One of our favorite CSS preprocessor features is now built into the language: nesting style rules.
Before nesting, every selector needed to be explicitly declared, separately from one another. This leads to repetition, stylesheet bulk and a scattered authoring experience.
.nesting { color: hotpink; } .nesting > .is { color: rebeccapurple; } .nesting > .is > .awesome { color: deeppink; }
After nesting, selectors can be continued and related style rules to it can be grouped within.
.nesting { color: hotpink; > .is { color: rebeccapurple; > .awesome { color: deeppink; } } }
Nesting helps developers by reducing the need to repeat selectors while also
co-locating style rules for related elements. It can also help styles match the
HTML they target. If the .nesting component in the previous example was
removed from the project, you could delete the entire group instead of searching
files for related selector instances.
Nesting can help with: - Organization - Reducing file size - Refactoring
Nesting is available from Chrome 112 and also available to try in Safari Technical Preview 162.
Getting started with CSS Nesting
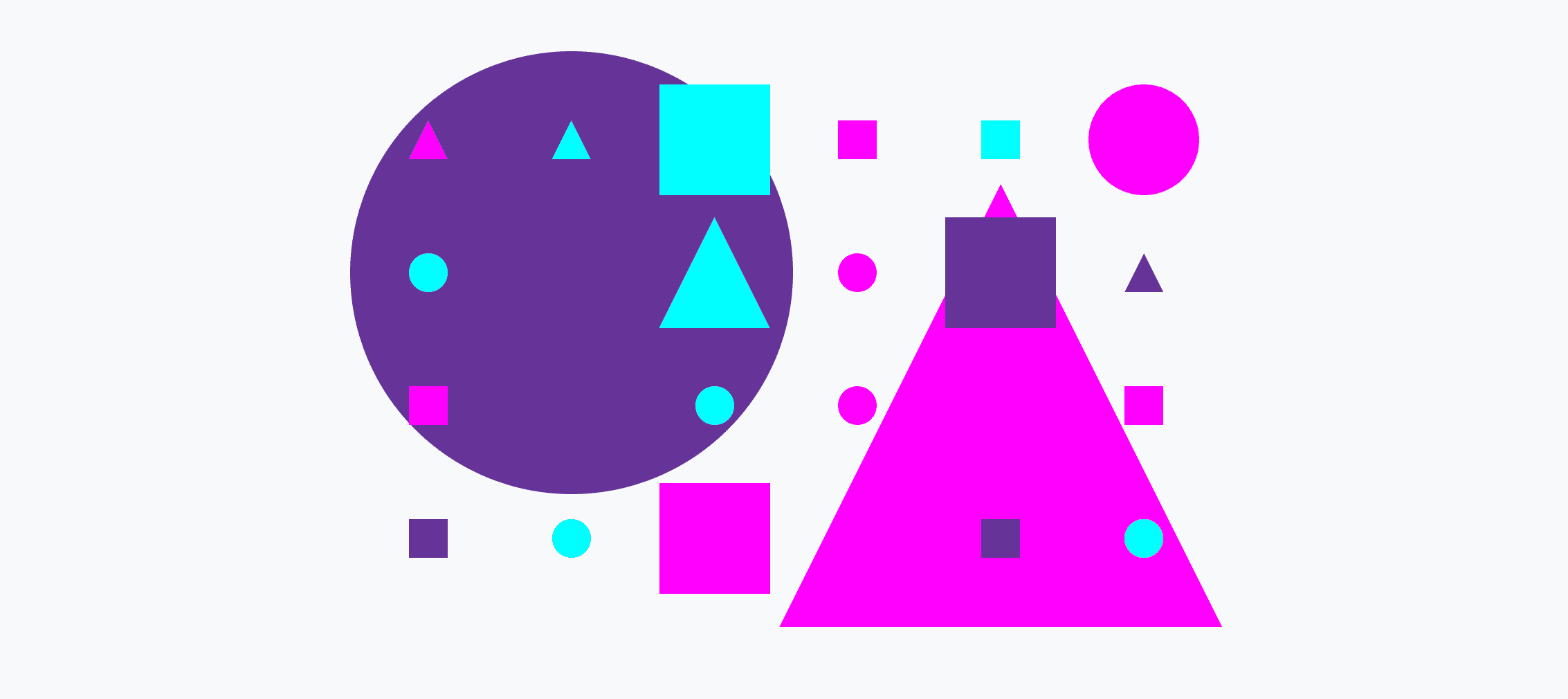
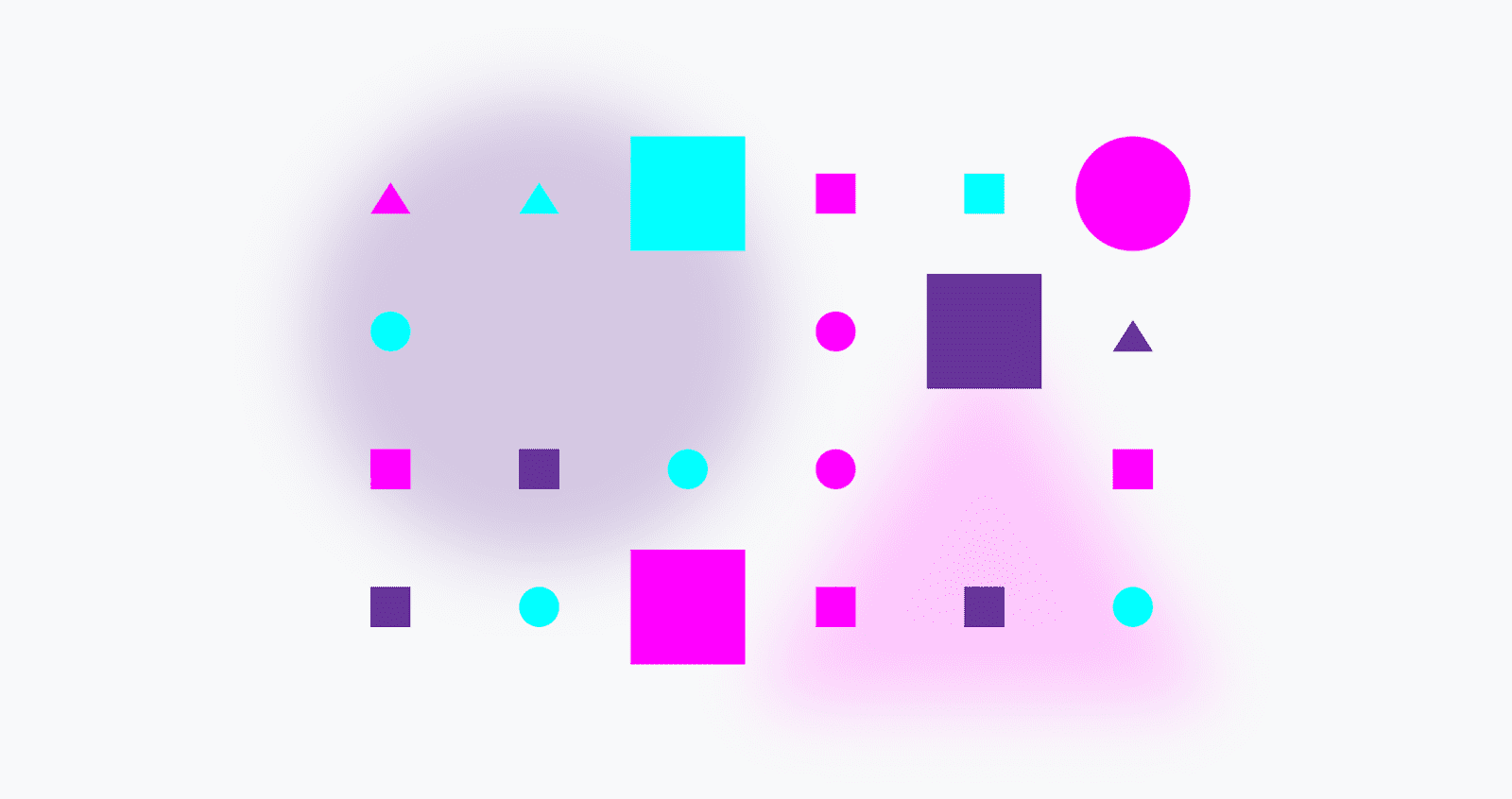
Throughout the rest of this post,the following demo sandbox is used to help you visualize the selections. In this default state, nothing is selected and everything is visible. By selecting the various shapes and sizes, you can practice the syntax and see it in action.

