레드의 모든 작업이 더 오래 걸립니다.
CPU 제한이 실제 휴대기기처럼 작동하는 경우
따라서 CPU 제한 모바일 작업의 다양한 유형이 CPU 제한으로 잘 시뮬레이션됩니다. 예를 들어 상호작용이 JavaScript와 레이아웃을 트리거하는 경우 모바일 기기에서 실행되는 방식과 매우 유사하게 실행될 가능성이 큽니다.
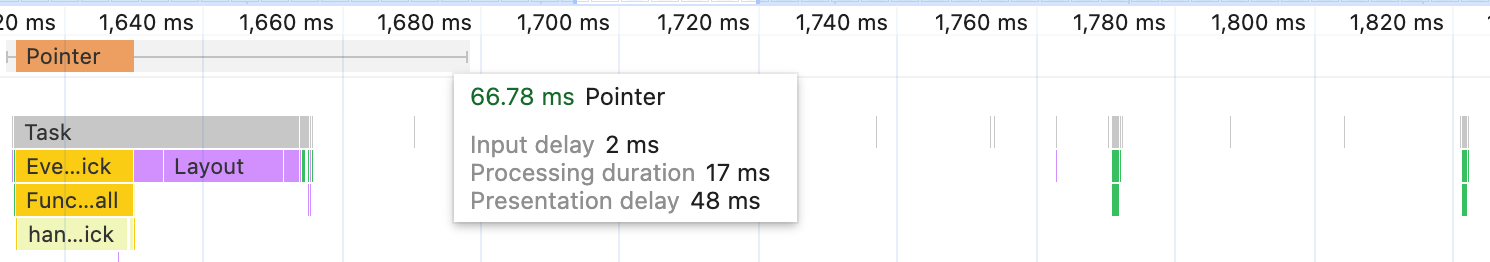
버튼 클릭으로 트리거되는 태스크를 생각해 보세요. 이 태스크는 JavaScript를 실행하여 DOM에 새 요소를 추가하고, 브라우저가 스타일 및 레이아웃 계산을 실행하여 새 콘텐츠를 배치해야 합니다.

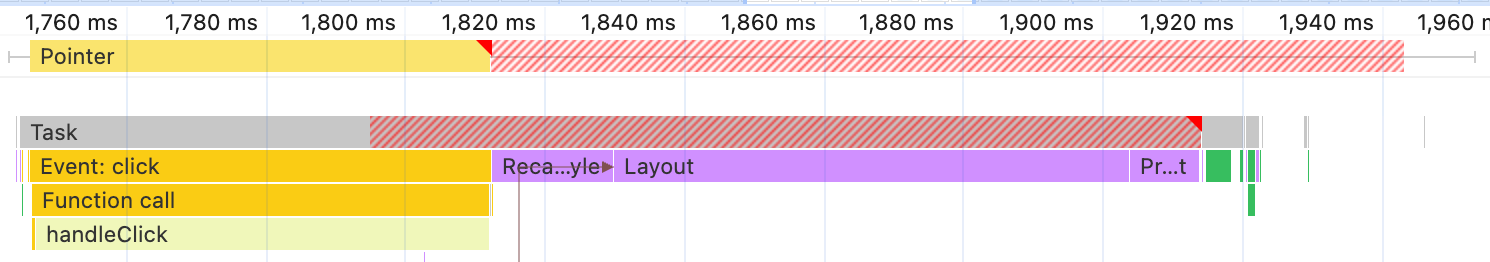
보정된 '미드티어 모바일' CPU 제한 사전 설정 (이 개발 머신에서는 3.7배)을 사용하면 상호작용이 매우 유사해 보이지만 시간이 크게 늘어나 긴 작업이 됩니다.