Inside the sandbox are circles, triangles, and squares. Some are small, medium
or large. Others are blue, pink or purple. They're all inside the .demo
containing element. The following is a preview of the HTML elements you'll be
targeting.
<div class="demo">
<div class="sm triangle pink"></div>
<div class="sm triangle blue"></div>
<div class="square blue"></div>
<div class="sm square pink"></div>
<div class="sm square blue"></div>
<div class="circle pink"></div>
…
</div>
Nesting examples
CSS nesting allows you to define styles for an element within the context of another selector.
.parent {
color: blue;
.child {
color: red;
}
}
In this example, the .child class selector is nested within
the .parent class selector. This means that the nested .child selector will
only apply to elements that are children of elements with a .parent class.
This example could alternatively be written using the & symbol, to explicitly
signify where the parent class should be placed.
.parent {
color: blue;
& .child {
color: red;
}
}
These two examples are functionally equivalent and the reason you have options will become clearer as more advanced examples are explored in this article.
Selecting the circles
For this first example, the task is to add styles to fade and blur just the circles inside the demo.
Without nesting, CSS today:
.demo .circle {
opacity: .25;
filter: blur(25px);
}
With nesting, there are two valid ways:
/* & is explicitly placed in front of .circle */
.demo {
& .circle {
opacity: .25;
filter: blur(25px);
}
}
or
/* & + " " space is added for you */
.demo {
.circle {
opacity: .25;
filter: blur(25px);
}
}
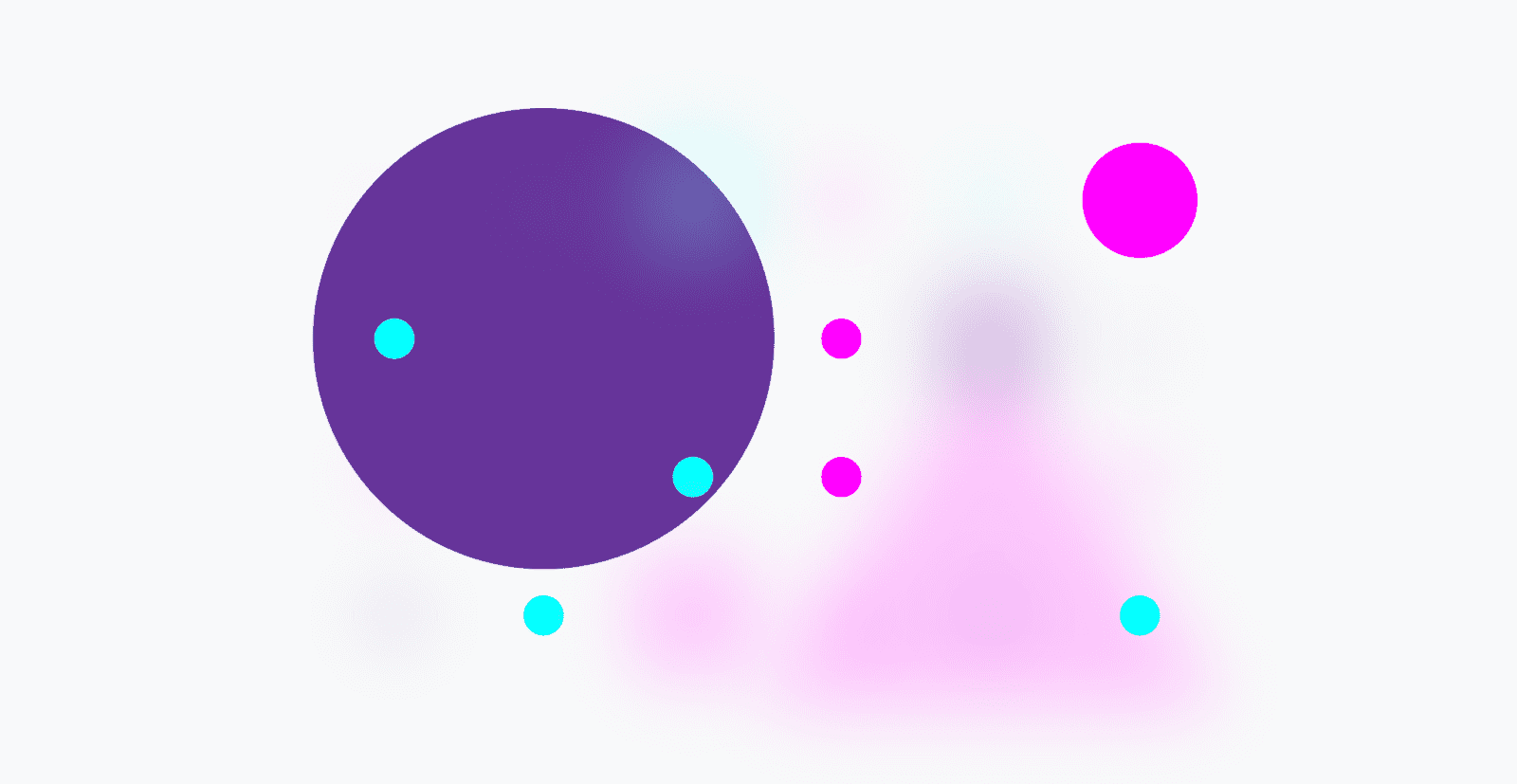
The result, all the elements inside .demo with a .circle class are
blurred out and nearly invisible:

Selecting any triangles and squares
This task requires selecting multiple nested elements, also called a group selector.
Without nesting, CSS today, there are two ways:
.demo .triangle,
.demo .square {
opacity: .25;
filter: blur(25px);
}
or, using :is()
/* grouped with :is() */
.demo :is(.triangle, .square) {
opacity: .25;
filter: blur(25px);
}
With nesting, here are two valid ways:
.demo {
& .triangle,
& .square {
opacity: .25;
filter: blur(25px);
}
}
or
.demo {
.triangle, .square {
opacity: .25;
filter: blur(25px);
}
}
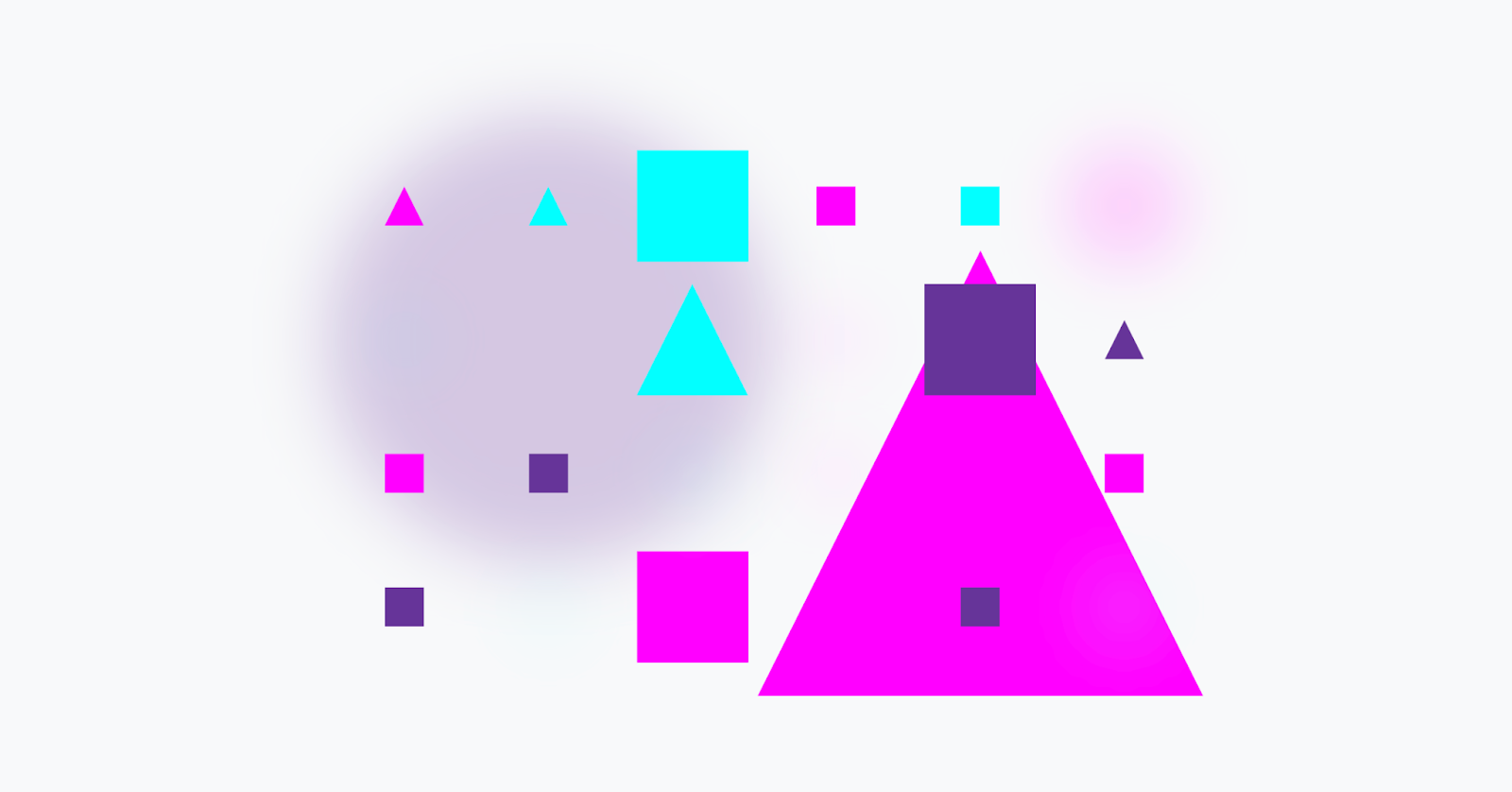
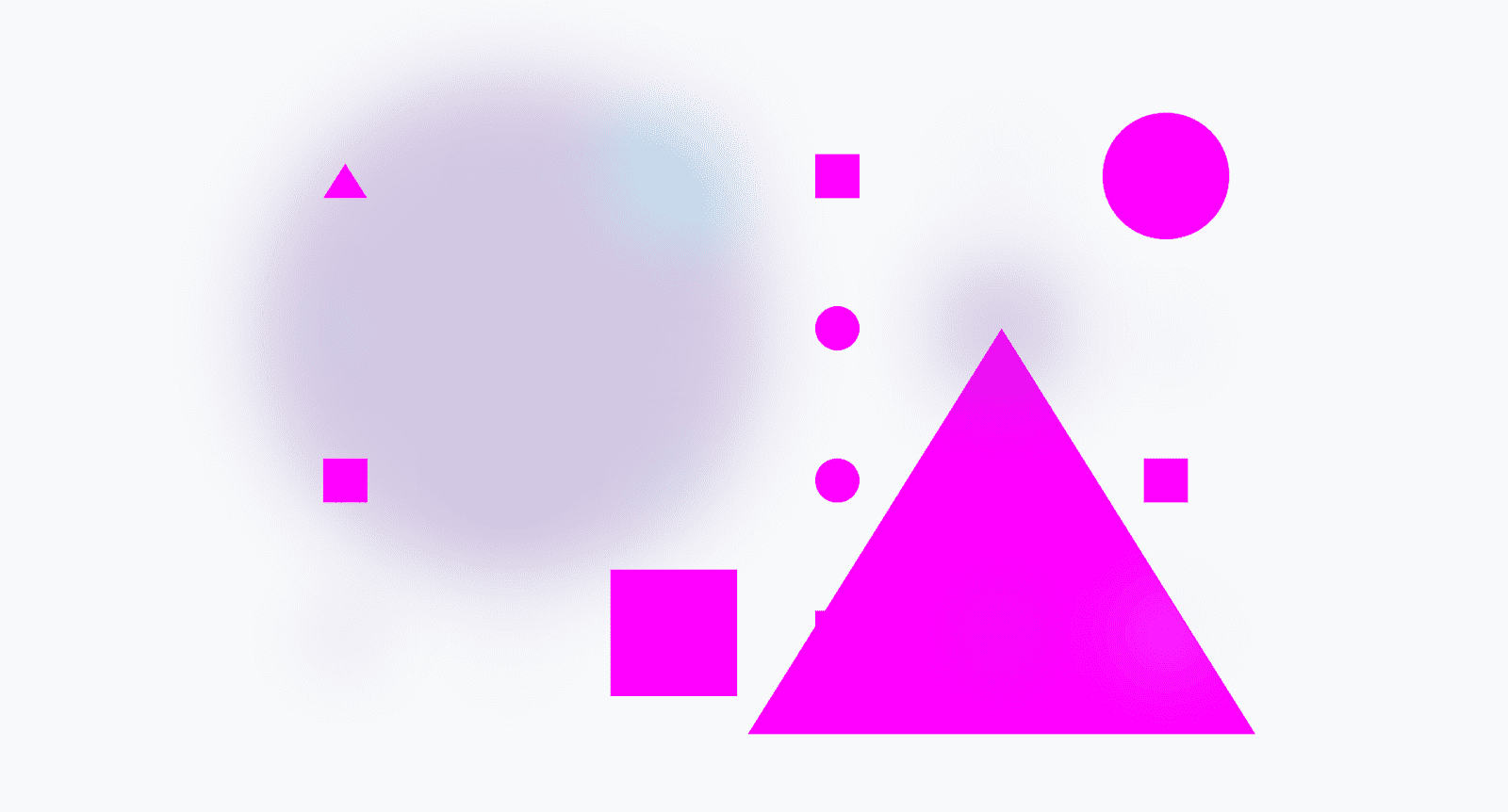
The result, only .circle elements remain inside .demo:

Selecting large triangles and circles
This task requires a compound selector, where elements must have both classes present in order to be selected.
Without nesting, CSS today:
.demo .lg.triangle,
.demo .lg.square {
opacity: .25;
filter: blur(25px);
}
or
.demo .lg:is(.triangle, .circle) {
opacity: .25;
filter: blur(25px);
}
With nesting, here are two valid ways:
.demo {
.lg.triangle,
.lg.circle {
opacity: .25;
filter: blur(25px);
}
}
or
.demo {
.lg {
&.triangle,
&.circle {
opacity: .25;
filter: blur(25px);
}
}
}
The result, all the large triangles and circles are hidden inside .demo:

Pro tip with compound selectors and nesting
The & symbol is your friend here as it shows explicitly how to adjoin nested
selectors. Consider the following example:
.demo {
.lg {
.triangle,
.circle {
opacity: .25;
filter: blur(25px);
}
}
}
While a valid way to nest, the results won't match the elements you may expect.
The reason is that without & to specify the desired outcome of .lg.triangle,
.lg.circle compounded together, the actual result would be .lg .triangle, .lg
.circle; descendant selectors.
Selecting all the shapes except the pink ones
This task requires a negation functional pseudo class, where elements must not have the specified selector.
Without nesting, CSS today:
.demo :not(.pink) {
opacity: .25;
filter: blur(25px);
}
With nesting, here are two valid ways:
.demo {
:not(.pink) {
opacity: .25;
filter: blur(25px);
}
}
or
.demo {
& :not(.pink) {
opacity: .25;
filter: blur(25px);
}
}
The result, all the shapes that aren't pink are hidden inside .demo:

Precision and flexibility with &
Say you wanted to target .demo with the :not() selector. & is required for
that:
.demo {
&:not() {
...
}
}
This compounds .demo and :not() to .demo:not(), as opposed to the previous
example which needed .demo :not(). This reminder is made very important when
wanting to nest a :hover interaction.
.demo {
&:hover {
/* .demo:hover */
}
:hover {
/* .demo :hover */
}
}
More nesting examples
The CSS specification for nesting is packed with more examples. If you're looking to learn more about the syntax through examples, it covers a wide range of valid and invalid examples.
The next few examples will briefly introduce a CSS nesting feature, to help you understand the breadth of capabilities it introduces.
Nesting @media
It can be very distracting to move to a different area of the stylesheet to find media query conditions that modify a selector and its styles. That distraction is gone with the ability to nest the conditions right inside the context.
For syntax convenience, if the nested media query is only modifying the styles for the current selector context, then a minimal syntax can be used.