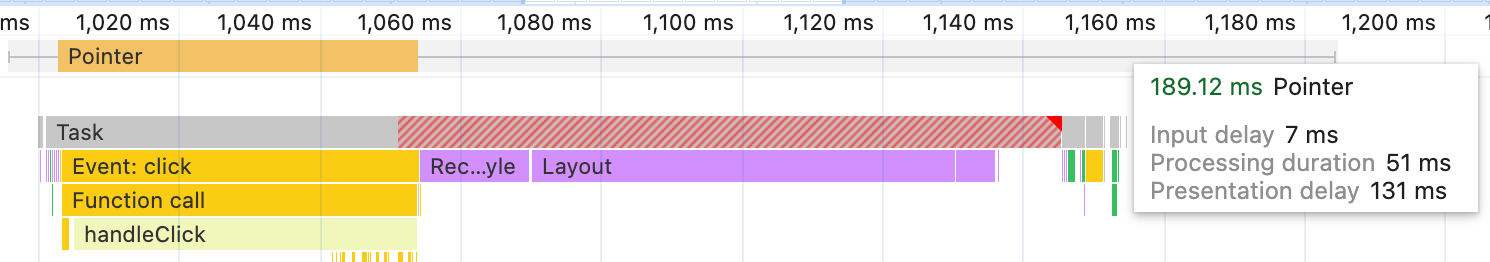
원격 디버깅을 사용하여 실제 미드티어 기기에서 동일한 상호작용을 테스트하면 상호작용 트레이스의 모양과 지속 시간 모두에서 매우 유사한 결과가 나옵니다. 이 태스크는 기본 스레드에서 대부분 CPU 바운드 (페이지의 JavaScript 코드 및 Chrome의 스타일 및 레이아웃 코드 실행)이므로 보정된 제한은 실제 모바일 성능을 정확하게 재현합니다.

실제 휴대기기에서 테스트해야 하는 경우
CPU 제한은 매우 유용하지만 모바일 하드웨어의 모든 측면을 시뮬레이션할 수는 없습니다. 휴대전화에서는 디스크 속도가 느리고 메모리 대역폭이 더 제한적이며 언제든지 열 제한이 발생하여 실행 속도가 줄어들 수 있습니다.
일반적인 제한은 GPU 집약적인 작업과 관련이 있습니다. 모바일 GPU와 데스크톱 GPU는 아키텍처가 다르며 Chrome은 페이지의 기본 스레드와 별도의 프로세스에서 GPU 작업을 실행합니다. 따라서 DevTools CPU 제한은 GPU 프로세스에 영향을 미치지 않습니다. 이는 DevTools 자체와 나머지 브라우저의 응답성에 영향을 미치므로 바람직합니다.
복잡한 페인팅, 합성, 효과가 많은 스타일은 개발 머신에서는 괜찮아 보이지만 모바일에서는 예상치 못하게 느려지는 일반적인 성능 문제입니다. 또한 개발 머신에서 문제를 재현하려고 할 때 문제가 있는지 파악하기가 쉽지 않을 수 있습니다.
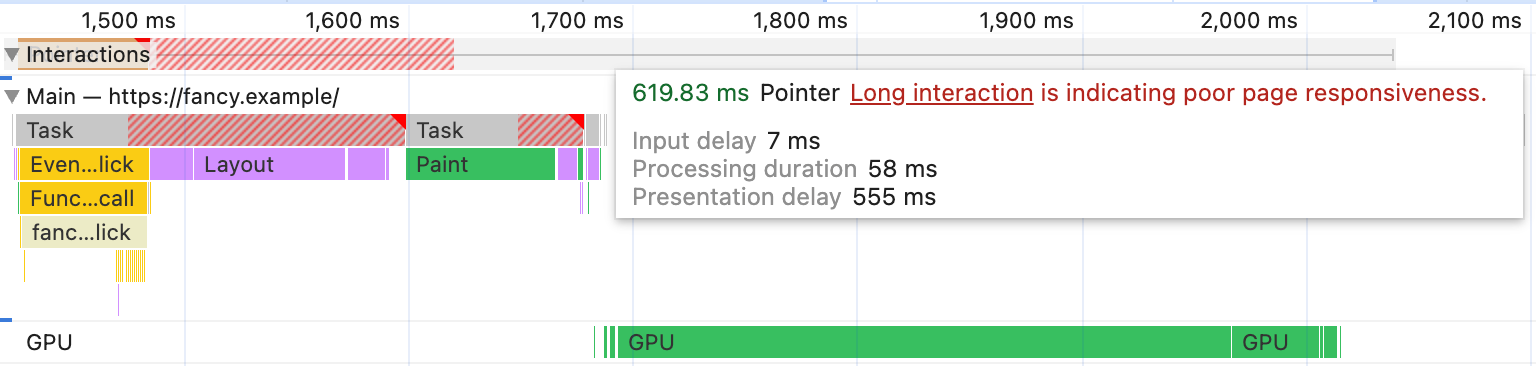
이전과 동일한 상호작용 (DOM에 여러 요소를 클릭하고 추가)을 고려해 보세요. 단, 이번에는 새 요소에 GPU 사용량이 많은 box-shadow 및 흐리게 처리 필터가 과도하게 적용된 스타일이 지정됩니다.
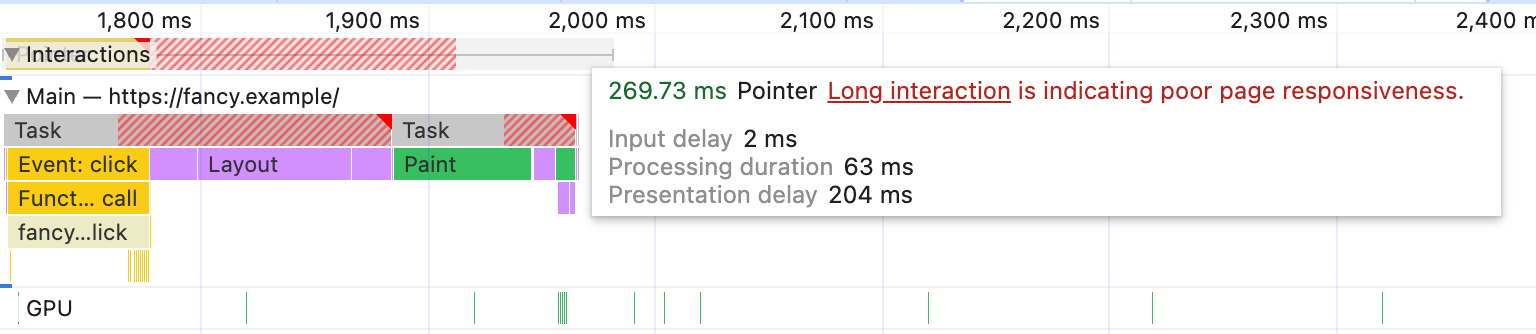
상호작용의 시작 모양과 지속 시간은 비슷해 보이지만 추가된 효과로 인해 끝 부분에 긴 새 메인 스레드 페인팅이 있습니다.