.card {
font-size: 1rem;
@media (width >= 1024px) {
font-size: 1.25rem;
}
}
Using & explicitly can also be used:
.card {
font-size: 1rem;
@media (width >= 1024px) {
&.large {
font-size: 1.25rem;
}
}
}
This example shows the expanded syntax with &, while also targeting .large
cards to demonstrate additional nesting features continue working.
Learn more about nesting @rules.
Nesting anywhere
All examples up to this point have continued or appended to a previous context. You can completely change or rearrange the context if needed.
.card {
.featured & {
/* .featured .card */
}
}
The & symbol represents a reference to a selector object (not a string) and
can be placed anywhere in a nested selector. It can even be placed multiple
times:
.card {
.featured & & & {
/* .featured .card .card .card */
}
}
While this example is a bit useless looking, there are certainly scenarios where being able to repeat a selector context is handy.
Invalid nesting examples
There are a few nesting syntax scenarios that are invalid and may surprise you if you've been nesting in preprocessors.
Nesting and concatenation
Many CSS class naming conventions count on nesting being able to concatenate or append selectors as if they were strings. This does not work in CSS nesting as the selectors are not strings, they're object references.
.card {
&--header {
/* is not equal to ".card--header" */
}
}
A more in depth explanation can be found in the spec.
Tricky nesting example
Nesting within selector lists and :is()
Consider the following nesting CSS block:
.one, #two {
.three {
/* some styles */
}
}
This is the first example that begins with a selector list and then continues to nest further. Previous examples had only ended with a selector list. There's nothing invalid in this nesting example, but there is a potentially tricky implementation detail about nesting inside selector lists, especially those which include an ID selector.
In order for the intent of the nesting to work, any selector list that isn't the inner most nesting, will be wrapped with :is() by the browser. This wrapping maintains the grouping of the selector list within any authored contexts. The side effect of this grouping, :is(.one, #two), is that it adopts the specificity of the highest score within the selectors within the parenthesis. This is how :is() always works, but may be a surprise when using nesting syntax because it's not exactly what was authored. The trick summarized; nesting with IDs and selector lists can lead to very high specificity selectors.
To clearly recap the tricky example, the previous nesting block will be applied to the document as this:
:is(.one, #two) .three {
/* some styles */
}
Keep an eye out or teach your linters to warn when nesting inside a selector list that's using an ID selector, the specificity of all nesting within that selector list will be high.
Mixing nesting and declarations
Consider the following nesting CSS block:
.card {
color: green;
& { color: blue; }
color: red;
}
The color of .card elements will be blue.
Any intermixed style declarations are hoisted to the top, as if they were authored before any nesting occurred. More details can be found in the spec.
There are ways around it. The following wraps the three color styles in &, which
maintains the cascade order as the author may have intended. The color of
.card elements will be red.
.card {
color: green;
& { color: blue; }
& { color: red; }
}
In fact, it's good practice to wrap any styles that follow nesting with an &.
.card {
color: green;
@media (prefers-color-scheme: dark) {
color: lightgreen;
}
& {
aspect-ratio: 4/3;
}
}
Feature detection
There are two great ways to feature detect CSS nesting: use nesting or use
@supports to check for nesting selector parsing capability.

Using nesting:
html {
.has-nesting {
display: block;
}
.no-nesting {
display: none;
}
}
Using @supports:
@supports (selector(&)) {
/* nesting parsing available */
}
My colleague Bramus has a great Codepen showing this strategy.
Debugging with Chrome DevTools
Current support in DevTools for nesting is minimal. Currently you will find styles are represented in the Styles pane as expected, but tracing the nesting and its full selector context is not yet supported. We have design and plans to make this transparent and clear.

Chrome 113 plans to have additional support for CSS nesting. Stay tuned.
The future
CSS Nesting is only at version 1. Version 2 will introduce more syntactic sugar and potentially fewer rules to memorize. There's a lot of demand for the parsing of nesting to not be limited or have tricky moments.
Nesting is a big enhancement to the CSS language. It has authoring implications to almost every architectural aspect of CSS. This big impact needs to be deeply explored and understood before version 2 can effectively be specified.
As a final thought, here's a demo
that uses @scope, nesting, and @layer all together. It's all very exciting!