실제 중급형 휴대전화에서 상호작용의 기본 스레드 부분은 추가 페인트를 포함하여 시뮬레이션된 부분과 매우 유사하지만, 상호작용의 결과가 화면에 표시되기 전에 무작위 GPU 프로세스가 엄청난 양의 작업을 하는 것처럼 보입니다.

GPU 작업은 상호작용을 300밀리초 더 길게 만들며, (메인 스레드) CPU 제한을 사용 설정했더라도 노트북 GPU에는 거의 존재하지 않는 작업입니다.
시뮬레이션된 네트워크 제한, 프로세스 간 통신, 디스크 및 메모리 캐시 액세스 간에 상호작용이 있는 심층 종속 항목 페이지 로드와 같이 상당한 에뮬레이션 단점이 있는 다른 몇 가지 사례도 있습니다.
항상 실제 휴대기기에서 테스트해야 합니다. 또한 현장 데이터에 따르면 모바일 사용자에게 영향을 미치는 것으로 나타난 문제를 실험실의 데스크톱 머신에서 재현할 수 없는 경우 실제 기기로 원격 디버깅을 시도하여 누락된 차이가 있는지 확인하세요.
데이터 기반 디버깅 개선사항 추가
실제 사용자를 기반으로 디버깅 설정과 결정을 더 쉽게 내릴 수 있도록 돕는 몇 가지 새로운 기능도 최근 출시되었습니다.
필드 데이터를 사용 설정한 경우 성능 패널에 Chrome 사용자 환경 보고서 (CrUX)에서 측정한 75번째 백분위수 사용자를 기준으로 한 제한에 관한 제안이 표시되며, 로컬에서 측정한 측정항목이 필드 데이터와 다른 경우 실시간 측정항목 보기에 알림이 표시됩니다. 이 내용은 실제 Core Web Vitals 데이터를 DevTools로 가져오는 방법에 관한 이전 게시물에서 자세히 다루었습니다.
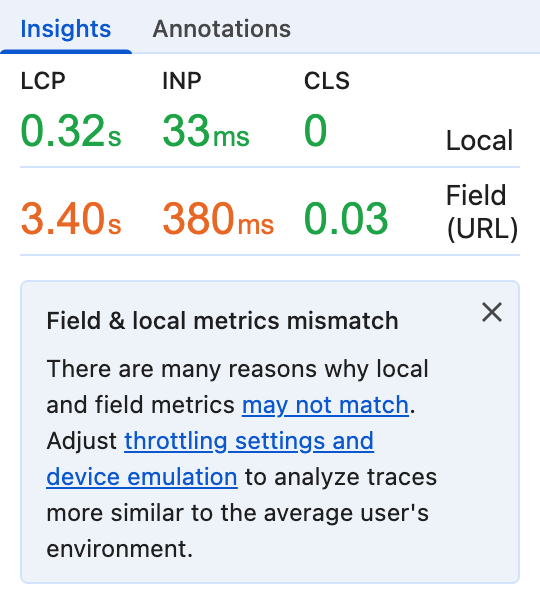
새로운 추가사항으로 이제 측정항목 패널의 측정항목 통계에서 트레이스에서 측정된 측정항목이 실제 사용자가 경험하는 측정항목과 일치하지 않는 경우에도 알림을 받을 수 있습니다.

필드 데이터를 사용 설정하면 75번째 백분위수 Core Web Vitals를 사용하여 사이드바에 통계가 표시되는 순서를 지정할 수도 있습니다. 예를 들어 사용자가 일반적으로 최대 콘텐츠 렌더링 시간 (LCP)은 우수하지만 다음 페인트에 대한 상호작용 (INP)은 좋지 않은 경우 INP 개선에 도움이 되는 통계가 목록 상단에 표시되는 경향이 있습니다.
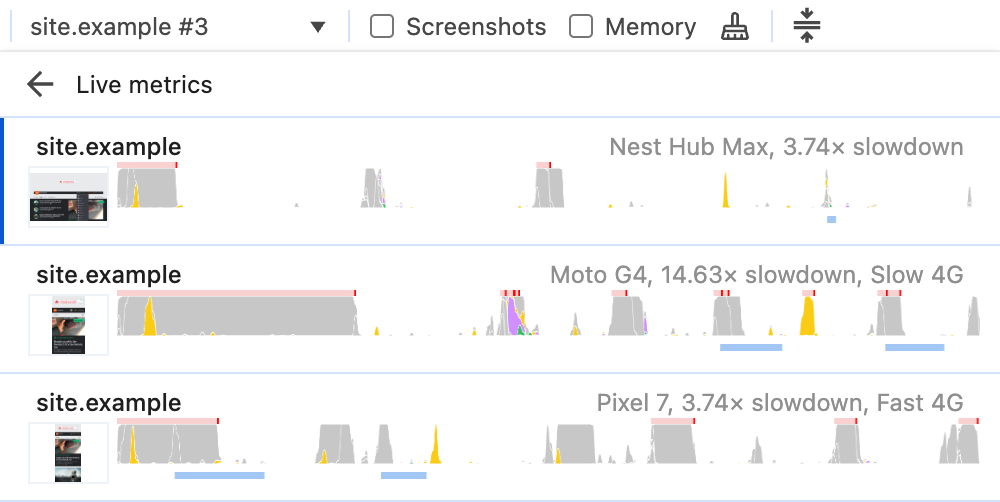
마지막으로 여러 트레이스 간에 전환하거나 디스크에서 트레이스를 로드한 적이 있다면 각 트레이스에서 사용한 모바일 에뮬레이션 및 제한 설정을 정확하게 기억하기 어려울 수 있습니다. 이제 성능 패널 상단의 트레이스 선택 드롭다운에 각 트레이스의 에뮬레이션 정보가 표시됩니다.

중지, 보정, 리슨
궁극적으로는 실제 환경을 기반으로 디버깅 결정을 내릴 수 있어야 합니다. 먼저 분석 및 사용자 신고의 필드 데이터를 사용하여 문제를 찾은 다음 실험실에서 이러한 사용자 환경을 재현하여 진단합니다. 이러한 새로운 DevTools를 추가하면 이 프로세스를 좀 더 쉽게 처리할 수 있습니다.
CPU 제한 조정 보정 및 현장과 실험실 환경의 불일치에 대한 알림을 사용하면 올바른 방향으로 가고 있는지 여부에 대한 불확실성을 줄이고 실제 성능을 더 일관되게 추정할 수 있습니다. DevTools는 구성에서 추측을 배제하고 잠재적인 불일치를 강조 표시하여 사용자에게 영향을 미치는 실제 성능 문제를 해결하는 데 더 많은 시간을 할애할 수 있도록 지원합니다.
개선사항이나 새로운 기능에 대한 제안이 있으신가요? 의견 보내기


